【UXRen原创】Buttom sheets——Material Design专题分享(19)
终于回来了,各位!分享了18篇关于MD的分析,接下来是Components的分享。很多人被吐槽过交互原型不够细致对吧?小编也经历过,使用专业规范的控件设置确实能让交互作品提升一个档次,这不是最重要的,却是体现整个交互结果的一张脸。
Bottom sheets
从屏幕底部边缘上划出现的纸片。
用法:用于简洁、少量操作,不需要解释的信息模块。
- 最适合3个或3个以上的操作,并且不需要说明就能读懂的操作。
- 出现必须要描述的信息,使用菜单或对话框替代。
- 通过ICON+标签的模式,表示与其他应用程序的行为或入口。
- 最常采用列表,或者采用网格式。
- 左对齐使用
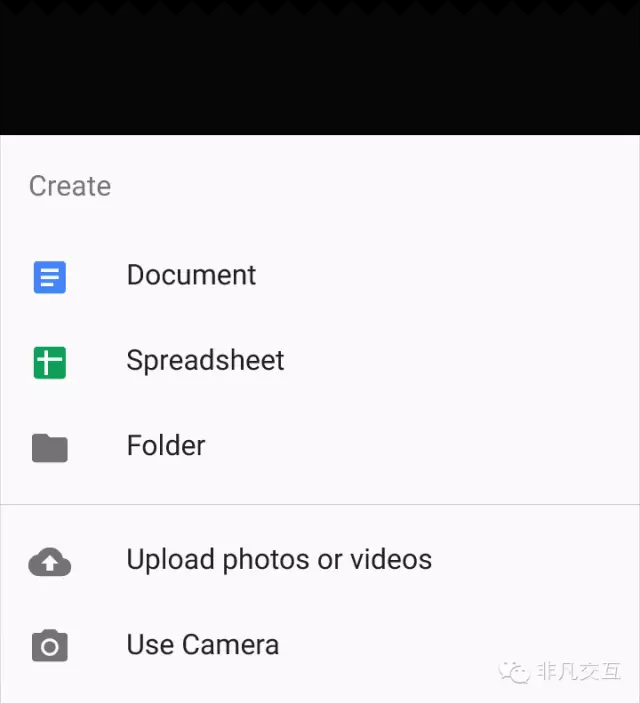
- 当出现信息层级不同时,载同一张纸片上采用一条灰色细线分割。
用于:主要用于手机端。
从底部出现的控件对当前使用情景干扰较低,同时覆盖当前的一部分区域,因此不适合较多、较复杂的操作。
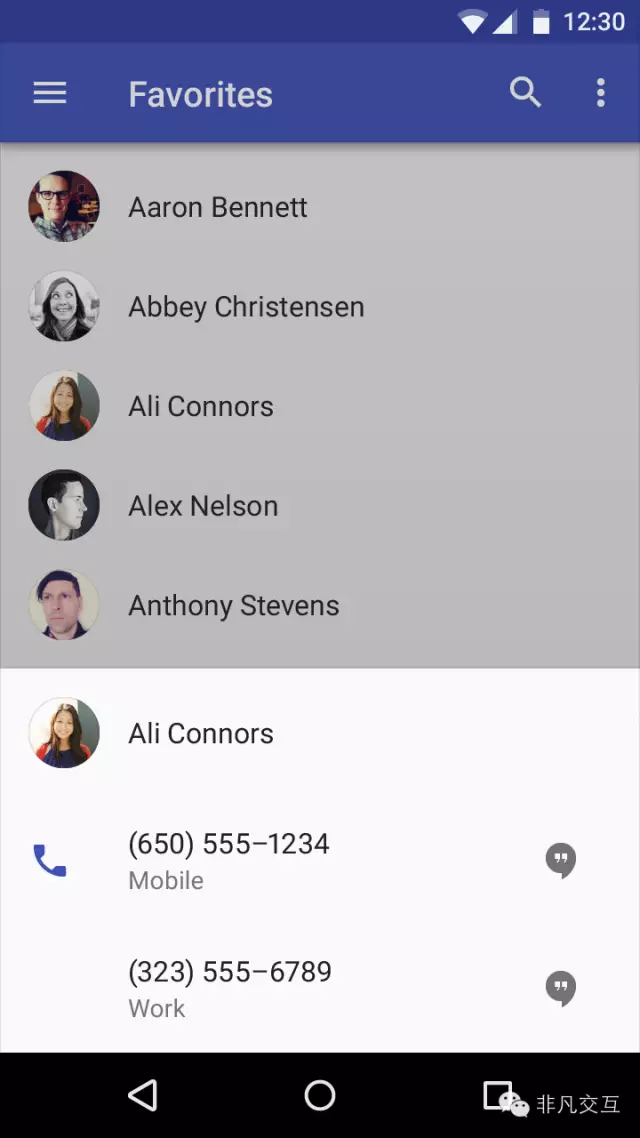
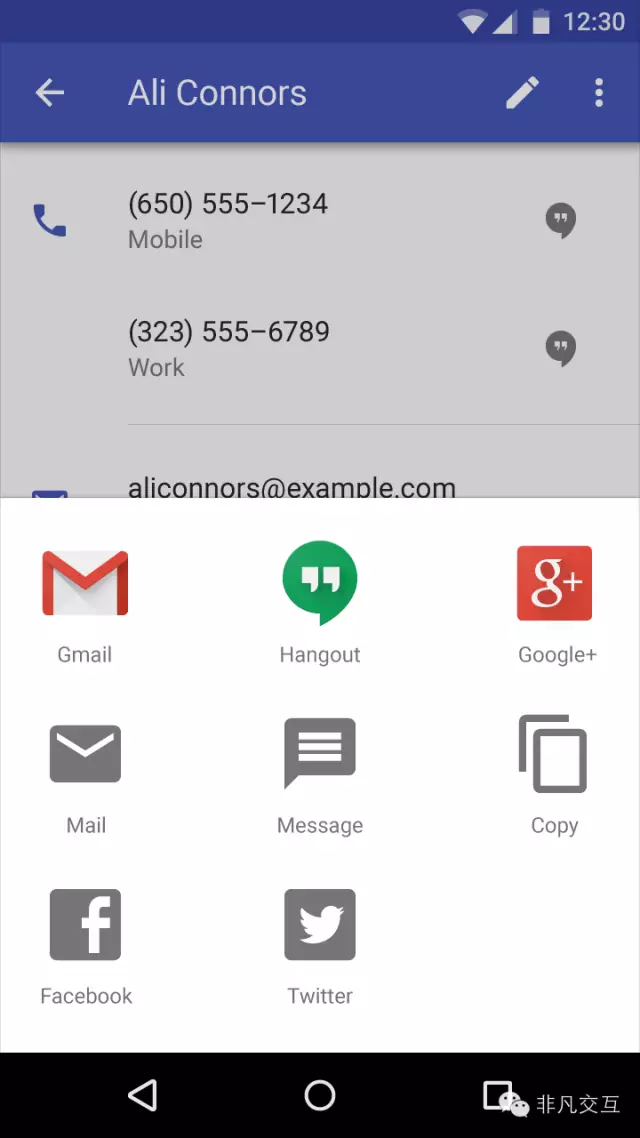
Content
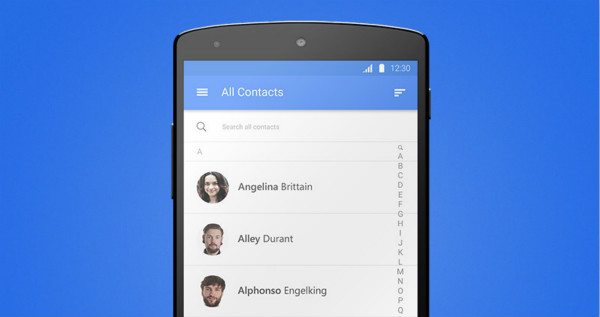
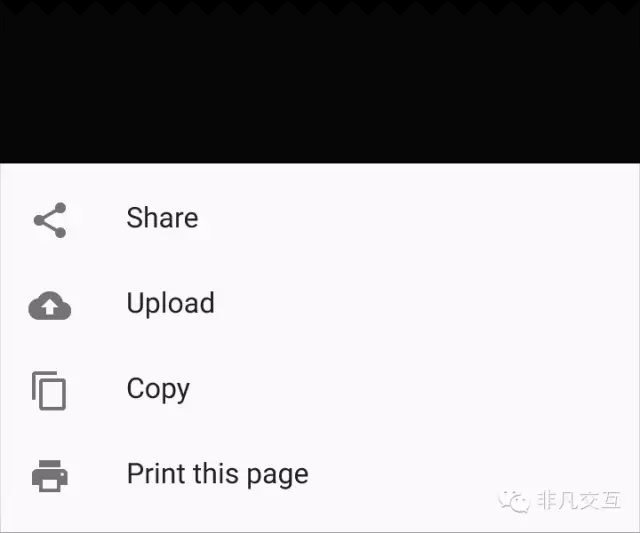
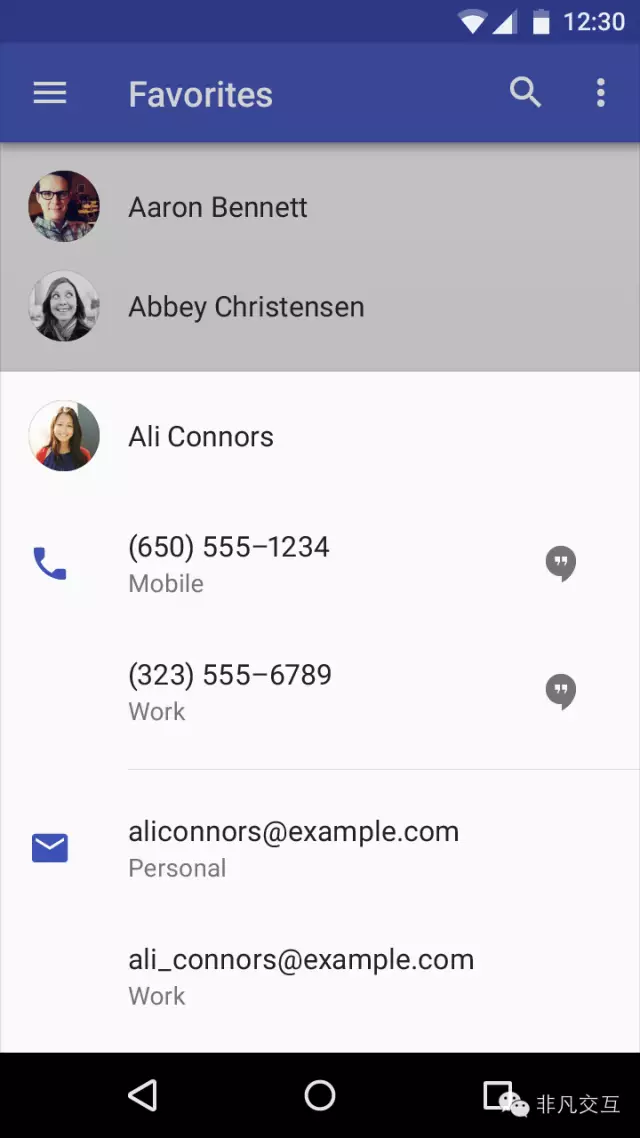
看官方展示的几个案例:
Behavior
- 从底部边缘出现
- 其余部分变暗,使焦点聚集在纸片上
- 点击其他区域,或者下滑消失。
- 如果操作太多,采用滚动形式,并可以覆盖整个屏幕,同时在左侧标题出现可滚动标签提示,让用户发现可以滚动。但这里应该扩展到另一种用法了,相当于覆盖了一层页面。而且官方并未给出示例。
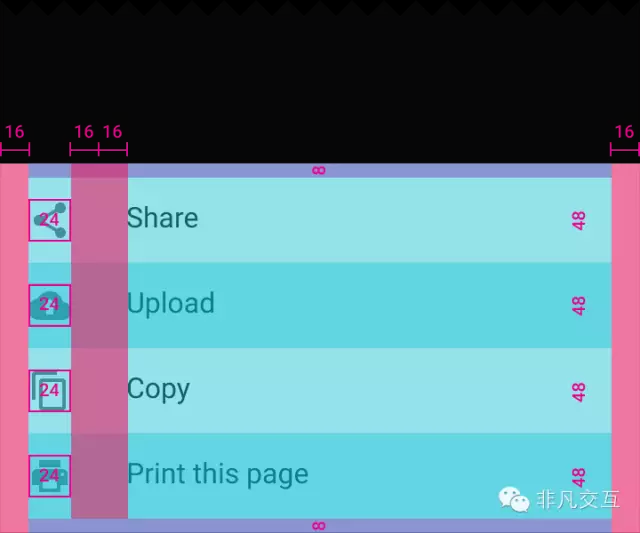
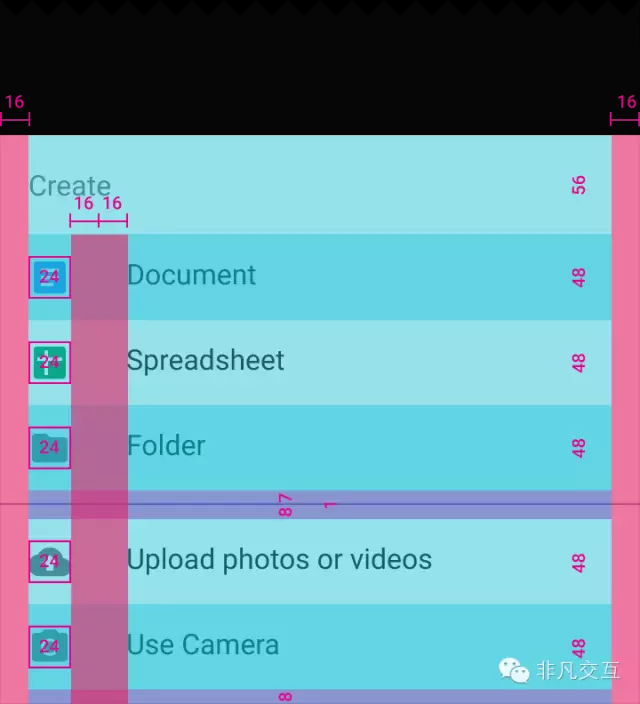
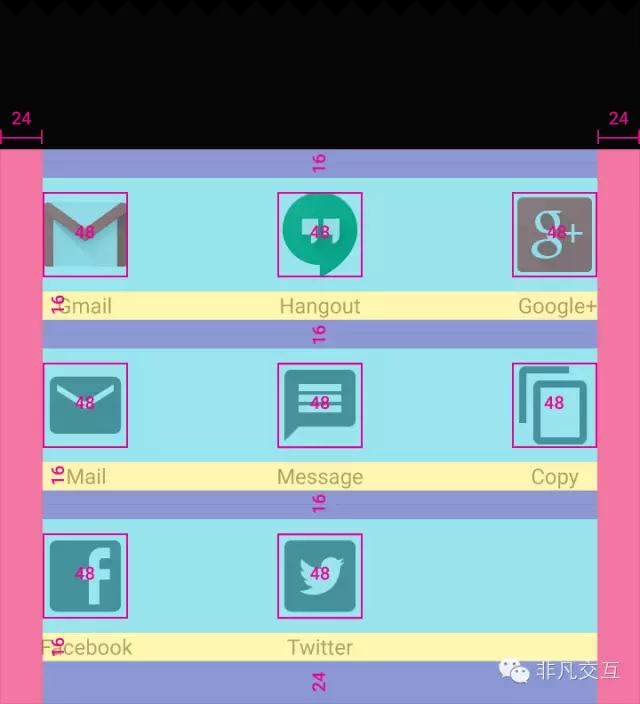
Specs
文字使用和颜色设置。
- 文字:Roboto 粗体 16sp, #000 87%
- 标题:Roboto 粗体 16sp #000 54%
- 默认底部纸片背景色 #FFF
- 覆盖其他区域的蒙版 #000 20%
- 屏幕边缘间距 16dp
- 纸片顶部和底部间距 8dp
- 列表项高 48dp
- ICON 24*24dp
- 标题文字 32dp
- 屏幕边缘 16dp
- 分割线 1dp
- 分割线与顶部纸片间距 7dp
- 分割线与底部纸片间距 8dp
- 顶部标题 56dp
- 文字与ICON之间32dp
- 屏幕边缘24dp
- 网格上边缘间距 16dp
- 网格下边缘间距 16dp
- 网格列表之间16dp
- icon 48*48 dp
- 文字 16dp
总结:此空间是插入型纸片空间,适合对当前内容进行其他程序的操作,如分享、发送、内容操作等。是轻量级操作。
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================