大多数人都会忽略的方法:App Store listing testing【UXRen译#186】

作者:Liron Leshem | 翻译:Miawang,校审:Baozhu
原标题:应用商店排名测试法——如何利用这一方法优化并快速提高app用户量
在我第一天到CallApp上班时,CEO就给了我一个极具吸引力的挑战。他走过来,跟我说:“我们要尽一切可能在一周内(一个可接受的评估单位)增加用户下载量。”接到任务后我做的第一件事是分析当前的下载量,希望可以从哪些方面着手可以得到最大化的提升效果。
经过大量的数据处理后,我决定把着力点放在促进Google Play Store的转化率上。我会向你解释为什么选择这条路径,也会解释一下应用商店转化的相关知识。
有很多可选择的渠道能够下载到app,但对于android用户来说,最常见的是通过Google Play应用商店。在Play Store里,用户可能会通过搜索app名字或者关键词。搜索结果里可能有大量匹配的应用(如果是用关键词搜索的话)或者app本身就在列中。接着用户需要选择他们要下载哪一个,然后下载。我们的目标是将搜索app转化为下载app。因此我们可以推论,改善搜索过程可以为我们增加下载量。
Google在开发者的控制面板,为这类目标提供了各种测试指标。看着琳琅满目的各类指标,我必须选择使用哪一个来帮助我增加下载量。最初我选中的指标有:
- 到达商店路径-用户获取(付费的或不花钱的引流渠道)
- 商店转化率
- 登录流程-注册向导
- App留存-提升app使用(通过用户端取得)
需要注意的一点是,以上指标并不需要相同的数量来源,而且还要考虑的一点是,他们拥有完全独立的时间框架(周期)。比如,“登录”或“新功能”需要很大开发成本(发布新的app版本),在同时也有其他的测试需要做的情况下,这种“大动作”会导致花费更多的时间。事实上,其实我只需要在长周期测试和快速商店排名测试中做选择,而后者只需要一个好设计师和一个脑洞大开的产品经理即可。
说得更详细一些。当时我们公司app的状况是:
- Play 商店页的转化率(安装)-25%
- 注册转化率(登录)-50%
- 7日留存率-30%

做个总结:
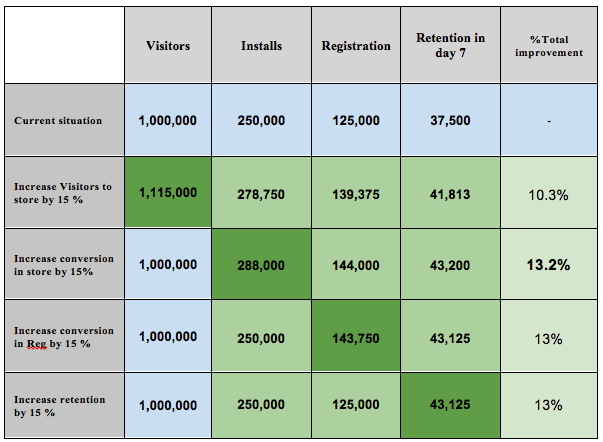
- 提升store转化率能显著的提升用户量(提升的效果最好)
译者&审校者一致认为:作者这张图上的数据,明显是有问题的,4种方式提升效果其实都是一样的,均为13%! - 不需要开发成本
- 可以通过Google提供指标工具很容易测试和操作
- 不需要发布新版本就可以做一些变化
- 这是最快测试和改变总体转化率的方法
在App Store中测试中,可以测试指标有:
- 视觉特征-在页面上展示的主要视觉内容,包括:
a、图片
b、文字/信息
c、视频-有或者没有 - App的图标-图标设计
- App的名字-标题(前30个字母)
- 简介-app的简介(前80个字母)
- 完整介绍-关于app的长介绍
- 截屏,包括:
a、app的载屏-图片
b、截屏呈现的顺序
所以这些测试都可以基于当前上线版本,并且测试和结果都可以通过Google Play的开发者面板操作、获得。这使得对每一个元素进行测试成为可能,同时你也可以测试不同元素对于不同语言用户的影响。还有影响用户选择是否下载App的其他因素,但测试这些因素就需要通过发布新版本才能得以实现和产出结果。
实操案例—CallApp在商店里的排名测试
在2016年的第二个季度,我们在应用商店进行了大约60次测试,对每个元素进行了处理和分析。最终,有20%的实验成果应用在了我们app在Google Play商店的列表展示中。
操作方法如下:
- 每次测试仅改变一个参数
- 使用不同语言进行测试(以分析语言对不同文化的影响)
- 即使测试第一次是成功的,我们也会重复测试,以保证测试结果的有效性
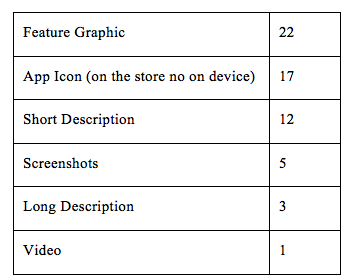
测试的对象分类如下(总计60次)

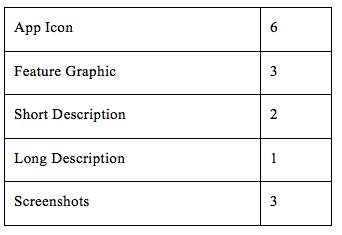
实操测试的类型(总计15次)

测试案例—App Icon
我们测试了超过20个不同的app图标。用户可能在三个地方看到app的图标:
- Google Play商店的应用列表
- 应用首页
- 下载后在自己的手机屏幕上
App图标测试是一个能灵敏的发现很多影响深远的结果的测试。图标上的任何变化都必须要反映出公司市场营销策略,而且它也会影响公司整体的品牌形象。因此我们决定,我们对图标做任何一个改动都要尽可能的小,以最小化影响到公司品牌。
在此前提下,我们对App图标测试做了如下规划:
- 测试不同的图标形状
- 测试不同的图标颜色和背景
- 测试2D和3D 效果
- 测试简单的图标
- 在图标上增加元素
- 为了测试出一个最佳值,提升值要足够的明显(控制面板上你能够清晰的知道,哪个变量的变化带来的效果好)
这是我们最初放在商店里的图标:

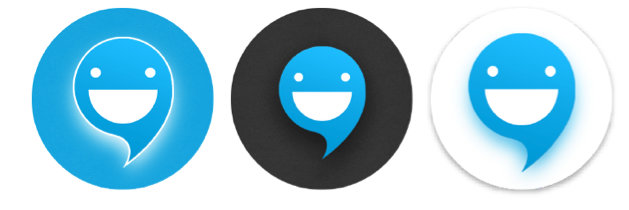
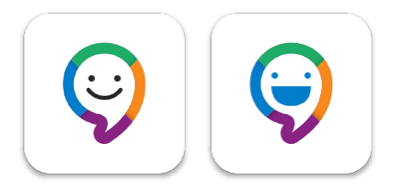
1、测试1 三个变量 –我们假设用户对于圆形图标可能更加熟悉,因此给原图标加上了三种不同颜色的圆形背景。同时,我们试着让图标在背景上发光。这个效果并没有很好!

2、测试2 – 下一步我们试着在圆形背景上加一个3D图标。结果是:指标显示有提升,而且新图标已经应用进了产品版本中。

3、测试3 – 我们想看看方形能否比圆形能带来更好的效果,所以我们给图标加上了一个方形的背景。这也没有什么效果!

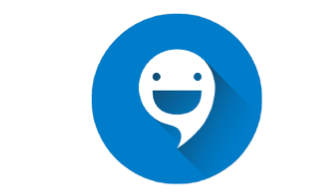
4、测试4 – 然后我们又回到了圆形上,并且尝试上圆形图标上再做一些变化,如下
这也没什么用。

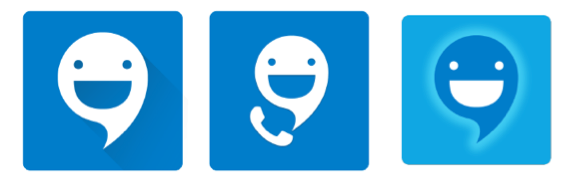
5、测试 5 – 我们又想着或许改变图标本身的颜色会是个好办法。所以我们试着设计了彩色的图标,这样的设计在其他app里显得非常时髦。
不行!并没有吸引到我们的用户。

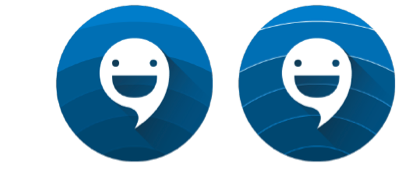
6、测试6 – 我们又着手尝试测试给3D效果的圆形图标加一个蓝色的背景,因为现在很多app都爱用蓝色背景,同时我们还做了一些形状的分隔。
不行!这个想法不成功。

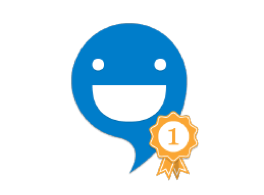
7、测试 7 – 我们试着用“第一名”勋章这类小物件来提升图标的地位。毕竟,每个人都爱当第一名嘛,对吧?
完全没用!

8、测试8 – 我们最后的尝试是,我们在测试2的图标样式上加上了一个白边。

赢家出现了!这个设计带来了超出预期的好反馈。

结语:
虽然看起来没有明确的结论来告诉你哪个有用,哪个不行。但通过实验你可以通过数据来知道哪个有用,哪个没用。我想告诉你的是,你在做一些创新的同时,也要持续测试你的想法,无论这个想法是大是小。有什么之前没有说到的吗?有的。尽量以国家为单位而不是语言区分,来开展单独的实验,因为版本优化和本地化都是以国家为单位的。例如,很多国家都会说西班牙语或者法语,但是这些国家之间的文化是差别很大的。最后提两个对于实施实验有用的建议:
- 第一是每次测试只测一个变量,
- 第二是基于假设/猜想去开展测试。
虽然Google为你提供了非常好的指标工具,但是别忘记熟悉方法论,即使是简单如A/B 测试都可能出错,特别是当你并没有按规则执行时。
更多译文:
用户体验三大评估指标优劣势分析:CSAT、NPS和CES
用户行为的“及时”理论
呼叫中心的12个行业基准数据
别骂携程了,来看看Booking上如出一辙的“暗黑套路”
全部180+篇译文>>
申请加入UXRen翻译组>>
译者:Miawang 审校:Baozhu
作者:Liron Leshem
原文标题:《App Store listing testing – How it can let you optimize and increase the number of users in your app》
发布日期:08 Feb, 2017
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。
