【UXRen原创】字体——Material Design专题分享(10)
非凡回来了,今天讲Typography中的Style,只聊中文和英文,中文和我们邻国日本 韩国 东南亚国家用法是一致的,在上一讲中有归类。文字的用法主要是信息本身,以及文字符号的样式,有加粗、斜体、大小、字体、颜色大概是这五种,行高和间距不算样式。 另外文字在上一讲提到是有重量的,在使用过程中,对不同的信息强调值不同,使用的样式也不同,在使用过程中好好去体悟这种感觉,找到一个平衡,同时这里也会有一个基本的用法规范,可以直接使用和借鉴。当我们在设计的时候,总觉得哪里不对,但说不上来,很有可能就是文字的问题,稍微改一下样式就会好很多。
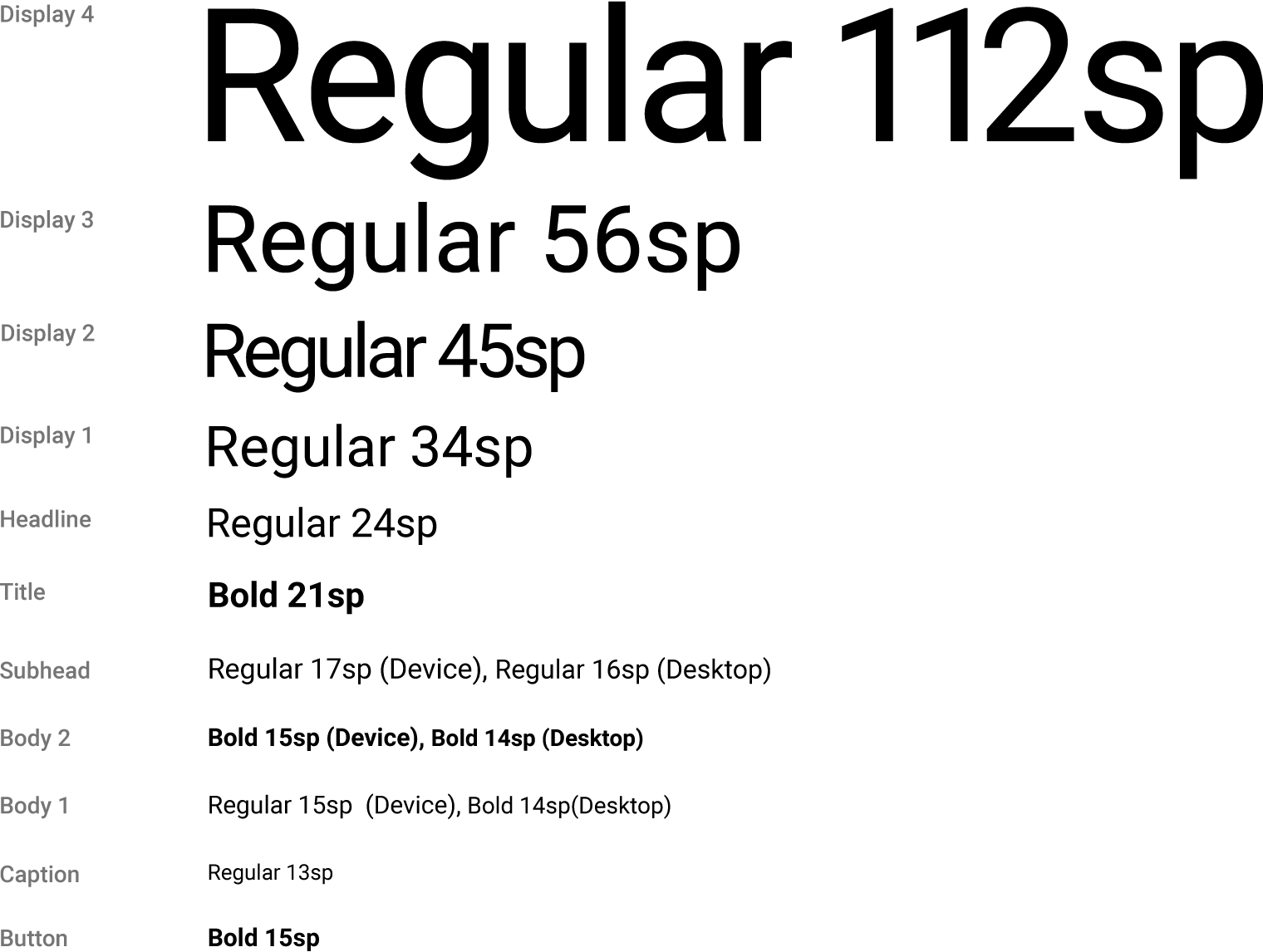
1. English and English like
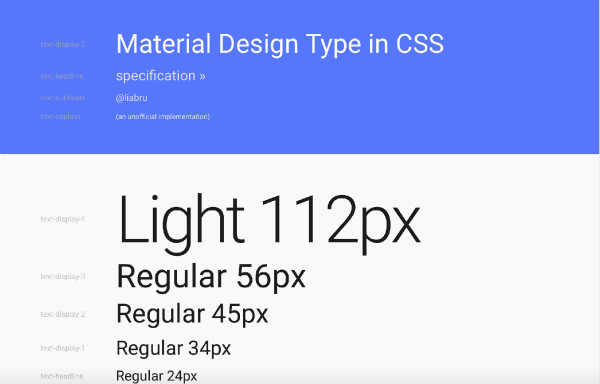
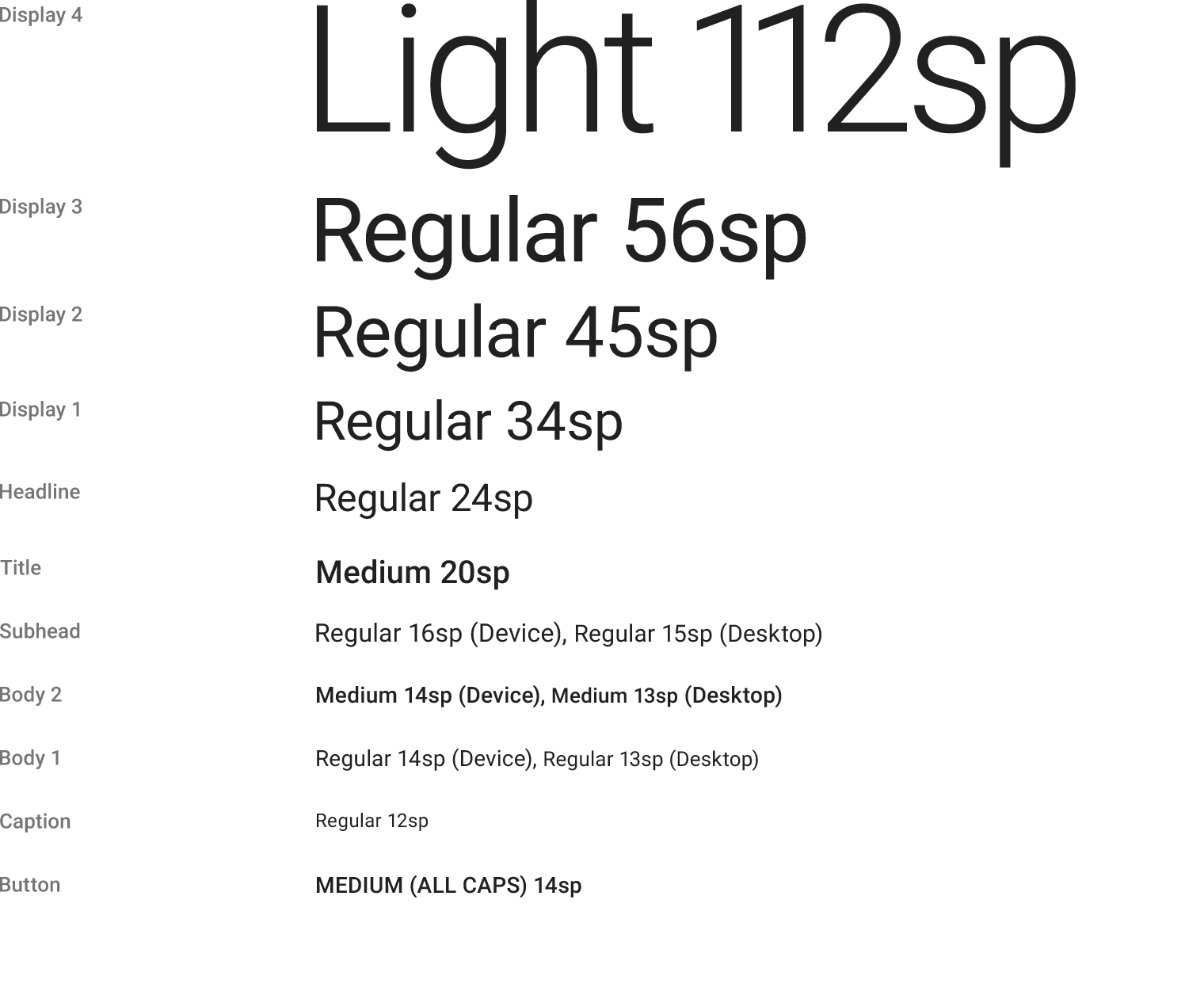
它的基础大小主要有五中。分别是12,14,16,20,和34。
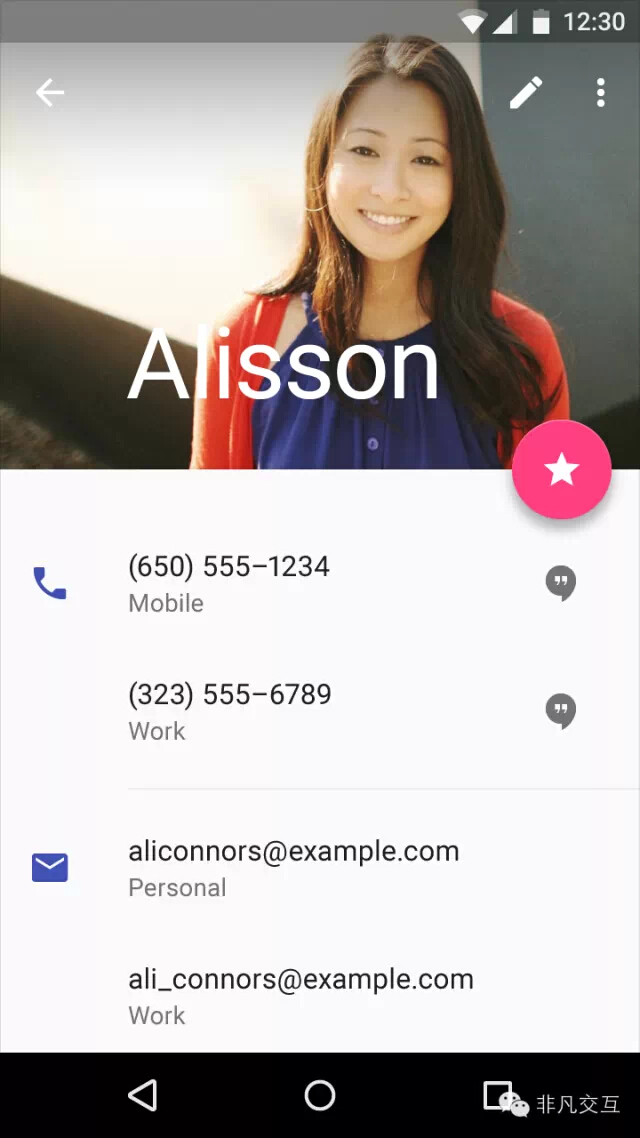
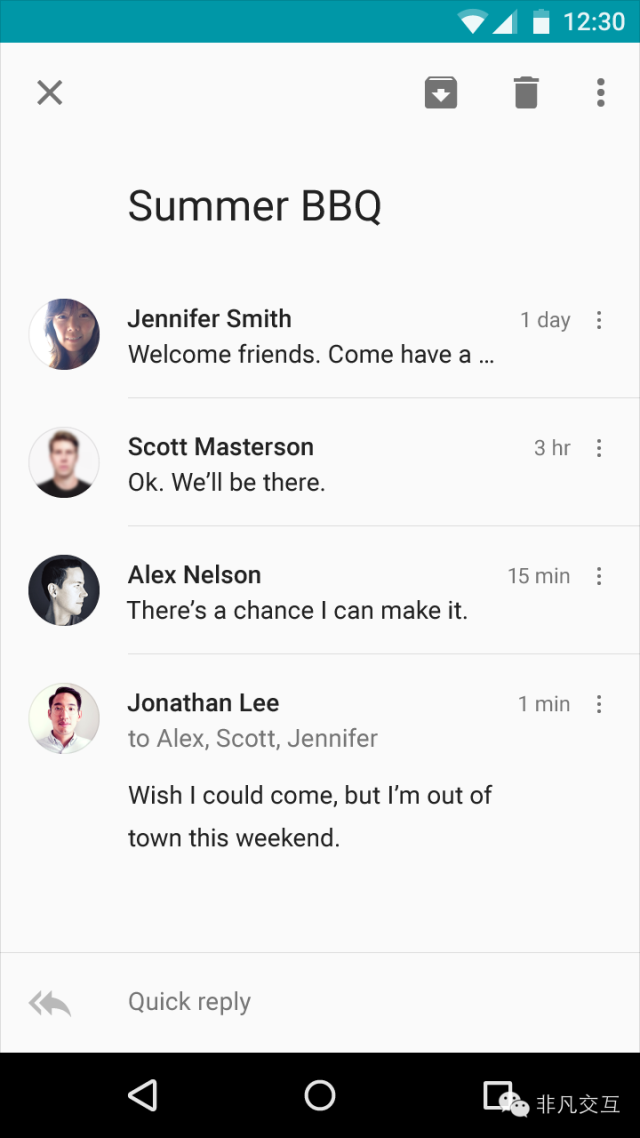
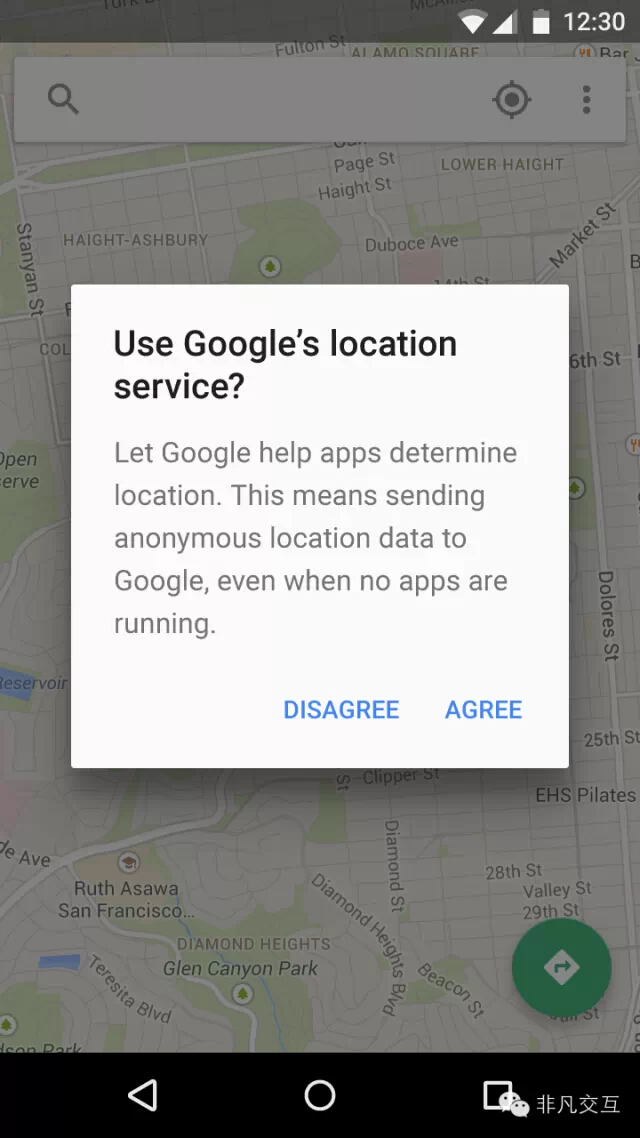
应用演示
- display样式演示 屏幕窗口比较大的显示

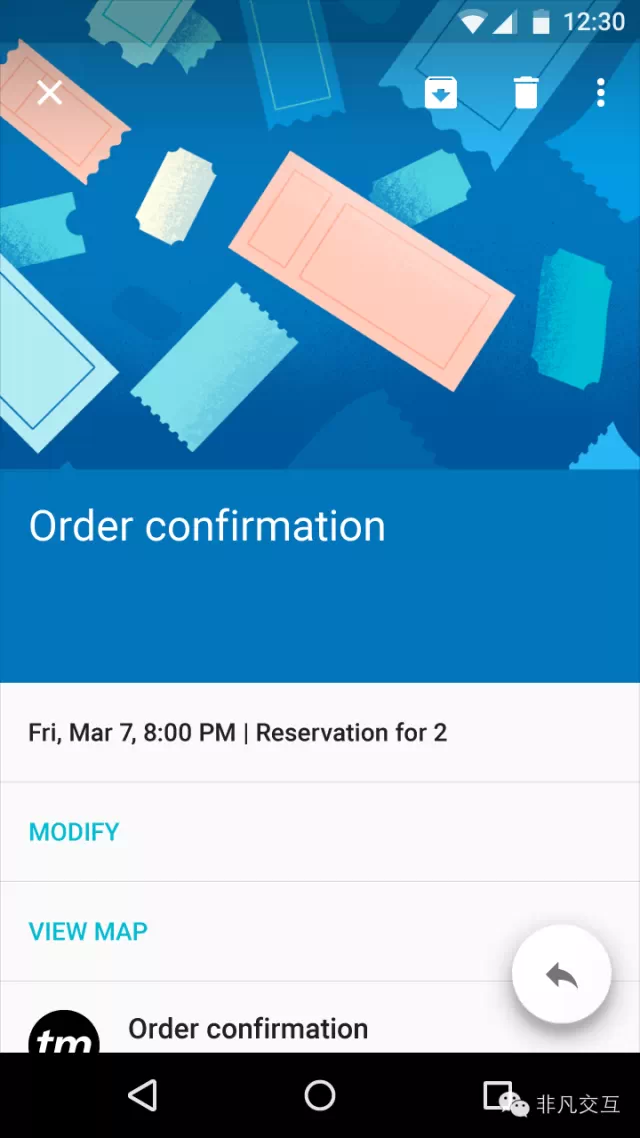
- Headline样式演示,标题

- Title 样式演示,主要是标题导航,20sp

- subHead 样式演示在某些情况,会用到比较大的字体,而不是小的,或者是他们组合,让人容易识别和分清主次。移动端和桌面不同。

- body 样式,正文的样式,有两种,一种加粗,一种不加粗,主要是13和14SP,我们平常的一般都是这两种大小。不建议在正文用其他大小的字体,这是一种比较符合阅读的大小。

- Button 样式,这里就非常重要了,MD中一共有三种按钮,按钮中文字有规范,必须是14SP 大写。其次一般有颜色,让他更容易识别。


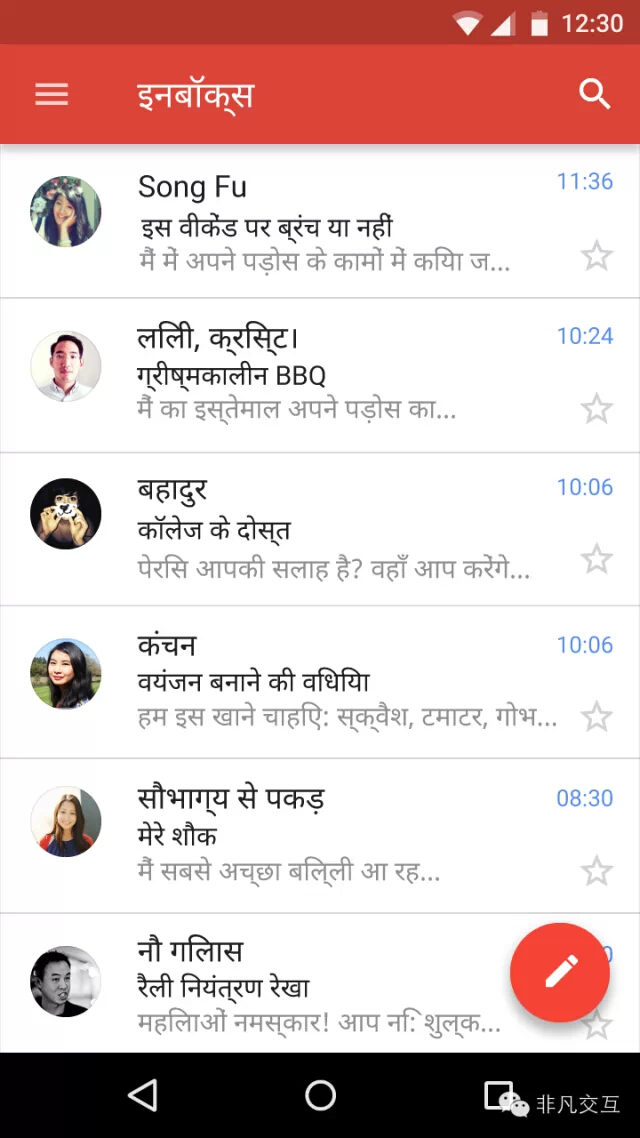
2 Dense scripts
就是指我们这种密集文字,笔画多,主要就是中国 日本 朝鲜,这里只演示中文,但他们的用法区别目前我还没看出来有什么,官网也没说有区别。就是这种用法都是通用的。
Tallscripts
就不讲了,主要就是一些南亚 东南亚 中东 阿拉伯这些国家的文字,很高,很奇怪,就也有一种规范。
今天主要是聊MD规范中文字的样式,明天讲它的行高和间距,排版,一行多少文字这些东西。总体来说这些规定出发点主要有这几点,根据不同的平台不同的表现力灵活使用它们。个人偏向自然设计,尽量让文字更容易阅读,不要花哨。现在手机和电脑信息量过于巨大和繁杂,更好的展示能让我们的产品更加容易被接纳和使用。
- 美感
- 易识别
- 信息传递中的样式变化
- 信息传递中的排版
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://materialdesignblog.com
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://materialdesignblog.com
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================