【设计】手机淘宝整体优化设计
作者:奇维
去做一个极致的设计还是一个当下合适的设计是这次开始去想的也是想的最多的一个问题。
遵循这个选择对一个设计者来说会比以往考虑更多的内容,甚至说要比以往考虑更多原本不用去考虑的内容更为恰当:比如个人的角色定义,团队的成熟程度,技术的储备情况,历史的遗留问题,以及从本质上触碰到各个角色对产品的观点和原则,同时期望设计内容将会产生的效果……
基于此再去考虑产品本身的特性,手机淘宝有别于常规的工具型应用,他本身有大量的不同商品和信息内容集中呈现;彼此关联而又有所区别,产品中的路径互相嵌套而相应的变长;对结果的引导又比以往的任何产品都格外看重。
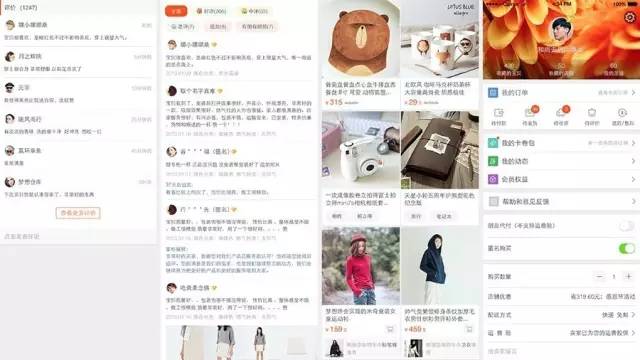
而对于目前的情况用一个例子来说明也许更为清晰。就是当我们来到一个房间,看到房间里面有很多东西,想要什么有点无从下手,同样的物件装在不同的盒子里,走一步迷惑下一只脚迈在哪里。那么第一件事就是整理和归纳,将相同的内容结构和信息给到用户一致的认知,让用户在浏览过程中对路径的认知也有规律可循。
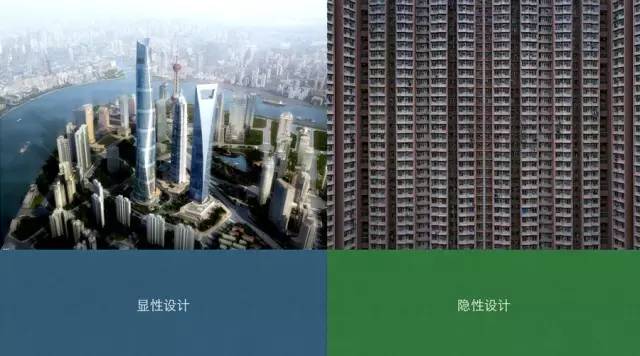
个人归纳设计过程中常常产生两个方向:隐形设计和显性设计。 显性设计更注重内容所代表的某种立场,比如一种气质,一种精神,代表一种身份,代表用户想说的话。供用户来惊叹。隐形设计更注重具体某类用户的实际需要,满足一种功能和作用,不能说两者把对方撇的很干净,但基本能感受彼此的出发点和观点侧重。两者的融合往往取决于通过成本的衡量决定对彼此的包容程度。而往往设计在很多人的潜意识里没有成本,让这个事情看似轻松却在过程中付出更多的成本,这也是我们需要去解决的。
那么将设计的目标落在隐形设计为主的目标上。通过现状的分析和预期的管理,方案从三个方面进行设计:一致、路径、品牌。一致性的内容偏重视觉的设计,先行落实的具体内容也正是此,本文将对此做具体的描述。
在对手机淘宝体验的过程中会发现以下几个一致性问题,这些都最终会反馈到视觉表现上:
1. 用户觉得内容多,不知道如何选择和浏览,于是更多的借助搜索来定位寻找,但搜索的定位有时候不一定那么精准。
2. 设计对于不同需求的内容各成一体,使用不一样的设计形式和手段,互相组合的时候不同标准产生嵌套的不匹配。
3. 业务的自身需求期望在众业务中获得突出,在平行业务中获得更多的用户关注。
设计的一致性期望逐渐解决这些问题。因为用户对于产品的认知是一个完整,整体与个体之间本质上不发生关联而产生排异吸引不了用户自发的进行使用。那么在设计上就可以去解决部分问题,效率上促使不同内容不需要因为组合带来额外处理,众多业务在产品中也能互为配合的关系进行存在。
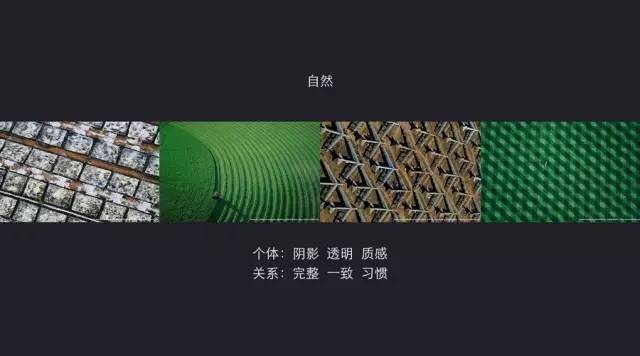
首先,对于界面的效果表现上尽可能的去量化用户的感受,这里的量化不是具体的数据反馈,而是量化用户的视觉感受,我把这个概括为视觉表现的普世价值。 找到大多数用户都能接受的明确理由去解释视觉的合理想象。 所以在界面中必须出现的视觉元素必须模拟自然界中的视觉感受。比如阴影、透明、质感等元素效果,完整、统一、习惯等内容关系的合理运用。
其次,视觉表现上尽可能去掉一切辅助性质的视觉内容,借助界面的应有的内容来代替。同时在版式设计上利用格式塔原理。减少视觉辅助元素的干扰,让用户在浏览时可以直接获取页面信息。对于手机淘宝这类内容超载的界面,信息复杂、内容紧凑的应用会比较有效果。
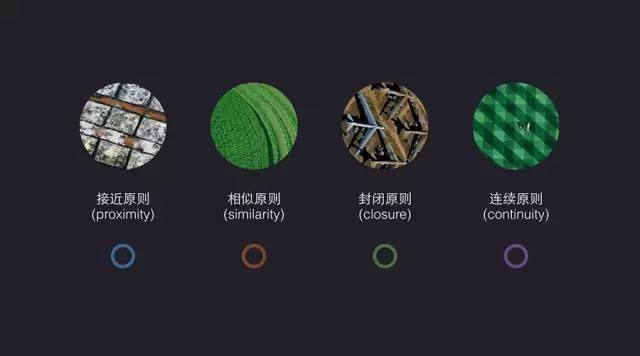
格式塔原理主要利用四个原则:
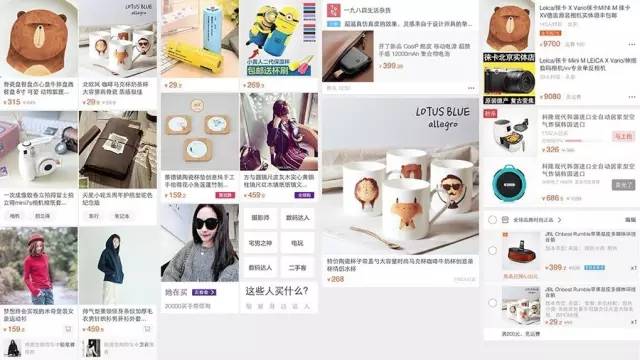
接近原则:当物体与物体进行排列的时候,相近的内容组合自然的与较远的组合进行了区分,界面中通过不同的距离来厘清不同内容的关系属性。当然具体的使用过程中会有一些实际的情况。因为淘宝的商品图片由卖家自己生成,按照设计师的观点就是良莠不齐,按照存在的道理他就是根据不同的类目自然的存在。且我们的产品内容很“富足”,由不得我们去挥霍小小的页面空间,有时候还是需要借助一些和页面自然融合的辅助元素。
相似原则:相同元素放置一起,会自然的认为具有一致认知。这里的一致除了相同的内容模块让用户可以根据习惯的认知获取需要的信息,同时也是一致的表现手段。比如他们的组合方式、分割形式……
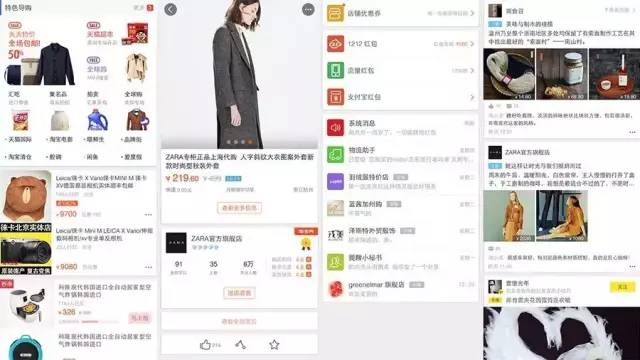
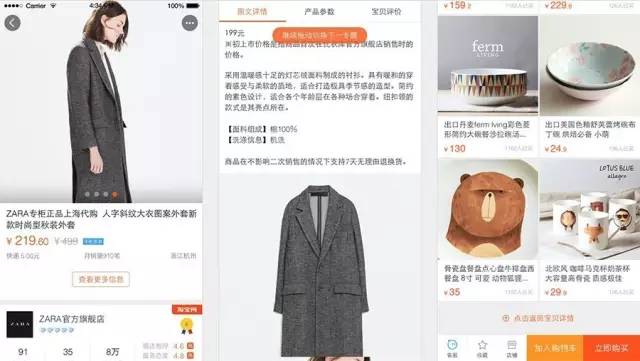
封闭原则:同类元素或者同类形式的排列,视觉上自然补齐元素缺省形所成的内容整体。比如无线端上的部分页面,图片内容就可以借助设备本身的边界形成完整的单一页面,而不是单一页面出现多个卡片的纵向排列。比如内容横向排列,有的借助内容的连续性,有的借助符合层级明度的分割线去形成内容块封闭,形成内容完整。补齐元素缺省形成整体的内容相对于有缺省元素的内容模块,内容的层级比较清楚也更能使视觉聚焦。
连续原则:不同的元素对齐原则经过连续的排列会自然的形成一致的视觉参照。 关键是在界面中控制参照标准的数量减少视觉干扰,对于原来的内容减少视觉参照,对于新的内容寻找并匹配现有的视觉参照,用户的关注也就能比较轻易的落在界面的具体信息上。
最后,视觉元素的使用匹配产品需求的内容,包括内容的性质和信息层级。
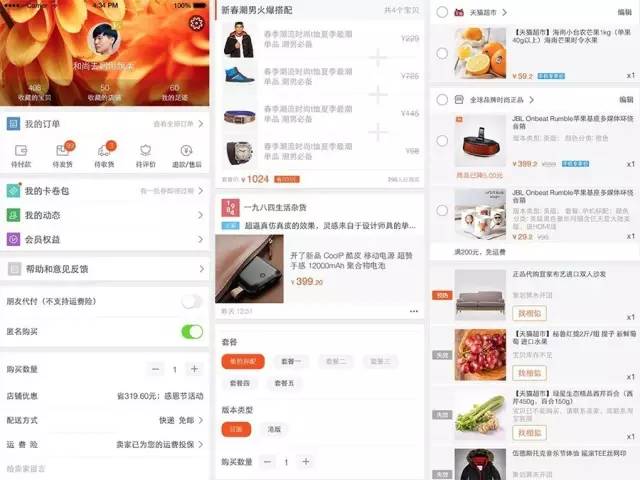
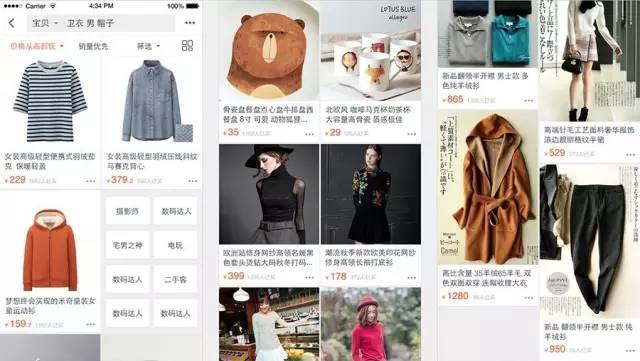
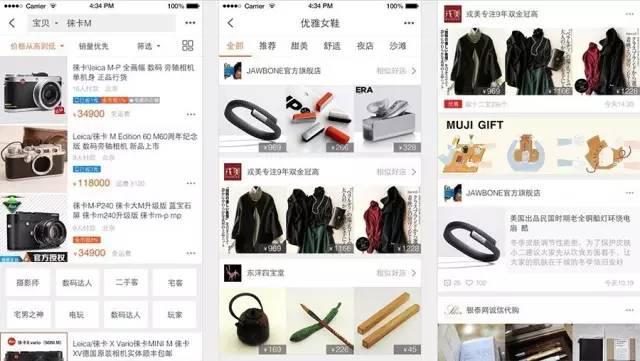
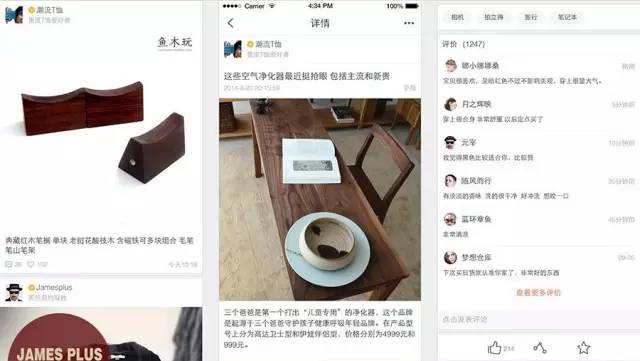
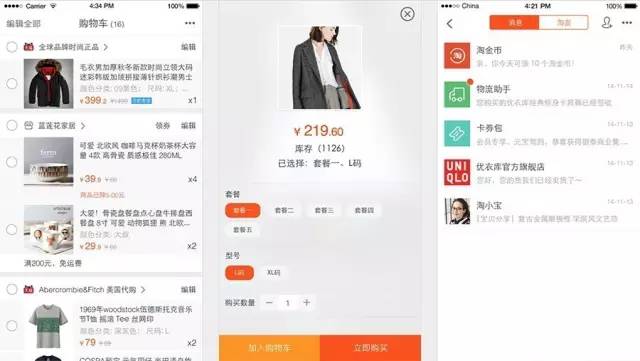
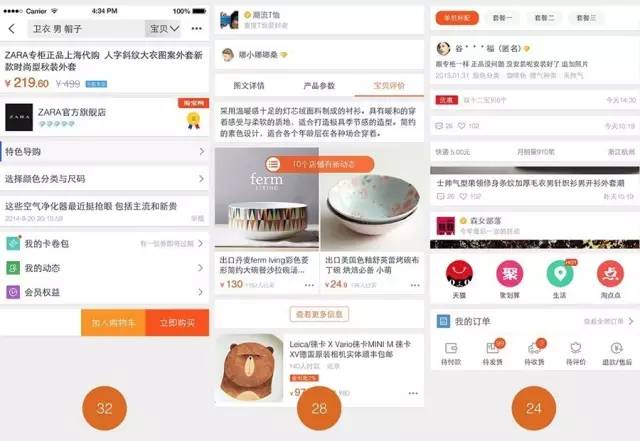
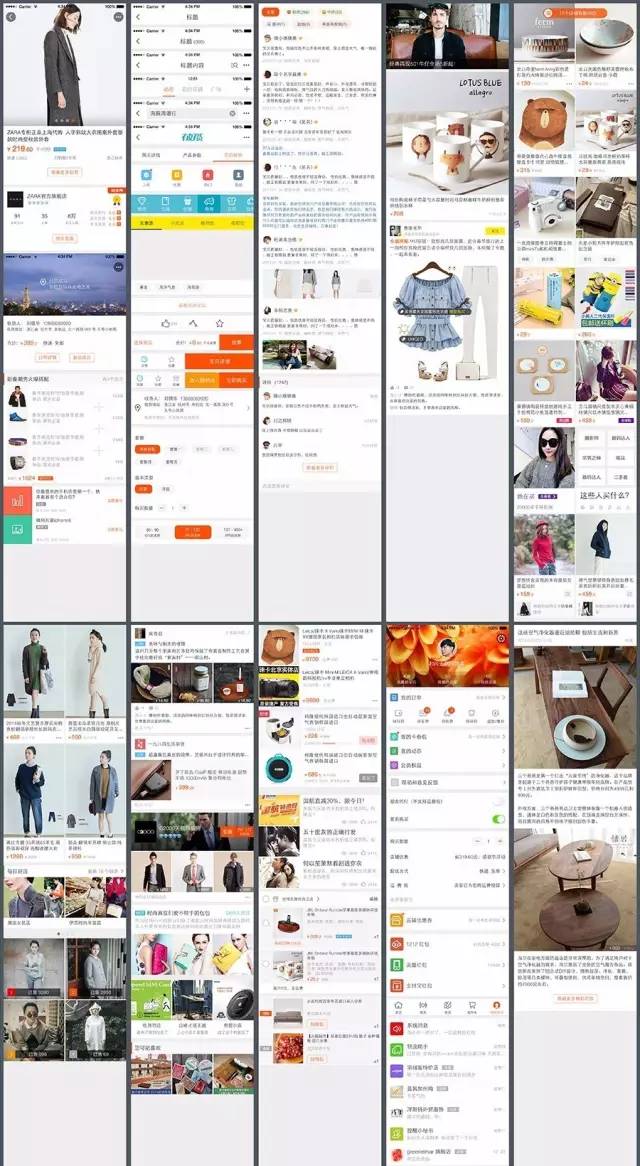
通过对所有界面类型的分析,将大多数的界面根据内容分成四个类型:商品详情、商品内容、信息内容、通用窗口。将来的界面类型都能在这四种架构里衍生。而商品内容又是手机淘宝常用的界面类型,在这个内容层级上再去设计商品图片的排列,将界面的图文关系控制在单图、双图、三图几种形式。衍生的图文保持一致的尺寸和结构,不同图文类型的组合性会无缝匹配,因为界面内容的版式参照一直控制在一定的数量之下,界面信息被用户获取的便利性会好很多。
对于文字的分类也是按照这个原则,除了特殊的场景,字号和颜色都匹配相应内容。在界面中基本使用三种字号:分别指向产品各内容模块的标题文字、具体信息内容文字以及辅助文字。其他少量的大字号和小字号分别用在产品自身的架构中和界面极小盒图标搭配的辅助文字。
方案中对一致性的内容做了描述,方案的结尾除了完成产品中代表内容的关键页面,也开始考虑每一位设计师对具体方案进行落地以及后续设计过程中遵循统一的设计准则。按照以往的方式这时候我们耳熟能详的设计规范就要登场了,设计规范是个好同志。但我们在实际使用过程中除了似乎能彰显威武设计的影响力之外似乎因为他长篇累牍的内容,满目苍夷的标注已经失去了他本身的意义。且本质上规范在给自身项目做准则时并无太多实际的作用。
平时参考了一些uikit,基本上是对界面内容的罗列,少有基准样式的展示。那么在手持端的设计上能比较好的利用这个方式,在方案后期对代表界面的常用组件以及不同情况下的组件样式,在真实的产品环境中展示且全部都是源文件的组合。方便团队每一位设计师的在设计过程中直接调用,只用修改需求内容,而不用重新绘制界面。前提是在方案的设计阶段对内容样式的归纳和整体做的比较合理。这样不管团队的规模如何都能对整体产品的设计一致性做到便捷可控提升效率,团队成员之间协调性良好,这也是团队是否成熟的一个节点。
矛盾依旧不可避免的,整体产品的一致性与业务需求的个性化始终存在。完整的产品总是第一位的,任何的个性都是基于此的标准下凸显个性,当然具体需求设计师也需要考虑品牌个性的要求扩展。但放任和有节奏的控制所产生的结果总归是不一样的,这也是我们在方案对一致性问题进行设计的真正目的。
目前各个内容都在跟随版本逐步上线和迭代,期望大家在慢慢的使用中能感受到这里的变化。
文章来源:淘宝用户体验设计
==========================================================================================
不知不觉UXRen社区官网已经两岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
==========================================================================================
版权声明:UXRen社区发布文章均来自UXRen会员原创、成员投稿、活动笔记、翻译组原创或者授权文章,部分文章为转载内容,都会明确标注作者和来源,其版权归作者所有,若涉及版权问题,请添加qq:497027206(小编Tracy),感谢支持。