解密快进快出的“浅交互设计”【UXRen译#270】

作者:Jes | 翻译:芳洁&Cecilia喵酱 审校:赵艳兵
本文由人民邮电出版社异步社区授权UXRen翻译并发布,禁止转载或建立镜像。
我们各种物品之间的连接越来越紧密。我的手表与手机连接,手机与客厅的音箱连接,也可以与卧室的音箱连接(也可选择不连接)。当我和朋友出去吃饭,我们不得不一起把手持设备和穿戴设备调至静音或者干脆收起来(在社交活动的“后台”运行),只有这样才能相互关注彼此。
随着我们身边事物之间的联系越来越密切,我们人类彼此分离的风险越来越大。这并不是悲观的反乌托邦论调,而是在体验设计方面,我们确实需要考虑这个问题。作为交互设计师和用户体验研究员,我们在设计家庭、学校等里里外外种种场合中的日常交互体验时,有责任去思考交互方式的问题,并听取各个场合里财务规划师、医生和教育从业者们的想法。
我们需要思考,哪些数字体验应该是深度沉浸式的,需要把我们带入网络互联的世界;哪些数字体验应该是浅层的,用来支持我们彼此的交流。
我们将后者的设计形式称为“浅层的交互设计”(Shallow interaction design),这种模式可以看作是颠覆沉浸式设计实践的一种范式。
在这篇文章里,我们会讨论浅层交互设计的概念,并展示我们如何将这种方法的基本原理应用到与灾后恢复相关的学习游戏中。这款游戏的目标是高度社会化的,因此,浅层交互设计是确保游戏能够成功的关键元素。我们采用浅层交互设计原则,从而保证用户间互动的优先级高于人机交互。
全文将选用金融领域和医疗保健领域的案例,说明这些浅层交互设计想法如何服务于特定的案例,并强调在何时何地进行浅层交互设计,这种思考日益显得更加重要。
1、什么是浅层交互设计?
浅层交互设计是人机交互的一种新思路。我们将浅层交互设计定义为,以减少用户分心为目的,促进与技术设备进行表面或浅层交互的用户体验模式和特征。浅层交互设计侧重于减弱技术的影响力,以支持积极的社交互动,比如关注周围的人和环境。使用浅层交互设计来加强人与人之间的互动,对于实体团体之间的协调合作来说至关重要。

浅层交互设计是人机交互的一种新思路
相反,多年来沉浸式交互设计一直是大多数交互设计师关注的方式。沉浸式的设计模式和特点可促进深层的人机交互,提升用户体验。传统上,我们会用一些关键指标(如网站上的低跳出率和较长停留时间)来证明我们的确创造了一种身临其境的体验。
沉浸式设计包括任何能促使用户留在程序中的特点或功能。例如那些内容类的网站,会在你阅读完第一篇文章后鼓励你继续阅读下一篇文章,或者电商类网站,会诱导你和购买过相似产品的人来做比较,在你支付后立即引导你继续购物,或者引导你浏览最近的购物单。这些体验诱使你继续沉浸在网站里,而不是鼓励你在现实生活中与他人建立联系。
2、使用浅层交互设计的其他情境
数字工具可用于完成很多人际交流,例如预约医生或与您的财务顾问会面。沉浸式的方法会让用户将注意力放在技术设备上而不是放在面前的这个人身上,从而侵蚀社交体验。我们提出浅层交互设计原则,目的是帮助设计人员批判性地思考用户的目标及其使用环境,以确保他们进行正常的社交互动。
注意:在本文中,我们会同时使用2个例子:与财务顾问会面和游戏案例。
过去,你与财务顾问会面时,可能需要准备大量的文本内容。在会前准备阶段,顾问可能需要花费大量时间,使用各种工具来考察基金的表现和进行其他分析。你自己也可能需要花很多时间在雅虎财经或晨星网站(Morningstar)上。这些工具以及它们沉浸式的交互方式,可能会阻碍您与财务顾问之间更有效的互动交流。
相比之下,如果你们的会议采用的是一个浅层的数字可视化方式,你与财务顾问会面可以看着平板电脑上的交互式数据,一起探索研究。通过这种浅层的方式,你永远不需要跳出主屏幕,只要用调取和弹出窗模式,以利于获取洞察信息,这就不需要过分深入“刨兔子洞”似的查询数据。通过保持交互的浅层化,数字产品会助力和支持财务顾问与客户之间的交流,而不至于让互动脱节。
3、案例研究:使用浅层交互设计创建社交学习型游戏
我们的设计背景
我们的设计任务是创建一个支持面对面角色扮演游戏的数字化工具,该游戏面向14岁及以上人群,游戏时长约一小时。这个游戏可以作为破冰游戏,也可以融入到大型的培训课程,以提高游戏者经受灾难的抗压能力和应对紧急情况的应变能力。它的目标群体非常广泛,包括一些社区团体,紧急学生救助中心和FEMA军团学员等等。
我们的方法
开发过程从2013年秋季持续到2014年春季。我们采用的是一种以用户为中心的迭代设计流程。首先,我们对博物馆参观者进行了前期调研,以了解灾难恢复等主题的社交元素。我们了解到,灾难对人们来说是一个非常私人的问题——几乎每个人都经历过一次,或者至少认识的一个人经历过。不管在个人还是在社区层面,人们对在灾难发生之前该做些什么来提高抗灾恢复能力,都是非常感兴趣的。
我们对五组玩家进行了游戏测试,逐步完善并迭代游戏。每次游戏后让玩家填写问卷,收集了社交、数字化和学习体验相关的数据,用来帮助我们改进。每当我们增加一个新元素,或加强玩家与游戏材料和数字工具的互动深度时,都会进行测试,确保不会影响到玩家的社交参与度,从而达成关键的学习目标。
在迭代游戏时,我们发现了许多可以通过技术改善游戏的机会点。例如,技术(即平板电脑或移动设备)可以通过点击查阅信息,来减少玩游戏所需的非关键纸质材料的数量。如果没有数字化,我们需要纸张来完成所有的工作。比如,除了资源卡和角色徽章等重要的纸质材料外,我们还需要打印在每个阶段的规则表和所有的资源描述表,这让参与者感觉混乱,也给协助者带来了后勤难题。
在测试的过程中,我们也意识到,通过惊喜和突发事件可以增强灾难的戏剧性,社交体验会更加愉快。技术手段可以支持声音、动画和任务式游戏体验,更好地反映当灾难在现实生活中真实发生的情况。我们还从玩家那里了解到,他们对增加得分复杂度的叙述元素和方式很感兴趣。当然,技术手段可以强化这两方面,比如提供角色背景故事的信息数据库,以及记录全程的游戏得分。
以下是我们在头脑风暴期间想到的一些想法:
- 多个个人设备
玩家使用个人设备,每个人都可以在设备中参加游戏。 - 详细的得分和排行榜
在“准备”和“回应”环节展示各个阶段和社区的详细得分和实时排行榜。 - 社交媒体整合
利用社交媒体的信息流可以在社区内部进行交流。 - 资源跟踪
扫描和跟踪资源信息。 - 角色等级
叙事增强功能包括有特殊角色和故事情节的角色等级。 - 城市健康
玩家可以获得城市健康的“实时”视图。 - 数据可视化
数据可视化显示了游戏全程中在哪里发生了什么。
那么,我们应该从哪里开始?尽管对所有可能性都感兴趣,但我们知道必须过滤掉那些有可能减损游戏社交体验的方式,并设计出一个不会让玩家沉迷于数字化体验的用户界面和数字框架。
我们的挑战
问题是,我们大多数的想法都鼓励与技术发生更深层的互动,而不是与在同一个空间里的玩家进行互动。在真正的灾难中,技术和通讯常常是首先被瓦解的,驱车回家能传递出真实的社会灾难现实,这也是体验这款游戏的一种重要方式。这些想法会创造一种让人身临其境的数字化体验,以及一种浅层的社交体验——这正是我们需要避免的。我们要避开技术。我们设计的解决方案,需要能够让技术逐渐融入背景,并在恰当的时间再现,来支持人与人之间的互动。
我们定义了游戏的三个关键方面,这几点在不添加数字技术的纸质原型设计阶段非常成功。
纸媒游戏中的成功互动:
- 社交游戏
不需要任何数字工具,游戏本身就具有社交性。让玩家专注于游戏,避免技术或其他东西让他分心。我们需要找到一种方法来保持社交性,这一点非常重要。 - 反思性学习
游戏结束时的讨论,也有很好的效果。它真正推动了学习取得关键成果,并让玩家进入反思过程。我们不想失去社交学习中的这类体验。 - 移动的主持人
纸张很容易取出和移动,这使得主持人可以轻松地在房间内走动来管理游戏。主持人的体验是游戏的一个关键要素,我们需要支持它,并避免数字体验干扰他们协调活动及与玩家共同创造体验。
我们希望,在设计数字工具时能保持这些方面的社交体验,而数字工具是可以支持并进一步增强社交体验的。我们下面列出通过数字工具增强游戏的关键机会点:
数字增强的机会点:
- 减少纸张的需求。
数字工具可以减少对纸媒游戏资料的需求,如规则表、资源描述页和测试游戏用到的其他纸张。在这种情况下,技术可以成为这些信息的存储库。我们只需要确保它不会让人们过度沉浸在数字体验中而忘记了周围的人们。 - 增强游戏的兴奋性。
虽然是社交游戏,但在我们的纸质原型版本中,玩家受到很大程度的抑制。使用浅层交互来提高游戏的社交性,并让它变得感觉更加刺激和戏剧化,这才是真正的机会点。 - 创建非线性体验。
纸媒游戏限制通过脚本的路径成为线性,它的脚本没有给对游戏小组作出的反应留出多少空间。我们想看看我们是否可以创建一个数字工具来支持非线性的游戏,以加强主持人与游戏玩家之间的社会关系。 - 提供一种工具来支持主持人。
尽管纸质版本使得主持人可以保持移动性,但对他们来说,追踪游戏中发生的事情是一项挑战。我们希望有一种工具能够帮助主持人“得心应手”,并让游戏的各个方面(如得分)变得更加有趣和更具社交性。
像这样的情况并不是我们设计的游戏背景所独有的。相反,这是组织和团体决定添加数字式体验的普遍原因。再回到之前财务管理的例子。财务顾问经常会写大量报告和文本文档与客户分享; 他们希望人们更加积极参与到财务规划中; 客户希望能够以非线性方式跳过和来回翻看数字饼图和基金情况; 顾问们需要可以帮助他们促进与客户对话的工具,让沟通更有意义。尽管我们的设计背景侧重于学习,但您可以看到这些想法在其他有更多数字支持的机会中会更快地表现其作用。
4、浅层交互设计
为了应对这些机会,在保持我们已知的关于游戏的工作原则的同时,我们更专注于浅层交互设计原则。以下是我们为了达成目标,设立的六个浅层交互设计原则。我们还会简要地指出一些领域:那里可看到某个原则已经得到运用;或者那里给这些原则提供更广泛运用的机会。
1)浅层工作流程
创建浅层数字体验的第一步是建立体验的体系结构或框架。像下面这样的分层结构图,正是数字体验的一种结构模式。沉浸式数字体验的典型层次图会有体验深处的许多层内容:

沉浸式体验的层次结构示例
你可以看到内容是层层嵌套的,能促进更深入的沉浸体验。为了让游戏的体验保持在表层,我们需要一个浅得多的扁平化结构,避免玩家沉浸在数字体验中,因此更像这样:

浅层体验的层级结构示例
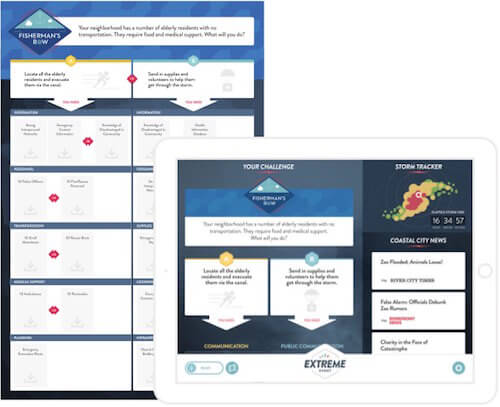
在这种框架下的交互,我们使用了一致性很高的“点击,查看,关闭”模式,以保持浅层的体验。内容始终来自单一源点,玩家绝不需要远离主屏幕。在下面的例子中,玩家可以点击屏幕上的任何源点,例如右侧的消息栏。模态框子窗体可以向玩家提供信息,而不会引导他们沉浸在深层体验中。信息在表层,玩家能够快速关闭模态框,并返回到(交互前)开始的地方。
提示:可以想象,这适用于你与顾问一起查看动态的证券投资数据,商量投资策略的情境。通过共享设备,你们可以查看证券投资数据,并点击感兴趣的部分,详细了解证券表现或资金流动情况。“点击—查看—关闭”这一浅层体验范式,可让你与顾问保持对话,而不会陷入到繁杂的分析系统中。
2)将物理与数字融合
创建浅层数字体验的另一个机会点是,利用和支持游戏中现有的关键纸质材料。作为设计师,我们经常被数字化所包围,以至于我们忘记了纸张本身提供的简易性以及它给与他人维持物理连接所创造的机会。比如游戏中的人物徽章、资源卡和大型挑战板等重要物品,我们都用纸张的形式呈现,因为这些物品可以支持游戏的社交互动。我们将描述资源、规则和其他细节的信息嵌入到工具中,利用数字化的优势来减少纸张的混乱程度。然后,我们增加了一些有代入感的元素,如风暴跟踪器和社交媒体的语音反馈,来增加惊喜感和戏剧性,也给玩家提供了可以在游戏中讨论的额外信息。
我们也尽可能多地在数字体验中模拟纸媒设计,以减少玩家的认知负担,并在社交和数字之间实现无缝融合。玩家需要立刻理解他们数字设备上的内容与游戏中的物体之间的关系,因此我们对设计进行了对比,具体见下图的物理(左)和数字(右)设计:
纸和数字游戏材料由类似的视觉元素组成
提示:我们的财务生活中常见的工具是月度报表。将浅层交互设计原理应用于该情景,最直观的体验就是模仿月度报表的各个方面。想象一下,你与顾问可以通过数字版月度报表互动,在查看饼图、线图和财务表现时能够随时提问。
3)一个设备的多用户设计
在流程开始阶段,我们着重讨论过是否要利用大多数人随身携带的手机进行设计。我们最终断定,玩家会因自己的设备而容易分心。他们可能会受到电子邮件或Facebook的狂轰滥炸,以致完全破坏游戏的社交属性。
相反,我们选择了以iPad优化体验,这需要一群人围在一起与设备互动。游戏的最终版本只有一个设备,可供2至8人使用。为了支持一组玩家使用同一台设备,我们需要确保页内元素足够大,方便群体查看,而且我们尽量使用简单的图表,使内容易于理解,一目了然。我们还采用了双面板滚动设计,其中左侧面板与右侧面板分开滚动,这样多名玩家可以从设备两侧与设备互动。
提示:我们发现这类交互用在博物馆和商场服务终端的大屏桌面体验上,但在小组协同工作共享平板设备的情境中, 我们还没有看到使用这种设计方法的例子。你可以想象与财务顾问并肩坐在一起,并使用像这样的多维用户界面与他们一起协作探索数据。
4)显性感官通知
纸质原型让我们明白,技术在恰当的时刻使用,可以增强灾难的戏剧性和刺激性。这种戏剧性和刺激感可以促进房间内部发生的社交互动。数字设备不需要获得太多关注,但是我们希望在需要时使用明显的声音和动画来吸引玩家的注意力。我们使用动画来鼓励玩家将注意力集中在设备上,用足够的时间来处理信息,然后再回到需要面对的挑战之中。我们会在恰当的时刻使用声音呼叫玩家留意设备,而不是强迫他们一直盯着设备看。
当然,提醒并不是一个新概念,但它们对于浅层交互设计至关重要。我们越来越多地在智能手表等可穿戴设备中看到这些类型的提醒。智能手表通过在用户手腕上震动或发出嗡嗡声来向用户传递显性的感官通知,从而在恰当的时间吸引用户注意设备及与之连接的设备。
提示:我们知道,提醒对于我们不需要每天参与的体验来说尤其重要。在财务管理情景中,你并不需要每天查看你的退休计划。但是,如果对你的投资有重大影响的市场上发生了重大事件,你应该想立马知道,这样就可以及时地与你的财务顾问联系。简单的提醒可以让我们在恰当的时间注意到重要的事情,而不是强迫我们把时间投入到不必要的数字体验中。
5)上下文指导和支持
主持人的角色在角色扮演游戏中至关重要,在许多其他社交体验中(例如拜访医生,会见财务顾问等)也是一样。这类辅助角色能为社交互动程度设定基调,并且需要与社交体验的终端用户保持互动。以下是在我们的游戏中主持人使用的界面。屏幕左侧是脚本。该脚本包含用得到的提示和对话,供主持人在担任“首席复原官”角色时使用。不管原来的经验水平如何,这些信息都能帮主持人提供一致的体验并鼓励参与者进行社交互动和游戏。
在屏幕的右侧是一个“指令面板”,可让主持人管理参与者如何以及何时关注其设备。在整个游戏中,主持人使用指令面板向某些组发送提示或挑战,从而控制游戏的难度水平。通过这种方式管理玩家的注意力,可以保持与数字工具的浅层互动,也允许非线性的游戏方式。
在整个数字工具中提供支持和提示,有助于指导主持人和参与者在UI中的体验,并提供更丰富和高效的体验。对于新用户来说,教育和指导是非常有用的,这主要体现在初次使用数字体验时会出现的新手引导。然而很多用户会急于开始使用,因而往往会关掉新手引导教程。在浅层交互设计中,支持是基于情境的,有助于在恰当的时间提供有意义的指导。在合适的时间提供适用的信息,有助于用户更高效地完成目标。在混合数字社交体验的背景下,提高数字效率可以让人们有更多时间与真实的人互动。
提示:在我们的财务案例中,就意味着根据顾客的需求提供教育内容,这就与顾问的需求非常一致了。
6)在关键学习时刻没有技术
最后,一个不太明显的浅层原则是,移除那些不必与技术产生联系的交互。在创建数字工具的时候,我们反复问自己:“这里是否需要技术支持?”游戏的最后阶段可能是学习目标中最关键的部分。这部分讨论由主持人主导,帮助玩家反思游戏的机制以及它们与现实生活的关系,从而强化游戏的社交属性。这个讨论在原来的纸质原型游戏中非常有效,我们没有理由改变它。因此,我们取消了讨论阶段的互动、动画和声音,从而让大家把注意力保持在对话上。
这是玩家在游戏得分和讨论阶段所见屏幕展示内容的例子。用户只需要花几秒钟的时间就可以阅览和解读,这样他们能够快速沉浸在更广泛的群体对话中,而不是尝试与屏幕上的内容或消息进行交互。
在重要的离线时段去限制或移除互动
提示:最后回到财务案例中,我们可以想象那些不需要任何数字插入或支持的对话过程。顾问经常会向客户询问一系列重要问题,以评估其风险承受能力和生活的阶段性目标。尽管技术可以为他们的对话找到某种实现方式,但在这种情况下顾问的目标,其实是与客户建立关系。这需要密切倾听和运用同理心,技术在这种情境下只会起到干扰作用。这时候,我们建议不让技术影响对话,在稍后的适当时间再利用其他浅层交互设计原则(如明显的感官线索),吸引用户回到数字体验环境中。
将浅层交互设计应用于您的设计环境中
在我们的案例里,专注于使用浅层交互设计原则,来确保玩家专注于游戏、学习本身,以及房间内的人本身。正如我们在本文中所展示的,这些想法可以应用于游戏和学习环境以外的其他领域。我们用了一个财务管理的例子来展示不同的一系列应用,但在其他领域,比如医疗保健的应用呢?下面给出另外一个例子来进一步说明,浅层交互设计在何时何地会是一种更恰当的跃出工具箱的利器。
医疗保健领域中最重要的关系莫过于医生和病人的关系。新兴技术能够打破原有的联系,加强医疗情境下的信息共享,并提高效率。例如,想象一位医生用平板电脑来审查患者的电子医疗记录。为了确保与病人保持互动,(假设的)平板电脑界面应该使用浅层的内容层次结构,医生可以点击与会话相关的信息,同时允许他们快速查看信息,然后关闭信息,同时的谈话过程可以不落半拍。
为了确保纸张到数字的过渡顺畅,UI中的内容可以用类似离线材料的方式进行组织。这样,医生们看病人的病历时会比较自在。与其强迫他们重新学习如何与数字内容交互,不如在界面中包含一些纸质材料的线索,使得向数字化转变更容易。这并不意味着UI设计需要完全复制物理对象的方式。在数字空间中复制物理对象可能会带来物理限制。体验设计可以吸收交互、内容分组或其他常见元素的精华,以促进数字和纸张之间的联系。
这看起来是一件容易的事,但在实际的医患交流中,限制使用设备的数量至关重要。医生和护士已经受到一系列技术设备的轰炸——包括平板电脑、室内监视器、他们自己的个人设备等等。设备与房间中人数的比例越低,医疗环境越简化,就可以让医生专注于患者而不是学习新的小工具。
最后,和其他情景类似,情景支持是相关且有价值的。数字化的病人病历可以突出重要内容展示,并提示可能与病人相关的其他内容。例如,如果最近有病人报告自己摔倒了,数字工具可能会通知病人,他有权利用医疗保险赔付相关费用。医生可以在看病期间向患者提供这些信息,并减少搜索内容所需的时间。
总结
正如我们所表达的,大多数读者可能会同意,情景设计很重要。这里没有一个浅层交互模式或特征的成型列表,来说明应该在什么情况下使用或核对。我们已经在本文中指出了六项原则,但可能还有更多。我们也不建议将浅层交互设计作为未来设计用户体验的唯一方法。相反,我们建议设计师仔细考虑其用户和利益相关者的目标(与任何以用户为中心的设计工作无异),以提前确定浅层交互能否更好地支持项目目标。下表列出了何时使用浅层原则或沉浸式原则:
- 何时考虑沉浸式设计原则的情况 / 何时考虑浅层设计原则的情况
- 当主要目标是与技术交互的时候 / 当主要目标是与人交互的时候
- 对于将在网线上发生的社交体验 / 对于亲身体验的社交体验
- 对于重度内容的体验 / 对于轻内容的体验
- 当目标是从现实生活中转移注意力的时候 / 当目标是增强现实生活体验的时候
浅层交互设计原则将变得越来越重要,尤其是随着可穿戴设备变得越来越普及,物联网越来越成为现实。我们有责任改进我们对良好用户体验的理解,我们需要跨越教育,金融,医疗保健等传统领域,超出技术之内和之外,通过浅层设计在恰当的时间地点使用技术,创造彼此之间深层次的互动。
更多译文:
为什么好的服务设计不能保证顾客的忠诚度?
如何设计有效和负责任的奖励机制
深度访谈的提纲设计与操作指南
10年设计生涯的忏悔录
如何真正地为产品设计流程减脂?
全部250+篇译文>>
申请加入UXRen翻译组>>
翻译:芳洁&Cecilia喵酱 审校: 赵艳兵
作者:Jes(有近十年的用户研究经历,横跨公益、教育、游戏、医疗保健等领域)
原文标题:《Getting (Dis)Connected: Shallow Interaction Design For Deeper Human Experiences》
原文链接:https://www.smashingmagazine.com/2016/03/getting-disconnected-shallow-interaction-design-deeper-human-experiences/
发布日期:march 3, 2016
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 微信公众号转载说明:
1)由于近期微信审理严格,若是该文章未在UXRen公众号上首发,请不要转载;
2)公众号转载时,请在文章底部贴上UXRen公众号二维码。 - 网站转载说明:
1)文章标题必须保留“UXRen译”字样;
2)转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
3)转载文末必须保留本译文网页链接地址; - 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。