【UXRen译#89】为什么用户会无视action bar上的按键?
在移动端表单按键的位置会直接影响任务的完成度和效率。如果它们没有被放在一个用户预期的位置,那很可能会导致用户放弃整个完成表单的任务。
即便是花那么区区几秒钟找寻按键也会让他们产生挫折感并导致他们点击返回按键。因此,一旦他们完成了填充表格,你应该让按键一下出现在他们面前。
很多移动网站选择把表单按键放在最上面的action bar上(比如导航栏上),这正是错误所在。调研显示用户通常不会注意到放在action bar上的提交按键。它同时揭示用户会忽略放在该处的保存按键并会在未保存设置的情况下退出表单。
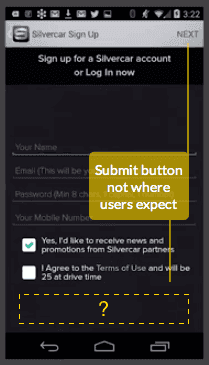
提交按键
用户忽略action bar上的提交按键的原因在于当他们填完表单后视线的落点。填写表单时,他们的视线自然地由上而下。
当填完后,他们的视线会最终停留在页面的下方。如果在那个期望的位置没有看到提交按键,那么随之而来的就是困惑和对如何完成表单的不确定。
大多数用户并不能一下反应过来在action bar里能找到提交按键。由于用户必须把视线转而移到页面的最右上角,所以这是一个很不方便的位置。
这给人一种违背常理的感觉,因为用户的视线随着表单由上至下,而再把视线移到右上角是反其道而行之。这并非用户期望的,也不应该是你放置提交按键的位置。
固定你的提交按键
当用户完成表单后,他们期望能在页面的底部找到提交按键。但如果真把按键放在那里会导致他们在滑动表单时忽略它。
用户可能会在填完表单后往上滑来检查一遍或者修改一些信息。当他们那么做的时候,底端的按键就会消失不见,除非他们再次滑到表单最下面。
为了避免这种问题,把你的提交按键固定在底部的位置,这样他就能保证被一直看到。这能帮助用户一填写完表单就直接提交。
当用户完成表单后不要让他们做额外的工作。如果他们不得不移动视线或手指来寻找或滑动到提交按键,就说明你的移动表单不够高效。
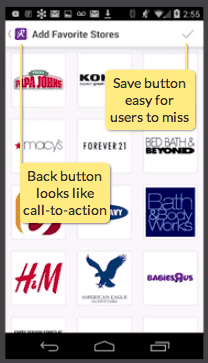
不明确的保存按键
action bar里不明确的按键正是导致用户未保存设置就离开表单的罪魁祸首。下面这个例子里action bar包含了返回键、页面标题和保存按键。但保存按键非常难区分出来。
当用户完成了设置后,他们倾向于直接点击返回按键,因为他们没有意识到自己必须要保存。保存按键是整个任务里最重要的一环,但是在这个例子里却被隐藏成一个放在角落里的灰色的勾。
当没有任何信息提示用户的时候,他们都会认定自己已经保存好了设置。不仅如此,这个界面里左上角毗邻返回图标的标题文字看起来也好像是可以点击的一样。整个action bar里明确性的缺失导致用户产生错误。
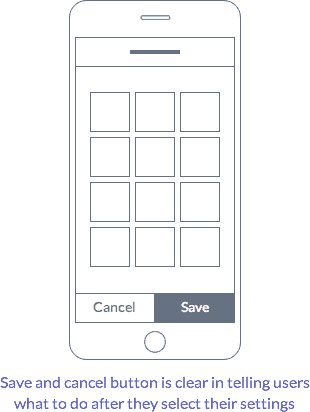
固定你的保存按键
与其把保存按键放在action bar里,不如使用一个固定的模态表单。这能让用户清楚地看到保存和取消按键而不用让返回按键搞糊涂。
取消按键在里的作用可以解决用户对返回按键职能的误判——它能告诉用户他们需要在离开之前进行保存,不然就会丢失设置。保存按键加上了文字的标签,同时在颜色和面积上都更加显眼。
唯一需要保留在action bar里的东西就是描述当前任务是什么的页面标题。保存和取消按键则应该被移至置底的页脚上。这能给用户持续的可视性,以便让他们能更快和更容易地完成表单。
总结
action bar的按键可以用来在不同的界面进行导航,但并不适合用来完成当前的任务。把你的移动表单按键放在一个置底的位置能让它们不再被忽略,并达到用户的预期。
表单按键的位置对用户如何完成任务有巨大的影响。不要因为你正在设计一个移动网站就把所有的按键都塞到action bar里。多想想任务的完成度和高效性,把你的表单按键放到它们该待的地方去。
版权所有:UXRen翻译组
除转载文章外,本站所有文章版权归13Tech及UXRen社区所有,转载请务必标明以上3条信息(来源、译者和审校者),如未标注,视为侵权,13Tech及UXRen社区保留随时追责的权利。
译者&审校:励定洲
原文作者:Anthony
原文来源:http://uxmovement.com 顶部图片来源:http://www.rtuin.nl




I DON’T THINK SO