从用户角度设计APP需要注意哪些问题?
移动端的产品在日常生活中越来越与我们息息相关,可以说现在的手机并不只是纯粹的通信设备,而是变成了一种用户的生活方式,既然这些APP是用户每天都必须接触到的,所以APP更应该从用户的角度来进行设计。APP设计并没有什么固定的法则,也没有现成的模式可依,只有不断从用户的实践中,从用户的一言一行当中去考虑用户的体验才能设计出用户体验良好的APP。
第一,APP关注用户的操作习惯。
APP关注的不单单是界面上要设计得多美观的问题,重点还要关注用户的操作习惯问题。例如,大多数用户拿手机的时候是单手操作还是双手操作,当进行单手操作的时候是习惯用左手还是右手,按钮点击的时候是用左手还是右手,考虑到这些有利于避免用户用手指操作时在APP上出现的触摸盲点。此外,用户的操作习惯还决定着APP的界面和按钮分布,只有符号用户操作习惯的界面才能给用户更好的体验。
第二,要充分考虑APP的使用环境。
每款APP都有自己的用户定位,用户定位往往决定了用户的使用环境。比如,从这款APP的用户使用时间、地点、环境来看,环境可能十分关键。如果用户在使用这款APP的时候用户大多数是在比较嘈杂的环境中,那么APP在功能上就应该帮助用户客服这个问题,像我们使用公交查询软件,一般都是在公交站或者马路旁边等车的时候会打开,这个时候就不应该在APP中集成类似语言输入进行查询的功能,否则会给用户的语言输入带来误差;如果APP是一款用户一般是在拥挤的环境下进行操作的软件,那么APP就应该避免用户过多的打字,而可以使用其他输入方式来代替文字输入。
第三,尽量减少APP的访问级别。
在移动终端上,如果有太多的访问级别会使用户失去耐心。最终可能放弃产品的使用。如果APP的访问级别过深,可以考虑使用扁平化的层级结构,如使用选项卡之类的方式来减少访问级别,如下图,使用弹出菜单的方式来让用户访问更深级别的内容。
第四,APP功能设计要分清主次。
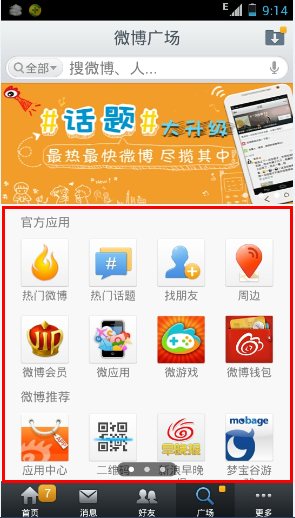
APP设计同样也可以采用管理学上的二八定律,也就是将主流用户最重要最常用的20% 的功能进行直接展示,而其他80%的功能适当隐藏,可以把越不常用的功能设置更深的级别。如下图是新浪微博广场的功能设计,页面当中画框的部分是微博广场的最重要功能,其他的功能都尽量不显示在主页面上。
第五,尊重用户的劳动成果,自动保存离线内容。
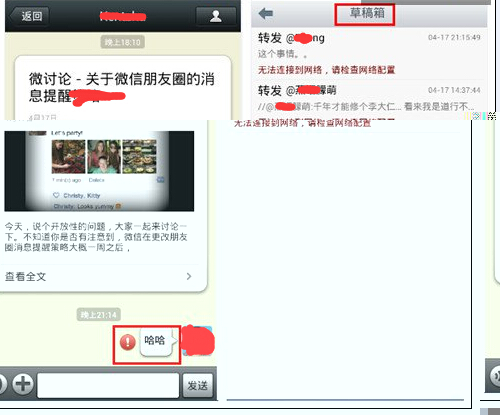
如下图,是新浪微博和微信朋友圈在离线时的自动保存效果,微信的消息发送在应用离线的情况下发送会显示感叹号保存在客户端,网络连接后只要点击重新发送即可,不需要重新键入信息信息。新浪微博在网络信号差或者中断的情况下进行评论或者转发,相应的信息内容也会自动保存在微博的草稿箱,上网后操作一下即可。APP具备这种功能的好处就是可以即使保存用户花了心思创作出来的文字,否则一旦应用离线的时候内容就会丢失,用户又需要再次输入,浪费时间又浪费用户的劳动成果。
第六,尽可能地减少用户输入,必要的时候应给出相关提示。
APP是运行在移动终端上面,用户的操作会受到屏幕尺寸大小的限制,并不能像在PC端一样流畅地进行打字。所以,APP在相关的功能上应该尽可能地减少用户的文字输入,如下图是使用百度地图时,选择初始地理位置时给出的相关提示效果。
文章及图片来源:http://www.woshipm.com
=======================================================================================
不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。
=======================================================================================