【UXRen原创】字体——Material Design专题分享(11)
非凡回来了,今天讲Typography中的:
- Line height
- color & contrast
- Large and dynamic type
- Line Breaking
今日内容
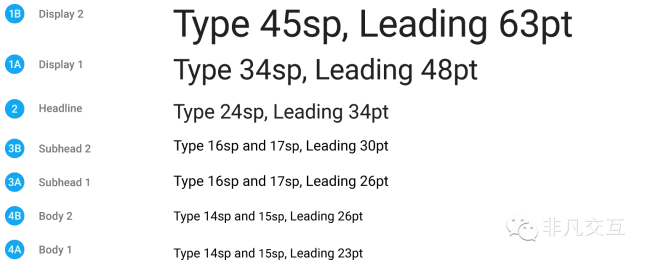
行高的大小取决于不同的文字样式,这里有个地方需要注意到,就是换行只适用于这几种样式的文字,Body,Subhead,Headline,和其他小的显示样式,所有的其他样式只有一行。
这里其实很好理解,就是本来作为高级标题的样式就很大,再换行的话不管是美观程度还是阅读性都会特别差,我们在平面广告和报纸上也很容易通过观察得出这个结论。
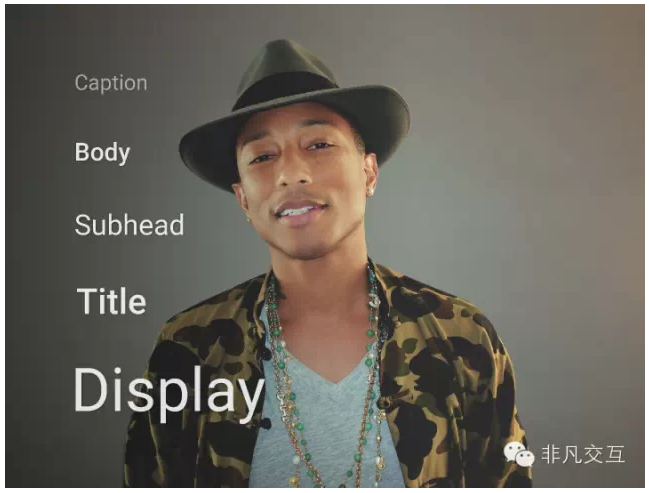
来看第一种文字English and English like 的行高用法
这里就不解释什么是English and English like,之前讲过了。这里有一个有趣的现象,能解释,解释我们发现很多英文的网站排版特别好看,几乎没什么美术,但就是很好看,我们去模仿的时候发现完全不是这个效果,为什么呢?
因为英文和类似英文的语言,他们是按字母排布的,他们的疏密性和一行60个字符的最佳阅读性,和我们这种密集型语言是不一样的。最好理解者三种分类,再来看后续的内容,理解起来才容易,千万不要去死记,没用的。
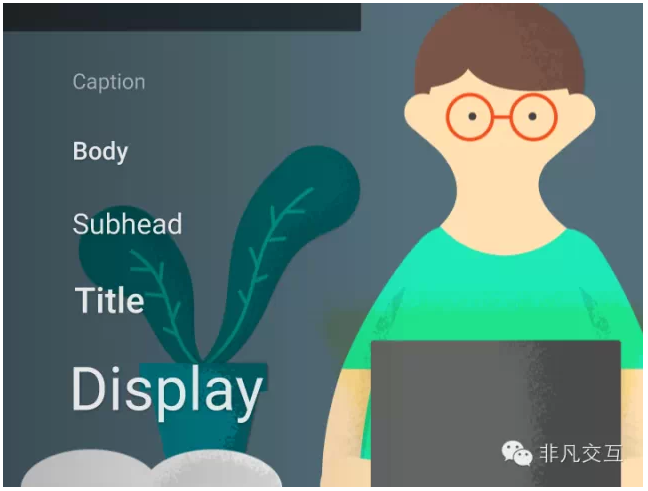
来看看这种语言的几种行高
这里要用到的时候来看一下就好了,用多几次就记住了,没必要背,这些都是规范性的东西,并不能提升你的设计理念,那为什么还要学呢?因为这是谷歌经过深思熟虑做出的规范,被验证过是目前为止谷歌自己最好的设计规范。照猫画虎,慢慢就能理解,慢慢就能运用,最后理解别人的设计理念,用到和文字相关的任何设计中去。
Dense and tall scripts
密集和高大的语言,就看我们中文的就好,以后看到好用的网站怎么办?用这套方法Copy过来就再也不会看起来别扭了。
Show you
Colors & contrast
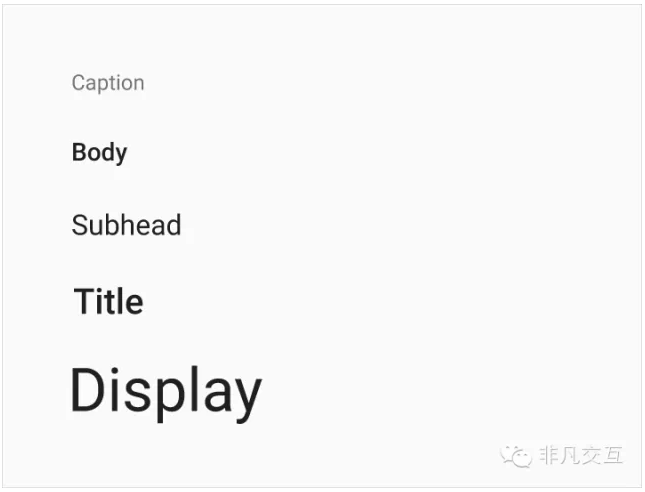
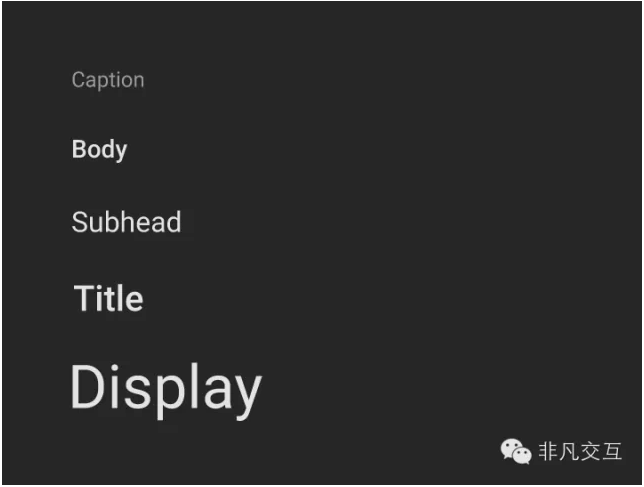
文字颜色和对比度,这里就是相对于背景的对比度和颜色。不能采用低对比度和过高的对比度。低对比度,例如采用和背景相近的颜色,或者采用对比度很强烈的颜色,都会降低阅读性。Show you
Large and dynamic type
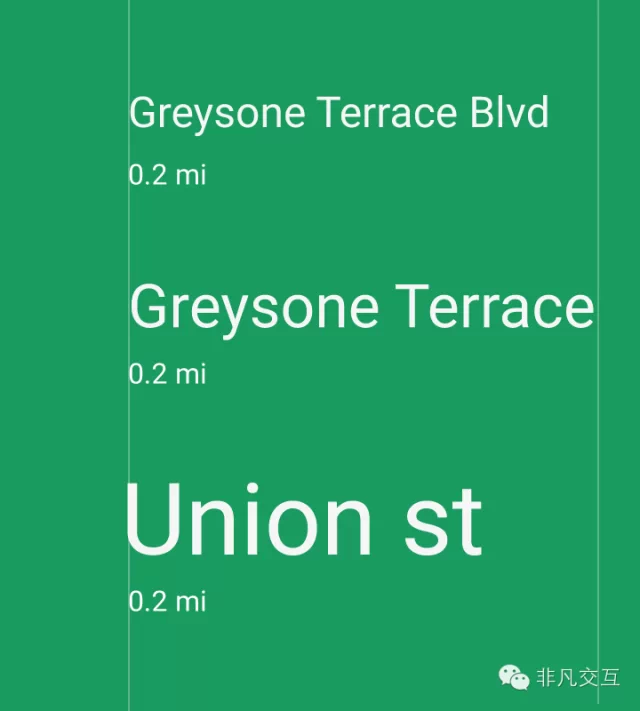
比较大的文字还有动态变化的文字用法,这里用法主要是两种,一种是使用较小的文字样式,另一种是使用比较大的可以被截断的文字,这两种表现都能保证良好的用户体验。这里解释一下什么是可以被截断的大号文字,就是文字被截断了但是不影响阅读和信息的传达,如果设计需求是不能被截断的那就不要用这种。
选择动态文字的时候,要预估好显示范围,选择合适的大小,因为动态文字长度不是固定的。
来看动态文字的应用
Line Breaking
断行,文字使用过程中一定要断行,这就和一行显示多少个文字,和断行处的处理了。
show you
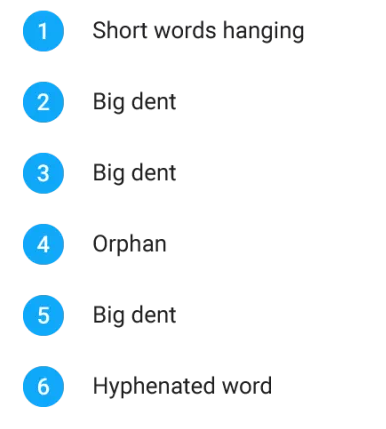
四种错误方式。
- 短词结尾
- 巨大空挡
- 孤立的一行只有一个单词
- 断词
经过设计的文字排版是可以避免这些不良体验的,看似细节,但我们就是要精益求精。提升自我设计的素养,高标准,高要求,不要放纵自己,一点点的细节累积起来就不是
Tracking and kerning
来看看字距。不同大小的字距不一样。这里没有中文演示。看来只能凭自己感觉了。
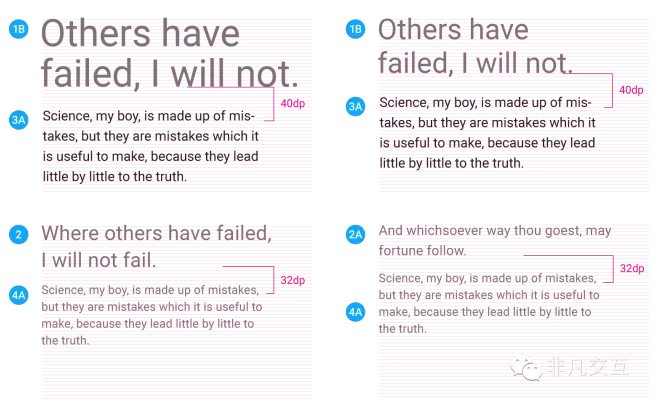
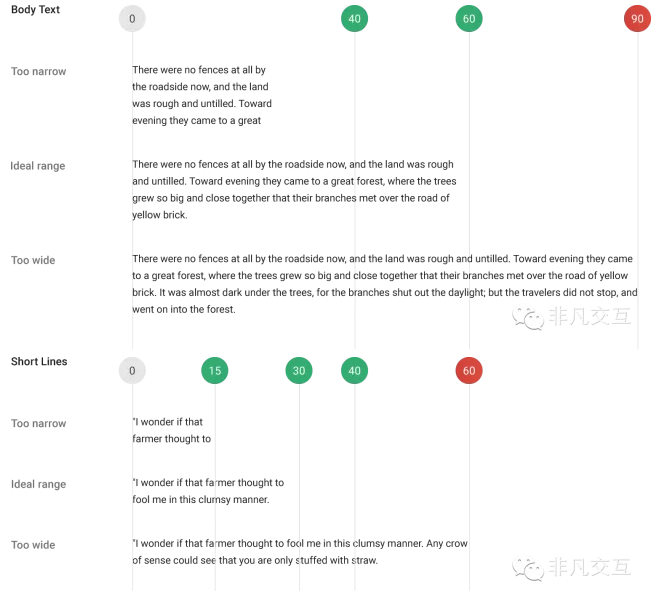
再来看看Line Length,一行的宽度。理想宽度就是60字符
这里分别演示了正文宽度,和文字量较小,并在有限范围内展示的最佳宽度。
分别是40 60字符,以及15 30 40 字符。
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://materialdesignblog.com
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://materialdesignblog.com
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================

















赞,之前在知乎上面看过类似的经验分享,都还挺不错的!