如何在网页设计中平衡广告和用户体验
不可否认,广告是网站收入的重要组成部分,而且在互联网中的角色至关重要。到了2011年,在美国,互联网广告的覆盖率已经超过了电视,价值365.7亿美元。
很多利益导向的网站严重依赖广告收入。然而,如果一个网站广告太多或者广告运用不恰当,那么浏览者的用户体验会非常糟糕,用户可能会选择再也不回来——因为广告太多了,看着就烦。如何既让用户舒服的浏览,又能覆盖广告赚钱,这需要一个平衡,本文,将着墨于此。
如何在网页设计中实现广告和用户体验的平衡。
一、理解广告
这必然是设计的第一步,有限要理解广告,尽量选择那些设计诱人的广告,尽量不要选择那种低俗、很Low的广告。
广告商之所以购买页面的空间,其实主要是为了提高曝光率。你的站点访问量越高,广告的曝光率自然也越高,赚的钱也越多。首页的广告肯定比子页面的贵,页顶的广告也要比页底的贵。
The New York Times website的Banner式广告
广告的曝光率变为转化率,有的时候不单取决于多少人看到,有时候还取决于有多少人点击广告。如果你设计的网站是为广告而生,利益导向,那么设计的时候心中就要有个小九九了,怎么设计,怎么布局,能更好的展现广告。
对于那些赖以广告谋生的网站来说,广告至关重要。而用户就是他们牟利的根本,过度饱和的广告会让用户离开,广告过少,又难以维持。所以设计要有技巧,争取既能让广告商高兴,又能让用户满意。
二、广告的尺寸
广告的尺寸不尽相同,没有严格的规定说你应该用怎样怎样的尺寸,但是有一些尺寸比较通用,你应该了解,这样在进行广告投放时,你省心,广告商也省心——不用重新修改尺寸了。
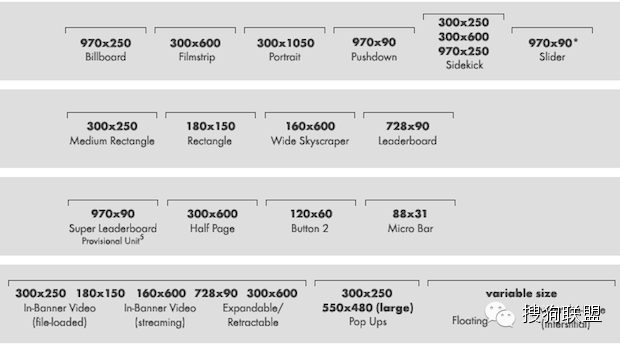
极力推荐下面这套尺寸标准,从公告牌,到排行榜,到下拉条,均有明确的尺寸。
当然,还有其它元素也需要考虑。
广告不要太大,不要遮挡、影响重要控件的操作。不要遮挡住用户需要浏览的重要内容。
而且广告的尺寸要适度,别太大,以免有突兀感和侵入感。
像各大门户网站中的Banner式设计均很到位,用户也能够习惯,各位不妨学习一下。
三、广告的位置
方向比速度更重要,位置比尺寸更重要。有的时候,页首一小块地方就要比页底一大片区域贵。同样的,用户一般也就看看页首的内容,看着看兴趣索然了,页底的内容不会太关心。
如何让广告和内容同样具有高辨识度,又不打扰用户阅读呢?
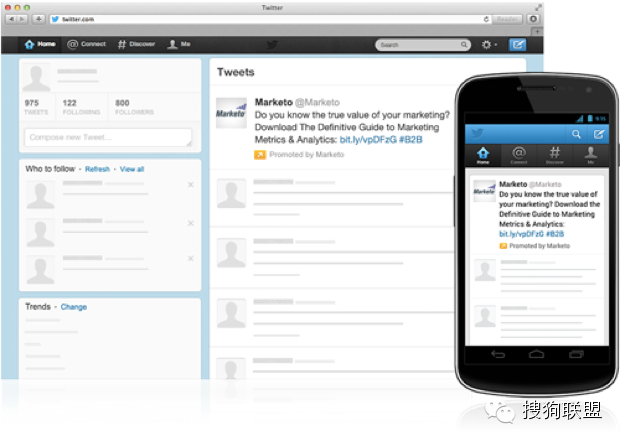
而Twitter前几年退出的广告推(Promoted Tweets)就很不错,最少的阅读干扰基础上展现广告。
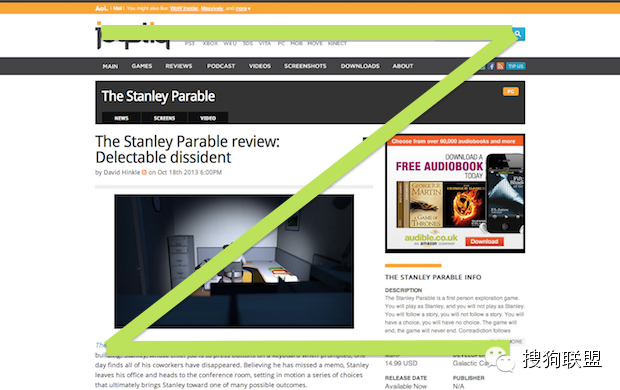
同样的,谷歌会在搜索结果页面的右端展示广告,尽量做到不打扰用户。
如何设置好广告的安放位置?建议多研究研究版式理论,比如F式布局以及Z式布局,用户一般会沿着Z线或者F线浏览内容。
如果你的网站被投放了好几家广告商的广告,可以尝试选择在页面的某一区域集中展现,当然,这样广告的效果就不是那么好了,广告之间也很难彼此区分,所以怎么做,看你的谈判手腕以及设计技巧了。个人还是推荐以用户为主的。
至于谷歌广告,不属于设计范畴,请自行查阅相关内容。
四、广告的频率
什么地方广告要少,什么地方广告要多,也是有技巧的。
在主页或者搜索列表页,广告要少,因为用户急切的想要搜索信息,阅览内容。当用户找到了确切的内容后,可以在子页面稍微多放一点广告,但是同样不要干扰阅读。a bit more advertising.
Times的主页,基本无广告,信息查找很方便。
尽管主页的广告更有冲击力,但是用户体验会变差,用户会感到不大舒服。
Time网站的主页只有一个广告,剩下的要么是信息内容,要么是导航。但是在内容页面,广告却很多。
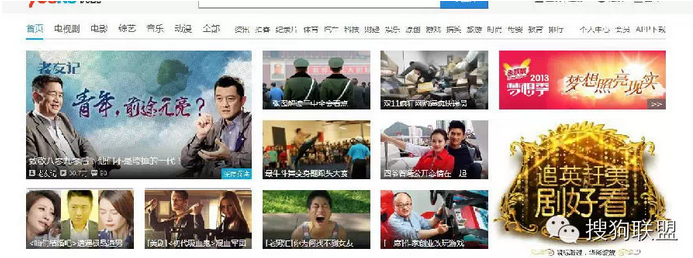
优酷:“追英赶美剧好看”这里的折叠蛮有创意,拓展了页面空间。
同样的,像优酷这样的视频大站,主页广告也很少,但是视频页面的广告不少,(额,小编我要带个人立场吐糟视频中内嵌的广告15s已经变成60s了。)再看看Youtube的主页也没什么广告,广告还是在视频页面。
总结
我们又面临了平衡问题,一边是广告商,一边是用户。谈判手腕、人情味、重视用户,全部不能丢。因此,做决定一定要审慎,深思熟虑,合理考虑广告的尺寸、位置、出现频率。优化广告和内容的关系。千万不要做那种广告肆虐的网站,那样不长久,“跪着,把钱赚了。”
要合理设计,为用户着想,争取:
站着,把钱赚了。
文章来源:搜狗联盟 顶部图片来源:http://www.onbile.com