屏幕尺寸越来越多,“首屏为王”还有效么?

作者:Amy Schade@nngroup,翻译:小球娘
几句话概述:把什么内容放在页面顶部(第一屏的位置)以及把什么内容藏在第一屏位置之后将始终影响用户体验——无论屏幕大小。有平均84%的用户会区别对待页面第一屏内容和其他页面内容。
屏幕尺寸一直在变化,设计变得可以响应所有不同尺寸而不总是拘泥于一个尺寸。所以当客户,设计师,程序员或销售人员说起“页面第一屏上“的内容(这是一个从报纸印刷业借来的名词,用于特指在网页上不用滚动页面就可直接显示的内容)时————还说得通吗?
答案是肯定的。
”第一屏位置“仍然存在并依然生效。虽然具体的第一屏位置对于不同设备来说是不同的,但它存在于每一个用户面对的每一个页面上。从技术角度看,对于最普通的设备尺寸来说,第一屏位置可以通过查看网页流量和浏览统计数据来决定。响应式设计可能会有2,3,4个或更多的不同第一屏位置,尤其是对于针对设备和屏幕尺寸优化过的设计来说。每一个目标设备都要考虑自己的第一屏位置。
但相对于衡量尺度,第一屏更是一个概念。 页面第一屏重要的原因是显示在页面上部第一屏位置的内容重要。用户会向下滚动页面,但只当他们觉得第一屏内容足够吸引人时才这么做。正是不需要任何交互就显示在页面上的内容鼓励着人们进行滚动页面的动作。这一条适用于任何尺寸的屏幕,不论是手机移动端,平板电脑还是桌面电脑:任何必须通过交互才能看到的隐藏内容首先要让用户觉得值得为之劳烦。
一、简单讲就是“交互成本”:
- 可见,不需要任何交互(如,在第一屏的位置)= 低交互成本
- 不可见,并且需要交互动作才可见(如,不在第一屏位置,或隐藏内容)=高交互成本,即:a)需要脑力猜测隐藏内容并必须做出主动决策来揭示内容的行为,和b)为了看到内容而进行的肢体上的努力(如,滚动页面)
我们去到一个页面不是为了看没用或不相关的内容,或盲目的滚动页面寻找可能藏在5屏之下的什么有用的内容。我们在页面最上方看见的内容帮助我们决定是否继续滚动到另一屏页面,或去到别的网站,或彻底放弃当前任务。这就是为什么在顶部的,以链接或内容形式的信息导航对长页面非常有好处,因为它告诉用户接下来是什么内容。
当屏幕尺寸越来越小时,我们被迫不可避免的越来越多的滚动页面。当显示在一个小手机屏幕顶部的东西很少时,我们只得向下寻找。但是,我们滚动页面并非因为喜欢这么做,我们是因为期待更有价值的信息在页面第一屏之下。
二、鼓励滚动页面
网页需要坚实的内容。只要给用户一个好的理由,他们就可以被鼓励着进行页面滚动操作。视觉元素可以把目光拉到页面底部,强效内容可以吸引用户。如果最有趣的信息出现在页面顶上,用户就可能被吸引着访问页面底部。
无论页面大小,当顶部只有一丁点内容的时候,用户很难知道整个页面还有什么别的内容。也许这么做能得到一个漂亮的页面,但可能与之相伴的成本是用户不想去滚动页面。这类设计造成了“假地板”的效果,让用户误以为他们已经看到了整个页面的全部内容。
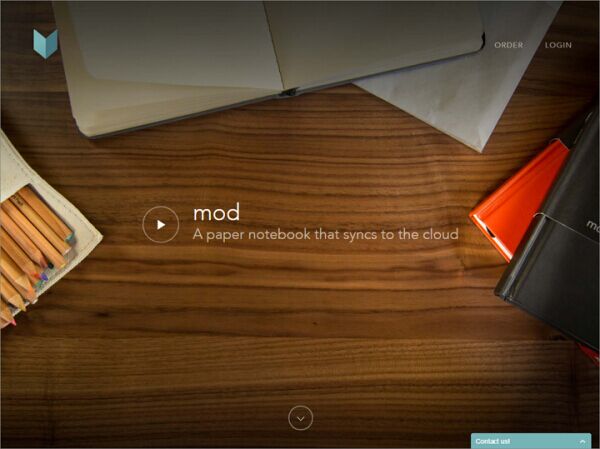
Mod Notebook的网站以一个满屏照片和视频链接开头。
唯一的显示更多内容的视觉线索是一个箭头,试着用来打破“假地板”的效果。设计不应该依靠箭头来让用户滚动页面。
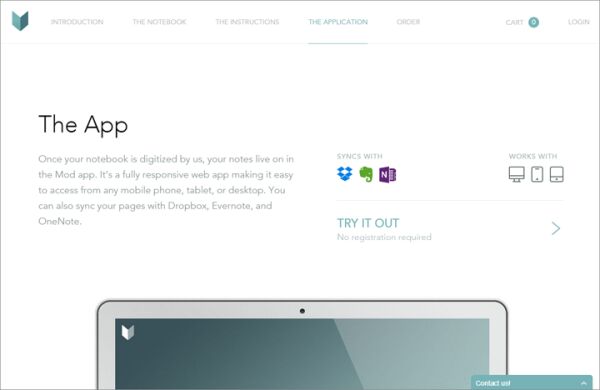
相对上一个例子,这个例子里一旦用户开始滚动页面,这个Mod Notebooks的网站成功的鼓励用户进行更多探索。
网站提供了基于箭头的导航选择来帮助用户跳转到感兴趣的内容。对于各种不同尺寸的屏幕来说,文字和图片跨越了页面,把用户引向更多信息。其内容组织非常好的描述了关于产品的故事,鼓励着读者一直滚动页面。
当用户找不到有价值的信息时,他们就会停止滚动页面。在可用性测试里,偶尔有用户会在投入内容之前先滚动了解页面上的大概信息,但这是非常罕见的行为。用户只在有原因时才滚动页面。
“页面第一屏位置”的说法会一直有效,因为用户滚动页面到达内容是额外的交互动作。就像等待页面加载,翻阅幻灯片,或打开“手风琴”模块阅读文字一样,滚动页面给用户完成他们的目标增加了额外一步。
有些设计的确成功的在页面顶部只给了极少内容,但仍然吸引用户向下滚动页面。成功的设计鼓励用户投入额外努力——它们或是提供一瞥有趣的内容,一个引人入胜的简介,或一个吸引人的图片。那些设计出强势和吸引人的长页面的设计师了解第一屏原则——他们知道如何雕琢一个鼓励用户探索,而不是中途走掉的页面。他们把引导用户向下走的内容优先化,就是那些让用户的额外努力物有所值的内容。
三、页面第一屏位置造成影响的证据
在交互设计困境里,正反两方都有理由是很正常的,这要求用户体验团队决定哪一方的理由更强势。在这种情形下,第一屏理论反常的黑白分明:
第一屏和非第一屏内容的交互成本有极大区别,用户对待这两个区域的内容非常不同。
当然,有事实可依的数据来支持理论是很好的。对于第一屏理论来说就有非常多的证据。我们在大量可用性测试里观察到了不计其数的用户行为被第一屏位置所影响——常常是负面的,因为网站没有适当优化第一屏位置上的内容。用户在找到所需信息之前就停止滚动页面,或更糟的情况是根本没意识到在第一屏之下有更多信息。
还有数量级上的证据:
在一次包含57453眼动注视点的眼动观察分析中(原文:in an analysis of 57,453 eyetracking fixations),我们发现在第一屏结束的位置,用户的注意力有戏剧化的降低。第一屏位置之上的元素比其下的元素更可见:第一屏位置之上的刚好100像素比之下的100像素多出102%的可见度。
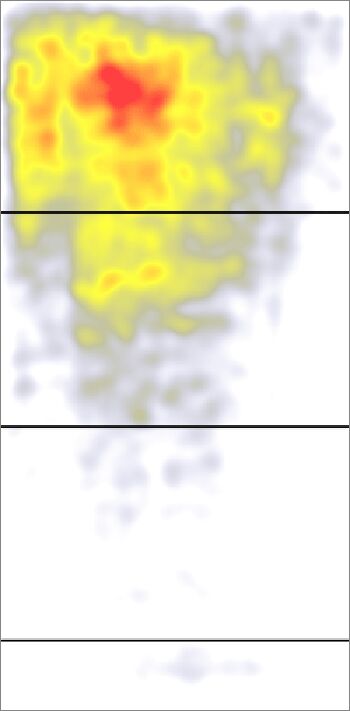
下面这个热区图显示了在所有我们研究的网站中(除去搜索引擎和搜索页面),第一屏位置之下的内容的确有一些浏览量,但远远不及第一屏位置以上的内容。
热区图显示了57453个宽泛的页面上的眼球追踪分析,除去搜索引擎和搜索页面。
红色表示用户看得最多的地方;黄色是看的略少的地方,白色区域是没看的地方。最上面一条黑线是研究中的页面第一屏位置;之后的黑线是滚动页面后的每一屏的位置。
第二组数据来自谷歌关于近期广告显示的分析,涵盖了非常多数量的网站。这个研究主要看广告的可见度有多少,其定义为50%的广告像素在屏幕上停留超过一秒。
在第一屏位置之上的广告可见度有73%,之下的广告可见度有44%。在谷歌的研究里,这个数据下滑有66%的原因来自页面第一屏位置,因为那正是在第一屏位置之上的广告数量和位置之下的广告数量比例。
为什么谷歌得出的第一屏位置影响有66%而我们的结果是102%?原因是使用了两种不同的测量方式。谷歌测量的是广告是否在屏幕上显示,因此当用户看向屏幕时可能看见广告。我们测量的是用户真正在看的屏幕位置,以及他们花了多长时间看向那个位置。
这两个数量级上的研究得出了对页面第一屏位置的影响稍有区别的预测。但是两者的数字都很巨大:我们并不是在讨论第一屏位置之上和之下的信息之间5%或10%的区别,这个区别是66%到102%。如果你想要一个简单数字作为我们目前最好的预测结果,让我们取这个区间的中间值:84%,就是有平均84%的用户会区别对待页面第一屏内容和其他页面内容。非常巨大。所以请相信第一屏位置原则。它的确存在在那里,用户体验在那个节点有戏剧性变化。
用户滚动页面不是为了好玩,他们是为了某种目的。因此当谈论第一屏位置时,把焦点放在页面第一重要的是什么,然后继续讨论。
文章授权来源:小球娘的用户体验笔记 (知乎专栏)
英文原文链接:https://www.nngroup.com
原文标题:The Fold Manifesto: Why the Page Fold Still Matters
发布时间:02-01-2015
头图来源:http://egitimteknoloji.net



翻译貌似有误啊,原文是 57,453 注视点,不是57453个眼球跟踪观察分析,让人误以为做了5w多次
赞psygood的细心发现,我做了一个原文的比对,确实存在翻译上的歧义,已经对文章做了更新,文字更换为:在一次包含57453眼动注视点的眼动观察分析中(原文:in an analysis of 57,453 eyetracking fixations)