如何对视觉设计进行测试和有效评估【UXRen译#254】

作者:Kathryn Whitenton | 翻译:包子不好吃 审校:Ivan
概要:在对字体、颜色和其他的视觉元素进行评估的时候,要兼顾视觉印象和行为效果。
我们对诸如字体、颜色、对齐和图像这样的视觉元素的使用,早已不仅局限于提供易用的体验,我们也会用它来表达复杂的品牌特质(如友好、可靠和创新等等)。
许多团队最初会定义他们想要表达的品牌特质,随后设计师和相关负责人会选出一些他们认为可以传达这些品牌特质的视觉元素。这种方法假设设计师和相关负责人能准确地预测用户的想法。这可能是一个很好的开始,可是并不能确保在设计师看来很“友好”的东西,在用户看来也是这样。
当企业能够从有效的品牌传播中获益的时候,我们就应该对视觉选择及其对用户态度的影响进行严谨、数据驱动的评估了。
如何测试用户对视觉设计的感知
和其他用研测试一样,你需要招募能代表目标受众的测试参与者。他们不需要懂设计——人们不需要学习视觉设计就能知道自己喜欢什么;事实上,用户只需0.1秒的时间,就能在心里为一个设计打出一个可靠的分数了(根据 Gitte Lindgaard 和她的同事们的一项研究)。然而知道用户是否喜欢这个设计,并不代表我们就知道了设计是否真正地传达了正确的品牌特质。(需要注意的是,你是否喜欢这个设计、以及你认为这个设计是否表达了品牌特质,都不能作为一个有效的评判标准。无论是你,还是你们团队的其他成员,亦或是你们的管理层,都不能代表用户。)
为了避免在测量品牌感知时仅仅测量到人们是否喜欢某个设计,可以使用一种更加结构化的方法,主要包含以下这两部分:
- 展示视觉刺激物:向研究的参与者展示视觉设计产物。可以是静态的图像、原型,或是动态交互的网页和应用。
- 评估用户对这些刺激物的反应:使用开放或者封闭的问题对用户的反应进行测量。
视觉设计测试刺激物的呈现
你所用的“测试刺激物”(也就是设计的视觉方案)可以很容易地用于几种不同类型的研究。如果是开展面对面的视觉设计评估,你就只需要给参与者展示一张静态的图片(可以是打印出来的,也可以是显示在屏幕上的)就可以了。打印出的页面应该与实际的大小相仿;对于长度超过两屏的页面,通常用电子图片呈现会更好,因为如果将这些东西打印出来,因为用户一次性看到内容会比他们实际在屏幕上看到的多得多。如果你希望确保得到用户对某个视觉设计第一印象的反馈,就使用静态图像作为刺激物。
我们也可以使用远程的、无监督的方法来评估设计和品牌印象。这种方法适用于难以与用户面对面,或者需要测试大量用户的场景(适用于需要大量样本来确保结论可靠性的场景)。在远程评估中,你可以用任意一种调查工具来呈现图像作品。
如果你希望评估用户的第一印象,就在短时间内给用户呈现视觉刺激。可以使用以下两种方式来实现这个目标:
- 五秒测试:
在这种测试中,刺激呈现的时间只有5秒(或者一个其他的比较短的时间)。这是准确捕获人们“直觉反应”最好的方法。5秒的浏览时间很短,用户来不及去阅读文字以及注意到诸如具体字体和颜色之类的细节,但这段时间足以让用户形成一个能反映视觉风格的印象。 - 首次点击测试:
在给参与者展示设计之前,下达一个具体的指示(例如:“了解更多关于这个企业的信息”),然后在他们点击屏幕上能够完成上述任务的地方之后让他们停止。大部分用户在这种测试中仍然只会花费数秒,而且在这样的任务中,他们不会去有意地浏览整张页面,而是会寻找某一个跟任务有关的功能或者链接,对于其他元素只是匆匆一瞥。如果你预期用户在第一次来到你的网站时就已经有明确的目标,那么这个测试是最合适的。
这两种测试是最容易通过远程的方式开展的。你可以使用一些服务来开展这些测试,诸如 5 Second Test 和 Userzoom(用于五秒测试)或是 Chalkmark(用于首次点击测试)。
一定要记得,在首次点击测试中,你提供的任务说明肯定会影响参与者注意到和记住的视觉设计内容。如果你的用户可能会在你的网站上有多个目标,那么可以从若干个不同的任务中随机地分配一个,或者还是直接使用5秒测试。
比较多种设计
通常地,向用户展示多个视觉设计方案可以帮助我们了解到每种设计方案中,用户喜欢什么、不喜欢什么。鉴于一部分人的回答也许会受到他们最先看到的版本的影响,如果让参与者来评估多个设计,请务必改变他们看到各个备选方案的顺序。(例如:如果一个版本比较容易理解,那些看到这个版本的参与者就已经首先对内容有了了解,对其他版本的内容也不会那么困惑了。)对每个人最初看到了哪个版本做好记录,这样你在分析参与者的回答时就可以考虑到这些因素。
同样地,在让用户来评估同种设计的不同版本时,一定要让差异明显到让一个外行人一眼就能发现。一些微小的变化(比如对字号和字体的微调)可能对于视觉设计师是显而易见的,但普通人通常注意不到它们。要是让人们有意识地对这些微妙的细节进行识别和评估,通常会让他们感到困惑,并且白白浪费你的时间。(更糟糕的是,你可能会成为观察者效应的受害者。也就是说,即便用户可能并不觉得这两个十分相像的版本有什么不同,为了回答你的问题,他们会编造一个答案来回答你。)
评估用户反应:开放式问题 vs. 结构化问题
在给参与者展示了设计之后,就可以测量他们的反应了。人们的审美印象是很特殊的,并且需要进行系统的分析才能得出有意义的趋势。这可以通过开放式反馈来完成,但使用更加结构化一点的方法可以帮助我们更容易地理解整体模式。下面是一些可以使用的技术,由完全开放到高度结构化来排列:
- 开放式偏好解释:让用户说明他们喜欢某个设计的原因
- 开放式词汇选择:让用户列出三到五个词来形容某个设计
- 封闭式词汇选择(合意性测试):给用户提供一个词语列表,让他们选择最能代表某个设计的词
- 数字评分:收集关于某个种设计能在多大程度上表达某个特定品牌特质的数字评分
开放式偏好解释
第一种方法需要让人们解释为什么他们喜欢或不喜欢这个某个设计。这种方法在与能积极且清晰地表达自己想法的用户面对面交流的时候很有效。这种问法有点儿广撒网的意思,当你并不了解受众的期望但是希望知道什么对他们最重要的时候,这种问法会很有用。它还可以帮助我们甄别掉一些基于个人特质的观点(例如“我喜欢紫色”),以便我们专注于更实质的因素。这种方法的缺点是,如果参与者的动机不强或者表述不清楚,你得到的回答可能会比较简短或者不相关。这种方法在缺乏管理的远程施测(例如在问卷调查)中的风险尤其致命,因为当有人给你一个非常模糊的回答(例如“这挺好的”)时,你没有办法通过追问获得更多细节。
开放式词汇选择
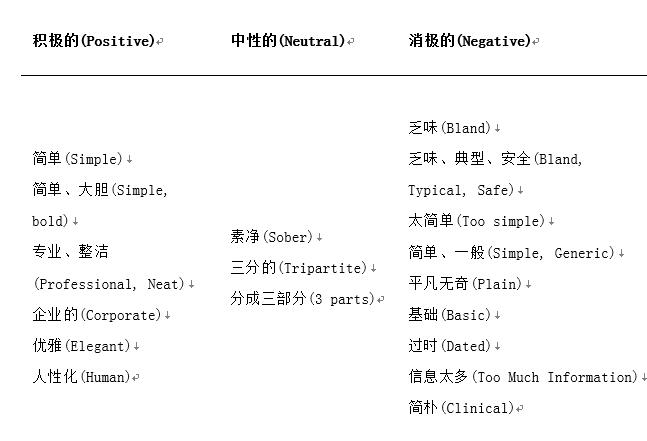
对用户认知进行评估的较为结构化的方式是让测试的参与者列出若干个用于形容某个设计的词语。这种形式可以在确保你至少能获得一些特定的反馈的同时,仍然能保持问题的开放性,使得你可以发现一些或许自己没有考虑到,但你的受众群体却很关心的问题。你也许会收到非常多样的描述,这使得你需要仔细地分析这些描述来提取出一个有意义的主题。一个比较好的办法是将这些描述通过一般的“积极、消极和中立”的范畴进行分类,然后将意义相近的词语归类在一起,接着评估它们与你目标的品牌属性是否匹配。例如,下表中展示了对一个 B2B 网站的描述,这个网站的品牌目标是值得信赖、现代化和有用。这些由研究参与者提供的描述中并没有和以上词语相符合的,然而很多用户都会用“简单”来形容这个设计(既有积极的,也有消极的)。

开放式词汇选择问题会引出非常多的描述,必须仔细分析这些描述,才能确定它们是否表达了我们想要的品牌特质。
结构化词汇选择
我们还可以对词汇选择法进行更加严格的控制,即要求用户从我们提供的词汇列表中选择描述。通过给用户提供一个受限的词汇集合,这种方法特别聚焦于评估参与者是否感知到了我们提供的品牌属性。你希望传达的品牌特质,应该和一些其他与之相反或无关的选项一起,包含在你的词汇列表中。结构化词汇选择(也被称为“合意性测试”)不如开放式词汇选择在用于发现新观点时那样灵敏,但用它来比较同一设计的不同版本或同一设计在不同受众群中的反应时会非常好用。这种方法在面对面的研究中非常有效,你可以追问用户,然后在他们解释他们选择每个词的原因时指着某个的设计进行说明。这种方法也可以适用于远程研究,但不要将它与“五秒测试”结合起来做,因为浏览一个较长的词汇列表会花费比较长的时间,等他们读完这个列表,就想不起太多他们在先前只花了五秒钟看过的设计了。相反地,使用的调查工具应该让人们能一边浏览设计,一边从列表里选择词语。
对品牌感知的数字评分
最后,控制最严格的方法是收集关于设计方案在多大程度上表达了每种品牌特质。为了避免过长的测试时间,通常挑选三至五个最重要的品牌品质,并让人们对他们从设计中感知到这些品质的程度进行评分。(测试的题目越多,问卷就越烦琐,参与者随机回答的几率就会越大。)因为这种范式限制了发现不同观点和反应的能力,所以只有你在先前的研究中确定了最常见的感知,并且只是想评估这几种品质的相对强度时,使用数字评分才是合适的。
最后稍微提一下焦点小组:尽管这种方法可以用来捕获用户喜好,但除非你有一位优秀且经验丰富的焦点小组主持者,否则使用这种方法的风险是很高的。从一个小组会话中捕获每个人对于一个视觉设计的具体反馈是十分困难的。一个可行的方法是让参与者参与到小组讨论之前,将自己的感知写下来,并且将这些写下的评论收集起来,以供后期分析。同样地,焦点小组无法捕获行为信息。
在可用性测试中评估视觉设计
以上提到的所有方法都是用来评估视觉印象的。但事实是:人们并不会孤立地接受视觉设计,而是将其与内容和交互一起作为一个整体来感知。用户体验的每一个维度都会影响其他的维度:在审美上具有吸引力的设计往往被认为是更好用的。同样地,用户对品牌特质的认知也会被交互设计选择所影响:一个乍看之下简单而热情的设计,如果人们不知道如何使用它,这个设计就会很快变得令人困惑和沮丧。
虽然第一印象很重要,但这并不是全部。你同样在用户与整个产品的真实交互和过程中去评估视觉设计会如何影响用户的行为和任务成功率。事实上,诸如像稍稍增大标题尺寸这样微妙的变化,在用户实际使用产品时才会真的注意到;比如用户可能很难一眼就看出尺寸的变化,但当它们浏览一篇文章的时候,更大的标题能让用户更轻易地找到特定的章节。这种行为的改变也许会再次提高用户在查找相关信息时的可用性,从而让他们更加喜欢这个网站。人们甚至可能会说这篇文章写得更好(因为人们阅读了更多他们感兴趣的信息),虽然除了字体之外的内容都是完全一样的。
幸运的是,我们可以很轻松地修改平时使用到的可用性测试方案,从而将视觉设计纳入我们的考察范围。你可以加入若干关于视觉印象的问题,甚至在常规的可用细测试流程中加入词汇选择联系。然而,这些对审美的评估应该在行为可用性研究完成后进行,而不要用这种方法获取用户的第一印象。
这个顺序很重要,因为如果你在整个流程的开头就询问了用户对于视觉设计的观点,用户的偏见就会影响行为研究,这样会导致一定的风险。特别是在你向用户展示了几种不同的版本,并且询问用户“最喜欢”哪个的时候。这样的话,用户可能就会在接下来的环节中,忽略或者缩小他们在体验中遇到的所有问题。
不要在流程的开头就去询问用户对于视觉设计的感知,而应该先让他们完成行为任务,并对他们的与视觉设计有关的行动和真实的评价加以注意。例如,在最近一次对我们公司网站原型的一次设计中,我们让用户完成诸如查找内容之类额常规可用性任务。在完成任务的过程中,一位用户随口说了句他觉得页面顶上的信导航菜单很有用。这个菜单并不是设计中的新功能——这个菜单跟之前用户来到这个网站的时候看到的一样,只不过是字体变细了一些,并且没有全部是大写了。

这样一个研究使用一般的可用性测试方法比较了在全局导航中的两种不同的字体。研究发现,原先使用粗体、全部使用大写字母的的导航菜单(上方图片)与使用细体、小写字母时显得更容易被发现,并且被看成了一个“新增的”东西。
一旦完成了研究的任务部分,你就可以开始评估用户对品牌特质的感知了。这时用户的答案不会像在五秒测试中那样仅仅基于视觉印象,而是一个由视觉、内容和交互共同构建的印象,这种印象实际上与用户在真实世界中的反馈更加接近。
视觉印象应该单独测试,还是应该作为可用性测试的一部分?
在交互系统中,永远都不能只评估视觉偏好,而不做可用性测试。如果时间和资源只支持做一个测试的话,那就在可用性测试中添加一些评估视觉测试影响的方法。
在以下情况下,可以考虑使用文中介绍的独立方法:
- 时间和资源允许做多种类型的测试
- 视觉和品牌感知会很大程度上影响产品的成败
- 在对交互原型进行测试之前,需要比较不同的视觉方法
- 在对交互原型进行测试以后,需要用更大规模的用户样本来确认结果
参考文献
- Lindgaard, G., Fernandes, G., Dudek, C. and Brown, J. “Attention Web Designers: You Have 50 Milliseconds to Make a Good First Impression!” Behavior and Information Technology, 25(2), 2006. https://www.tandfonline.com/doi/abs/10.1080/01449290500330448
- Rohrer, Christian. “Desirability Studies: Measuring Aesthetic Response to Visual Designs.” xdStrategy.com, October 28, 2008. http://www.xdstrategy.com/2008/10/28/desirability_studies/
更多译文:
用户体验度量:数据臆测不如用户观察
平面设计的10个基本原则
全球12名资深设计师的失败设计案例和经验之谈
客户访谈的最大错误:把观点当成事实
服务设计思维的5大原则:打造更好的服务
全部250+篇译文>>
申请加入UXRen翻译组>>
翻译:包子不好吃 审校: Ivan
作者:Kathryn Whitenton
原文标题:《How to Test Visual Design》
原文链接:https://www.nngroup.com/articles/testing-visual-design
发布日期:June 17, 2018
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 微信公众号转载说明:
1)由于近期微信审理严格,若是该文章未在UXRen公众号上首发,请不要转载;
2)公众号转载时,请在文章底部贴上UXRen公众号二维码。 - 网站转载说明:
1)文章标题必须保留“UXRen译”字样;
2)转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
3)转载文末必须保留本译文网页链接地址; - 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。

赞