【UXRen译#14】POP使用教程——手机APP原型制作利器
作为UX专业人士,我们时常和我们的利益相关者一起进行设计活动。这些利益相关者包括内部成员和处于外部的客户。在这些头脑风暴阶段,参与者能发现并指出整个设计需要改进的地方,从而使所有人的愿景和对项目的预期达成一致。
期间,团队会产生基于白纸或白板草绘的各种概念。这些概念的东西让我们能从一万英尺高的视角查看逐渐明朗的设计,但是我却认为其中的劣势在于,不能将设计的各个片段以整体的形式呈现,因为他们限制了参与者们将交互行为和系统流程进行可视化。这里就是“可点击式产品原型”的切入点。
本文会介绍iPhone上的“可点击式产品原型”工具——POP(在纸上做原型)。我的目的是介绍这个工具,分享我做原型的经验,以及讨论下其他的一些同类应用。为了讲解这个app的功能,我虚构了一个简单的手机端新闻网站在线体验。让我们来探索POP吧!
产品原型的重要性
线框图在捕捉动态元素,例如流程,交互,动画,的时候效率不高。而且参与者要被强迫消化掉几十甚至几百页的PDF文档。Todd Warfel在《Prototyping: A Practitioner’s Guide》中提到产品原型给项目带来协同作业。我想加一句,产品原型给设计注入生命并且为设计指明方向。它的迭代性特质让我们加快了多个概念的测试流程,以至于让最好的设计在多轮头脑风暴中幸存下来。
有很多技术和工具都可以做产品原型,有些是量身制作的,有些是根据需要套用的。在《Sketching User Experiences: The Workbook》中Bill Buxton很好的解释了基于纸上草绘和数码草绘的产品原型技巧。产品原型也同时具备不同的交互保真度:草绘和纸模会形成“可点击式产品原型”,从而演变成具备复杂事件模型的高保真产品原型。想深入了解产品原型工具的类别,请参考Ritch Macefield的文章《Are You Still Using Earlier Generation Prototyping Tools?》。
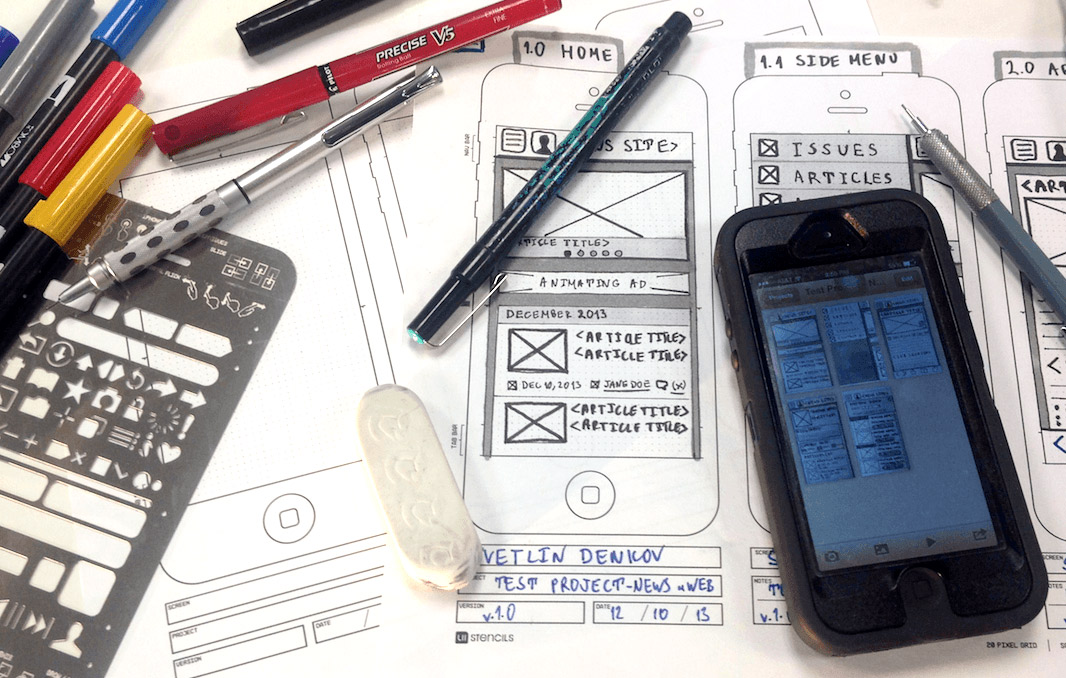
(图:UX工作者一个简单的产品原型工具套装)
高保真产品原型的弊端
参与式设计非常快速,但是常被打断。不同人提出他们的点子,各种观点天马行空,因而设计处在持续的修订过程中。所以,自问产品原型可以怎样高效的捕捉创造出的概念性设计是一个自保之举。高保真产品原型是答案吗?
高保真产品原型需要提前计划,需要软件内部工作原理的专业知识以及最好的实践。这对不具备相关技术知识背景的参与者而言困难重重。越复杂,就越需要更多时间和资金实现结构性的改变。在一个参与式设计流程中更新一个复杂的产品原型是一个噩梦。取而代之,使用简单的基于可点击式体验的产品原型,我们可以用少量精力就能整合头脑风暴阶段产生的各种草绘,帮助我们更清晰的交流设计概念。
可点击式产品原型就是答案
许多UX设计应用都支持这个观点,但到底什么是可点击式产品原型?一个可点击式产品原型通过“热点”链接多个“页面”。(“热点”是屏幕上的一个区域,一旦与“点击”或“点触”行为关联,可以将用户链接到目标页面。)一个页面可以在多个不同的页面上拥有“热点”,从而让你在不需要考虑交互的情况下整合复杂的使用流程。
可点击式产品原型有两种。第一种(本文所关注),白板或纸上的模板被拍照并载入产品原型软件,然后连接起来。第二种用内置的可交互的软件UI模块重造相同的草绘。(例如,滑动探测,表格自定义,等等)出自LessCode的Interface是个好例子。
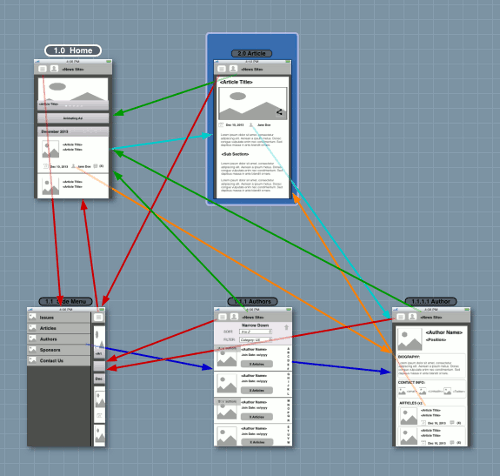
(图:第二种可点击式产品原型展示了热点连接)
首先画出Ideas(点子)
在用POP数字化我们的产品原型之前,我们首先需要画出来。草绘对于可点击式产品原型是必要的,因为它有助于整理组织产品原型,以及提供可连接的素材库。在参与式设计中,草绘可记录站点地图,UI页面,用户旅程,以及构建整个项目的其他产物。草绘没有技术性门槛,就算最没经验的人也可以学着用它进行视觉上的交流。草绘从多个方式将你从修订“可点击式产品原型”的工作中解救出来:第一种方式,通过创建可修改的分散单页式资料库;第二种方式,通过产生许多点子;第三种方式,通过允许参与者们基于互相之间的点子延伸发展。
我接触过三种草绘方式,而且每一个都在UX领域占有一席之地:
- 基于团队的白板草绘
- 通过纸质模板独自捕捉点子
- 通过移动应用进行头脑风暴
参与式设计草绘的使用方法
白板草绘
智能白板,例如eno,提供了让本地团队成员与处在不同地理位置的资源协同工作的能力。资源库可以以数码图片的形式保存下来,并在会议之后重新发配。非数码的白板草绘更实惠;可擦除书写胶带“GOwrite”能将任何表面变成一个白板。尽管设备并不昂贵,但仍需要不小的空间,而且最适用于小组会议。
(图:这块emo智能白板显示了手绘的移动端设计)
纸质模板
在头脑风暴时,往往需要避免集体性思考,这时候用个人性的纸质模板更合适。纸质模板具备可移植性,这有助于整理不同的页面,也有助于梳理层级关系。这些纸上的设计可以通过复印机轻易的复制,促进了可重复利用性和注解能力。这种形式几乎没有成本,因为多数的模板都是免费的PDF文档,另外画图工具也并不贵。所得设计可以通过照相机或扫描仪数字化,当然了,这会花费不少时间。
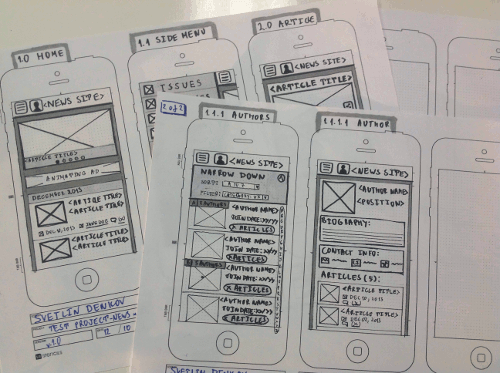
(图:纸质模板适用于每一种平台。图中是来自UI Stencils的iPhone5模板)
在手机上草绘
最不常见的方式是直接在手机上草绘。在大平面上移动指尖的人力输入方式对于数码绘图而言不太理想。因此,为了提高精确度,一个电容式触摸笔,例如Jot Pro(30美金),就成为了必须。在开始你的数码草绘前,考虑一下某些东西。草绘要如何导出?第二,你有必须达到的分辨率要求吗?第三,需要多少协同作业?任何数码化行为都不是必须的,因为实现它需要一定的成本:所有参与者都必须拥有一个智能手机和一个触控笔。另外,需要安装一个类似SketchBook Pro(1美金)的手机应用。
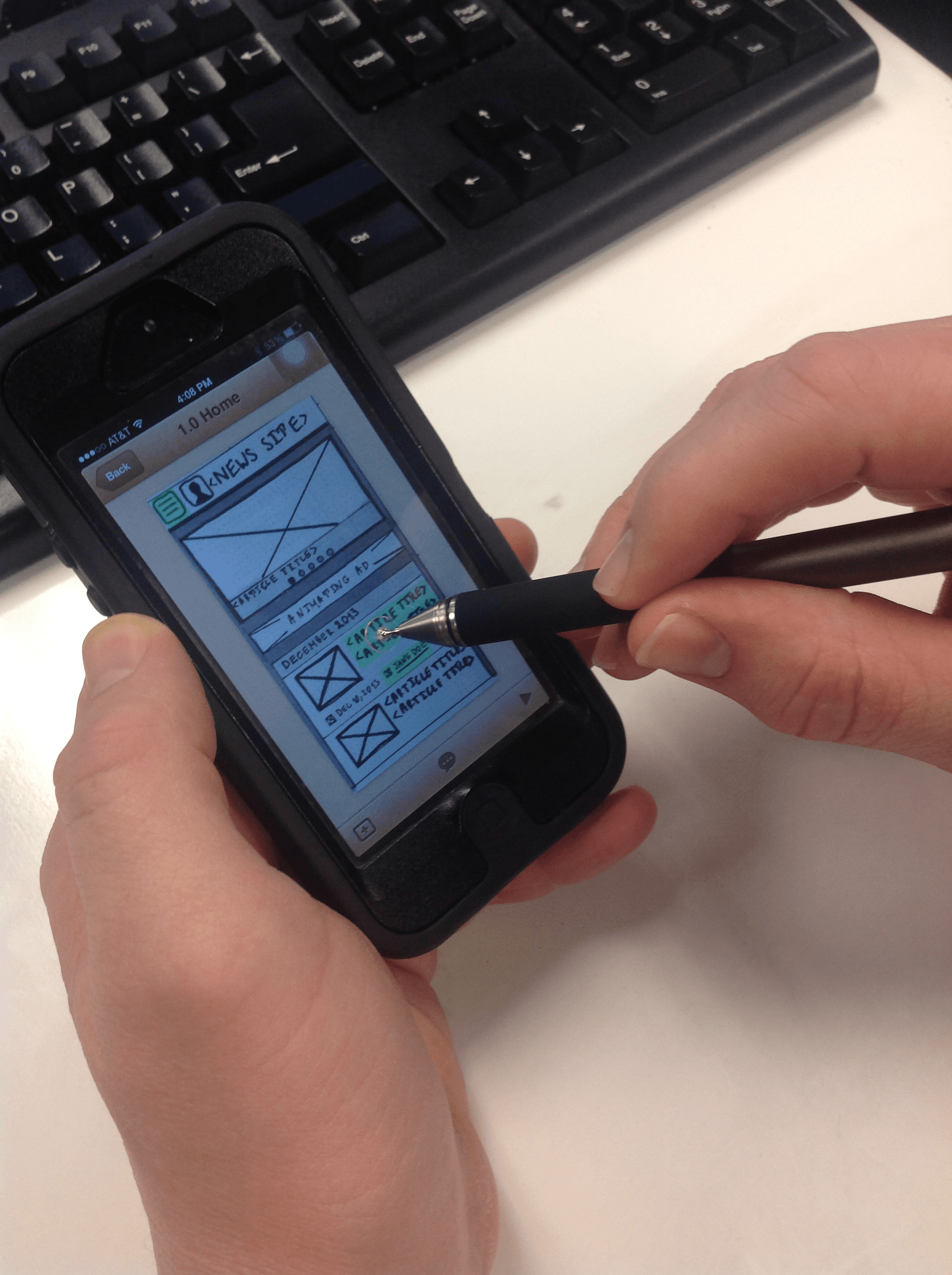
(图:在屏幕贴膜上使用的触控笔,但是为了最好的效果,请拿掉屏幕贴膜)
草绘本身成本低,可快速数码化,而且极易复制。使得它成为在移动设备和平板电脑上创建可点击式产品原型的各个模块最好的方式。让我们看看通过草绘如何在iPhone上使用POP来创建交互式的流程。
POP上基于草绘的可点击式产品原型
假设,我们在小组头脑风暴阶段画了很多移动端网页的设计稿。现在,我们想在不使用复杂的工具,例如Axure,的情况下将这些设计稿链接起来。我们怎么做?用POP。
POP是一个可以让你将纸上的设计稿链接成一个交互式的可点击式产品原型的,在iOS和Android平台通用的应用。目前,用户可以免费创建5到20个项目。根据这个应用的开发者,Woomoo,付费版即将到来,但是目前还没有消息。
(图:在社交网络分享POP让你有机会创建更多项目)使用POP需要用电子邮件地址创建一个账号。想在Woomoo的服务器上保持各个项目,以及将其他POP用户添加到一个项目中,就必须注册账号。
创建一个项目
确定需要捕捉哪些体验流程以及实现这些流程需要哪些控制点。在头脑风暴阶段画草绘的时候就要落实这些关键点,他们到头来会捋顺在POP中创建产品原型的过程。
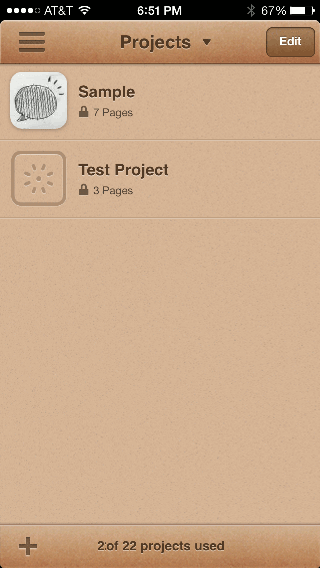
第一部是创建一个新的项目托盘。在“项目”这一页面的菜单栏点击“+”符号以便输入项目信息。创建这个项目托盘会更新菜单栏已有项目的数量显示。你可以通过顶部的“编辑”按钮编辑已有的项目;一个项目可能会被删除,或是通过改变项目图片,增加项目成员来改变项目信息。另外,你可以控制哪一种类型的项目会被显示。根据我的经验,在一个很长的项目列表中搜索一个具体的项目很方便。要实现这个功能,点击“项目”下拉菜单,可以让你通过“所有项目”、“最爱”或者“共享的项目”来过滤项目列表。
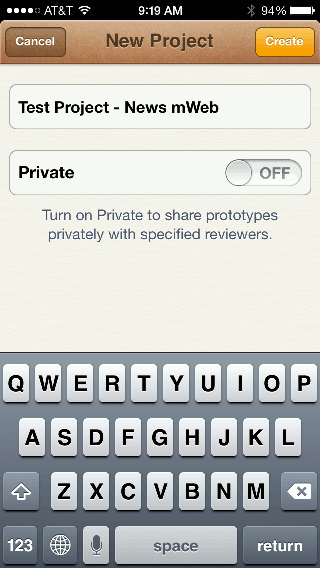
(图:这个页面显示了已有项目列表)在这一页面中输入项目信息,例如名称和可见性。私人项目只允许被邀请到这个项目的其他POP用户查看。而公开项目,如你预期的一样,是可以被任何人查看的。
(图:默认情况下,新项目会被设为“公开”)
载入草绘
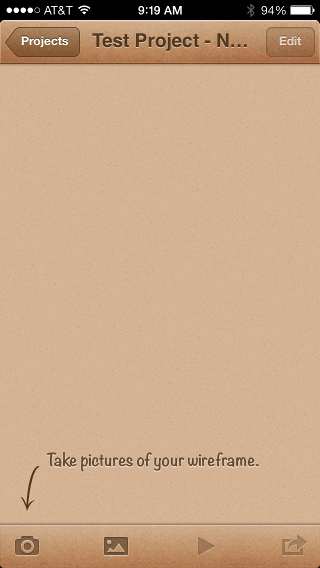
当你创建了项目托盘之后,加入要用来链接的图像素材。这是一个交互性的过程。你可以通过相机图标捕捉一张草绘的照片(菜单栏的第一个选项),或者通过图片图标载入一个已经存在于你的设备中的草绘(菜单栏的第二个选项)。如果你准备载入照片,坐下来一次性弄完,并且按照导航流程的顺序载入,这能帮你在晚些时候链接这个目标时识别你的素材。
(图:这个项目还没有载入草绘)
当图片在取景框中对齐后,可以按动红色按钮拍下照片。“B&W”切换成灰度模式,以便你在展示可点击式产品原型时剔除多余的元素。
(图:拍照的时候,采光要好,拍照的手要握的稳)
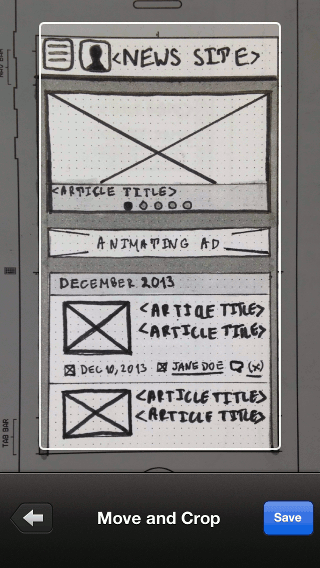
保存这个新拍的图片,或重新拍摄以修正照片的角度或对焦。确保你的纸质模板跟你的目标设备长宽比一致,这样可以避免大量的调节照片尺寸的工作。如果照片不能完美契合屏幕大小,也不要紧,只要主要的UI部件被捕捉下来了就行。
(图:重调尺寸功能帮助你捕捉导航栏和其他UI控制件)
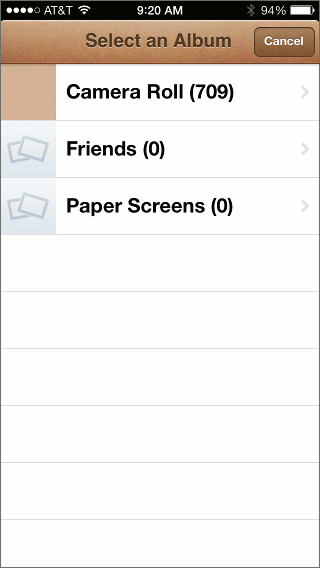
如果你已经拍摄好了草绘的照片(例如,通过系统默认相机拍摄),你也可以直接载入这些照片。选择相关的载入模式来查看现有的相册以及独立开的POP图像相册“Paper Screens”。
(图:第一个文件夹总是设备自带相册,包含了所有可用的照片)
添加热点
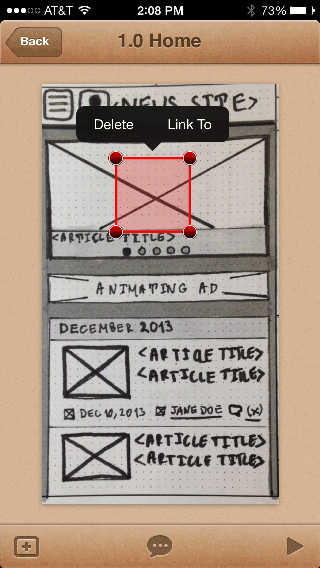
接下来,添加交互行为来链接各个页面(图片)。分别进入每一个页面,然后在相关的UI区域创建热点。点击菜单栏上的“+”图标创建热点,热点在之后可以被移除或链接到其他页面。
(图:菜单栏上的气泡图标允许你针对当前页面输入笔记和一个标题)
点击“Link to(链接到)”选项来选择一个目标页面。热点不是条件式的:你不能够基于UI流程中不同的事件将一个热点链接到多个页面。POP目前不提供这个功能。但是,这个应用提供一系列内置的切换模式,详见“Link to(链接到)”这一页面的菜单栏。这些会帮助你模拟想要的用户体验。默认选择的是“None(无)”。
(图:左右滑动菜单栏浏览可用的切换效果列表)
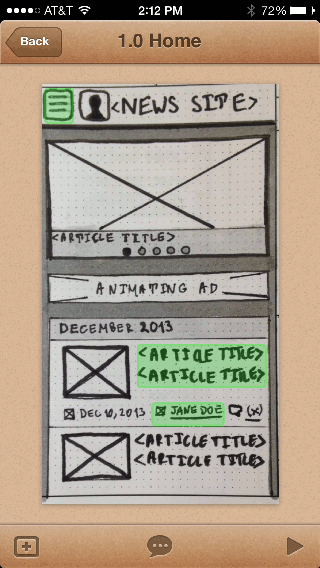
一旦一个热点被链接到一个页面,它会变成绿色,表示已经激活了。你可以点住热点的主要区域来自由地移动它。另外,通过使用四个角点的任何一个在任意方向改变它的大小。这可以帮助你为了必须的UI控制调整遮盖面积,提供更多的灵活性。
现存的热点有一个“Copy(复制)”选项,有利于复制近似大小的UI控制热点。另外,不存在改变Z轴层级关系的方法。最后创建的热点总是居于顶层。为了更好的操作,要避免重叠热点,否则我们会一个盖一个,这样在出错的时候需要你画更多功夫识别出坏掉的那个交互。
运行你的产品原型
(图:“运行(Play)”按钮会从当前页面开始演示你的产品原型)
当所有草绘都通过热点链接起来之后,你的产品原型就可以做测试了。在导出之前运行你的产品原型,以此来发现潜在错误。(例如,热点链接到了错误的页面,错误的热点大小或位置,丢失的热点,等等)
从项目的主界面或任意一个页面,都可以运行你的产品原型。任何方式,都可以在菜单栏发现“Play(运行)”图标。点击图标来全屏运行你的产品原型。点击热点后会以设定好的切换模式链接到目标页面。如果你点击了热点之外的任意区域,那么就会在屏幕上短暂的显示所有可用热点。
(图:全屏模式去掉了POP的界面,只显示草绘部分)
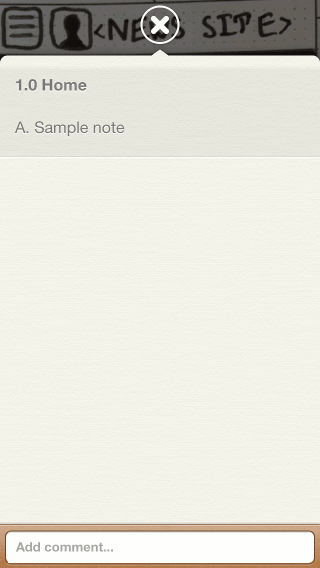
POP在热点上不包含目标信息(例如页面的名称),所以为了最好的进行操作,如果是向别人展示这个产品原型,尽可能熟悉交互流程以避免展示时出现问题。当前,POP没有提示快速退出产品原型展示的方法。相关信息隐藏在应用的“问与答”部分,在“帮助”菜单下层,很难找到。我来帮你省却寻找的麻烦:要退出演示模式,按下iPhone的减小音量键。按下增大音量键可以让观看者对当前页面留下评论。
(图:如果跟其他成员分享了项目,他们可以在这里添加评论)
发布选项
当你确定你的可点击式产品原型工作正常,就可以发布出去了。你有多个选择,可以通过点击项目托盘页面上的箭头图标(菜单栏最后一个)进入相关功能。
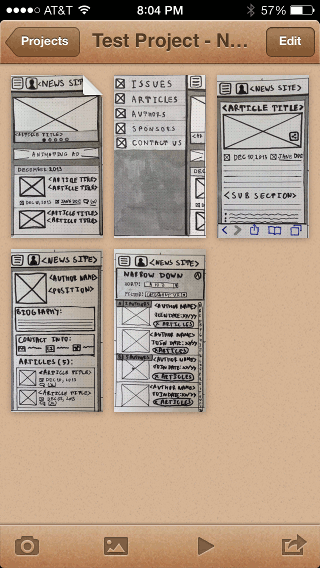
(图:如果有很多图片,你可以通过垂直滚动找到其余的内容)
第一个选项是发送一封电邮。选择这个选项会创建一份电邮草稿,包含一个连接到Woomoo服务器的POP产品原型链接。因为添加收件人是你的任务,试着事先将他们的信息录入你的设备的联系人名单,或者至少手边就有收件人信息。一旦他们收到了电邮,他们就可以通过移动设备或电脑进入这个产品原型。如果他们是通过移动设备进入,例如iPhone,那么他们可以在浏览器中查看,或是在桌面上建立一个快捷方式。如果你是将产品原型分享给参与式设计阶段之外的人,电邮是最好的方式。
(图:电邮内包含了一个POP网站的链接)
下一个选项是通过社交网络进行分享。POP提供了脸书和推特。你可以公开的在社交网络上发布一条含有指向你的产品原型链接的消息。我没有发现这个选项的优势,因为我的大多数工作都是有专利或者要保密的。基于你的团队的文化和项目的需求,这个选项也许值得探索,但一定要先跟产品经理确认一下。
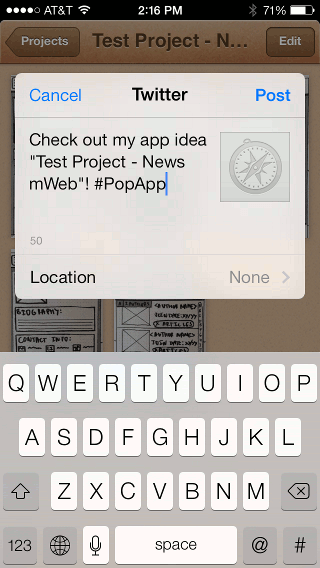
(图:在推特会脸书分享你的项目)
最后,你可以通过添加其他POP用户与他们分享你的产品原型。如果你在一个都使用POP的设计师团队里工作,这个会很有用。点击“+”在POP网络中搜索成员。如果参与设计的很多参与者都在手机里预装了POP,就很方便。但是,有点烦的就是相比直接查看产品原型,他们需要创建一个POP账号。
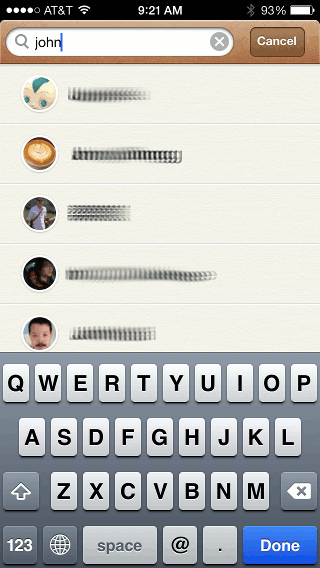
(图:搜索结果包含所有匹配的姓名)
如果还是没有合适的,最后一种方式允许你在设计过程中将产品原型通过电脑以网页的形式投影在墙上。另外,你可以用Reflector(一个使用AirPlay协议从iOS串流数据到电脑上的应用)来镜像你的手机屏幕到一台连接了投影仪的桌面电脑。
相关解决方案
POP不是唯一支持从草绘创建可点击式产品原型的工具。iPhone上出现了更多的应用。下列是两个POP最给力的竞争者。
—LAUNCH
Launch有一个免费的单项目套餐,也有包月套餐,iPhone和Android均可用。他拥有许多POP的功能,包括页面转换,导出,和反馈机制。另外,这个应用允许设计师使用Dropbox的图片,同时也可以设定目标设备。Launch很新,所以看他怎么挑战POP了,一定很有趣。
—PROTOSKETCH
UI Stencils 在iPhone上以$4.99美元提供Protosketch,它拥有类似功能。尽管针对这个工具的长篇大论超出了本文的主旨,可以说POP目前拥有更丰富的功能。在我打字的时候,Protosketch还不支持转换效果,也提供更少的发布方式。撇开这些限制,Protosketch是一个可以用来基于纸质模板建立iOS体验的好工具。
总结
—POP的优势
- 短的学习曲线
- 多平台支持
- 依靠设备相机捕捉草绘
- 提供丰富的切换效果和导出模式
—POP的劣势
- 事件模型限制在一种单一的“点击”模式
- 复制的产品原型难以维持,因为有大量的图片
- 变化需要独立的图片,因为不支持动态状态
- 分布多页的一个通用元素(例如顶部导航)不能以全局模块的形式用在多个页面草稿中
- 应用还很年轻,还有成长的空间
结束语
POP最适合于捕捉流程和设计概念的整体框架,并不适合于表现细节上的交互。此外,这个工具的易用性允许UX设计师们在参与式设计阶段快速的产生可点击式产品原型,使得它成为任何设计套件的一个有价值的附加。我希望你也认为这个小应用是有用的。试试看,然后开心的做原型吧!
有用的资源
—文章提到的例子:
- Test Project, POP——用POP做的一个基于云端的可点击式产品原型。
—iPhone 5 纸质模板:
- Free Printable iPhone 5, iPhone 5s, and iPhone 5c Templates, Matthew Stephens (free)——每页三个和每页六个,两种不同模板。
- iPhone 5 Wireframe Sketch Template, Mike Warner (free)——每页四个页面,包含专用的评论区。
- iPhone Stencil Kit, UI Stencils (free)——下载区可以下载A4和Letter两种。每页有三个页面,包含专用的评论区。
- iPhone Sketch Pad, UI Stencils ($14 per pad)——每个板有50张,每张有三个页面以及专用的评论区。
—文中提到的APP:
译者:Yi;审校:Why 原文作者: Svetlin Denkov; 发表时间:March 6th, 2014 原文链接:http://www.smashingmagazine.com/2014/03/06/building-clickthrough-prototypes-to-support-participatory-design/
顶部图片来源:smashingmagazine.com
版权所有:UXRen翻译组 (转载请注明出处!)





















够实用,干货。非常喜欢这样的文章,很受用。辛苦了各位无私奉献的翻译组同学了~
pop怎样输入文字,问问,谢谢!我不知道