好文案的5条指导原则:清晰为王【UXRen译#190】

作者:John Zeratsky | 翻译:Renee,校审:天蛙
对于许多科技公司来说,设计是神秘的。所以当我的与创业公司合作的时候,我会尝试通过谈论设计的过程和技巧来让设计不那么神秘。我的理念是:设计并不是设计师靠运气得到的一个神奇的有创造性的东西。它是理性的、客观的,设计元素都应容易理解。
当我告诉人们写作是一种设计技巧时,他们常常感到惊讶。我曾经和一个优秀的视觉设计师一起工作,他很讨厌被称叫作视觉设计师。他辩解到:“难道不是所有的设计都是视觉的吗?” 嗯,并不是。虽然我们的大部分的设计作品都被认为是视觉的,但设计可以帮我们理清很多事情:一个产品是做什么的,它是如何工作的,以及它要表达的是什么。最后一个也是对设计师来讲最重要的问题是,一个产品想要对用户说什么 。
在谷歌创投(Google Venture),我和我的合作伙伴一直尝试用不同的方法来设计,每周我们都与不同的初创公司合作。 作为一名写作者和设计师,我的方法是专注于写出好的文本,并使用基本的视觉设计来突出最重要的部分。
Daniel最近写到了我朴实的视觉原型是如何在用户研究中起到作用的,经常会比那些漂亮、精美、吸引人的原型效果更好。
我们觉得这很神奇——没有人比我自己更惊讶! 出于好奇,我开始收集那些对我的设计起到帮助作用的秘诀和指南。想写出好的界面文本吗?这里我想分享五个原则。
(什么是界面文本?就是我们在软件产品的用户界面中看到的短小文本,比如标签、按钮上的文本或者文字描述。)
1、清晰为王
有人说短是最好的。 有人说越长越好。 还有人指出,人们在网上不会认真读文本,只是匆匆扫过,所以只要关键词到位了其他都不重要了。
我的原则是:清晰为王。 我们应该努力做到清楚、简洁、优雅地表达出我们想要说的话。
- 要明确。 当您的意思是“筛选”时不要说“搜索”。“保存”也与“提交”不同。
- 要注意术语和缩写词汇。 这些话语很容易在我们不注意的时候悄悄混淆。 “Website”比“Site”要好。“Invitation”比“invite”更好。“Repository”比“repo”更清晰。
- 重要的话放前面。 表单字段应该是“first name”,而不是“name(first)”。按钮应该是“继续”,而不是“点击继续”。
- 不要懒惰。 与其用“OK”和“cancel”这样的默认文字,明确说明这些按钮的功能会更好。
这些确实是小事。 但是,如果做得对,我们的界面很容易理解,并让我们的产品有一种品质感。
2、个性没有你想象的那么重要
每个人都想脱颖而出。 许多初创企业试图创造一个有个性的品牌——他们想要成为能突破既定体制的新锐公司。 文本在品牌塑造中扮演着重要的角色,这很重要,但相对于语义明确而言,个性是个小问题,而且是个长远目标。
当我们沉迷于个性时,我们可能会写出这样的标题:“OK,让我们开始吧!”,或者这样的按钮“听起来不错!”。标题和按钮是我们产品的重点,需要百分之百地表达清楚。 我总是力求做到清楚表达,提供有效信息。 例如,“告诉我们您的业务”和“保存并继续”。
在我们确立了基本的标题和按钮之后,我们可以使用小标题和正文来突出个性。 但不要用力过猛——你的个性(和你公司的个性)会自然而然地显现。
3、请直接告诉我
还记得电视剧宋飞正传中Kramer假扮电影地带(Moviefone,电影网站)的语音助手那个情节吗?他说,“请输入查询电影的编号”,对方按下了数字键,但Kramer在电话另一端无法识别对方输入的数字,他猜了几次都不对,便问:干脆直接告诉我你想看什么电影吧。
界面文本的最佳方法通常是告诉用户你想让他们知道的是什么。我看到很多营销网站的大标题都是“一种更好的方式”、“最好的方式”或“一种新的方式”,而没有真正描述要讲的到底是什么。
在很多界面中,一个简单的标签实际上可以真正的帮助理解。我最近在和一家公司合作,其产品的特点在于能列出用户所关注公司的更新动态。但是这个更新列表没有标题,用户也不清楚这些信息是什么。只需添加一个标题,“来自您关注的公司的更新” ,立马就能让这个界面变得清晰易懂。
这个原理在多页面导向中非常有用(用户必须输入一些信息,让后从一个页面点击到其他页面)。我们需要的不仅仅是一个简单的“下一步”按钮,而是告诉用户点击按钮之后会发生什么事情。可以试试让按钮上的文本更加具体,再在旁边加上一些描述性的文字辅助理解。“【保存并继续】接下来,我们会询问一些个人信息”。
4、人们是会阅读的
在过去的十年中,我数百人针对不同的应用程序和网站所做的用户研究。从这些用户研究中,我看到一种明确的模式:人们在使用软件产品中是会阅读文本的(或长或短)。
标题通常是最突出的,所以人们通常会阅读标题。像按钮、链接或表单标签等交互元素也是容易看到的。这些是屏幕上最重要的词汇,值得得到最多的关注。较小的屏幕(手机和平板电脑上)有较少的话语空间,这让这些交互元素更受关注 – 人们必定会在您的产品中看到它,所以请花时间把这些写好。
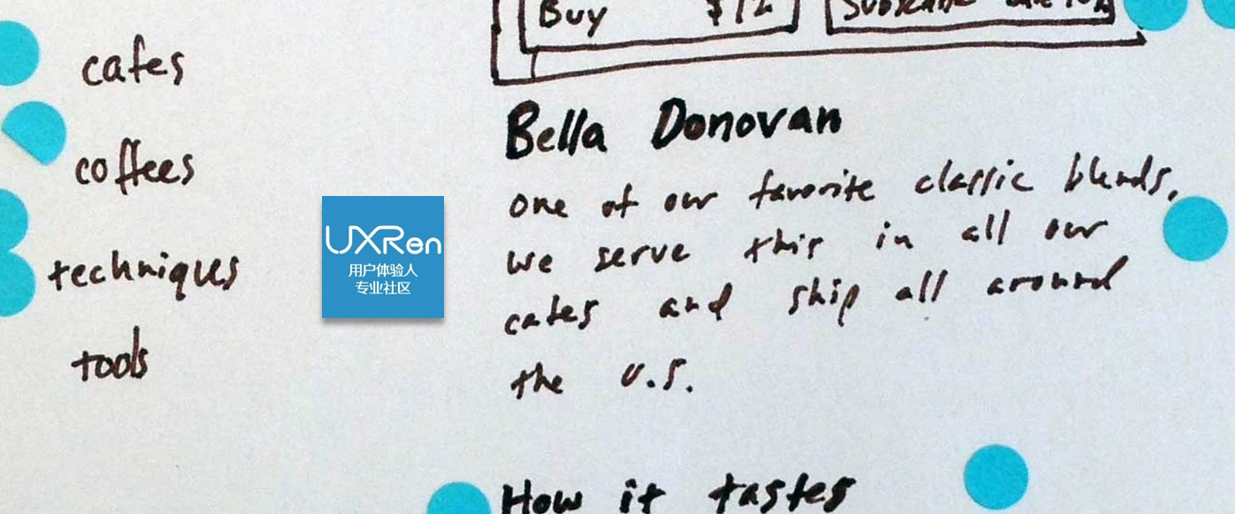
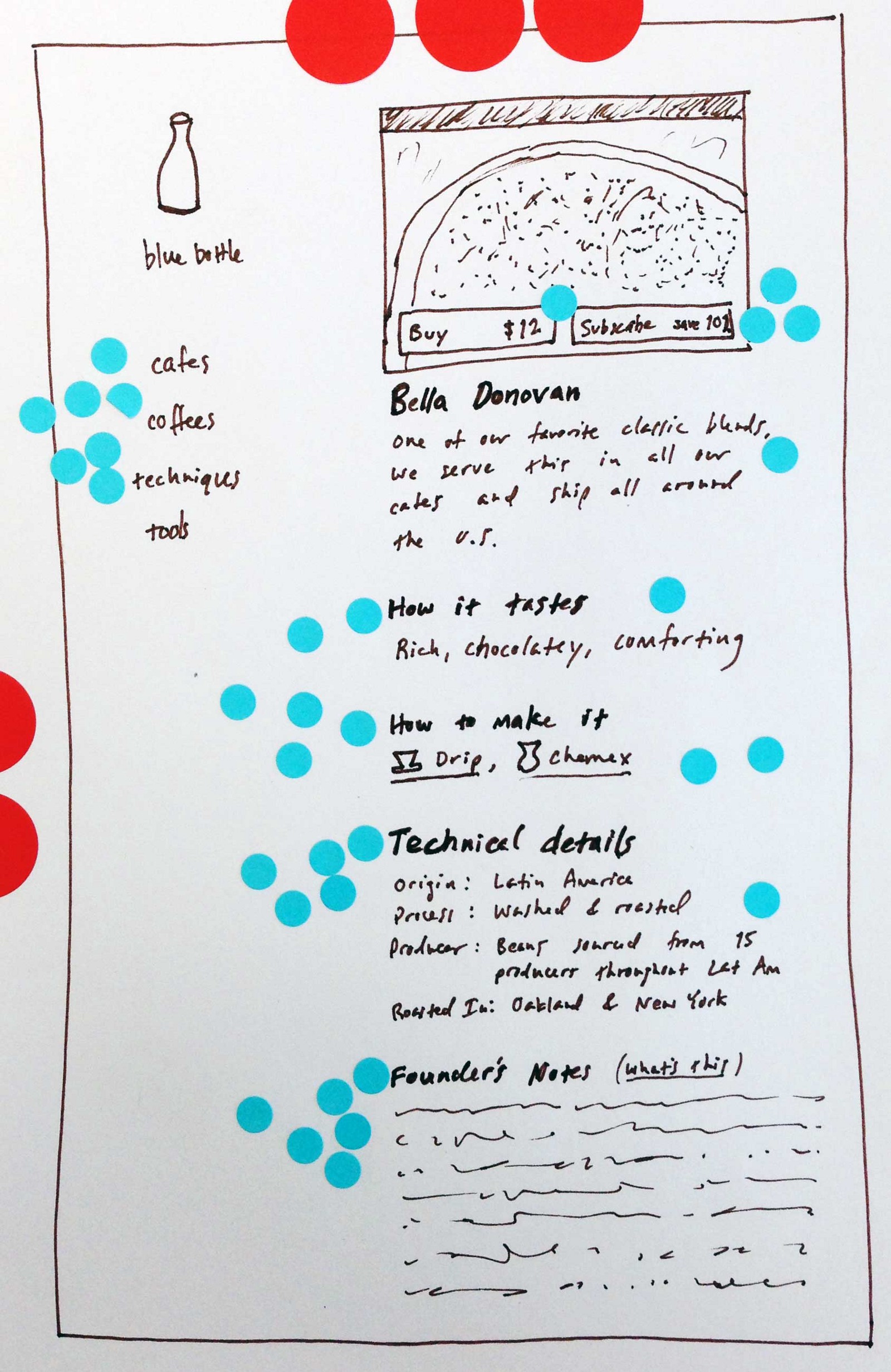
纯文本的存在会对一个产品和公司的信誉和信任产生惊人的影响。我的合伙人Jake和Daniel分享了Blue Bottle Coffee的一个例子:公司网站的主页上的创始故事使公司显得更加严肃和合法。我们也在一些金融产品中看到过一些例子,描述产品的安全性和隐私特性可以帮助用户信任产品。
如果文本够清楚明了,那就不要害怕把这样的文本加入到你的产品中。
5、写作是设计过程的一部分
界面文本和设计如何融合在一起?我认为写作是设计过程的核心部分 – 与交互设计、视觉设计、原型设计和用户研究一样重要。
与其他核心设计技能一样,写作并不是众多过程的一个步骤。它不属于开始、中间或结束的任一环节,因为它是贯穿整个设计过程的,自始至终都不可或缺。
我最开始设计的几个网站都是先从客户给的大量杂乱的文本开始的。我原来认为我的工作是编辑、组织和呈现文本——但是这样做让网站设计的进度有很大程度上受限于文本。后来,我犯了另一个错误,和第一个错误截然相反:在文本写出来之前,先开始设计网站,没有文本的地方全部用随机假文填充,最后在文本写好之后再做替换。(译者注: lorem ipsum是一种填充文本,通常用于演示文档或可视表示的图形元素,主要目的为测试文字在不同字型、版型下看起來的效果。)
当我们在设计一个项目的时候,我们早期的原型在各个方面都不会很精致:交互有点笨拙,画面粗糙,文案表达不明确。我们拿这个最初的原型做测试,会知道什么是可行的,哪些是需要再设计的,我们将会全面改进。如果写作不是这个过程的一部分,我们将会遗漏大量的用户体验,我们的产品也会受到影响。

即使早期的草图也应该包含很多真实的文本。如果你最开始不放文本,用随机假文来填充,直到项目快结束的时候才放上真实文本,你会错过宝贵的机会来评估和改善页面上的文本。
这些原则对我来说很好,但是他们并不需要只是记录下来。在你的下一个项目中尝试使用这些原则,并测试结果(在用户研究或A / B测试中),看看它们是否有帮助。可以在Twitter上给我留言,让我知道你用了这些原则之后有什么收效,如果你有更好的方法可以写出好的文本,也可以分享给我!我的Twitter:@jazer。
更多译文:
如何优雅地将可用性测试数据用于实践?
向APP用户请求权限的正确姿势
互联网设计的互惠原则:索取前请先给予
大多数人都会忽略的方法:App Store listing testing
全部180+篇译文>>
申请加入UXRen翻译组>>
译者:Renee 审校:天蛙
作者:John Zeratsky
原文标题:《Five principles for great interface copywriting》
原文链接:https://library.gv.com/five-principles-for-great-interface-copywriting-ff01af70e75a
发布日期:May 8, 2014·
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。
