【UXRen原创】Metrics & keylines——Material Design专题分享(14)
今天讲Metrics & keylines,主要包括以下几点:
- Baseline grids
- Keylines and spacing
- Ratio keylines
- Incremental keylines
- Touch target size
进入内容之前先聊聊最近这几节的内容,都是一些比较基础的东西,但非常有效,如果经常被别人说布局不好,不知道怎么对齐才好看,交互稿总是花的很凌乱,那就是对基本排版知识不了解了,哪怕去参考竞品或者看很多产品,却无从下手去分析,每一款产品的结构布局都是针对信息来做的,所以并不是别人采用tab你就采用tab, 九宫格,侧拉,列表,下拉菜单等等都一样的道理。学会去了解每种布局的优劣,其中很多布局也会和产品背景有关,产品每一个周期的战略都不同。
所以学好基础,再上升到交互原则,需求分析,定位,一步步剖析,相信你会成为一个优秀的设计师。
基线网格(Baseline grids)
基线网格画法:
- 所有组件对齐8dp的基线网格来进行布局
- 类型对齐4dp的基线网格。
- 头像在工具栏中对齐4dp的基线网格
这三种对齐使用于手机,平板,桌面。
首先来看看,组件在网格中的使用:
组件边缘对齐在8dp的网格中。
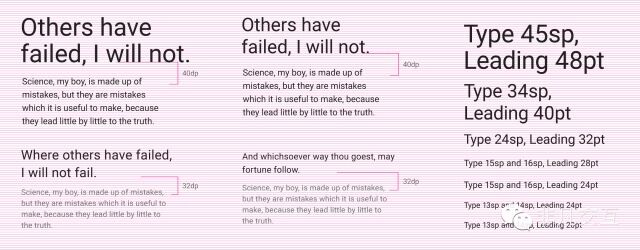
另外就是文字在基线网格中的使用:
文字排版是相对较难的,请遵循这个行距规则,前面也讲过文字的的使用,这里不再赘述了。
基线和间距(Keylines and spacing)
先来看手机端的基线网格与间距的使用。
手机layout 包括各种各样的屏幕,怎么去使用呢,我们先来看看横向间距。
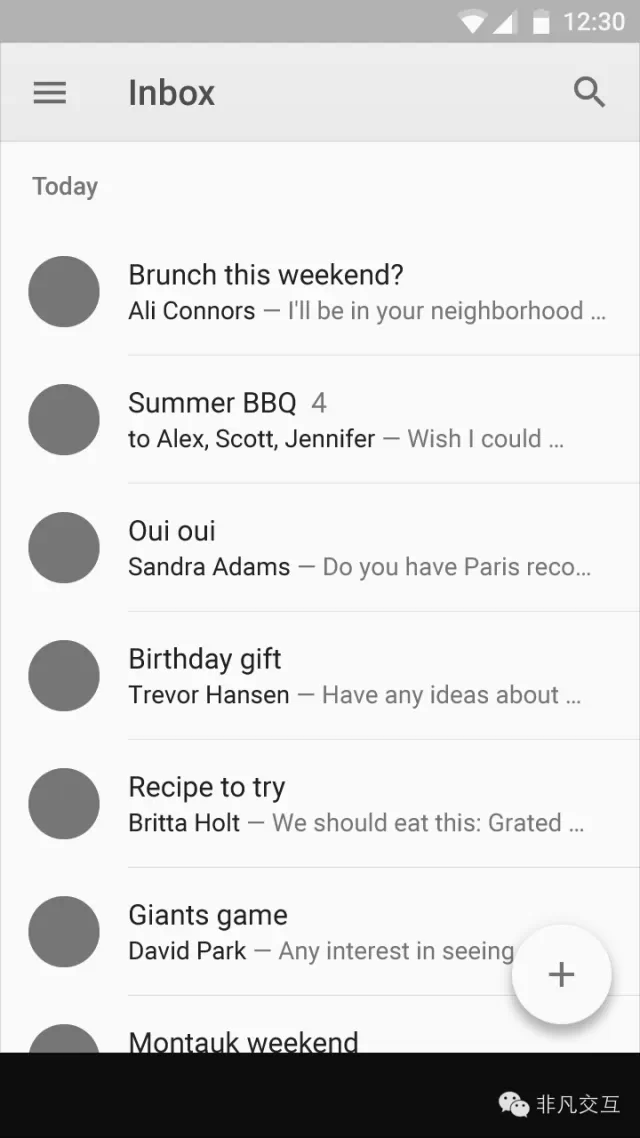
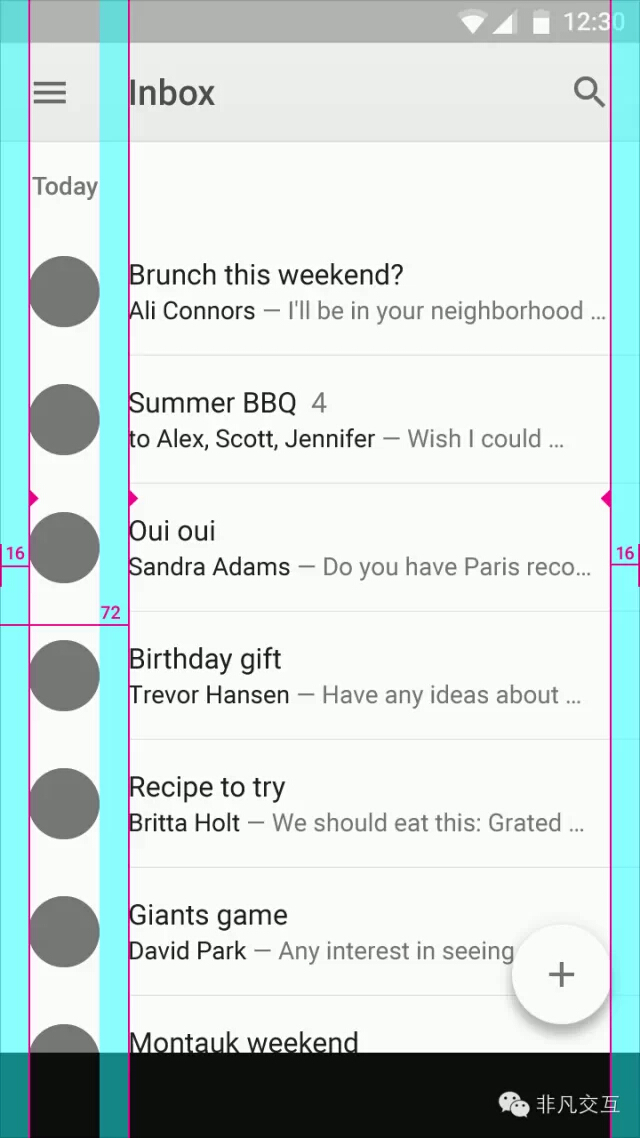
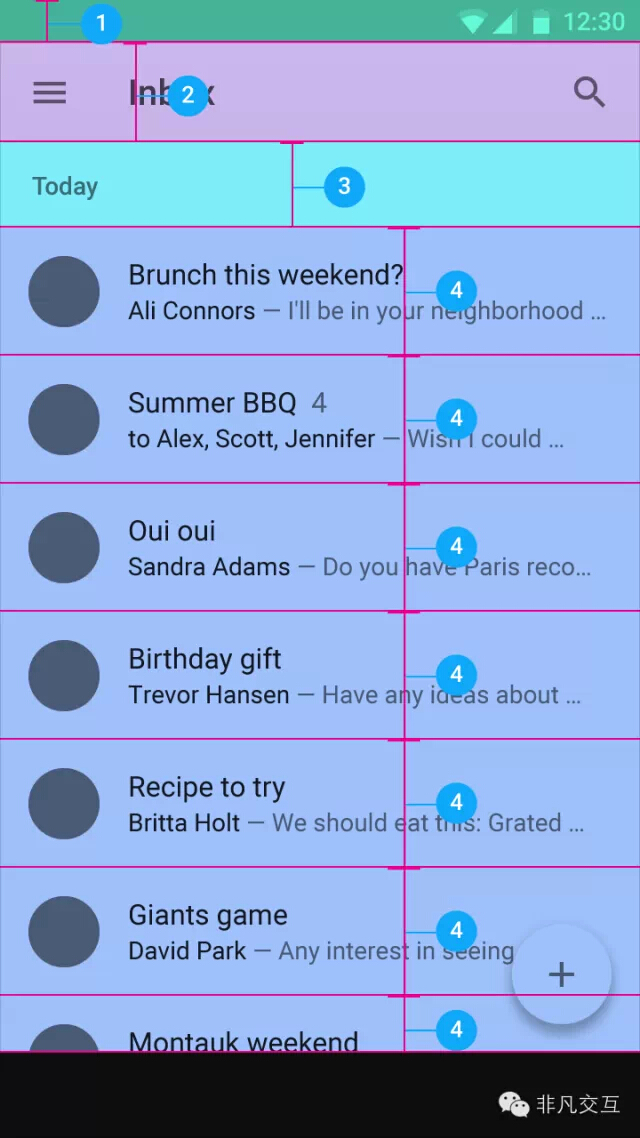
List
分别是:
- 边距=16dp
- 头像=40dp
- 文字与头像间距=16dp
再来看它的纵向间距。
- Statusbar: 24dp 顶部状态栏24dp
- Toolbar:56dp 工具栏56dp
- Subtitle:48dp 副标题48dp
- Listitem: 72dp 列表72dp
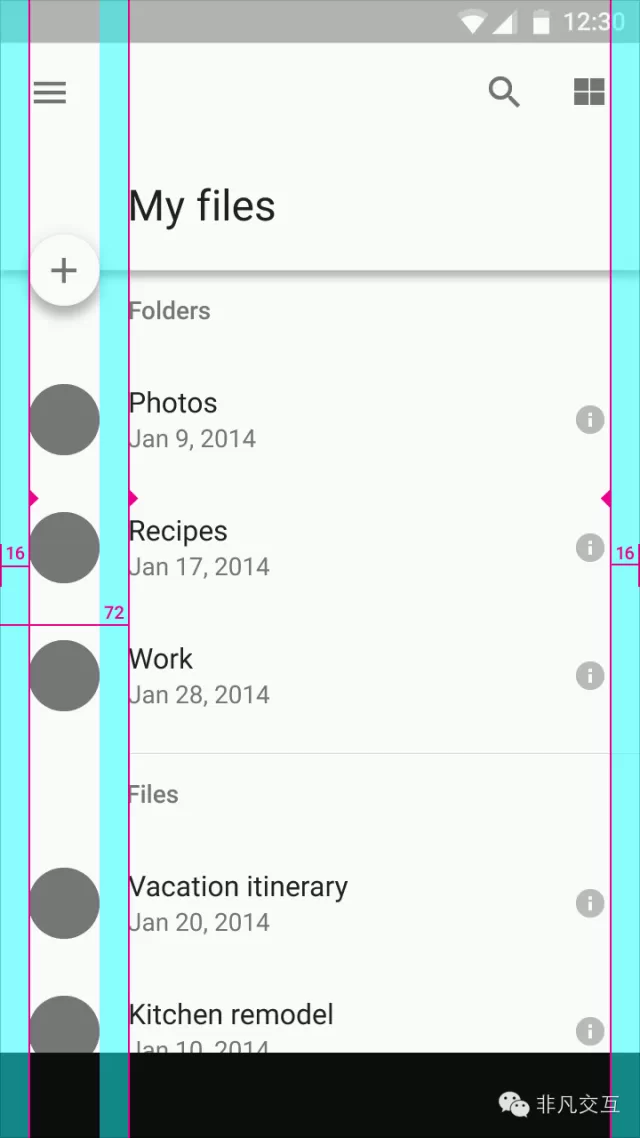
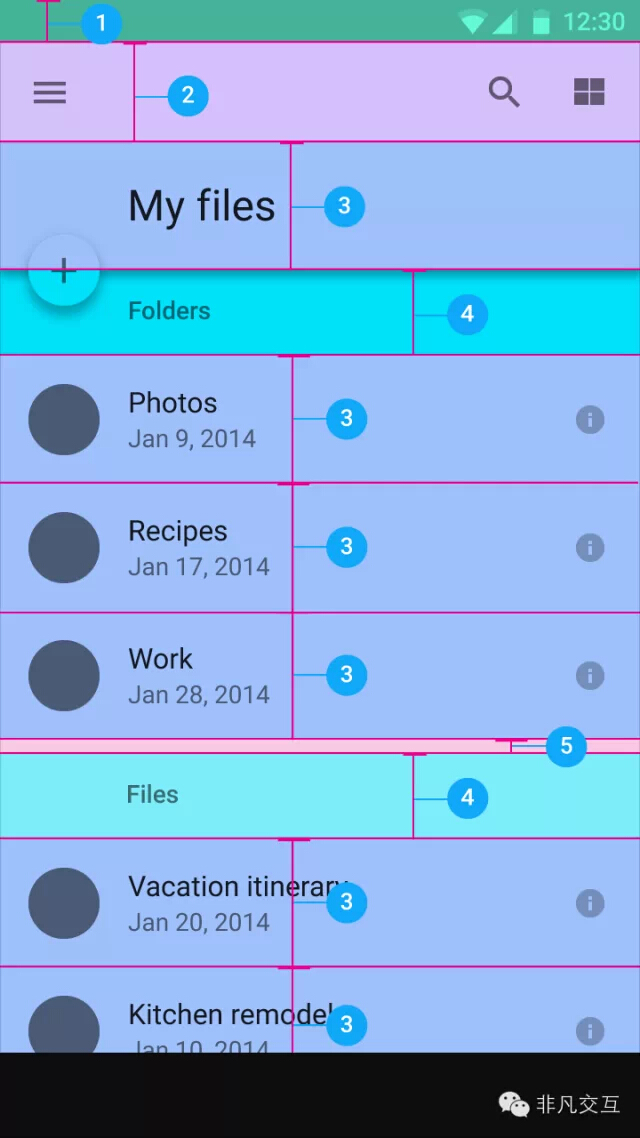
List with subheadings
如上图所示,还是左右边距16dp,悬浮响应式按钮和头像一致是40dp.文字与头像的间距还是16dp。
纵向间距如下:
- Statusbar: 24dp 顶部状态栏24dp
- Toolbar:56dp 工具栏56dp
- Titleand list items: 72dp 标题和列表项72dp
- Subtitle:48dp 副标题48dp
- Spacebetween content areas: 8dp 内容模块之间的间距8dp
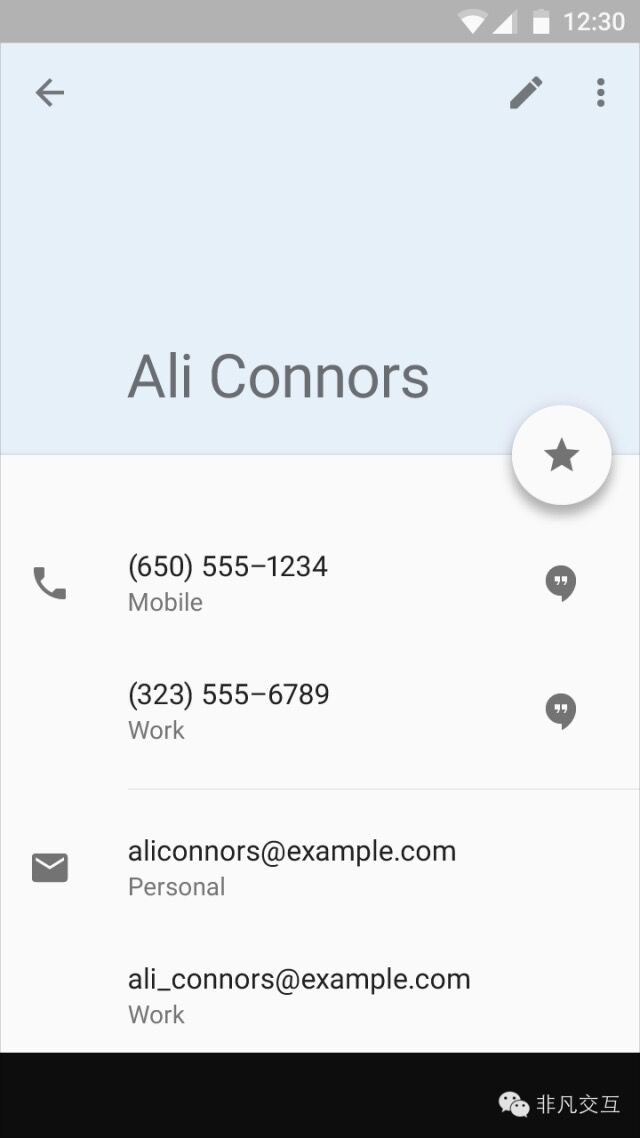
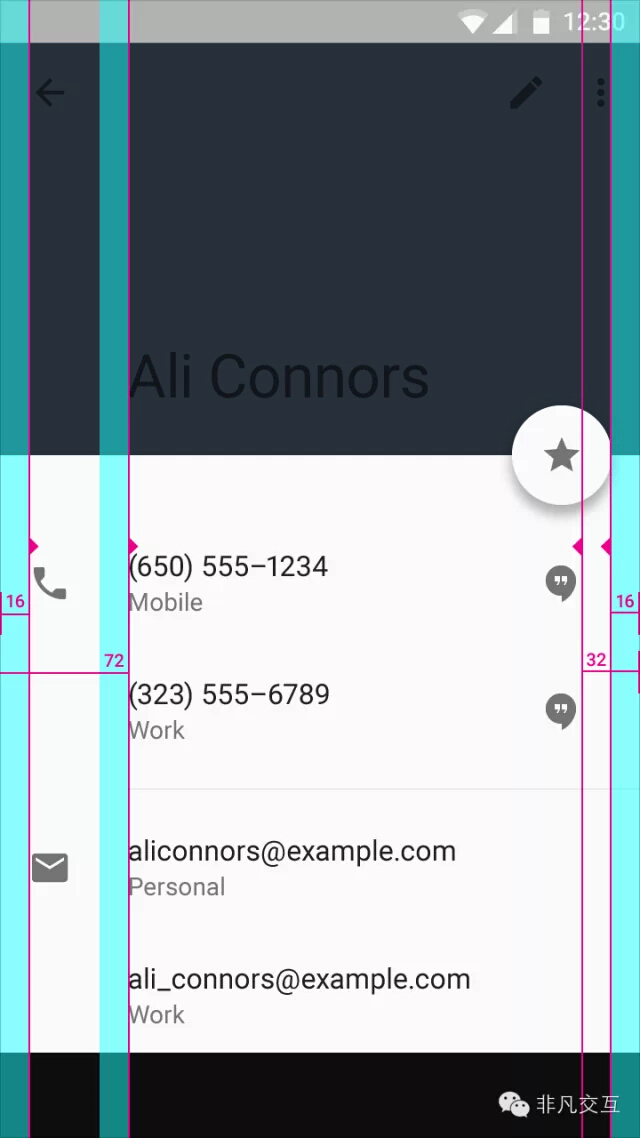
再来看看细节,带悬浮按钮的界面:
包含56dp的悬浮响应式按钮:
- Statusbar
- Toolbar
- Spacebetween content areas
- Listitem
- 屏幕边距16dp
- 内容的左边距72dp
- 右侧icon与悬浮按钮的icon,他们这一列与右边缘相距32dp。
- Statusbar: 24dp
- Toolbar:56dp
- Spacebetween content areas: 8dp
- Listitem: 72dp
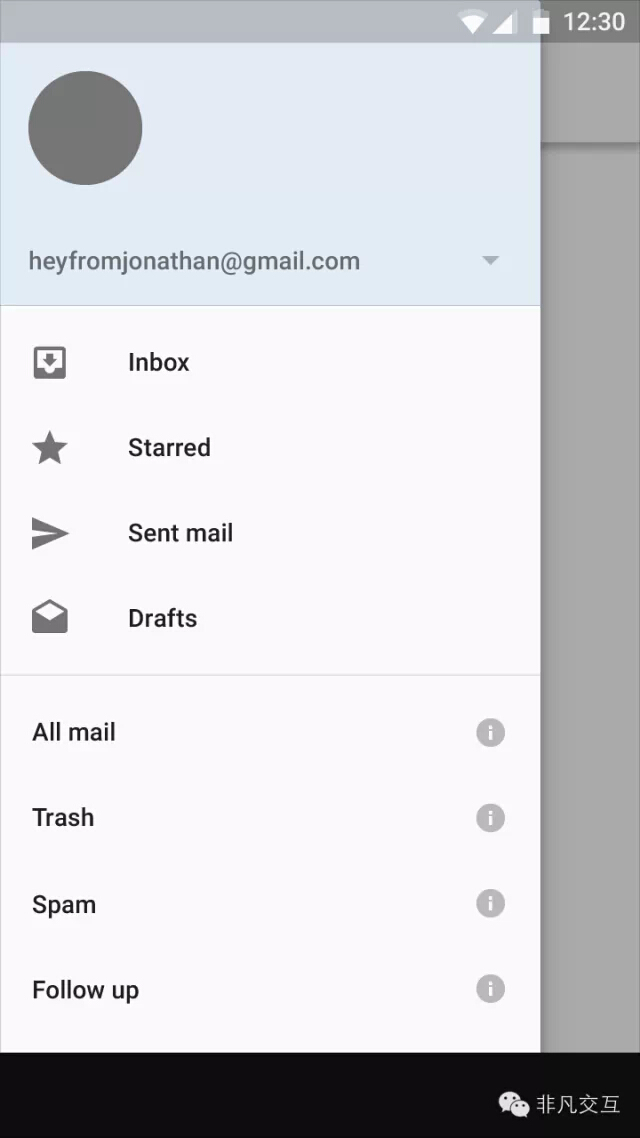
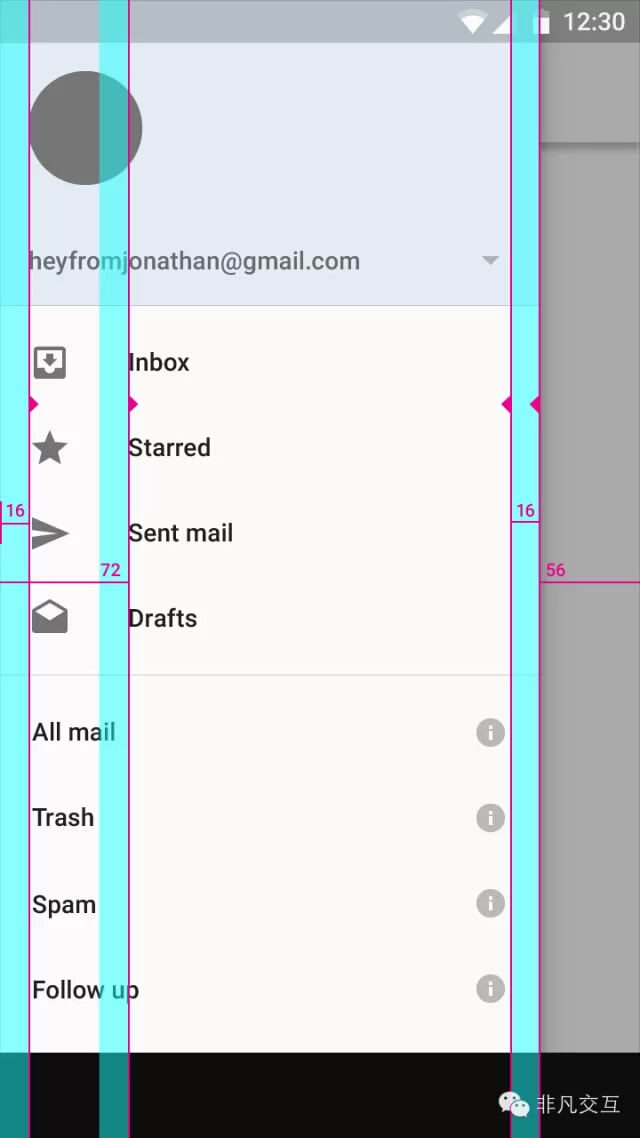
好了,来看抽屉式导航的使用。
- Accountmenu and list items: 48dp 账户菜单与列表项48dp
- Spacebetween content areas: 8dp 内容模块之间的间距8dp
- Navigationright margin: 56dp 抽屉与屏幕右边缘间距56dp
如果我们是在做安卓系统的设计,最好遵循这个规范来使用。
好了今天就讲移动端的部分,明天继续平板与桌面的应用。
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
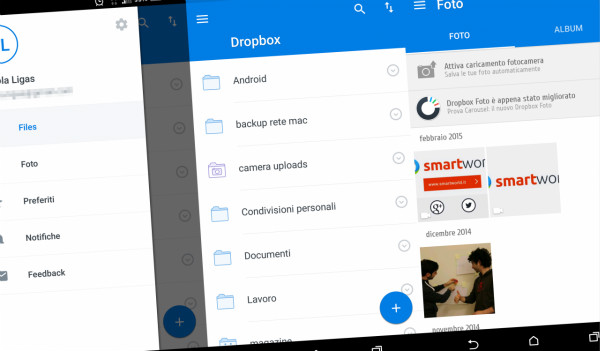
顶部图片来源:http://www.androidworld.it
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://www.androidworld.it
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================














您好,老师!关于交互的文章是否在翻译的过程中出现问题?特别是最近的几篇中!还有错别字!对我们初学者造成了不必要的困扰[泪]
谢谢张岩对咱们社区及网站文章的关注,后续我们会加强网站内容的审核查验,确保输出给大家最优质的内容,另外,也请张岩如果发现的文章、翻译等的问题,欢迎私信联系我们的编辑tracy或mofan,我们一定会及时响应优化的。
tracy:497027206(QQ)
mofan:1195643868(QQ)
再次感谢张岩。