【UXRen原创】股单APP(iOS版)设计总结
作者:国信证券的产品设计中心 Rachel_ZJ
一切从心开始
相信从不同的使用场景和需求角度来解读往往会给出不同的设计方案,从实际的使用场景中出发,瞄准一个哪怕很细微的痛点进行思考,往往也能发现一个新的突破点,而这个突破点则更可能是直接起到决定产品差异化走向的关键因素。
设计心得
颜色字体
颜色和字体,是传达感觉最重要的载体,它们可以传达出超越自身所表现内容的愉悦,而且重要的是在无形之中。
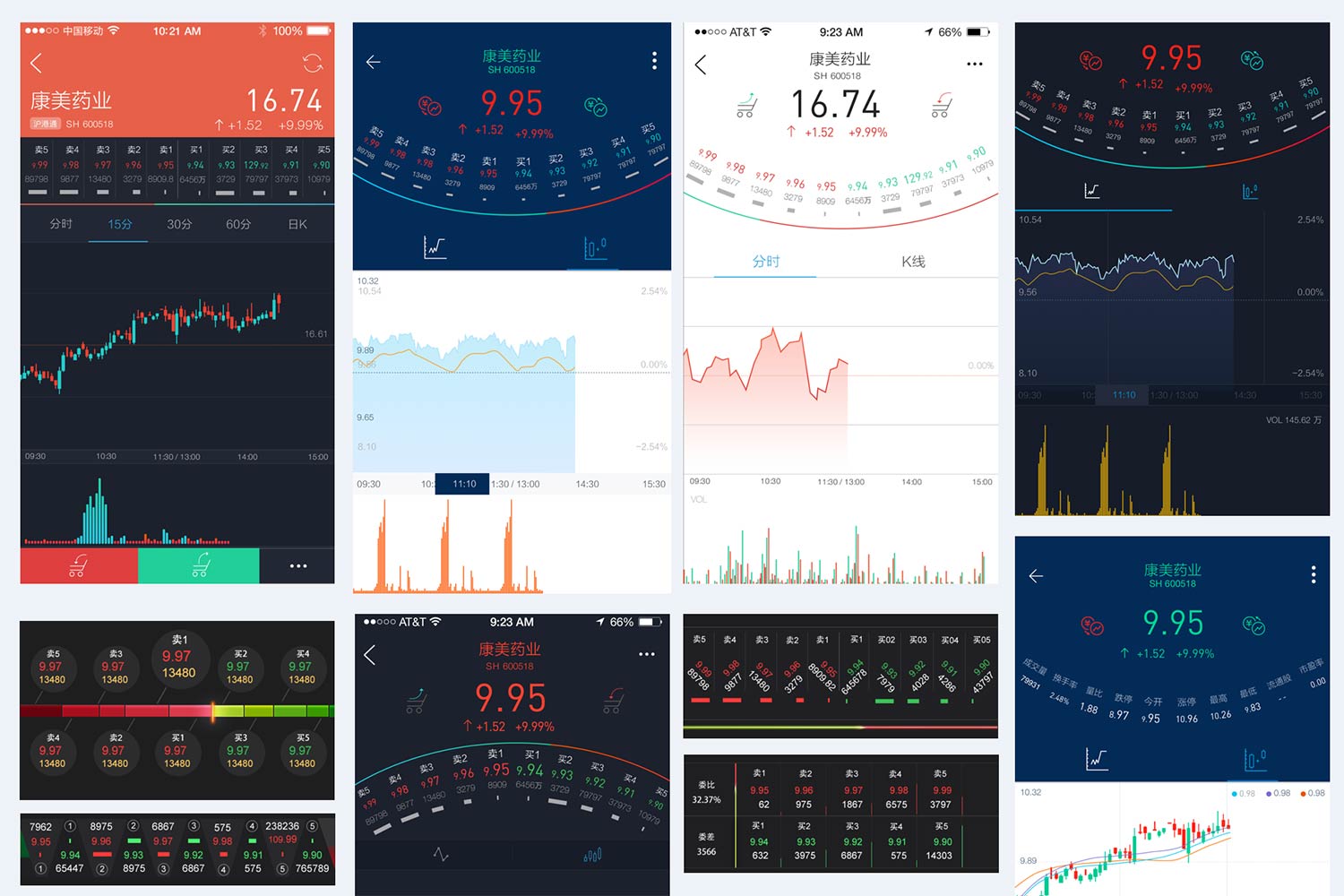
涨跌颜色
在色彩上采用深青蓝色做主色调,打破传统的红绿涨跌,采用偏红的柑橘色
调和湛蓝绿色,涨时有甘甜清新温暖感,跌时有缓和平静感。
字体与产品气质
选择产品字体的时候,除了考虑易读性,也需要考虑这款字体是否能准确地传递给用户属于这款产品的独特气质。
中文字体—思源黑体,比系统字体会让界面显得更工整简洁,阅读更为舒心。数字-德国工业标准DIN字体,增加数字的可读性。
行情设计
行情页面的内容和操作都很多,设计的目标是要在纷繁中建立秩序。
黄金分割比例的矩形展示分时和K线走势图形,可以让传递信息的图像布局美感,让页面最重要的信息协调和平衡的展示。
现价、涨跌幅呈现滚动变化的数字,让用户感受到行情的实时现场感。
五档
五档是瞬间变化的数值,买卖之间有一种抗衡关系。为了协调空间和时间构成(静和动)的关系,在有限空间中保证信息的承载量和可读性、让枯燥的数字赋予动感、顺应视觉感受,大胆尝试了弧线和透视的字体设计,通过平衡、比例、节奏、协调,建立独特的五档视觉,形成独特的风格。
交易设计
安全和体验很容易顾此失彼,最优的方案是处在第一象限既安全体验又佳,个别场景有成功的例子但是想要覆盖更多场景太难了。而且恐怖的是忽视任意一个都会导致灾难性的后果。
通过设计的方法来帮助用户逐渐建立信任感,及时反馈交易委托成交状态、资金流动透明性等。
页面表达层面的简单,简化信息量,7+/-2原则。
银证转账
资金的流入流出是金融产品的核心操作流程,所以我们对买卖、委托成交、银证转账等流程进行了优化,保证操作安全的基础上尽量减少操作步骤。
证券买入卖出
在买卖页面进行了安全的防呆设计,避免买卖操作方向错误的发生,使错误发生的机会减至最低的程度。
成交委托在一起
从用户的使用场景出发,委托之后的成交状态及时反馈。
=======================================================================================
不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。
=========================================================

















这个能帮赚钱嘛?