数据打脸体验时,请好好反思【UXRen译#259】

作者:Shai Pal | 翻译:王礼文 审校:June
当我们首次看到为 Any.do重新设计的功能背后的用户数据时,我们的第一反应是:
“数据分析一定有问题。”
(有同感的同学请举起你的手)

数据肯定是有问题吧?某些情况下的确如此,但这次并不是。
在创业界有种说法是90%的实验都会失败。幸运的是在Any.do,我们失败的比例要小得多。然而,我仍旧想占用你们几分钟的时间来讲讲我的那次失败的实验经历。那次失败的经历让我铭记于心,因为我们花了太多的时间来设计、迭代、开发和测试。那次失败的经历时不时的困扰着我,因为从用户体验角度来说,它真的很好,“这是款精心设计的产品”(设计界的一位领导者都给予这样的评价)。
故事是这样的:
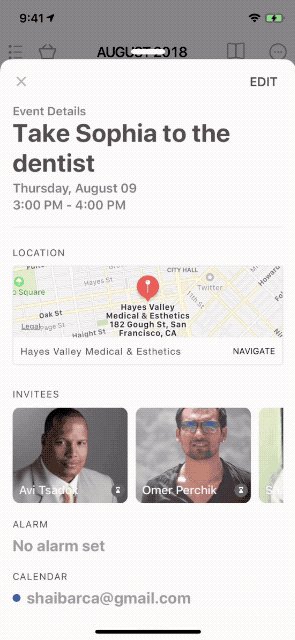
我们重新设计的功能叫做Any.do Moment ,于2013年发布。为了提高用户的生产力和参与度,Any.do Moment为用户提供了审查当天任务的功能。用户可以查看当天的任务,然后决定他们是马上、稍后或其他时间来处理任务:

动态的Any.do Moment第一版
Any.do Moment第一版得到了相当正面的反馈。这是一次使用了Any.do简约设计语言来解决已知问题的全新尝试。
然而,在向第二版推进的研究中,我们发现了一些问题,主要是:
- 数据显示,用户与Moment进行互动的频率为每月几次。 然而,该产品的主要目标是将用户参与度提高到每周几次。
- 用户并不清楚当他们选择推迟完成任务时,当天的日程到底是如何被安排的。
- 用户必须对所有的任务做出决定,而不能跳过他们不感兴趣的任务。
- ·对于使用这款app来记录生活点滴的用户来说,他们也需要对写下的购物清单中的西红柿和洋葱来安排计划。
- 界面最多支持30个任务,且为4英寸屏幕设计。 它并没有适配如今手机都提供的大画布。
- 使用了动效的界面非常慢,用户需要花上3-4秒才能与产品进行交互。
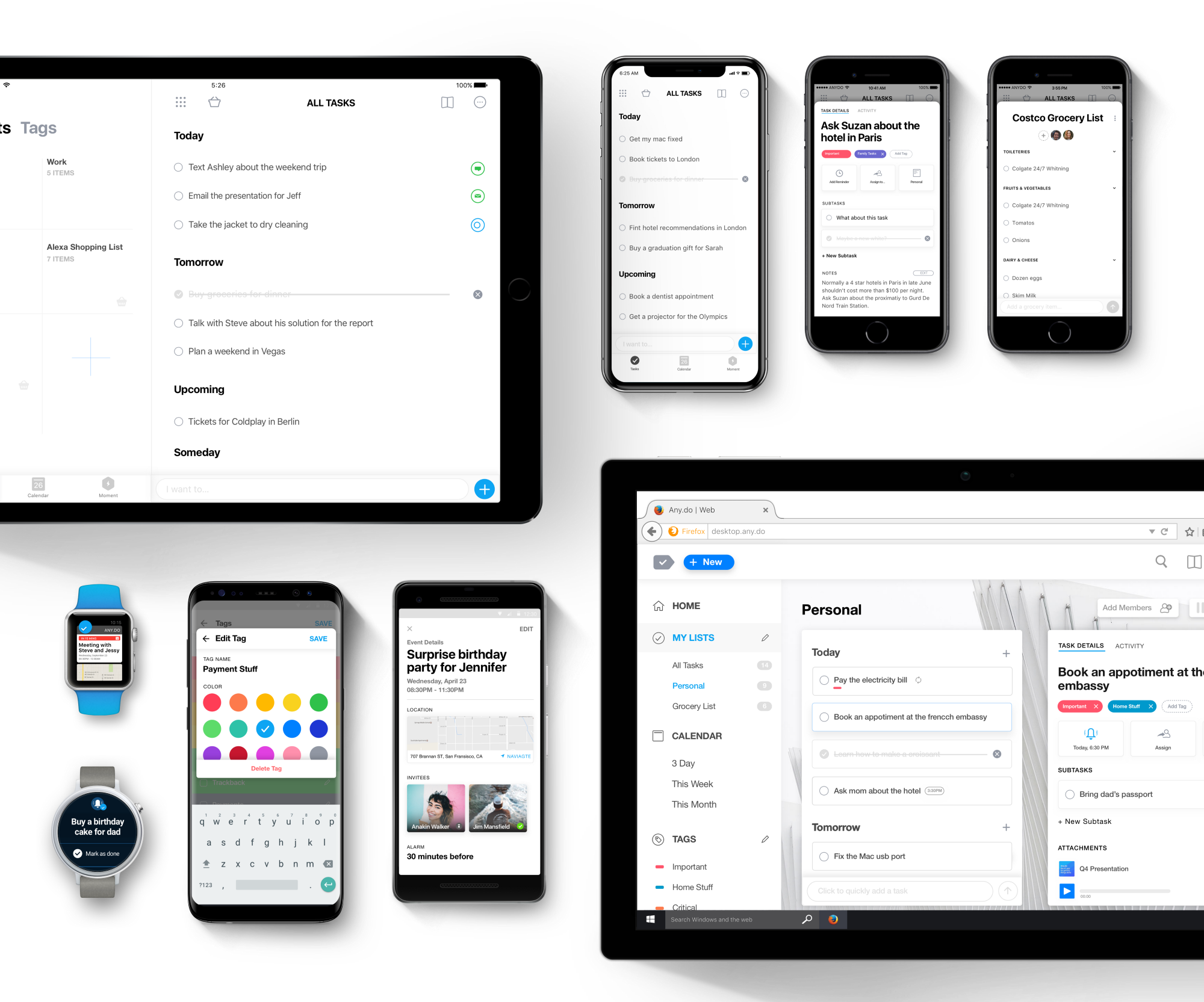
设计 Moment 第二版

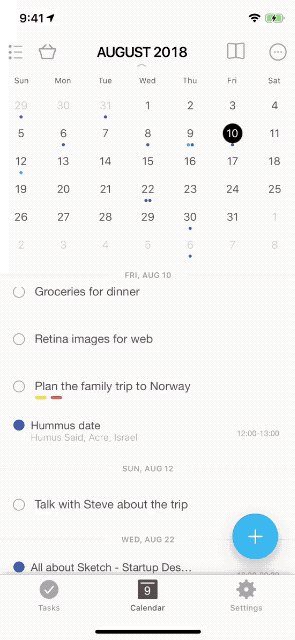
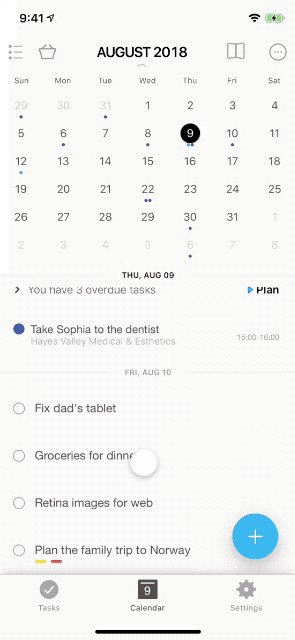
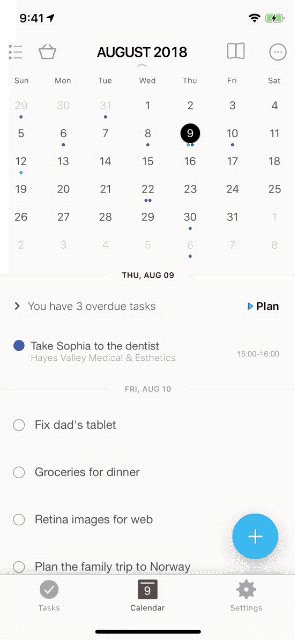
Any.do 的日历标签
Any.do日历选项卡获得了成功,用户可以在日历中查看他们的任务。于是我们决定将其集成到我们的再设计中,并基于我们从用户那里获得的其他反馈来进行设计。
“新娘”闪亮登场:

Moment 2.0 的营销广告
当我们使用高保真原型进行用户测试时,发现潜在用户喜欢Moment 2,而现有用户则喜欢延续自旧版本中的励志消息的体验。

我们解决了主要问题
客户能够回顾他们积压的任务,并惊喜地发现竟然可以拖放任务到日程表中,还可以在日程表中调整任务所需的时间范围(又一个惊喜时刻)。
在测试版成功通过后,我们发布了Moment 2.0版本,我的心情就像下图:

对,没错,真的就是这样。
然而数据显示Moment 2.0失败了。虽然不是灾难性的失败:数据与Moment 1相当。且可喜的是,有日历事件安排需求的的用户在Moment 2中的参与度要比Moment 1中高。但是综合从数据分析的角度来看,提升并不显著。
出了什么问题呢?
构建有价值产品的第一条规则是它应该对某人有价值。Moment 2做到了这一点,但主要问题是我们的主要用户群体在他们的日常议程中并没有很多事件要安排,或者不是以日历为导向的。

日历导向的用户的界面如左图所示,然而我们的主要用户群体的界面却是像右图这样的。
因此,70%的画布与他们无关,是空着的。在日程中拖放任务非常棒,但在忙碌的一天,在满满当当的任务中拖拽才会更棒也更有价值,然而许多用户却感受不到这种很棒的体验。
Moment 2还有其他我认为会损害核心体验的问题,但在决定我们的下一步是什么时,我们决定不再进一步投入精力进行修复。尽管数据会变得更好看些,但不会改变大局。

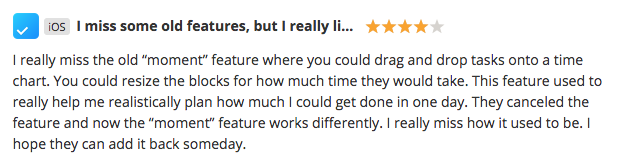
“我真的很怀念老版的moment功能,你可以随意在时间表上拖拽添加或删除任务。可以通过调整任务块的大小来突显任务所需的时间。这个功能可以帮助我实实在在地规划一天的工作。他们取消了这个功能,而现在的moment功能完全不一样了。我真的很怀念旧功能,希望有一天可以把这个功能加回来。”
一些用户至今仍会向我们叨叨,怀念已经安息的Moment 2。
我从事数字产品的设计已经有7年了。幸运的是,大多数产品都取得了巨大的成功,但其中一些确实失败了。不论出于何种原因,情感上我都对这种功能更感兴趣,有时它甚至不是主产品。正是这些产品让你保持对设计的激情,而这也是我们专业的本质——
从失败中学习对于产品设计至关重要。 虽然Moment 2的移动版本被雪藏了,但它将以不同的形式重登舞台。我们即将发布拥有更大画布的网页版,敬请关注。
更多译文:
用户体验从业者,请收起你盲目自大的“中心论”
共享单车APP教我们的事:怎样设计移动端的新手引导
如何利用认知和学习模型优化新手引导体验
让我们跟AB测试相忘于江湖
如何对视觉设计进行测试和有效评估
全部250+篇译文>>
申请加入UXRen翻译组>>
翻译:王礼文 审校: June
作者: Shai Pal
原文标题:《When good UX and Data don’t get along》
原文链接:https://uxdesign.cc/when-good-ux-and-data-dont-get-along-9be5f96845cc
发布日期:Aug 17, 2018
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 微信公众号转载说明:
1)由于近期微信审理严格,若是该文章未在UXRen公众号上首发,请不要转载;
2)公众号转载时,请在文章底部贴上UXRen公众号二维码。 - 网站转载说明:
1)文章标题必须保留“UXRen译”字样;
2)转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
3)转载文末必须保留本译文网页链接地址; - 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。


very nice posting, i surely like this amazing site, keep on it.