作者:Kit Oliynyk (译者:Eloise@墨刀)
UI 动效设计是一个值得讨论的话题,有人觉得 UI 动效设计中功能性最为重要,有人认为真实度是重点,还有人认为 UI 动效根本就没有必要。下面我们来谈谈动效的基本原则,为什么及什么时候需要用到 UI 动效,如何使用它来优化用户体验?
从科幻电影到 UI 动效设计
作为一名科幻电影爱好者,我发现科幻导演经常会遇到一个问题:故事通常发生在一个想象出来的虚拟宇宙中,而人们对其一无所知。在有限的两个小时的屏幕时间内要演绎如此多的场景,要如何处理呢?
科幻电影导演通常会这么做:
- 重点聚焦在人物角色上,而非远离千里之外的银河系,将虚拟世界的历史背景无缝织入到人物角色的故事主线当中
- 虚拟宇宙同样遵循真实世界中的物理法则,高度还原物理精度和刻画材质的细节来营造一种真实感
- 最后一道工序,洒入秘制的调料——即神秘的吸引力,缔造一种愉悦感,让人久久不能忘怀
的确,UX 设计如同执导电影,导演的职责是让观众理解片中人物角色——谁是好人、谁是坏人,谁是路人,尽快入戏,观众喜欢你的电影并愿意为此掏钱,然后回头还会期待看续集;而设计师则负责让用户相信这个虚拟宇宙,热爱这个故事,愿意为此付费,最后还会回来继续使用你的产品。
把这些放在一起,我们可以定义出 UI 设计动效三要素:功能性、物理性、愉悦感。动效有助于实现 UX 的目标,让 UI 更连贯具有真实感,同时让用户在使用过程中对产品产生熟悉感和惯性。
功能性
- 优化用户的感知体验,用户在感官上觉得更快、更复杂
- 驱动用户的注意力
- 提供视觉上的回馈,并为接下来的操作提供心理准备
物理性
- 基于具有连贯性的信息结构和具有材质感的 UI 模型制作动效
- 定义屏幕和元素之间的空间关系、相对高度、海拔、重力和运动速度
愉悦感
- 在满足上述的功能性和材质感之后,可加入额外的佐料——人情味和趣味
- 营造一种独一无二、与众不同的感受
- 愉悦用户,让用户和产品之间产生一种关联
一、功能性动效(Functional animation )
人生中第一次见到的动效是微软 MS-DOS 命令提示中的闪烁光标。它友好又引入注目,好像在对你说,“快,赶紧写点什么吧”。然而,它又是功能性的,如果停止闪烁,意味着死机或者可能起火了。20年后,我才明白这个小动效的真实意涵,动效对交互指引和操作状态两者都很重要。
UI 中的状态更迭,特别是 web 端,通常都会默认不使用任何效果地直接跳转,让用户难以跟得上。这在认知心理学上叫做变化盲视(change blindness) ,视觉情境中的突发改变产生让人无法察觉,以至于无法接受到新信息的现象。
功能性动效弥合了理解能力的差别
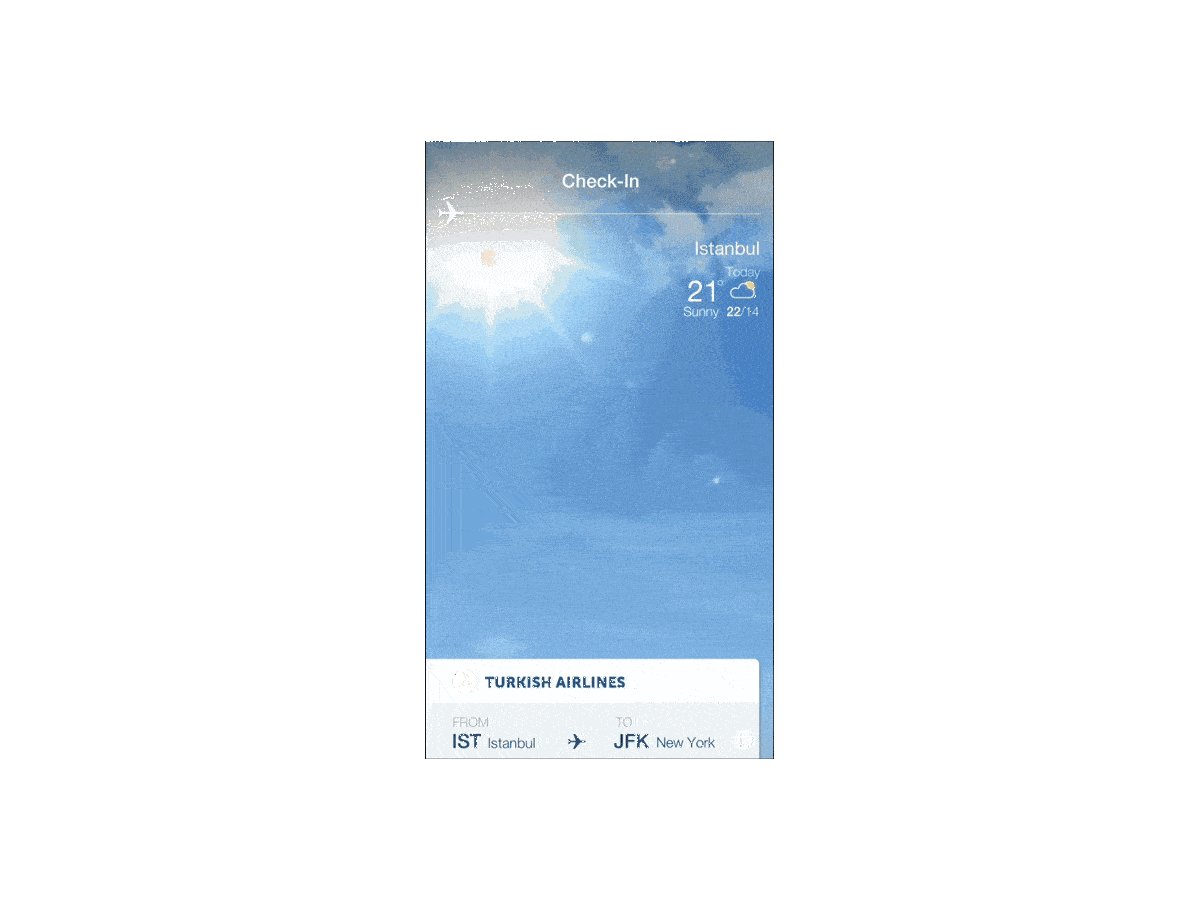
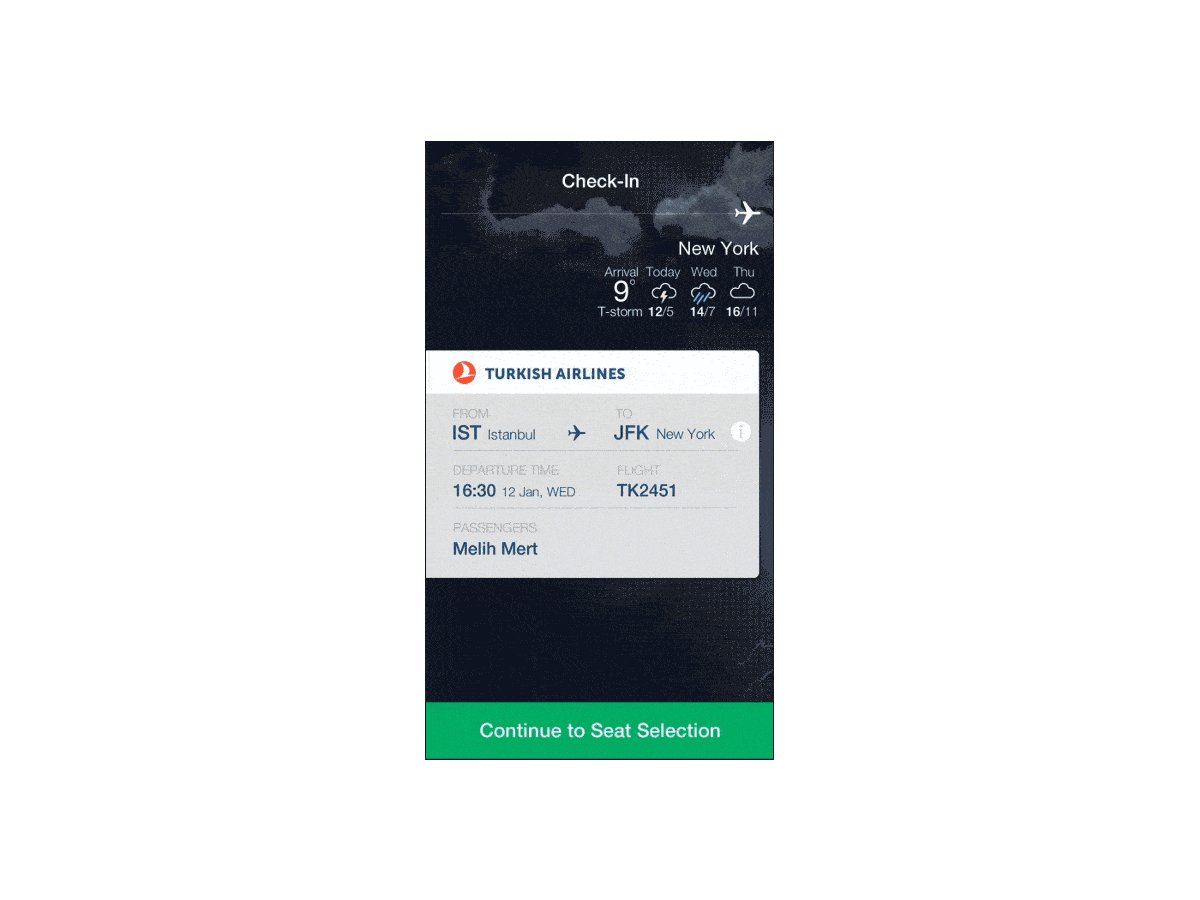
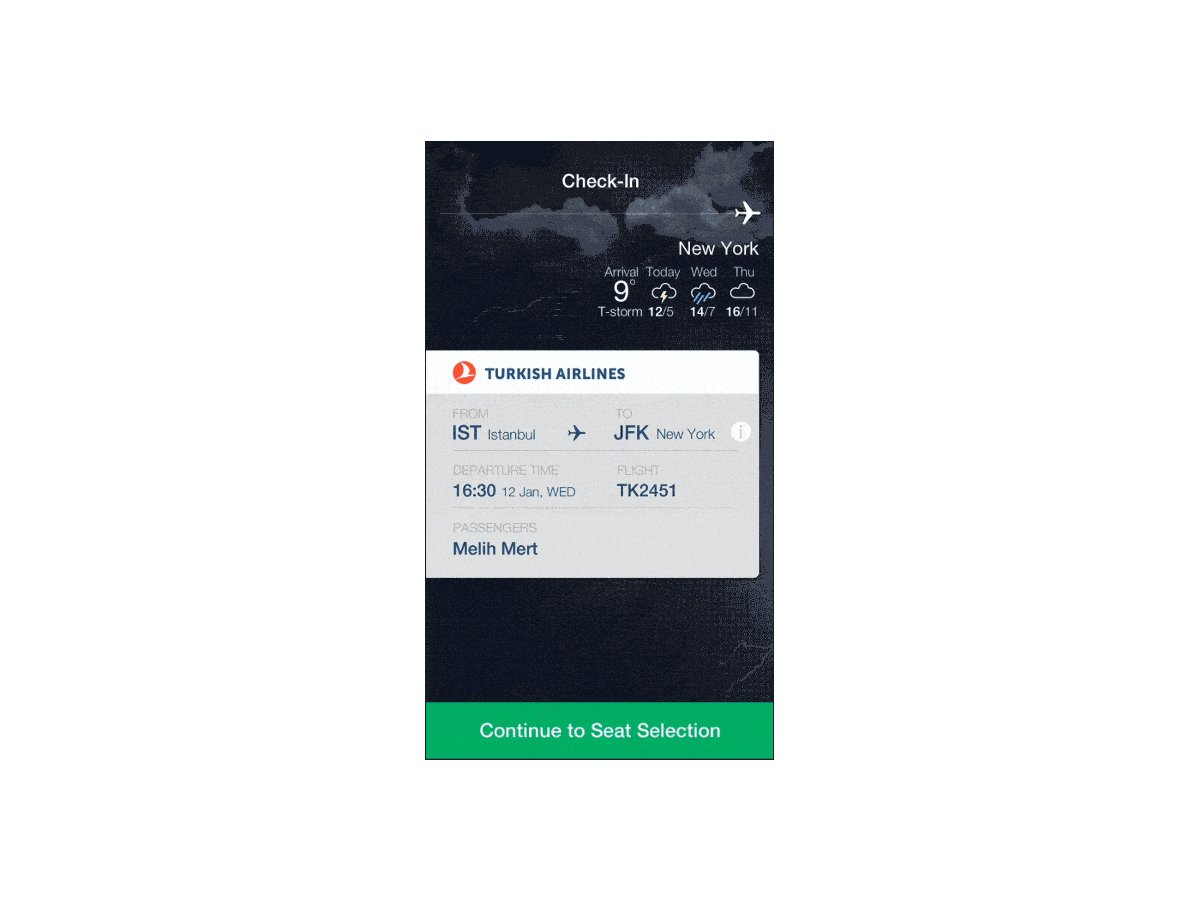
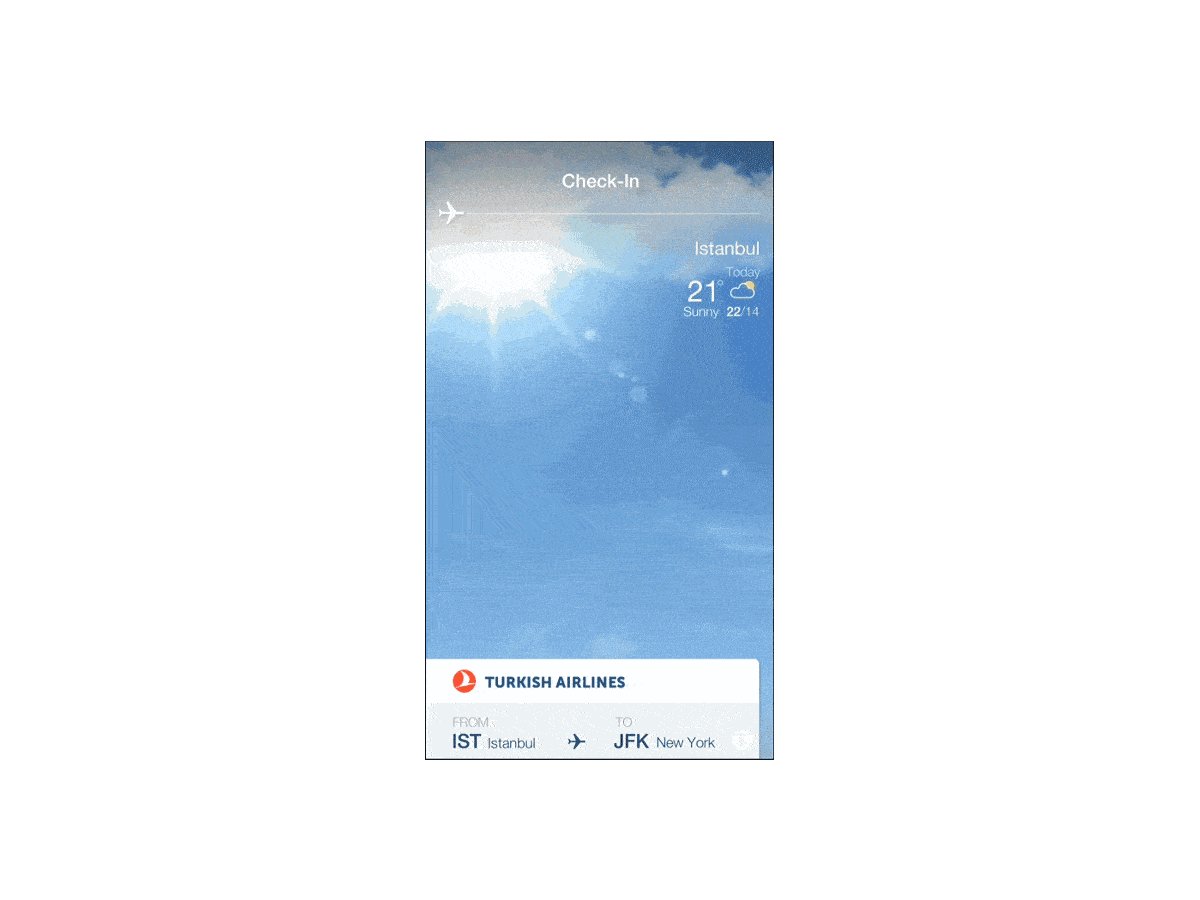
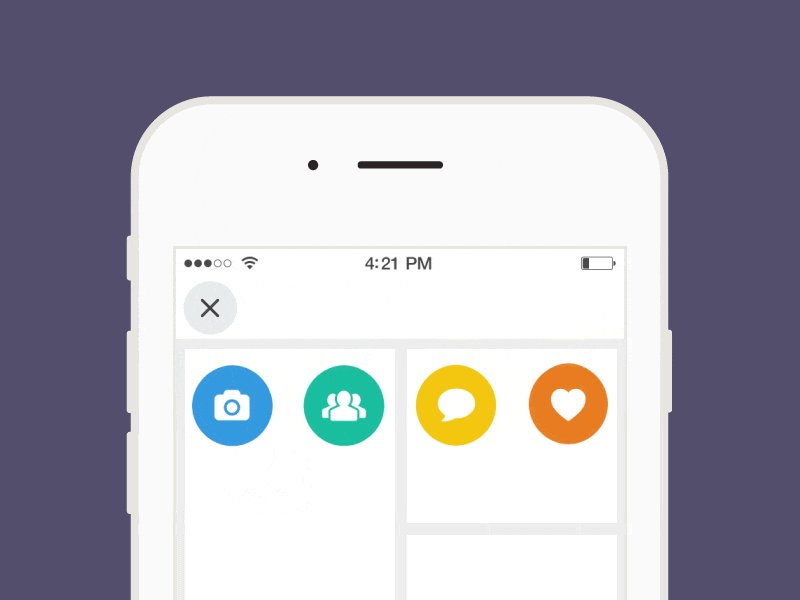
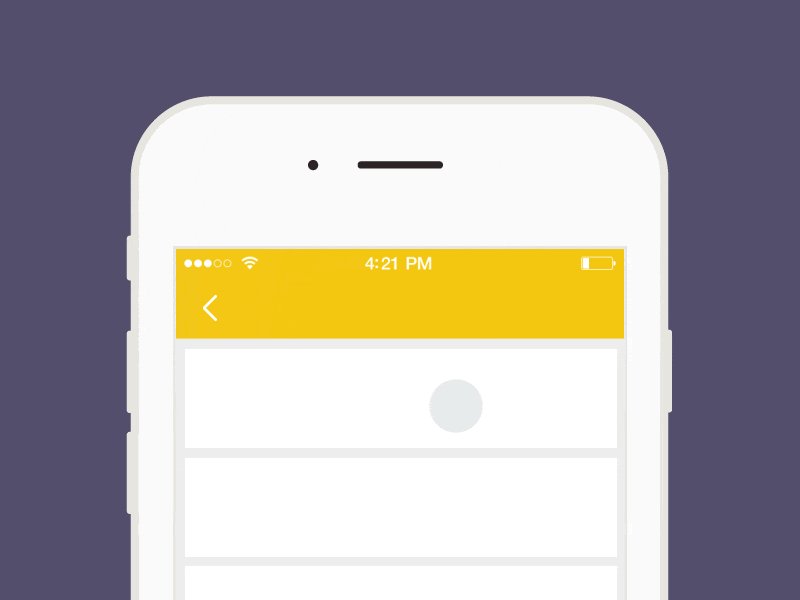
功能性动效让用户紧随 app 的故事流,像看电影一样紧跟剧情。它帮用户在界面中导航,并建立视觉关系。人类大脑和眼睛倾向于关注移动中的物体,这叫做条件反射。当一个物体将要出现在界面中(动效让人获知这个物体打哪儿来)或者某个元素需要隐藏(人眼会随着动效到达动作终止的位置,也就是元素隐藏的区域,方便之后再次找到这个隐藏的按钮)都适合用动效来表达。

比起文字和插画,一个优质的动效设计往往更快地让用户了解你的「剧情」。动效的设计语言,具有普适性,为全世界通用。不需要翻译,看一眼就能领会,设计得当的界面跳转动效能引导用户快速上手你的产品。
设计师需要思考的是用户的感知体验,而不是那些抽象的点击次数。

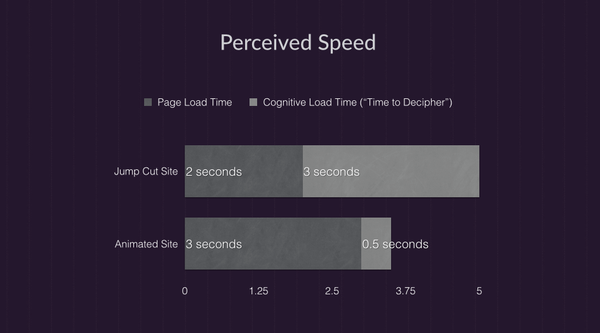
Web 动画先驱与倡导者 Rachel Nabors 曾经发布一条推文,基于页面加载时间长度(Page Load Time)和感知加载时间长度(Cognitive Load Time,即解读时间)对普通网站(Jump Cut Site)和使用动效的网站(Animated Site)在感知速度上进行了对比,从中我们发现,尽管比起普通网站,动效加载需要更长的时间,但在认知加载时间上(只需0.5秒)却把普通网站(需要3秒)远远抛在了后头,所以总体来看,动效网站(3.5秒)在感知速度上要完胜普通网站(5秒) 。

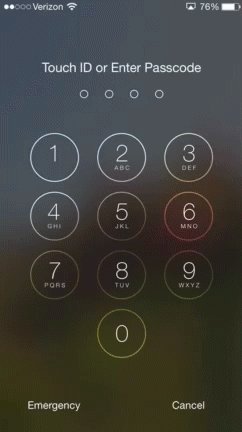
比如,输入密码错误的摇头反馈动效,乍看起来这个摇头动效似乎比展示一个错误提示卡需要更长的时间,但实际上,用户还得细读上面的提示信息才得知自己出错了,而不是从摇头动效中立马就能获知自己的操作反馈。
二、物理动效(Material Animation)
一提到 Material 这个词,很多人会以为是在说 Google 的材质设计 ,其实这里的物理动效指的是 UI 设计上遵循三维空间上的合理性,动效设计上遵循物体世界的法则。当你开始把引力和惯性,速度和刚度考虑在内,动效就会看起来非常逼真,和物理世界的高度相似性给人以熟悉感,并且变得可预期,有利于促进用户户快速养成使用习惯。但是,一旦动效做得不够真实,就会看起来很廉价,甚至会让用户对你的内容也产生怀疑。
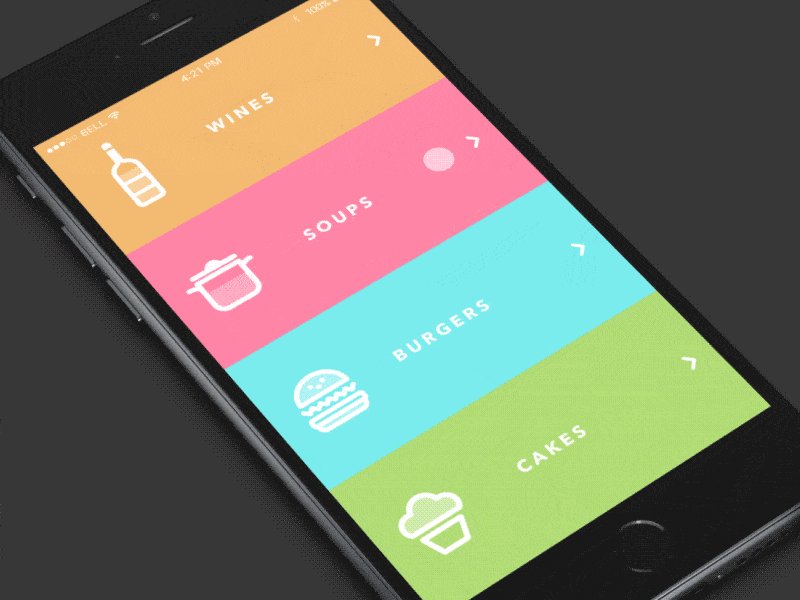
物理动效让 UI 交互变得可预知,易于导航。
设计师有无数的方法实现制作 app 或网站,构建一个个虚拟「世界」。每一个由 UI 搭建而成的「世界」都有自己独立的地图。你的菜单可能隐藏于 FAB 按钮中,抽屉菜单里,或者轮盘导航中。但是,无论如何,都要保持真实性和逻辑感,这样才能让置身于数字世界中的用户不至于迷失方向。
在设计师创造的这个虚拟世界中,每一个用户都是新手,需要从零开始学习,拓展未知的荒原。用户需要知道来路和去向,便于再次找到他们。所以那种没有任何过渡的直接界面跳转并不适合用在这里,因为在真实生活中,没有这样的事。

UI 动效的另一个普遍存在的问题就是坏品味。品味是主观的,但是总体来说,它是关于美学的,人类美学的养成也是基于我们周围真实的世界。如果遵循物理世界的机械、动态,光学原理,那么会让创作一个好品位又不过分夸张的动效并不是一件难事。
三、有愉悦感的动效(Delightful Animation)
当年我妈的第一台电脑是一台 Power Mac(25年前)。当我问她为什么会选一个比 PC 更贵的电脑,她说,「因为它看起来像是在对我笑呢!」好!人人都喜欢有人味的东西,喜欢让人感受到愉悦的产品,而不仅仅是单调的、理性的选择。
当然,愉悦感,是建立在满足其功能性和物理感之后的锦上添花之物。我们人类不仅有理性,还有情感诉求。我们喜欢有趣的东西,希望使用自己喜欢的 app 和网站,并与之产生关联,而动效设计能让用户体验产生愉悦感,让人记住。

让动效成为你品牌的一部分。
通常电影大师在风格上都具有极强的辨识度, UI 设计师也应如此,想成为一名优秀的UI设计师,你应该为自己的动效作品刻上独特的风格印记,这样才能让人过目难忘。
The Canon(规则)
什么是 Canon ?原意为「规则」,指的是复调音乐的一种写作技法。任何一部优秀的科幻作品都有自己的 Canon,即一套让整个科幻宇宙赖以维系的基本准则。在动画领域,曾经也有这么一套 canon,那就是由 Ollie Johnston 和 Frank Thomas 于 1981 年出版的书《迪斯尼动画-幻想的生活写照》 中定义的
「迪斯尼动画12条基本原则」。
最伟大的迪斯尼动画大师之一 Glen Keane 和 R/GA 设计师 Rebecca Ussai 在西南偏南的一场设计对谈中,首次
从 UX 设计的视角重新定义了迪斯尼动画 12 条基本原则,并总结出了 UI 动效 5 原则。虽然是不错的解读,但是大部分都在围绕功能性,很少涉及到我前面提到的另外两个维度——物理性和愉悦感。在我看来,这 12 条基本原则全都适用于 UI 动效设计。下面我将把这 12 大原则重新排序、归类到以上提到的动效设计三要素中:功能性、物理性、愉悦感。让我们看看这些原则是如何单独运用于 UI/UX 动效中的,以及彼此之间是如何相互作用的。
1、纯熟的手绘技巧(Solid drawing)

Solid drawing,是一个基本的物理设计原则。它是指遵循三维空间的规律,通过赋予物体和角色体积和重量来体现三维空间感。纯熟的手绘技巧要求动画师熟悉三维形状的基本要素:结构、重量、平衡、光和阴影。迪斯尼动画师想要把卡通做得逼真,让观众与之产生关联。过去被称作是 Solid drawing 的东西,今天在 UI/UX 设计领域中,我们称 Material Design。

有两种方法可以做出动效:逐帧画(Straight ahead,接续动作)或者是直接画关键动作(Pose-to-Pose)。基于复杂程度和转场状态的不同,动画师选择不同的技巧。至于动效和用户之间产生什么样的关联,这取决于设计师使用 CSS, XCode 等编程语言如何实现动效。如果动效简单,你只需用到一个单一的参数,比如物体的位置或者比例,设置两个关键帧或关键动作,实现相对线性的转场动效。如果想要实现的动效比较复杂,那么就需要涉及接续动作,得设置多个参数,逐帧逐帧画。
2、挤压和拉伸(Squash and stretch)

Squash and stretch 原则用于描述动效物体的质量和刚度,定义其物理属性。作为一名设计师,你应该决定所设计的UI 是一个坚实的架构、有着刚性的表面、剧烈而准确的动作,还是更有机、更柔软、易弯曲的表面,流畅的动作?这是属于你的动效品牌的一部分,动效是什么风格,以及给人的外观感觉是什么样的?
3、Arcs 弧形动作

弧形也可以用来定义动效物体的自然属性。像机械化产品,比如汽车、自行车,火车,倾向于沿着直线轨迹运动,而植物、动物、人类等有机物则是倾向于沿着弧线运动。所以问问自己,你的 UI 是机械化属性还是人性化属性的?弧形动作、挤压和拉伸和接续动作(逐帧画)加在一起,能够创造出一种逼真、有机和令人难忘的动效。
4、构图布局(Staging)

比如当你在剪辑电影动作场景的时候,首先,你得要定义整场动作场面的整体节奏:是快还是慢?然后,对各个动作排出优先级:最重要或者最壮观的动作场面展现时间应该更长,而第二重要的动作场面则应该短一些,或者与最重要场景同时发生,动作重叠在一起。
5、时间节奏(Timing)
Timing 可能是其中最为重要的原则了。无论制作什么动效,最终都是由你设计出来的时间序列来定义用户的感知和理解力的,来决定哪个首要动效哪个次要动效的,以及缓入缓出的效果是什么样的。
处理动效,就像剪辑电影一样,既需要技巧也需要实践。掌握时间节奏的关键在于贝塞尔曲线(或者说速度曲线)。After Effects 插件提供了基本的曲线,比如缓入/缓出。如果你想要自己制作运动曲线,那需要多尝试,才能把握好节奏。
动作惯性跟随& 动作重叠(Follow Through & Overlapping Action)

ollow through and overlapping action 是指编排几个同时发生的动作。我们周围事物的移动并非步调一致,某些动作会引入注目:就像电影处理手法一样,主角突出,其他则是存在感略弱的路人。
动作惯性跟随是指一个大的有动效属性的对象(比如一个UI 面板 或者一张卡片)的某部分跟随其父级有机而真实地运动。重叠动作使这些发生同时进行。动作惯性跟随原则表现UI元素之间的层级关系,设立动效优先级,而重叠动作让整个流程无缝衔接在一起。
6、第二动作原则(Secondary Action )

第二动作原则(Secondary Action )跟上面的动作惯性跟随与重叠动作原则十分相似。它可以帮你确定哪些部分需要放在用户眼前,哪些部分需要隐藏。把对用户理解来说最重要的动效放在首位,同时用第二动作画龙点睛,用来强化主要动作。需要把控好第二动作的度,不能抢了主要动作的镜。
7、加速/减速 Ease In/Out
加速/减速是推进用户注意力最基本的工具之一,同时让动作看起来真实。加速/减速原则、时间节奏和动作重叠原则 3 大原则加在一起,可以打造出结构清晰、层次分明的动效。
物理层面,Ease 遵循惯性定律——真实世界中物体不会突然停止,也不会瞬间加速。在数字世界中沿用真实世界中的物理法则,让体验更加真实、可靠。功能层面看,人们倾向于仔细观察慢速的物体,而忽略加速的物体。因此,这个原则应用在动效设计中就是,当你希望用户关注某部分时(特别是即将进入视野的动效)就对其进行减速处理,同时让不重要的部分快速离开视野。
8、预备动作(Anticipation)
Anticipation 是一个功能十分强大的原则,可用于动效开头和结尾部分。首先,它为即将入场的动作做准备, 对其进行场景编排——光影、构图甚至是某个元素的形态,让观众对即将发生的事情有一个预期。最简单的实现方法之一就是缓入。在动效的开场部分缓入,人们就会注意到它,并期待即将发生的事情。预备动作另一个使用方法,是用在动效转场结束时的手势交互提示语,比如「滑动菜单进行选择」。
9、夸张(Exaggeration )

夸张让动效看起来更有动感,栩栩如生,有趣。没有夸张手法的动效可能看起来很精确,但同时让人感觉僵硬呆板、单调乏味。
夸张原则引入注目,因此多被用于主要动效中
迪斯尼对于夸张的经典定义,是指在保持足够真实度的前提下,以巧妙而适当的形式展示释放的情绪。正如 Rebecca 和 Glen 所建议,你可以从反馈交互开始尝试,比如把按钮,面板等操作元素制成夸张的交互动效,有趣且引人注目,让人难以忘记。但是,不应止步于反馈交互,只要你愿意,可以尝试任何形式的夸张处理,但前提是满足 UX 的功能。
10、吸引力(Appeal)

吸引力法则是最后一个,也是 12 大原则中最为神秘的一个。想一想你每天都在用的 app ,浏览的网页,还有其他使用的什么服务,明明还有很多同类产品,你为什么就选择这几个呢?因为他们给你带来惊喜和愉悦,帮你达成更大的目标。这些产品不仅仅有好的用户体验,而且对你还有情感上的吸引力,这就是吸引力原则。
总结
以上,总结为 3 个关键词:功能性,物理性,愉悦感
功能性:动效得解决用户需求,这是必要前提;
物理性:连贯一致的 UI 层级结构实现具有空间感的跳转;
愉悦感:动效设计要有爱有趣,用户才会记得你的产品。
推荐阅读
baozhu整理的各种设计指南和规范
我从Disney动画设计学到的5个用户体验设计原则
同为“原型”的wireframe,prototype,mockup,到底有何不同?
从二维到三维,利用z轴打造界面的空间感
UXRen创始人:能够坚守一份情怀,本身就是一种成就
UXRen社区欢迎各界 用户体验从业者及学生 投稿优质原创文章。投稿请关注UXRen社区公众账号cnUXRen(下面有二维码)留言“我要投稿”,小编会及时与您取得联系。
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原文链接:Jedi Principles of UI Animation
译文链接:https://modao.cc/posts/4900