【UXRen原创】基础特质——Material Design专题分享(5)
非凡今天讲一下MD的基础特质,后续设计都会依托此进行设计:
- 3D world
- light and shadow
3D world
曾经我做设计的时候,总是考虑到平面上X轴、Y轴的信息分布,Material Design让我发现了一种更开阔的设计思维,那就是还有Z轴的层级考虑。
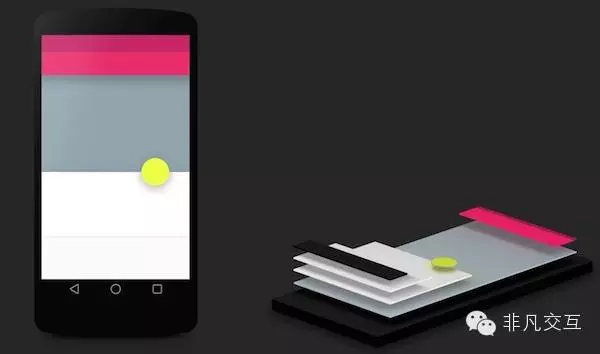
将空间划分成三维的,X-AXIS、Y-AXIS、Z-AXIS,同时这里设定Z-AXIS的厚度是1DP。这在UI作图的时候表现出来,材料是“真实”的所以UI元素之间不可以穿越,和透视。下面看一张图。
就是这样的层叠而不穿透,像小纸片一层层贴在上面。
这里需要单独解释一下Material Design ,这个名称翻译成中文就是材料设计,我去翻看了很多相关资料介绍,包括谷歌设计师的介绍。他们这里所说材料设计并不是指我们自然界中真实的拟真材料,它具有一定物理属性,不可穿透,不可折叠,也就是我们在设计过程中不要去撕裂、折叠、穿透我们的UI界面。它是一种谷歌设定的UI材料,可以理解成是一种存在于电子设备中的“真实”材料。这种材料具备一些属性:
- 有一个dp的厚度
- 有阴影,受光影效果影响
- 有质量的
- 不可扭曲变形,它像纸片,但不能去折叠、和出现褶皱
- 不可撕裂,它像纸片,但不能去撕碎它
- 不可穿透,它和自然纸片一样,不能相互穿透,不透明
- 可以自由分离、融合、自由放大、缩小
- 有颜色,它有各种各样的颜色,但是在一个界面中界面只有一种主色和一种强调色是最好的,辅助色不要太多
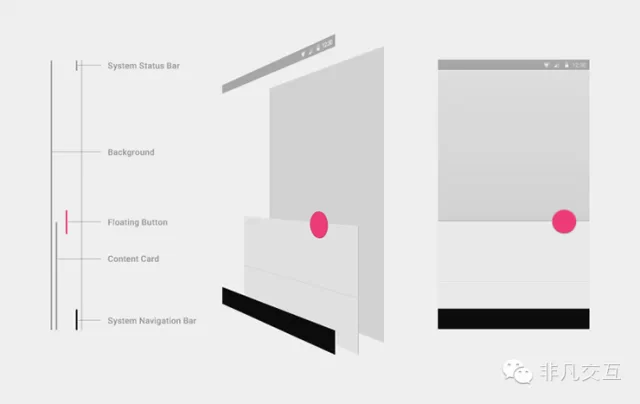
好的,总结完它的属性,让我们来看看它是怎么划分界面元素,请看下图:
来欣赏一下谷歌自己用纯纸片做的图标,为了观察光影效果而做的实验。
很用心,很棒。
3D world 分享结束,明天我们分享光影效果。
心得
不要局限自己的设计思维,世界原本就是三维,尽管我们的屏幕是二维的,在3D投影世界没有到来之前,我们尽量在局限的屏幕,表现成一个万花筒一样的世界。信息的分层通过光影和Material Design 的UI材质 变得更加优美、分明。
结尾彩蛋
《海上钢琴师》
It wasn’t what I saw that stopped me, Max. It was what I didn’t see. Youunderstand that? What I didn’t see. In all that sprawling city there waseverything except an end.
阻止了我的脚步的,并不是我所看见的东西,而是我所无法看见的那些东西。你明白么?我看不见的那些。在那个无限蔓延的城市里,什么东西都有,可惟独没有尽头。
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://srwallpapers.com
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://srwallpapers.com=======================================================================================
不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。
=======================================================================================