【UXRen原创】字体——Material Design专题分享(9)
非凡回来了,今天讲Typography。
分两部分来讲
- 字体介绍
- 字体排版用法
经常纠结于用什么字体、字形、间距、大小等一系列麻烦事,那这一部分就非常实用了。非常清楚地交待了什么情况下用什么样的文字形式。世界各国语言都有。但这只是Material Design 中的规范应用,文字博大精深,特别是中文,字符特别多,我们一样可以做自己的字体。着重看这里的用法就好。
字体介绍
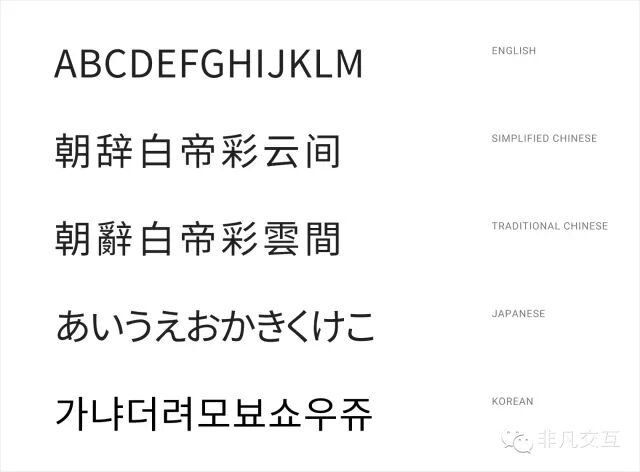
将语言分成了3类。
- English and English like
英语和其他类似英语的语言,Roboto和Noto字体,大约有2000-4000个字符,是非常完善的字体。 - Tall
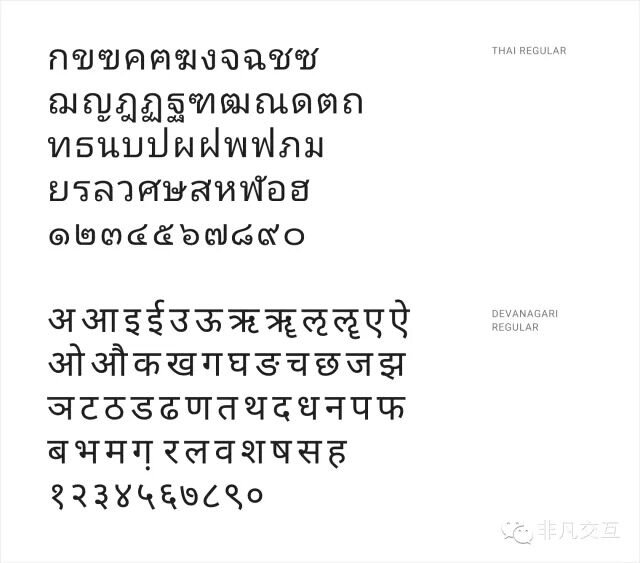
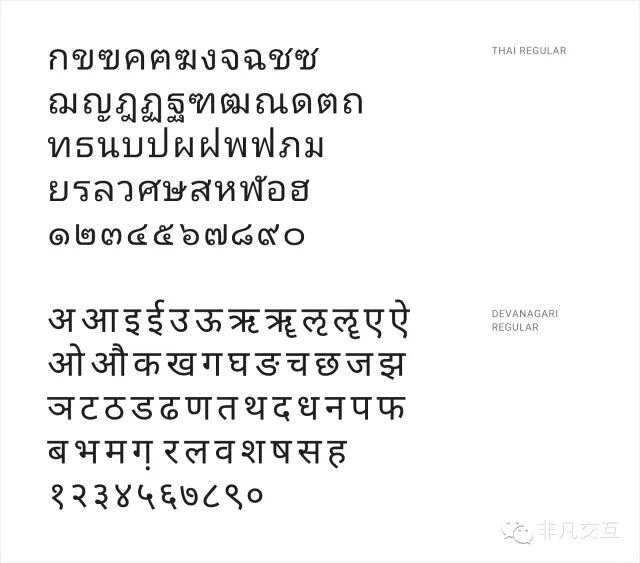
一些行高比较高的字形,一些南亚和东南亚、中东等的文字,主要Noto支持这些字体,有2种变化性质。 - Dense
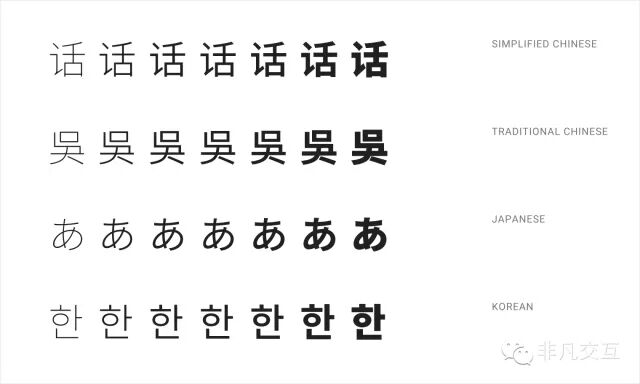
一些文字笔画比较密的文字,中国日本 朝鲜,主要Noto支持这些字体,有7种变化性质。
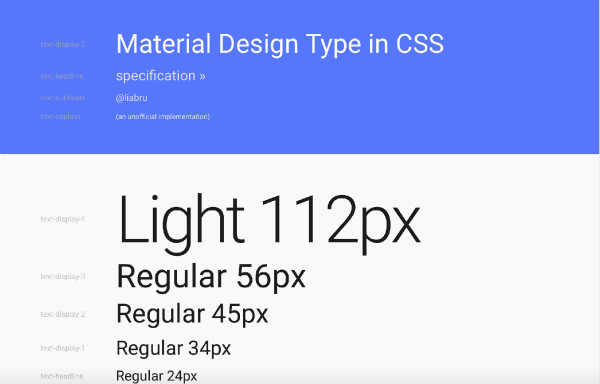
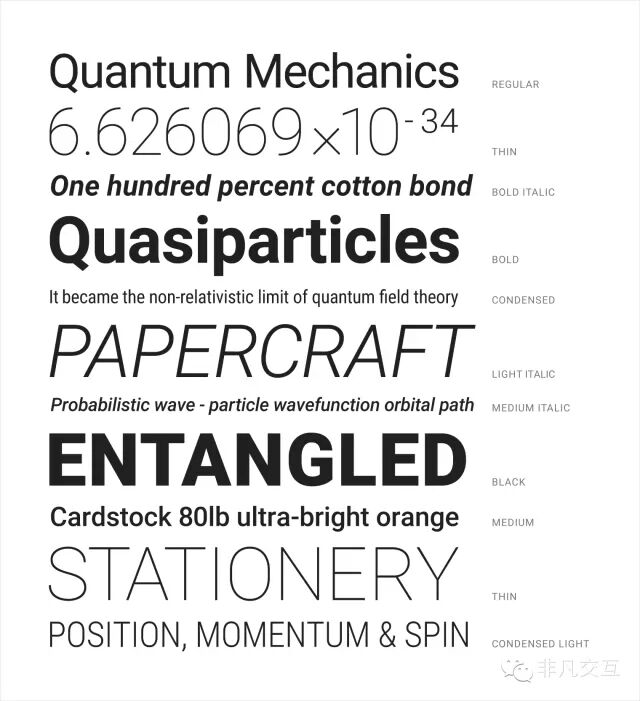
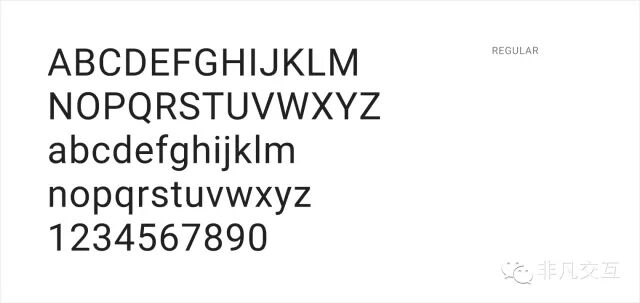
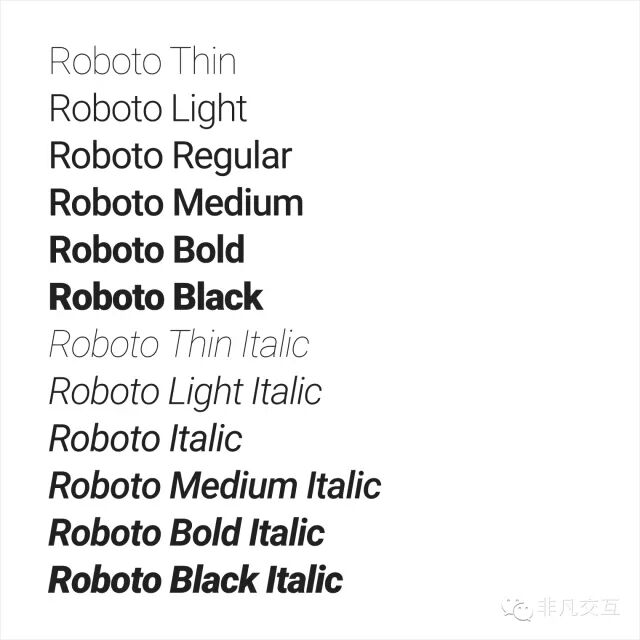
Roboto
这种字体比较宽和圆润,提高了清晰度和识别度,另外令它看上去更加乐观。
Noto字体
这就是Material Design 中了两种字体,(Roboto)分别针对英语和与英语类似的语言,(Noto)以及其他语言。中文主要是Noto字体。字体可以在MD官网下载。这里有我下载的:链接:http://pan.baidu.com/s/1eQIU3j8 密码:omy8 只有英文和中文,所有字体的话,容量太大,VPN下载不了,有良好翻墙情况的可以自己下载全部字体。
官方下载页面:https://www.google.com/design/spec/resources/roboto-noto-fonts.html
字体堆栈
对于Android和网页内容,字体堆栈应指定Roboto,Noto,使用无衬线。
今天的字体介绍就讲到这里,明天才是重点:字体样式的使用。
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://materialdesignblog.com
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://materialdesignblog.com=======================================================================================
不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。
=======================================================================================