【思考】表单选项设计对于用户选择的影响
译者:薛塔斯 作者:Colleen Roller
译者注:本篇文章是我在Smashing magazine上看到的偏学术一点的设计文章,讨论的更多的是从心理学上、业务逻辑上对于设计的影响。文章的标题让我纠结了好久,可能会文不对题,大家看内容后应该能理解我想表达的,下面进入译文。
作为一个交互设计师,你也许已经设计了很多网页端或APP端的、需要用户去选择的表单及其组合了;你非常了解表单设计的规则、特点。但是,你是否曾经考虑过表单设计是如何影响用户选择的?不同的表单设计会给用户选择带来不同的引导,从而影响着用户的选择结果。
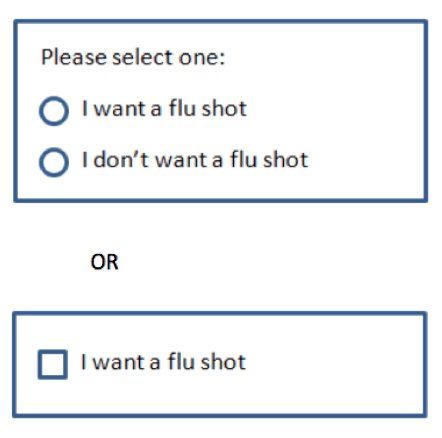
举个栗子,你正在设计一个表单,用户通过表单来选择是否需要参加一个预防疾病的理疗课程,比如流感疫苗注射。有好几种设计方式,例如你可以设计一个checkbox让用户来勾选是否参加;同样,你也可以设计一个radio button来清楚的列出两种不同的选择信息。如下图:
这两种不同的设计是否会使用户做出不同的选择呢?进而,我们可不可以通过不同的表单设计来引导用户的选择呢?
默认状态的威力
上图两种设计的关键不同之处是checkbox需要一个默认的状态:默认被选中或者默认不被选中;相比来说,radio button不需要一个默认的状态。在checkbox的例子中,用户甚至不需要做任何选择,因为它已经默认选择好了。
Robust body of research 以阐明当向用户提供一个默认的状态选项时,相当一部分用户不会去改变它。当这个checkbox被默认勾选时,很多用户不会去勾掉(uncheck)选项,反之亦然。当用户准备做一个清晰的选择的时候,对于选项的内容描述就会变得敏感,这往往需要花费更多的时间、精力和详尽的思考、对比。
还有一个有趣的现象:用户对于有可能导致TA失去一些权利或其他什么的时候表现的无比敏感!当选中这类选项时,用户会下意识的感到“沮丧”。尤其当用户犹豫怎么选择时,不选择(这个时候给一个默认选项将对TA来说是一种莫大的帮助)将比选择一个可能导致TA失去什么的选项更能获得安慰。因为用户往往有个不真实的期望(unrealistic expectation):TA可以在将来做出更准确的选择!被动的选择默认状态会让用户感到安全感,更加简单,和更小的风险。
为了更准确的选择而设计
被动的选择默认选项在网站、app设计中被广泛的使用。然而,对于用户来说,主动地做出选择是否更能让TA感觉更加好呢(主动性、主宰自己命运的自豪感!幻想一下自己去填了一张人大代表的选票!)那么,我们可不可以在表单设计中将选项设计的更加清晰明确一些,以此来引导用户主动地去选择呢?带着这个问题,用研团队开展了一项课题研究:清晰准确的选择设计怎样影响用户的选择结果。用研团队以真实的案例为论据,来研究对比两种清晰准确的选择设计所带来的用户选择结果。(401(k)plan是A国的雇主担保计划,加入后会有一些减免税的政策)
设计1:
“我想加入401(k)计划”
“我不想加入401(k)计划”
设计2:
“我想加入401(k)计划并从雇主竞赛中获利”
“我不想加入401(k)计划并不想从雇主竞赛中获利”
两种设计阐述的是一个主题。设计1中,两个选择是相等重要的;用户在这两个描述中没有特别的重点来倾向选择其中一个,这两个选项是简单的、完全相反的客观的、理性的内容,没有任何一个能让用户主观上感觉到比另一个好。设计2中,清晰地注明用户将在选项中享有或失去一些东西。
案例研究表明,相较设计1,使用设计2的用户中,有更多的比例注册了401(k)计划,而且真正参与到该计划中的用户也有所增加。为什么设计2中的阐述方式能够如此影响用户的选择呢?因为从纯设计角度来说,设计2中更详细的表述选项内容看起来比较冗余,一点也不简洁。原因在于(作者自问自答好嗨皮):一般情况下,用户是不情愿主动去寻找必要的信息来帮助他们做选择的。(这可能源自于人类骨子里的惰性吧,我猜想)因此,设计2中看似多余的表述起到了作用。当我们主动地为用户提供了帮助选择的信息后,我们其实避免了用户花费更多的时间去寻找、分析这个选择背后所需要的信息支持。基于此,为用户提供更多明确的信息对于用户选择的帮助是巨大的。
规避潜在的损失
对于那些没有选择参加401(k)计划的用户来说,保持默认的选项(不参加)表面看起来并没有导致某种潜在的损失。相反,大部分用户知道,参与该计划后将对该计划做出一些贡献和支出-日常的家庭支出费用将不再那么充裕(笔者不太了解该计划的详情,只是根据字面意思揣测,如果误差过大,你来打我啊!)。而且投资本身就意味着预算支出,意味着潜在的财务损失风险(投资失败)。因此,勾选选项参加计划表面上看来比默认不参加计划来的风险更大一点。
但是,如果我们将保持默认选项(不参加)的潜在支出和损失(此处意味着失去了雇主竞赛的机会)明确的表述出来,那么选择参加计划的就变得对用户更加有利。对于用户来说,规避损失比获取利益更加的有诱惑力。
如果我们把设计2中的选项换一种表述:
“我想加入401(k)计划”
“我不想加入401(k)计划并不想从雇主竞赛中获利”
选项中并没有提示用户TA将从计划中获取什么利益,只是提醒用户不参加计划的话TA并不会损失什么。在这种表述下,我很怀疑还会有大多数用户会被激励着选择加入计划。
现实中的例子
下面我们来列举现实中的例子来说明清楚的表述选项内容对于用户选择的影响力。米国有家制药公司CVS/caremark,公司的用户里有很大一部分选择了他们的“自动延续处方药”项目(automatic prescription-refilling program),他们的选项表单是长这样子的:
“我希望自己订购我的处方药”
“我希望注册到ReadyFill@Mail(自动延续处方药项目)”
第一个选项提醒用户不注册到项目的后果-需要自己去花时间订购自己的处方药。这样表述的结果是21.9%的用户选择加入到项目中,12.3%的用户选择了第一个选择。更有趣的是,选择加入项目的用户相比没加入的用户消费了更多的处方药。
零售世界中的例子
清楚明确的选项表述能够提示用户他们将要获得的利益和潜在的损失,从而引导用户做出更积极的选择。一些在线购物平台广泛的利用了这一点来提高转化率。
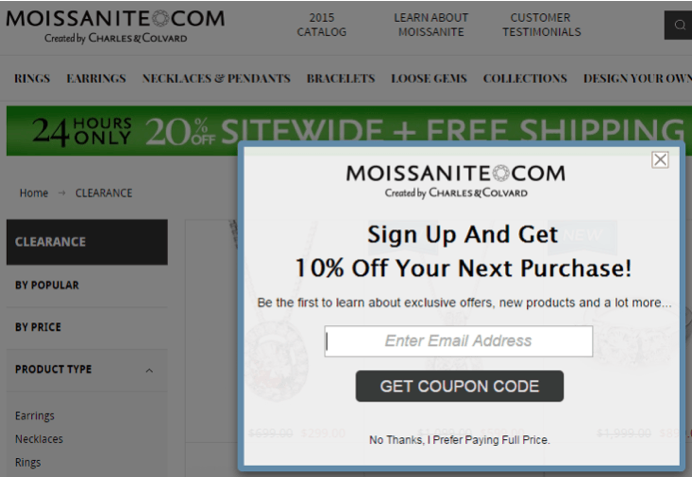
Moissanite是一个美帝的在线购物平台,当用户浏览网站一段时间后,网站会弹出提示框(太打扰用户的体验了!)请求用户填写他们的邮箱地址,如果用户填写了地址,那么他们将会在下次购物享受10%的折扣。填写了邮箱地址意味着将收到很多“垃圾邮件”;但是,在选项的底部我们发现有一条提示,它是这样写的“不,谢谢,我比较喜欢支付全价”。在这里,付全价对于用户来说是一种潜在的损失,因为你可以用收取垃圾邮件的代价换取10%的折扣。
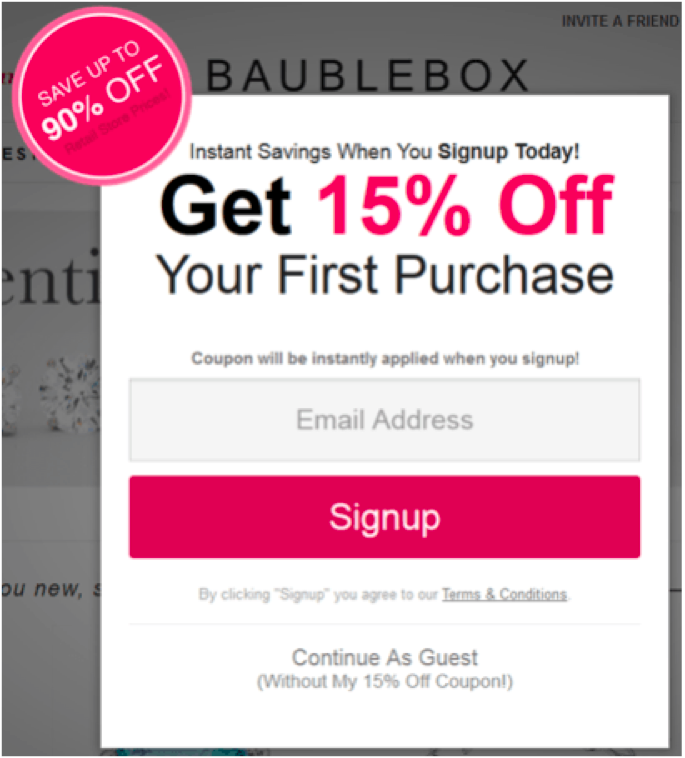
再举一个栗子,Bauble Box,当你浏览网站一段时间后,网站跳出弹窗向用户提供一个15%折扣的初次购买优惠政策,以此来换取用户填写邮箱地址。
值得注意的是这里并没有像“X”号这样明显的能够关闭这个弹窗的组件。要想关闭这个弹窗,用户必须点击弹窗底部的“Continue as guest”(继续作为游客浏览)链接,而且这个链接也不是那么的明显。网站设计者刻意的引导用户去花时间去发现关闭弹窗的方法,虽然这样做可能会导致不好的用户体验,但同时也会提高用户发现“继续做为游客”链接底部的一句话(没有15%的优惠喽!)
这样的设计方式反映了设计师背后对于用户体验和网站业务的思考,是否应当牺牲用户体验来换取自身业务的提高?用户对于糟糕的用户体验的忍耐程度是多少?怎样去平衡用户体验和业务干预程度从而不让用户最终放弃使用我们的产品?这些都是非常值得产品方思考的。
总结思考
通过案例学习我们了解到,在选项表单设计中,默认状态的设置能够为用户带来安全感,更加简单,和更小的风险。但同时,因为一些其他的因素,默认状态的设置不全是合适的。提供清晰明确的选项表述,引导用户自主选择在一些情况下更能提高用户的参与程度,从而提高业务转化率。
非常重要的一点:在选项表述中明确地提示用户他们将得到的和损失的将很大的影响他们的选择。同时,怎样表述选项的内容,也会在很大程度上影响用户的选择。
作为一个交互设计师,我们应当了解设计对用户所带来的影响,有的时候,我们的设计可以引导,甚至是驱使用户做出选择。因此,当我们做设计时,应当多方位的思考、权衡,已做出最“适合”的设计。
文章来源:简书 顶部图片来源:http://cn.bing.com/images
===================================================================================================================
不知不觉UXRen社区官网已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
=========================================================