【UXRen原创】基础特质——Material Design专题分享(6)
非凡回来了,昨天讲了MD的基础特质 3D world
今天继续讲Light and shadow
Light and shadow
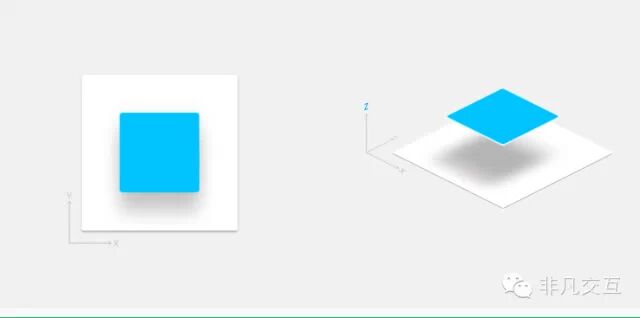
Material Design 中设定了两种光源
- 主光源
是平行的一个方向的投影,产生一个方向的光源,这种光源会在这个方向下产生阴影,一般采用上方光源,因为我们平常的光源都来自于天空,这里不做再多描述了; - 环境光源
这种光源可以认为是从MD材料Z轴正上方投下的光源,产生的阴影在四周。
1 主光源下的效果
2 环境光源下的效果
3 两种光源叠加的效果
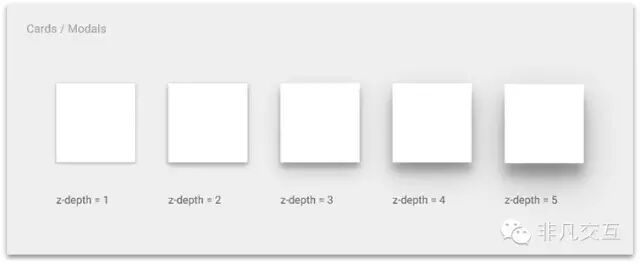
光存在于自然界中有无数种形式,但在MD的世界中,这种材料只有两种光源,另外就是阴影的深度,表示物体在Z轴上的高度,不同的高度体现出这个MD材料的层级效果。
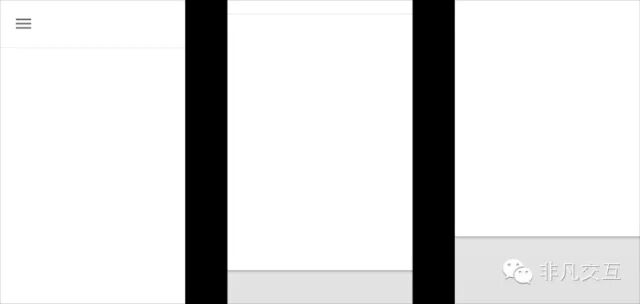
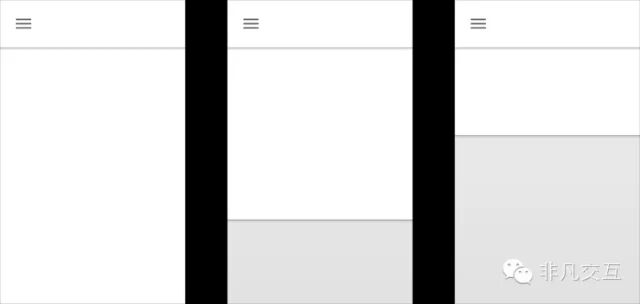
下面举一个例子,就是同一层级下的元素相接的话,是同一层级的,会共同移动,就像这样:
如果是不同层级的,通过阴影表示,那么它就不应该共同移动,就像这样:
这两个例子非常明显,可以理解为顶部如果和主题是连在一起的,那就是同一块材料,如果是不同的,那就是两块材料,很显然两块材料之间的相互移动是不影响对方的。
好了,这就是MD材料的光源和阴影讲解,具体运用过程中注意这两点就好了。
另外注意三点:
- MD材料受到触动时必须作出反馈,比如悬浮按钮,除了要有涟漪,还要有高度表现。
- 阴影不要和材料是近似颜色或者对比度很弱,无法辨别阴影。
- 同一个页面,不同高度的材料,不要用同样高度阴影,这回产生混淆,或者不采用阴影这都是非常不好的体验
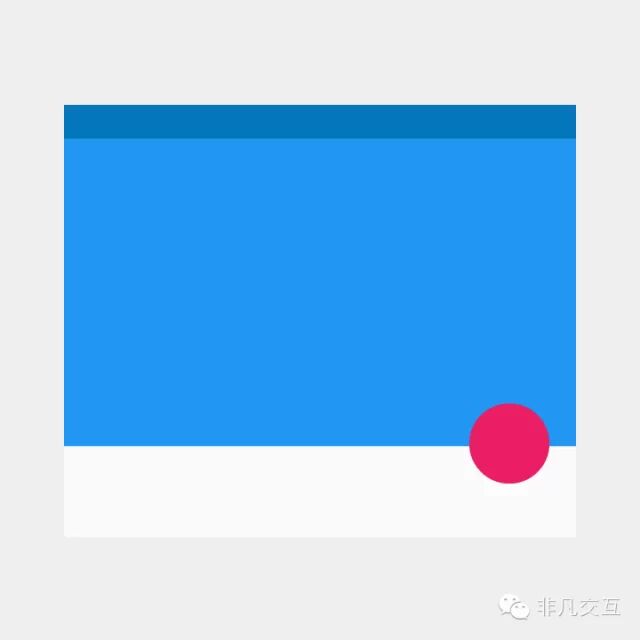
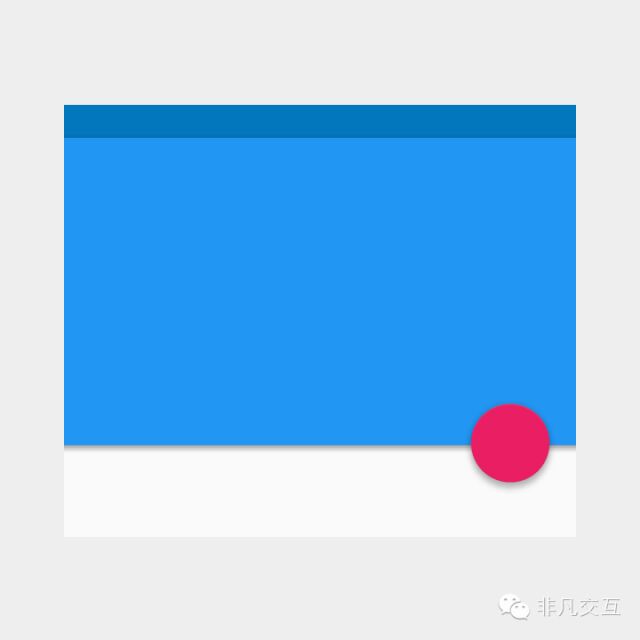
错误示范:
结尾彩蛋
人的一生没有足够的时间。当他失去了他就去寻找,当他找到了他就遗忘,当他遗忘了他就去爱,当他爱了他就开始遗忘。 ——耶胡达·阿米亥
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://media2.giga.de
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://media2.giga.de=======================================================================================
不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。
=======================================================================================