交互样式与选项组——别再用动态面板做TAB标签了【UXRen原创】
作者:petrel (UXRen社区Axure金牌讲师,资深交互设计师)
相信大多数人开始使用Axure制作TAB标签时,都会使用动态面板,不得不承认对于初中级使用者来说,动态面板确实可以帮助实现很多效果,但是使用动态面板制作TAB标签。元件个数成倍增长(N个TAB会需要N²个元件),一方面影响原型运行效率;另一方面,当需要修改TAB名称时,当需要多加一个标签时,修改过程很复杂。通过本次讲解,希望大家掌握最基本的交互样式使用和最简便的TAB标签制作方法。
一、交互样式的设置
在产品和交互设计中,反馈是要能及时的告诉用户,用户的操作是否已经被响应,是引导用户,帮助用户判断和决策的一个重要方式。而最基本的反馈方式就是交互样式,是可以交互的元件,在鼠标滑过/悬浮,或者对元件进行操作时元件所展现出的不同样式。Axure中提供给用户可使用的交互样式包含4种(也就是通常我们考虑的5态,去掉正常态):MouseOver、MouseDown、Selected、Disable。
1、交互样式窗口
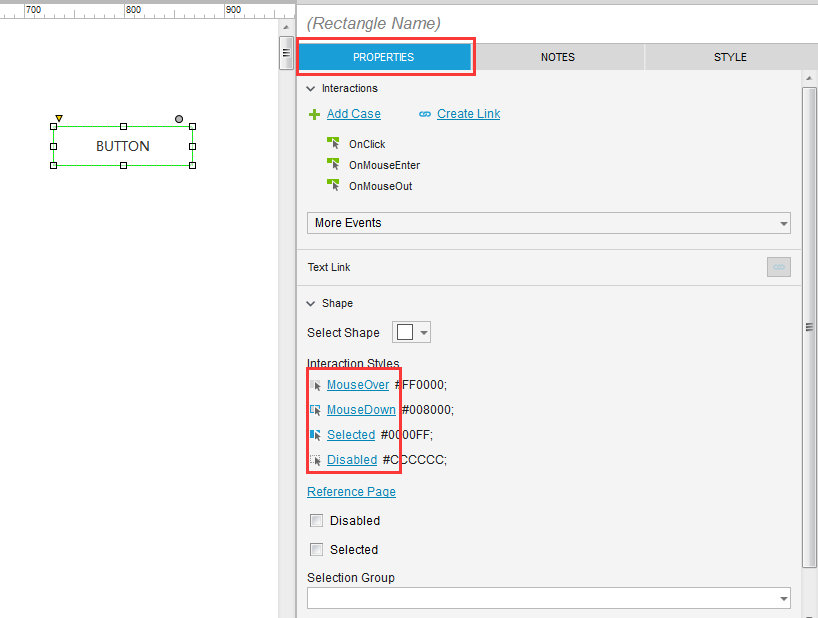
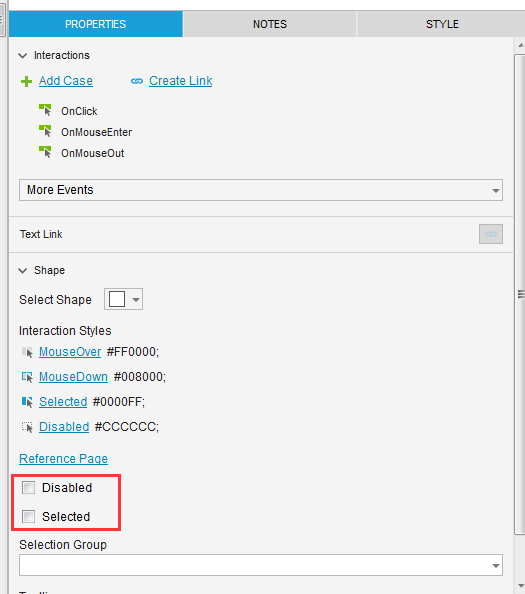
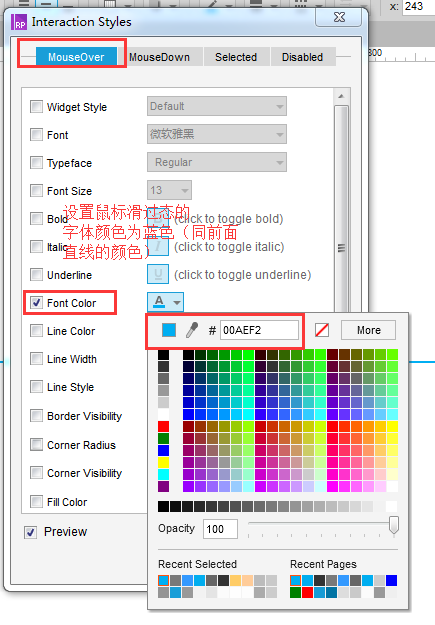
在页面中拖入一个按钮元件,选中按钮元件,在右侧设置窗口“PROPERTIES(属性)”中,点击“鼠标滑过状态(MouseOver)”“鼠标点击状态(MouseDown)”“选中状态(Selected)”“不可用状态(Disable)”中的任意一个,即可打开交互样式设置窗口。
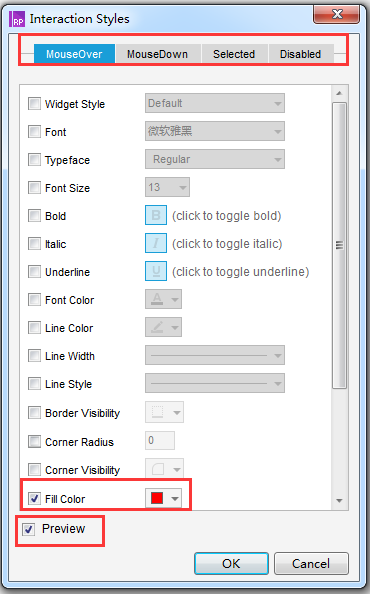
在设置窗口中,通过顶部页卡可以切换不同状态;在设置选项中,需要勾选对应的属性前的复选框,才能对该属性值进行设置,需要取消该属性的设置,只要取消勾选的复选框就可以;选中底部“预览(Preview)”的复选框,可以直接在页面中预览到设置的样式效果。
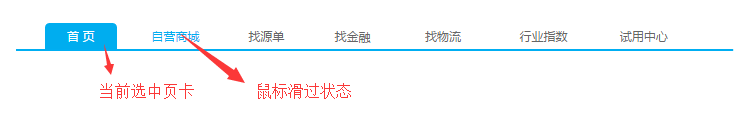
2、鼠标滑过状态(MouseOver):当鼠标滑过时的样式。
3、鼠标点击状态(MouseDown):当鼠标按下未抬起时的样式;当鼠标抬起时,样式恢复为正常状态。
前两种交互样式一旦设置,不需要做其他设置,即可在预览时看到效果。
4、选中状态(Selected):当元件被选中时的样式(并非所有的交互元件都有选中状态,比如按钮没有选中状态,TAB标签有选中态,复选框和单选框有选中态)。
5、不可用状态(Disable):当元件不可用状态启用时,所展示的样式;当一个元件处于不可用状态时,该元件的所有交互都不再起作用,包括事件(Events)和交互样式(Interaction Style)。
后两种交互样式设置后,直接看不到效果,需要对元件的选中状态(Selected)和不可用状态(Disable)属性进行启用,才可在预览时,看到这两种交互样式的效果。设置位置在右侧“PROPERTIES属性”窗口,见下图:
6、动态改变元件的“选中(Selected)”“不可用(Disabled)”属性。
元件的这两种状态通常是要在用户的操作过程中发生变化的。如,当点击这个元件时,这个元件会变成选中状态;当不满足某些条件时,某元件不可用,最常见的例子:当未选中任何对象,删除按钮的状态就是置灰不可用(通常是消极类的操作,如果是积极类型的,如购物,当你的选项不完善时,“购买”不会置灰,置灰引导你进行下一步操作)。
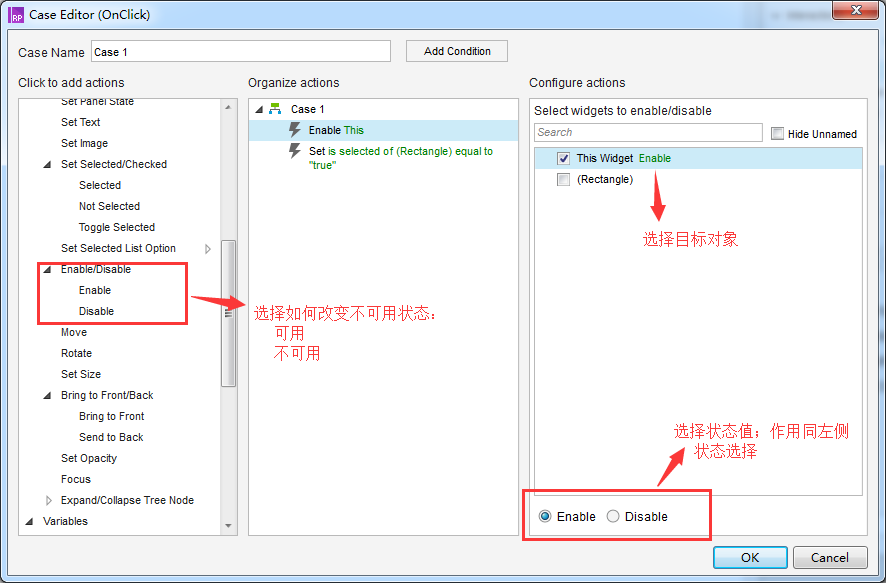
动态改变元件的这两种状态,需要用到事件(Event)和动作(Action)。只需要通过某个事件触发。
注意:因为元件处于不可用状态时,该元件的事件和交互样式都不起作用,所以,元件不能通过自己的事件来使自己由不可用状态改变为可用状态(貌似废话,但确实有人在这里转圈圈)。
另外说明:交互样式是在默认样式的基础上,叠加不同状态的样式。比如默认状态下已经设置好字体为“微软雅黑”,交互样式中的字体都为“微软雅黑”,除非对其进行修改。
二、利用交互样式和选项组(Selection Group)来制作TAB标签
这一部分用案例的方式来讲,这是一种使用元件最少,修改最简单的TAB标签制作方法。
制作之前,先了解一下选项组。选项组的作用,就是将多个可选中的元件编在一个组中,当其中一个元件被选中时,其他元件会自动取消被选中的状态,也就是同一个选项组中的被选中状态是互斥的。设置方式,将多个元件选中,在右侧属性窗口(PROPERTIES)中的选项组(Selected Group)中设置相同的名称。也可一个一个元件进行设置,只要元件的选项组名称相同即可。
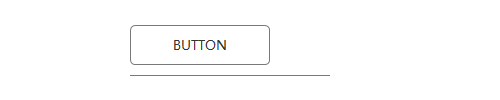
1、拖入元件:直线和按钮。
虽然有多个标签,因为每个标签的样式、交互样式、事件/动作是一样的,所以先拖入一个按钮,设置好之后再进行复制会比较快。这里可以用按钮,也可以用Box或其他的文本元件都可以,只需要选择预置样式最接近目标样式的元件就可以。
2、设置元件默认样式
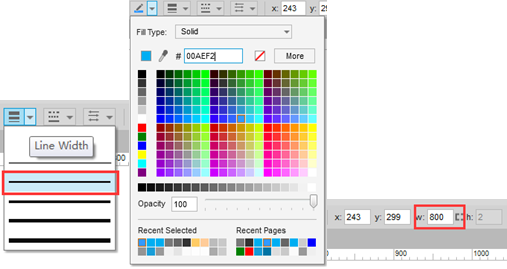
为直线选择合适的线宽和线条颜色,并将宽度设置为合适的宽度
设置按钮样式:
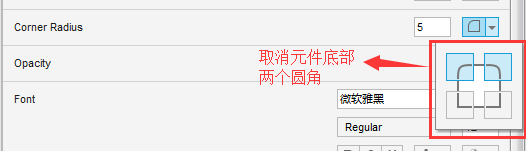
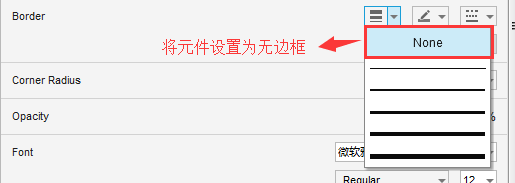
将元件底边的两个圆角取消;将元件设置为无边框(线宽为无);调整合适的字体、字号;
3、设置元件交互样式
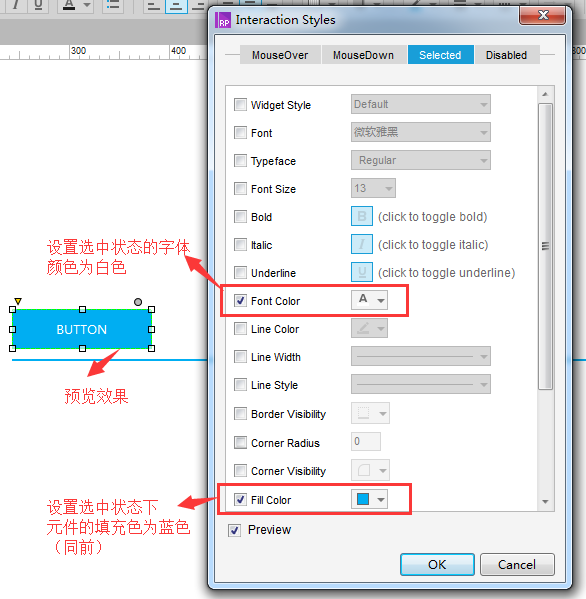
选中按钮元件,打开交互样式窗口:设置鼠标滑过状态的字体颜色为蓝色(前面直线的颜色);鼠标按下的状态先忽略(应该是要设置的);设置选中状态的字体颜色和填充色,并可以预览效果;暂时不考虑不可用状态。

4、设置元件交互动作
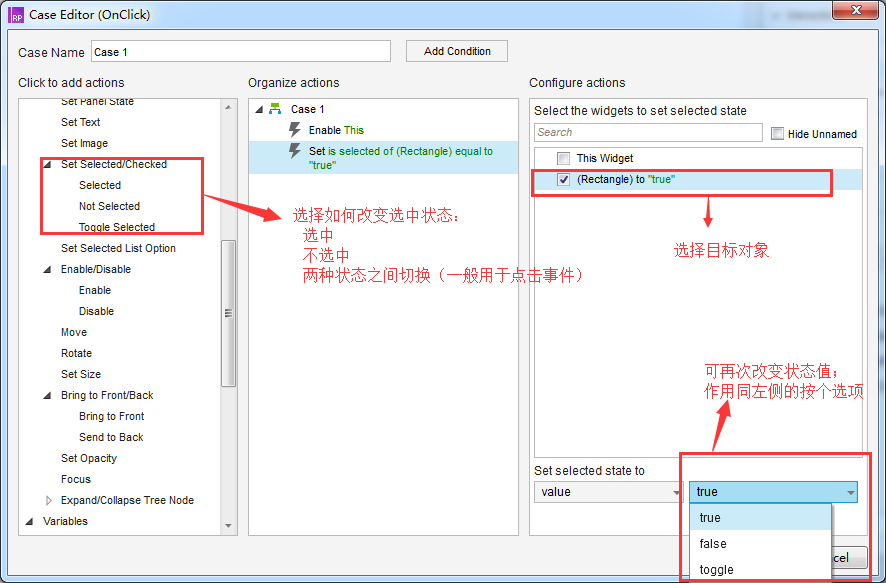
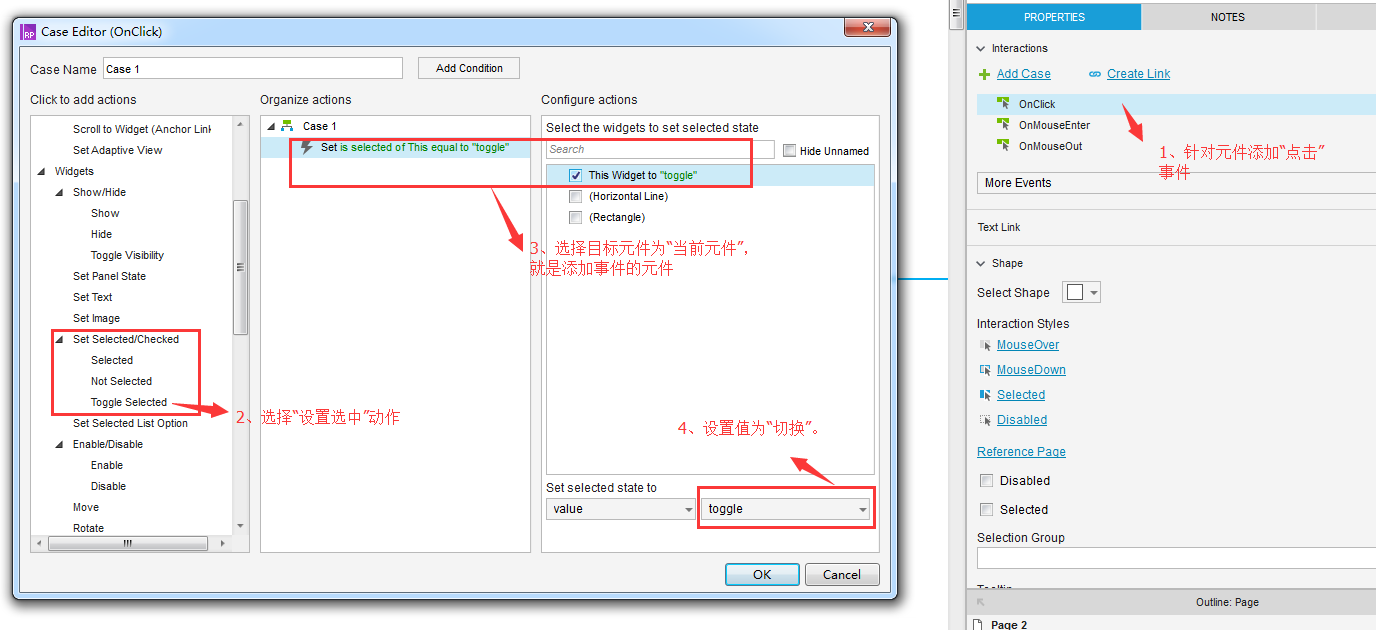
针对按钮元件设置事件:选中按钮元件;添加“点击(OnClick)”事件;选择“设置选中”动作中的任意一项;选择目标元件为“当前元件”;将选项值设置为“切换”。确认后,在浏览器预览,此元件就会随着点击在选中和未选中状态之间切换,完成第一个标签制作。
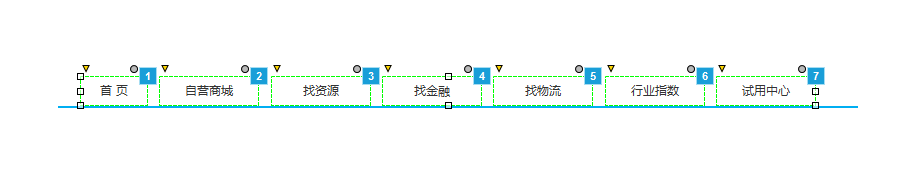
5、复制粘贴多个TAB,给标签写入不同的文本,并调整好大小和位置;
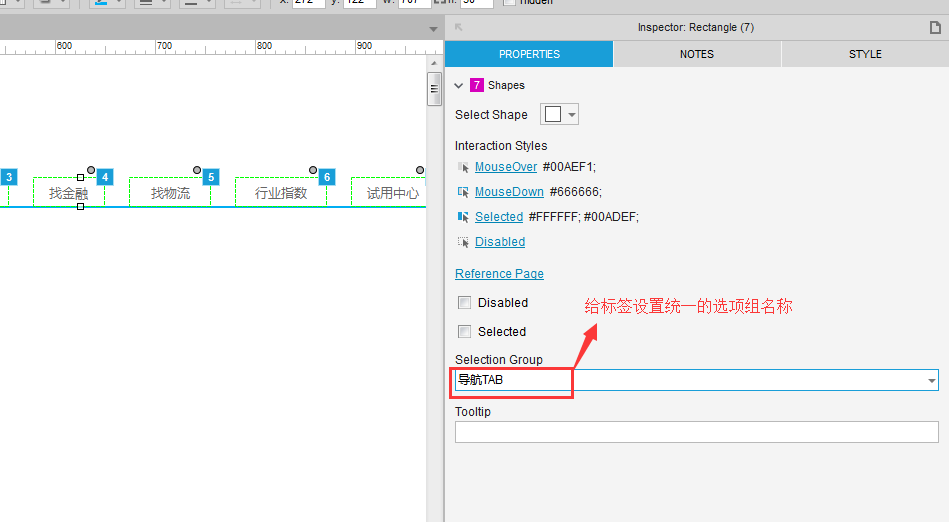
6、重要的一步,设置选项组:选中制作的7个标签,在右侧属性窗口中设置选项组名称,可直接输入(如果已经有其他选项组,可以进行选择);
7、预览之前,指定一个标签(首页),设置默认状态为选中状态(设置方式前面讲过啦)。预览看一下效果吧。
申请加入Axure学习小组(QQ群:311473159)
推荐阅读
Axure部件样式与页面样式管理【UXRen原创】
【思考】产品跑偏了?因为他一直在画高保真原型啊
【UXRen原创】Sketch和Axure画原型,哪个好用?
【思考】如何培养正确的原型设计思维?
Axure神器:用母版打造模块化设计【UXRen原创】