【UXRen原创】原则Principles——Material Design专题分享(12)
布局原则(Layout-Priciples)
Material Designs 源自印刷中的设计原则,如排版,网格,尺寸,色彩和图像。通过这些元素创造一个有层次感的、有意义的、聚焦的UI世界,体现良好的用户体验。同时它的设计工具来自于印刷中的元素,例如基线网格、结构模板。
这种布局适应任何的屏幕大小,简化流程和可扩展性。MaterialDesign 鼓励通过重复的简约元素、结构、网格,组建良好的一致性和跨平台、跨屏幕的设计应用。打造一种统一的用户体验环境。
个人认为Google通过统一规范,打造一种适应全局的设计风格,目前不管是PC软件、移动APP都会考虑在设计界面的时候,考虑它的统一性,既然不同平台的同一款软件,使用同一个账号的情况下,最大程度减少用户重新学习的消耗。很多功能再往移动端迁移,一个良好的、完善的设计规范让这种迫切的需求得到解决。
这种纸片材料设计是如何使用的呢?(How paper works)
将纸片的物理属性转化到屏幕中,它是不透明的、可以变化大小的,通过分离、重组形成各种各样的纸片。他们在内容的下方,也就是我们设计的信息,在纸片的上方。详细情况在Material Properties中。
这里有两个概念。
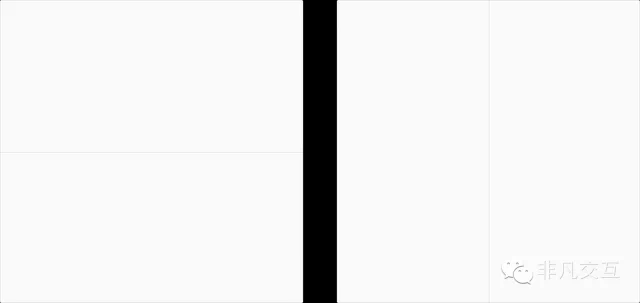
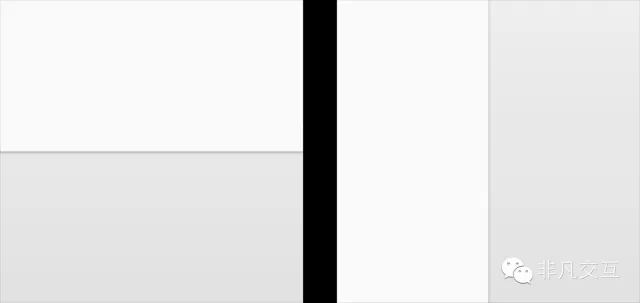
1、Seams
表示两张高度一致的纸片相交形成的共同的线。同属于一个层级,他们会共同移动。
2、Steps
表示两张高度不一致的纸片相交形成的坎。他们之间不在同一个层级,所以他们各自是单独移动的。
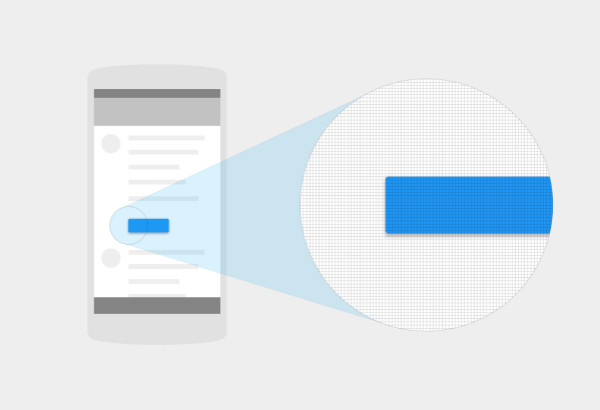
悬浮响应式按钮
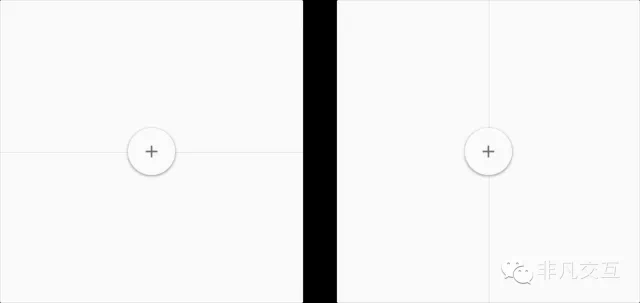
这种按钮可以跨越在两个层级之间,但是这两个层级的信息必须是相互关联的,如下图显示:
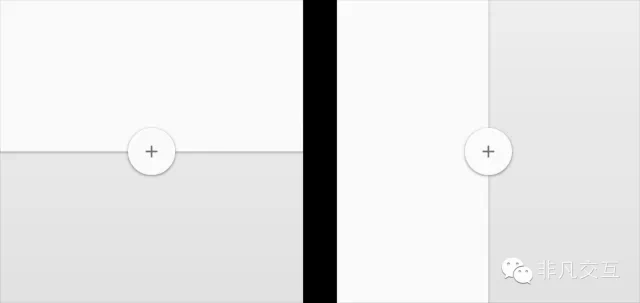
但是不要添加一条线来提供一个固定点的动作。好像这样:
切记,在设计界面的时候MD不存在上图中的设计,但是它可以单独使用,不需要线的装饰。
如下图这样使用是可以的:
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://materialdesignblog.com
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://materialdesignblog.com======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================