【思考】在 Apple Music 中看 iOS 的交互动向
作者:盐君
那些买过 iPod 的少年最终都买了 iPhone。
现在,Apple 官网已经将 iPod 换为了 Apple Music,那么这句话以后会不会变成:「那些订阅过 Apple Music 的少年最终都买了 iPhone」?
伴随着 iOS 9 而来的最大更新,莫过于 Apple Music 了。上一次,我们通过 iOS 9 中的其他应用,窥探新版 iOS 的交互细节,那么这一次,让我们从 Apple Music 中来感受 iOS 未来的交互动向。
一、更加舒适的下拉返回——手势交互不断发展
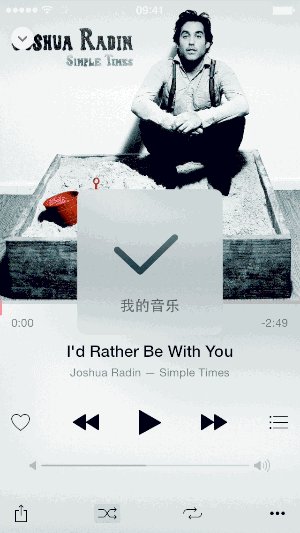
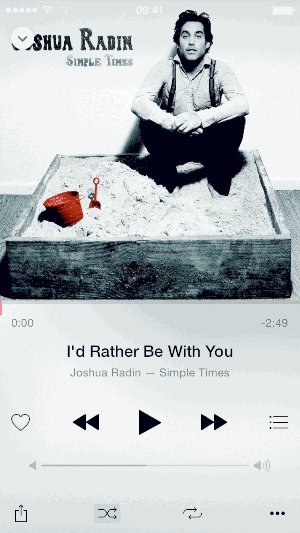
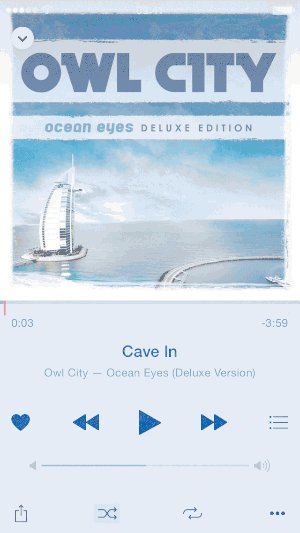
在 Apple Music 的「正在播放」页,我们只需在专辑封面任意位置下滑,便能返回并将「正在播放」页最小化为一个底栏;与之相对应地,向上滑动过「正在播放」底栏,又可恢复为最大化的「正在播放」页。
这样的交互方式在如「格志日记」、「Vvebo」以及「虾米音乐」中均有体现。细分来看:在「格志日记」中,它用于切换页面;在「Vvebo」中,它用于关闭图片;在「虾米音乐」中,与刚刚提到的一样,用于最小化「正在播放」页。
比起之前版本 iOS 中的「右滑返回」,「下拉返回」更近了一步,它更加贴近于「正在播放」页可以最小化为底栏的逻辑,使用户对「正在播放」两种模式的切换有更为清晰的认知。同时,为了提高易学性,Apple Music 还用专辑封面左上角的箭头以及伴随着手势的动画让用户对该手势的理解和记忆更为轻松。
另外,在 Apple Music 中,「正在播放」是一个常态模块,它需要用户在浏览应用内的各个部分的同时均可方便地进行调用,因此,最小化的「正在播放」底栏是一个不错的选择。与其相似的,还有「淘宝」的聊天气泡,它们均能在不打断当前工作流的前提下快速进行切换。这些都是对移动终端上非模态操作的探索成果。
让手势更加自然、更加符合用户的心理模型、更加适用于大屏,将是 iOS 手势交互的发展方向,也是移动终端从 GUI 向 NUI 逐渐过渡的必要条件。
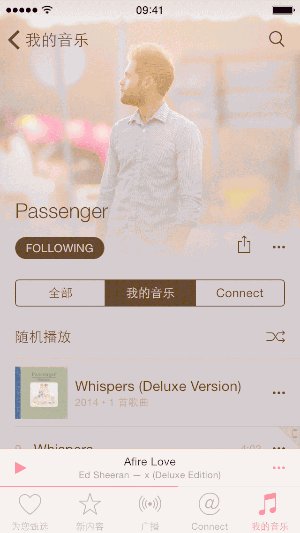
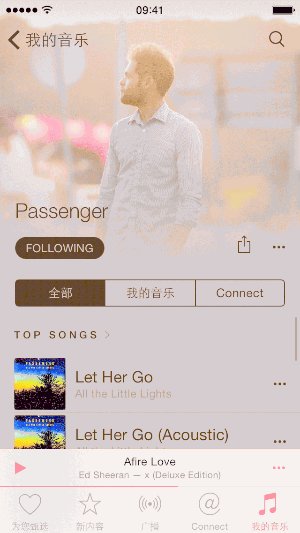
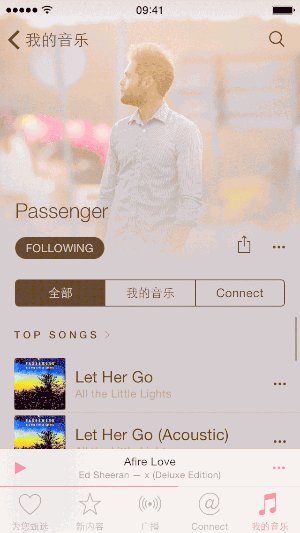
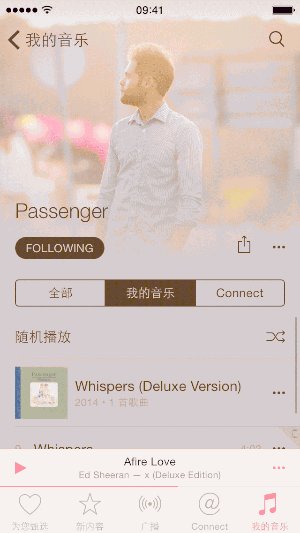
二、范围栏和分段控件支持滑动切换——为大屏优化是 iOS 的当务之急
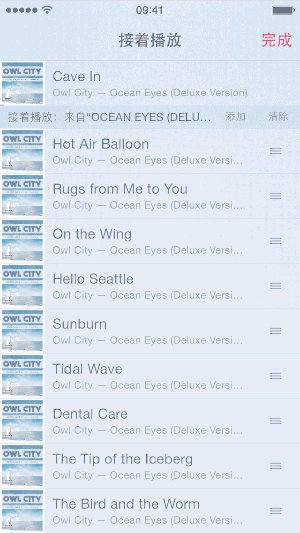
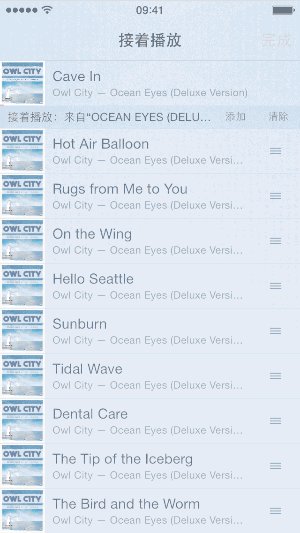
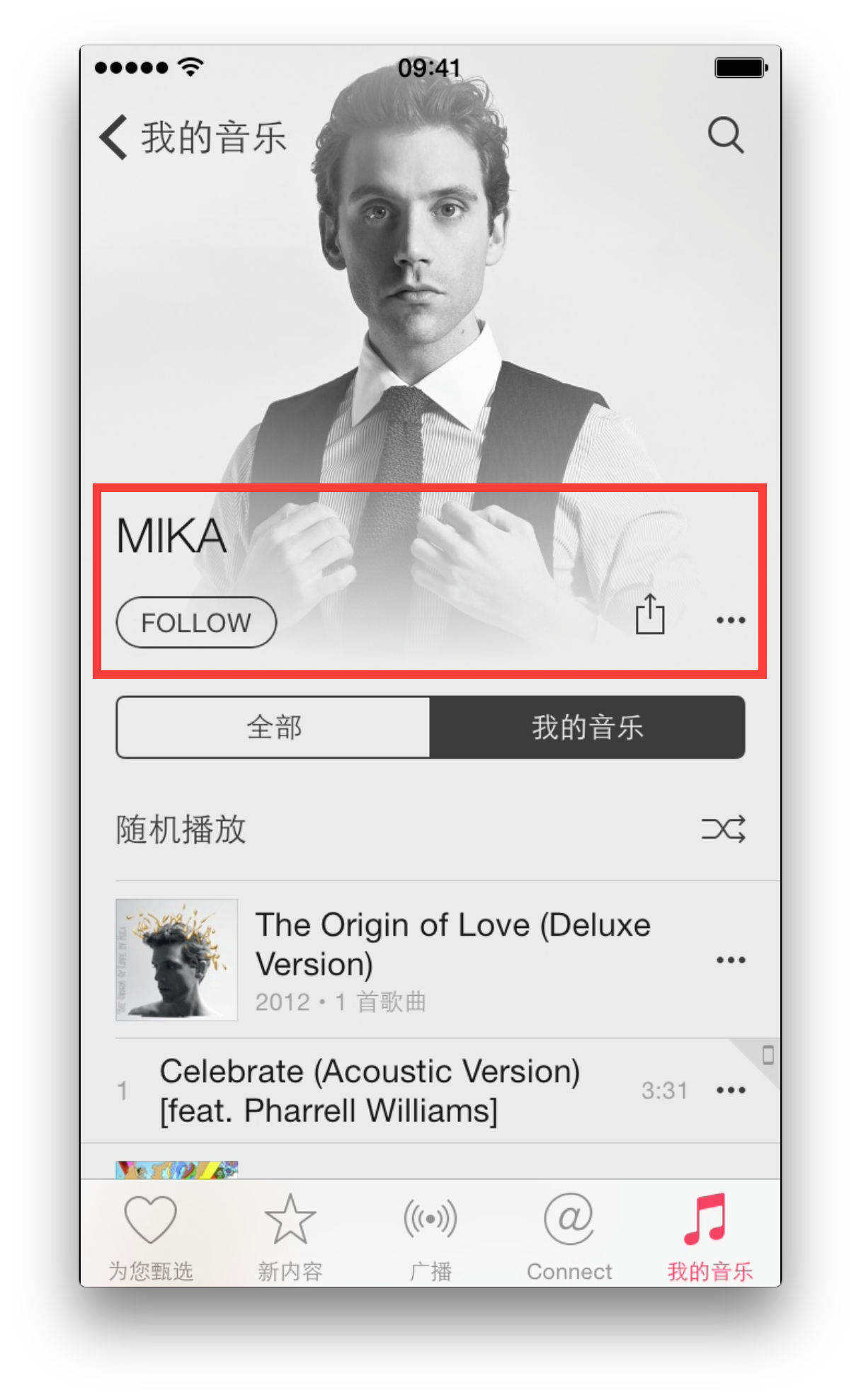
在 Apple Music 的搜索页中,我们可以通过左右滑动来切换搜索范围(范围栏,scope bar);在表演者页中,我们也可以通过左右滑动在「全部」和「我的音乐」间来回切换(分段控件,segmented control)。
相信 Android 和 WP 用户对这个交互方式都不陌生,它与 Android 中切换顶部 Tab 栏和 WP 中 Pivot 导航样式下的切换类似。它使得面对日趋变大的手机屏幕的用户不再需要将手指费力伸展到屏幕顶端,便能通过左右滑动进行来回切换。
但伴随着这个交互方式而来的,便是不得不放弃 iOS 中表格视图原有的「向左轻扫调出选项」的交互方式,取而代之的是每一项的右侧的三个小圆点。不得不说,虽然这让调出选项这个隐性操作显得更加直观,但在项目较多的情况下,满屏幕的小点点显得并不是那么简洁。
创建更加适宜于大屏终端的交互方式是当务之急,但是,在新旧交互方式之间的权衡以及用户教学又是 Apple 面临的全新挑战。
三、承载更多内容的操作菜单——原有控件展示形式的进化
在 Apple Music 中点击任意上述的「小圆点」,我们就能调用出全新的操作菜单(action sheet)。我们能够发现,Apple Music 中操作菜单的元素比以往的原生程序中的更加丰富。
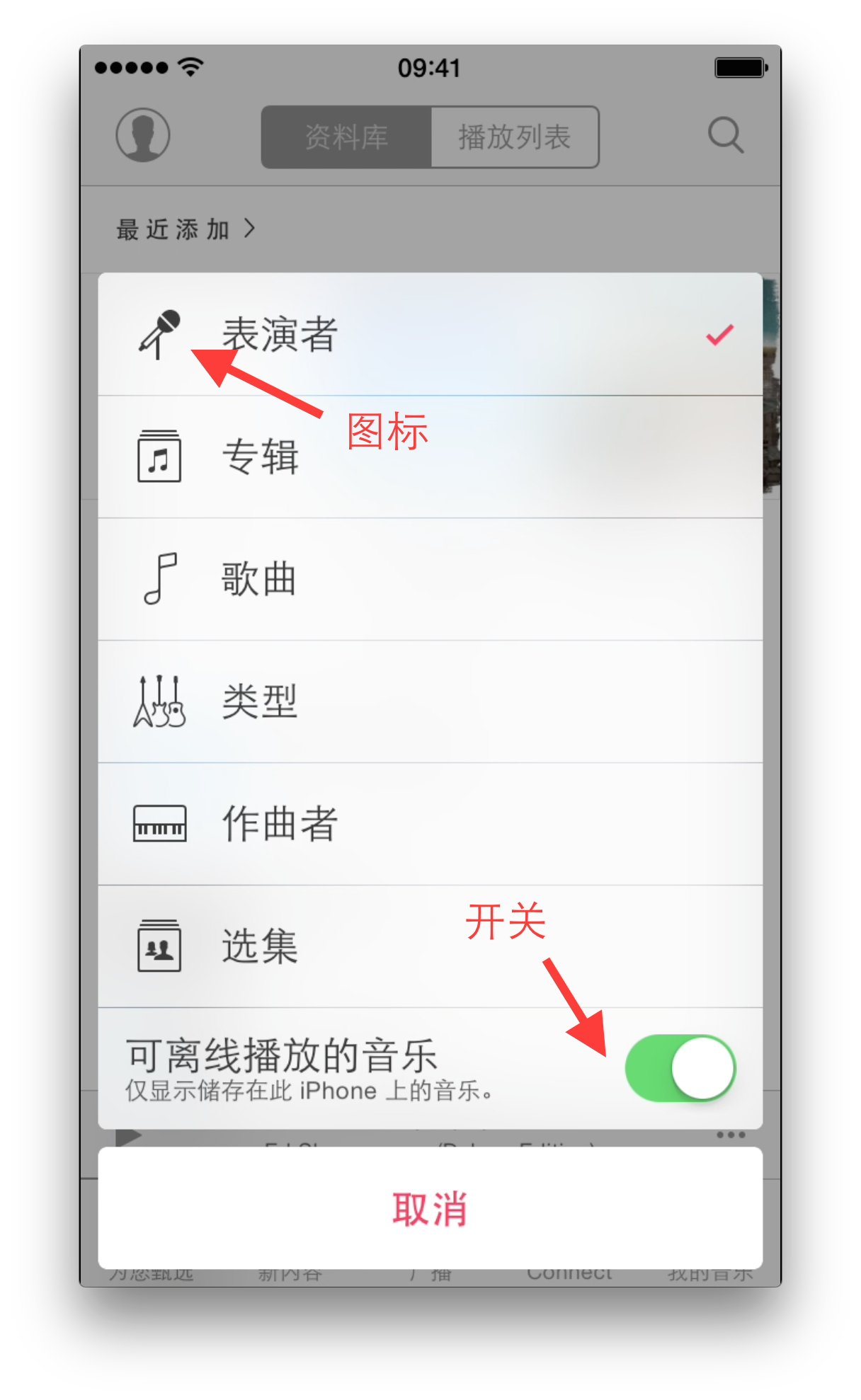
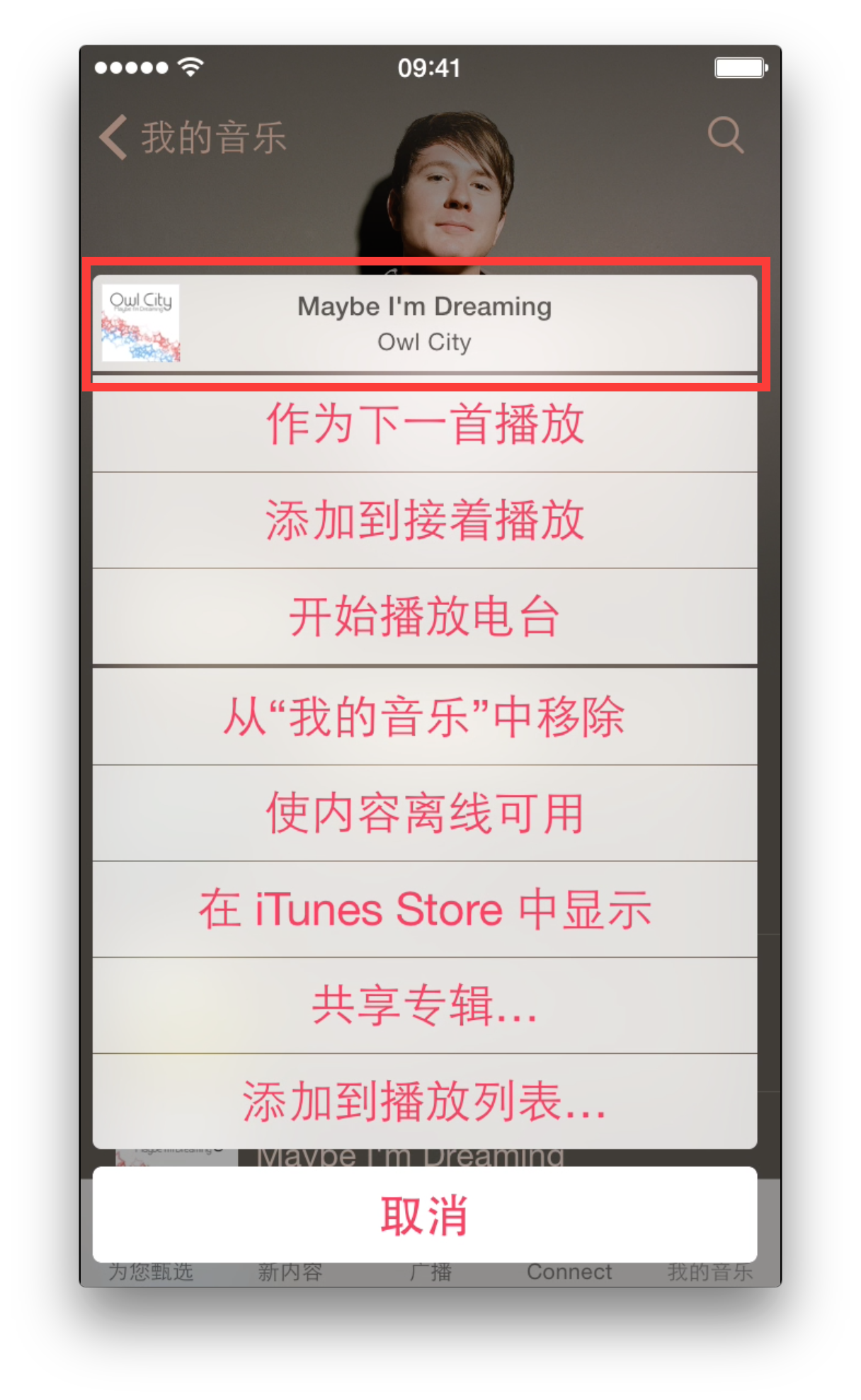
在如「我的音乐」中点击列表排列依据,调用出来的操作菜单就包含了带有图标的项目及带有开关的选项。点击任意曲目的「小圆点」,调用出来的操作菜单的顶端更是以全新的方式展现了操作菜单的标题,点击它,可以快速跳转到相应的专辑页(深度使用后发现,并不是所有情况下都可以进行交互);在之前的系统版本里,操作菜单的标题也仅仅只是灰色的不可交互的文本而已。
伴随着功能的完善和发展,原有的系统控件及交互范式越来越不能满足不断发展的软件及系统的要求。如何在保持简洁和美观的基础上发展设计模式,成了所有 iOS 开发者的必修课。
四、更富功能性的动画反馈——功能化、情感化
自 iOS 7 问世以来,强调引导用户、传递纵深、清晰美观的动画便在 iOS 中起到了画龙点睛的作用。在 Apple Music 中,Apple 对动画的探索并未终止。
如在「正在播放」页,点击「播放列表」,缩小的专辑封面、下滑隐藏的控制面板、左上角箭头的渐隐,完美地将用户的的视觉进行了良好的引导,也使得页面切换显得不是那么突兀。
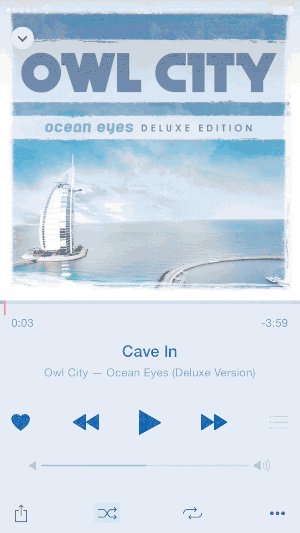
当将一首歌添加到「我的音乐」中时,一个从左至右填充描边的动画也会跳出,不仅向用户传达了系统状态,更是在不影响用户操作流的前提下增添了情趣。我想,之前版本 iOS 「最生动」也使最具影响力的动画莫过于「菊花转」了吧!
当人们对扁平化设计开始有了审美疲劳、期望在使用软件的过程中收获情趣的时候,动画便是不二之选。动画能够帮助人们将他们的行为视觉化,在合适的时机增添软件独一无二的魅力。动画无疑将是未来 iOS 最为多彩的竞争疆场。
五、变了样的标题——直接操纵是精髓
在「为您甄选」、「新内容」和「广播」中,我们能够看到变小了的、全大写的标题。同时,得益于 iOS 9 中 San Fransico 字体在小字号下的高辨识度,这里的标题也比之前系统版本中的其他原生软件(如 App Store)中的要小,正因如此,主题内容够得到了更高程度的凸显。
当然,真正关键的地方在于,以 App Store 为例,其中的标题仅仅只是个不可交互的文本,当我们想要查看该类目下的更多内容时,需要在标题水平位置的最右侧(阿拉伯语、希伯来语等语言环境下相反)点击「查看更多」。而在 Apple Music 中,我们只需点击标题即可。
这里的交互思想来源于伴随着 iPhone 问世的 Springboard:每一个应用图标都是一个应用的代表信息(标题也是,标题是该类目的代表信息),打开应用程序不需要调用函数、不需要点菜单键再选择「打开」,只需要点击图标。这就是直接操纵。直接操纵来源于我们的真实生活,也非常适用于任何触屏设备,更是 iOS 与生具来的设计原则与精髓。
让我们回到之前提到过的满屏幕都是的「小圆点」,同样在 Apple Music 的「为您甄选」中,长按任意项目便可调出操作菜单(其中包含了告知系统您不喜欢该项建议的选项)。同处一个软件中的「我的音乐」中的项目却又用「小圆点」来代替「为您甄选」中的长按以调用操作菜单。这种不一致,实在是让人费解。
当配备有全新 Force Touch 的新款 iPhone 问世以后,是不是又有新的机会去创造更加直接且符合直觉的操纵方式呢?
六、具备了更多操作的缩略图——快速识别、功能可见及状态展示
在 Apple Music 中,几乎每一个专辑封面的缩略图上都增加了一个播放按钮。点击这个按钮,便可以直接播放该项目,同时,按钮也会变为正在播放的样式,并用红色描边来展示播放进度;当我们点击缩略图的其他地方,我们便能够进入到相应的页面;在缩略图很小的情况下是没有按钮的,这时候,点击缩略图的任意位置均能实现上述点击按钮的功能
小小的缩略图,达到了让用户快速找到项目(快速识别)、了解通过它可以直接播放(功能可见)及查看这个项目点播放进度(状态展示)的三大目标,为在紧张的屏幕中承载更多的功能提供了机会,更是大大减轻了用户在各个项目的详情页间跳转的负担。
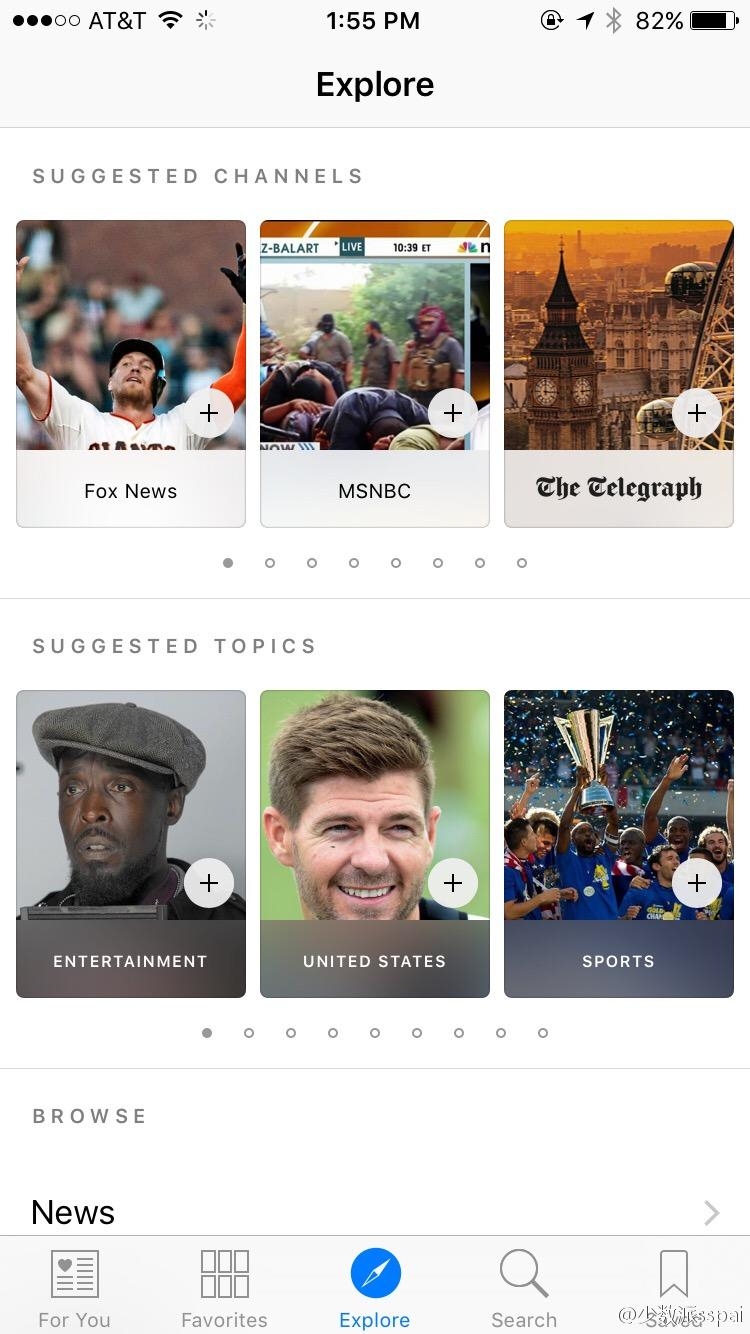
同在 iOS 9 中的 News 也采用了这样的设计模式:我们可以直接在缩略图上订阅 Feed。
七、不直接显示搜索历史——保护用户隐私的权衡
在 Apple Music 的搜索中,用户搜索历史是不直接展示的,搜索推荐内容中也只有「Trending Searches」。
这是对用户隐私的进一步保护,但也增加了查看搜索历史的操作负荷。这与在登陆页设计中是否明文显示用户密码的权衡类似(有人认为手机属于私密物品,明文显示密码从而降低用户输入难度是理所当然的)。安全与便捷往往不能兼得,通过 Touch ID 同时提升安全性与效率的方案更是难能可贵。尽管如此,在保护用户隐私的的方面,iOS 将一如既往地认真而富有原则。
八、幽灵按钮、渐变遮罩——这是不断接受流行设计元素的 iOS
在 Apple Music 中,我们能看到很多在网页设计及其他移动产品设计中已经颇为流行的元素。如「广播」中的幽灵按钮和整个软件中均随处可见的渐变遮罩(从 Medium 中流行开来的增强文本可读性的设计手法)。
我们能够感受到 Apple 越来越开放的姿态,相信更为丰富的元素将在 iOS 中得到体现。
交互复杂、留白缺失、没有节奏感的信息流界面……全新的 Apple Music 尽管在很多方面令人「不适」,甚至有人呼出了「这是烂瓶子里面装好酒」的吐槽,但是,我们还是能在其中感悟到 Apple 在探索未来 iOS 交互发展方向上所作出的努力。我也感到 Apple Music 可能是 Apple 有史以来交互最复杂的消费级产品,但它绝不是一个失败的产品。
我,在 Apple Music 中看到了 iOS 的未来。