【技能】眼动仪的正确使用方式——EYEVISION眼动仪开箱用户体验
作者:徐晨
最近UXD Research Lab新添了一台爱威视(EYEVISION)眼动仪,小伙伴们听到这个消息都纷纷前来询问和体验。基于大家对这台眼动仪的好奇,作者打算花点时间来跟大家聊聊我们这台眼动仪。首先,大家问的最多的问题当然是,什么是眼动仪?眼动仪有什么神奇的功能?眼动仪能不能帮助提升视力?(问这个问题的同学请你站出来我保证不打你,你说的是眼保健操而不是眼动仪好吗)
首先,眼动仪并不是什么可以用于提升视力的眼部按摩仪或者其他眼部保健用品!眼动仪是记录眼动轨迹,瞳孔变化等数据的专门设备,可以用来探究被测者视觉加工的信息。听起来很神奇的样子,那么眼动仪的工作原理是什么呢?首先人眼的运动方式包括:注视、眼跳、追随运动。就像这样:
眼动仪会通过处理红外线瞳孔摄像机的眼睛视频信息,识别确定瞳孔中心和角膜反射点之间距离变化以及记录眼动过程数据,描绘眼动运动轨迹及各类参数图。怎么样有没有觉得很了不起!
眼动仪的主要应用领域为视觉信息心理机制研究、阅读眼动研究、界面设计及可用性研究、市场研究及包装设计、广告设计、工效学应用研究等。有没有觉得很厉害!
看到以上介绍你的表情一定是这样的迷茫,那就让我们举个简单的栗子来随意感受一下吧。
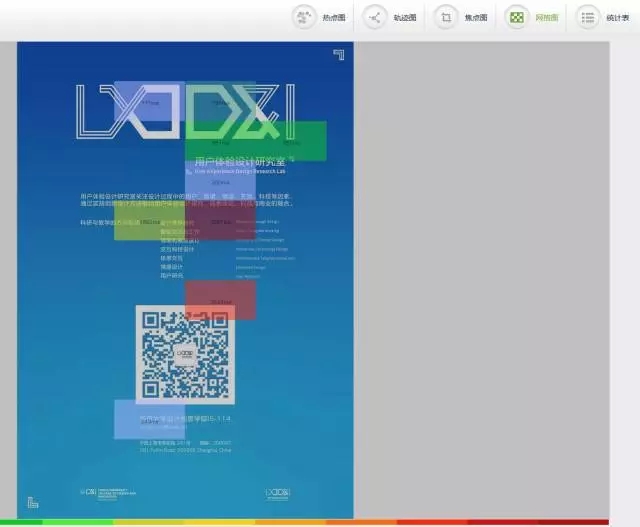
这是一张改进前的网页,我们可以通过眼动仪测试出用户在浏览这个网页信息时的眼动变化,从而对网页上的信息进行调整,使其更加合理。就像这样:
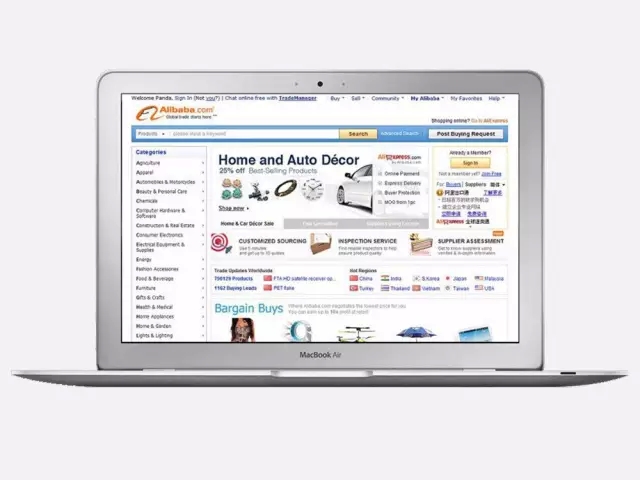
 这是一张未经修改的网页,其中的信息排放存在若干不合理,但设计师很难直观的发现问题
这是一张未经修改的网页,其中的信息排放存在若干不合理,但设计师很难直观的发现问题
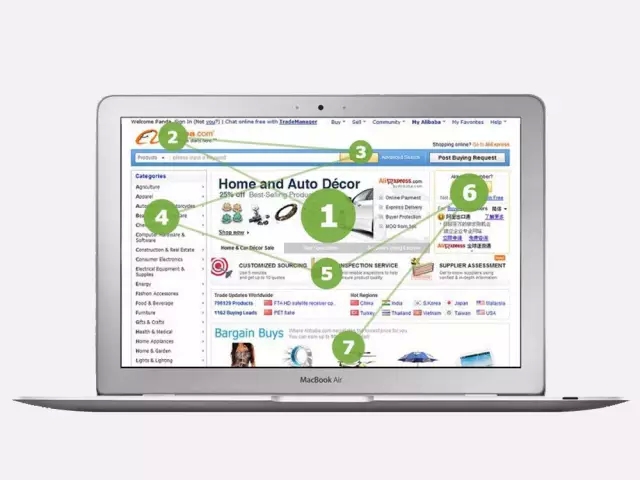
 眼动仪可以测试出用户的视线在网页上移动的轨迹和关注的重点部位,可以帮助设计师对页面设计进行改进
眼动仪可以测试出用户的视线在网页上移动的轨迹和关注的重点部位,可以帮助设计师对页面设计进行改进
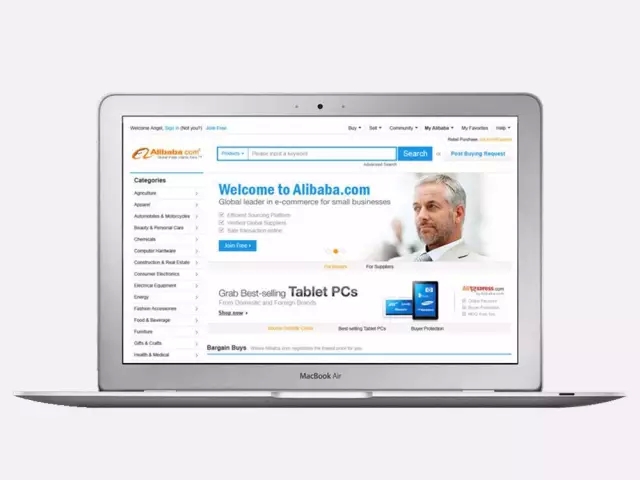
 设计师基于以上眼动仪记录的信息对网页的信息进行了调整,将重要信息放在用户关注点集中的位置
设计师基于以上眼动仪记录的信息对网页的信息进行了调整,将重要信息放在用户关注点集中的位置
接下来作者就开始为大家分享这台爱威视眼动仪的使用方法和一些使用过程中的体验。这台眼动仪是爱威视公司自主研发的EV-DP1桌面式眼动仪,该设备通过人对视觉刺激的本能反应和反馈信息来记录跟踪眼动信息,提供出客观真实的眼动数据,为各研究领域和相关应用场景提供分析数据和支撑服务。
首先这是它的外观,造型很简约,加上下面的小支架总有一种萌萌的感觉,这是一台桌面式的眼动仪,与头戴式眼动仪相比要轻便许多。用的时候只要架在屏幕前就可以啦。
在使用之前首先要安装这款眼动仪的专用软件,当眼动仪接入电脑后,打开软件眼动仪会自动开启。然后就会出现以下界面:
可以看到整个界面很清爽,简约,给人的感觉很友好。作为一个新的用户我此时可能会有些困惑,到底应该如何操作这个界面,作者看到商家目前是以一种图标亮灭的方法来指引用户进行操作的,这样的做法在逻辑上是完全没有问题的,但是作为一个第一次使用该产品的用户,还是会希望商家能在用户首次打开这个操作界面的时候贴心地准备一个简单的教学小动画,迅速的让用户了解操作的流程。
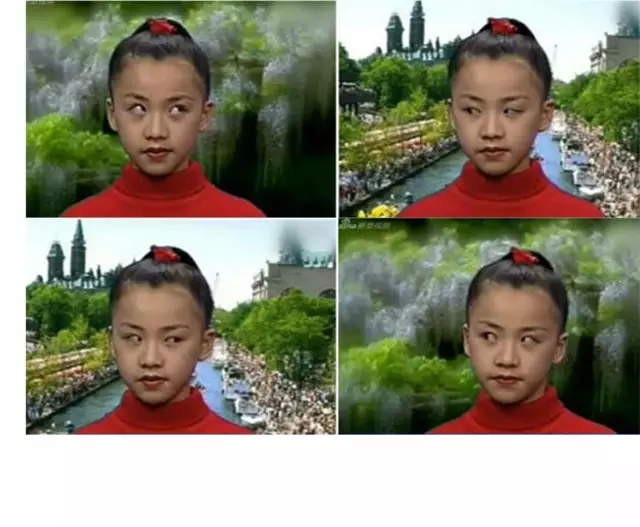
接下来让我们一起通过一个小例子来随意感受一下这款眼动仪的性能。为了测试眼动仪测试结果是否精准,作者预先设计了一条视线移动的轨迹图并大致计划了注视每个部分的时间长短,方便与测试结果进行比对。
 简单的做了一张图,并且设置好我希望用户关注的几个点以及用户眼睛的运动轨迹
简单的做了一张图,并且设置好我希望用户关注的几个点以及用户眼睛的运动轨迹
首先点击新建方案,根据图标的亮暗得到进行下一步操作的一些提示,跟着亮起的图标点选,上传图片,在发布方案后一个新的项目就创建好了,so easy。整个创建过程的体验还是很顺畅的,但作者认为如果创建的步骤能更明确,或者点选的图标能按照操作顺序依次排列也许会更加直观。
 上传被测图片并且调整好时间等参数之后点击发布方案,这样一个新的方案就创建完成了
上传被测图片并且调整好时间等参数之后点击发布方案,这样一个新的方案就创建完成了
 点击启动测评后,DUANG~ 出现一个带有大眼睛的禁止符号,不要惊慌,这只是告诉你眼动仪还没发现你的眼睛
点击启动测评后,DUANG~ 出现一个带有大眼睛的禁止符号,不要惊慌,这只是告诉你眼动仪还没发现你的眼睛
 调整坐姿以及头部位置,让眼睛进入眼动仪的可检测范围,屏幕就会变成很友好的绿色,提示你这时候可以开始校准啦~
调整坐姿以及头部位置,让眼睛进入眼动仪的可检测范围,屏幕就会变成很友好的绿色,提示你这时候可以开始校准啦~
点击校准屏幕上会出现一个十字,眼睛跟着十字中心走,完成校准,在校准时头部不能晃动,此时作者的表情大致的如下
接下来就可以正式开始测试了,作者按照预先设计好的眼动路线注视这张海报30秒,让我们看看结果如何。
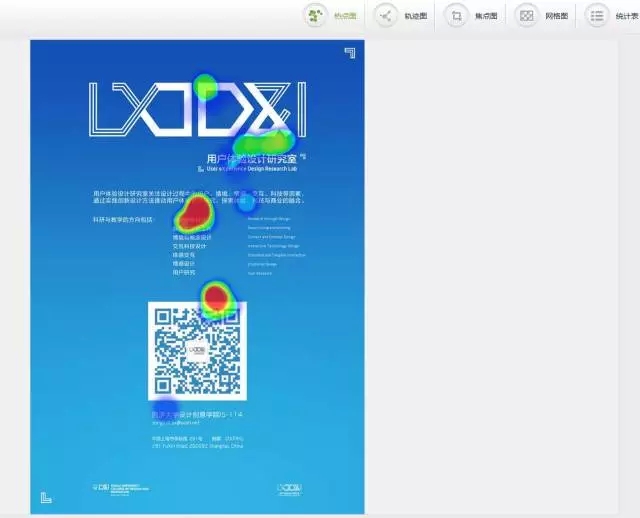
 作者按照计划对这张图进行了测试,热点图显示出作者的视线停留点与之前设计的路线还是很吻合的,可以看到颜色越深的地方作者注视的时间越久
作者按照计划对这张图进行了测试,热点图显示出作者的视线停留点与之前设计的路线还是很吻合的,可以看到颜色越深的地方作者注视的时间越久
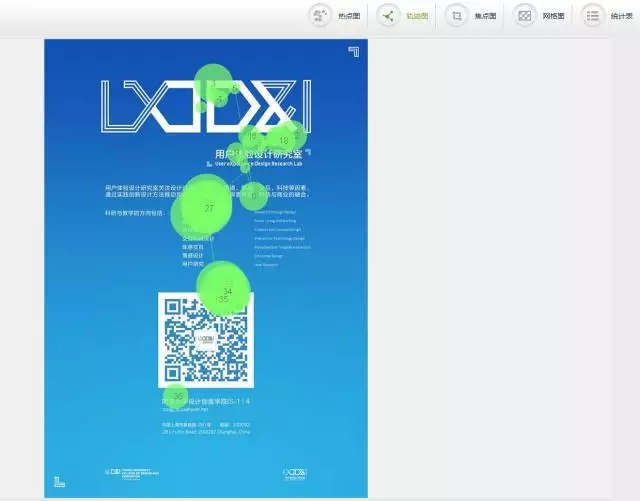
 轨迹图显示出作者的看到这张海报时阅读的顺序,虽然步骤要比之前设置的多,但是大致上的顺序是比较吻合的
轨迹图显示出作者的看到这张海报时阅读的顺序,虽然步骤要比之前设置的多,但是大致上的顺序是比较吻合的
测试结果还是比较让人满意的,结果的误差还是在可以接受的范围。当然这与被测者在测试时的操作规范还是有一定的关系,之前有小伙伴的测试结果误差就比较大,据他描述:“测试的时间有点长,从校准开始到测试结束让身体保持纹丝不动真的很难!”
的确在校准之后身体和头部与眼动仪的相对位置是不能再发生太大的改变的,否则测试结果多少都会出现一些误差。但如果测试时间较长的话,轻微的晃动也是在所难免,如果公司能在下一代产品中能将眼动仪的可测范围扩大一些,用户在测试时的舒适度也会有所提高。
得出的几个分析图非常直观的显示出被测者在看到这张海报时关注的重点区域,其实对于设计师来说这些信息已经十分有用了。但有一点作者觉得使用起来比较不便的是最终的这几张结果图不能够直接导出,想要导出这几张测试的图片结果只能通过截屏工具,如果公司能在将来加上导出这一功能,让测试结果可以直接以图片的形式导出也许会更好。如果你想进行深入的用户分析的数据研究,在最后的统计表中也会得出一张十分细致的统计表格来供你参考。
这台眼动仪还是为同学们的学习带来很大的方便,平时做的一些海报,网页,界面都可以通过眼动仪来进行测试,给出评价。妈妈似乎再也不用担心他们的学习。
此外,作者闲来无事又发现了眼动仪在另外一个领域的应用前景也是不可限量的,那就是婚恋交友[W3] (相亲)。不知道自己喜欢的男生(女生)是哪一种类型?别担心,眼动仪告诉你答案。比如这里有七位帅哥,都很英俊潇洒作者实在不知道该选哪一款。
于是作者将七位帅哥的照片导入眼动仪进行测试,结果出来了,很明显作者炙热的眼神一直都停留在六娃身上,我无法欺骗自己的内心,我要去给六娃发短信表白了。在这里也欢迎广大亲友来Lab体验眼动仪的这一功能,早日发现真爱。好了,时间不早了,眼动仪就介绍到这里,作者也该去吃药了。
鸣谢:感谢华妃娘娘,雪姨,葫芦娃天团的友情参演,最后要特别感谢重庆爱威视科技有限公司(http://www.eyevision.com.cn)联合创始人张震玮先生对用户体验设计研究室的大力支持。
文章来源:UXDRearchLab 部图片来源:360图片
=====================================================
不知不觉UXRen社区官网已经两岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
=====================================================
版权声明:UXRen社区发布文章均来自UXRen会员原创、成员投稿、活动笔记、翻译组原创或者授权文章,部分文章为转载内容,都会明确标注作者和来源,其版权归作者所有,若涉及版权问题,请添加qq:497027206(小编Tracy),感谢支持。