【分析】iOS 列表分割线为什么不是通栏?
作者:范大大
知乎问题:
iOS 列表分割线为什么不是通栏?
分隔符左侧留边距,右侧顶满,为什么要这样子?
范大大:
恰巧最近在做项目的Table页相关,故斗胆前来。
基情提示:无力正面回答这类主观性的问题,本文纯属在个人的分析
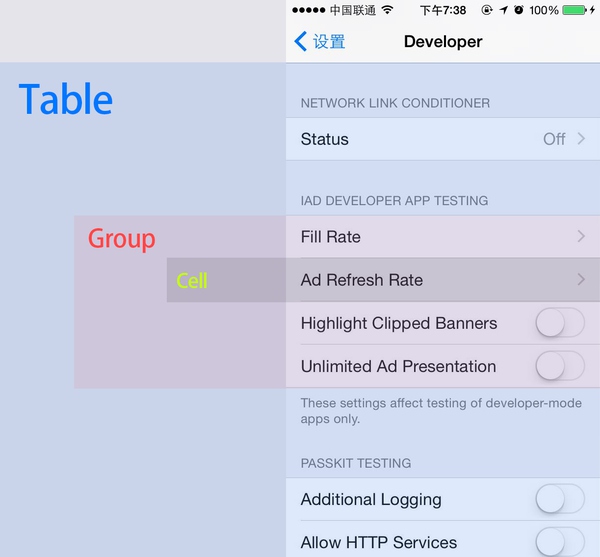
先简单介绍下Table页相关背景:
如上图,Table页内包含不同的Group(组群),而Group包含各个Cell(子项目)。
题主指的“iOS列表分割线为什么不是通栏”应该是在讲iOS7、iOS8中子项目间的分割方式。
在iOS6年代 拟物(Skeuomorph)的设计语言下,Group的设计是用圆角矩形包裹;而其中Cell的区分则是使用题主说的“通栏”的设计方式。

在拟物设计语言的前提下,这样的设计很好的区分开了Group与Group,同时也很好的区分开组内的Cell与Cell。整个页面一目了然,很有秩序。


到了iOS7年代,“光头强纳肾”小手一挥带来了Niubility的扁平化设计。
Less is more,特效滚蛋了,内容为先。
我们现在看到的iOS8内的Table页与iOS7一脉相承。
扁平化设计语言下,Group作为页面内主要元素打通布局;Cell作为次重要元素,分割线采取文首透气的设计方式,视觉优先级弱于Group的通栏布局。

事实上iOS7、8的Cell分割线透气这块,还有些细节的文章。
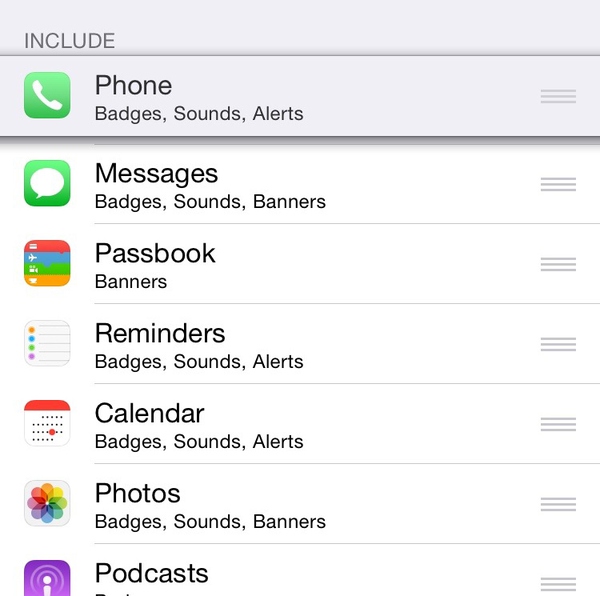
Cell间的透气分割线始终与文字首字母对齐,当Cell内包含图标时,透气分割线与文字一起右移避开图标显示区域。
(下图中, Notifications View组的Cell是没有图标的,Include组的Cell有图标)

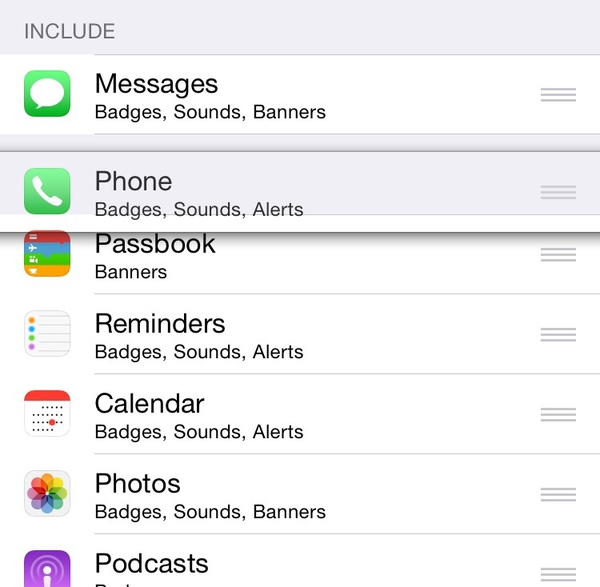
那么问题来了,Edit状态下,Include里的Cell是可以移动位置的。这个短丁丁的透气线肿么展示移动状态呢?
(BG居然还是透明的……和win7水晶风格一样如丝般透明!说好的毛玻璃透明特效呢啊喂?!)
ok,还没完!!!
iOS7下拉出的Today里也有Table,这里还存在一个编辑状态的情况!
然后我惊奇的发现:
当Cell内包含两个图标时,透气分割线与内容相关的图标一起右移避开编辑图标的显示区域。

以上为抛砖引玉。
文章来源:http://www.zhihu.com 顶部图片来源:http://commons.wikimedia.org