【交互】那些不曾被遗忘的细节设计
作者:iiiv-says
设计是一门推陈出新的艺术,虽然在互联网茫茫产品中曾涌现出过很多让人眼前一亮的设计,但随着时间推移和产品迭代,其中一些逐渐被新的想法所替代。纵然所谓没有最好只有最适合的设计,也依然令人略感惋惜。本期就和大家一起回顾几例在产品中已消逝不在的设计案例。
首例必须 Path 的「扇形旋转菜单」莫属,虽非首创,但却随其 2.0 版本被发扬光大。之后虽被无数效仿者借鉴,但从未被超越过,直到 Path 在新版本中对其进行了自我改良。
3.0 版之前的知乎客户端一直使用着「抽屉式导航」菜单,对于其相对隐蔽的弊端,在初次登录时会通过一个弹性动画来提示用户它的存在。
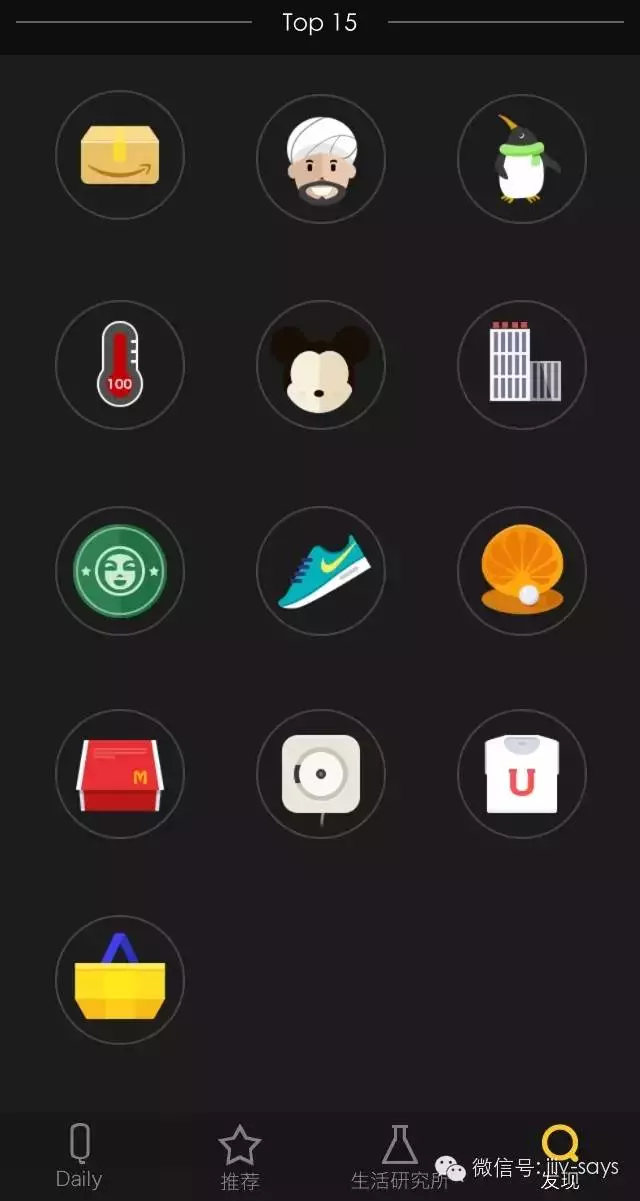
好奇心日报改版前曾对其 TOP 15 专栏有过特殊的设计,即相关的话题图标都是用卖萌式的设计绘制出了各个公司的形象,你认出了几个?
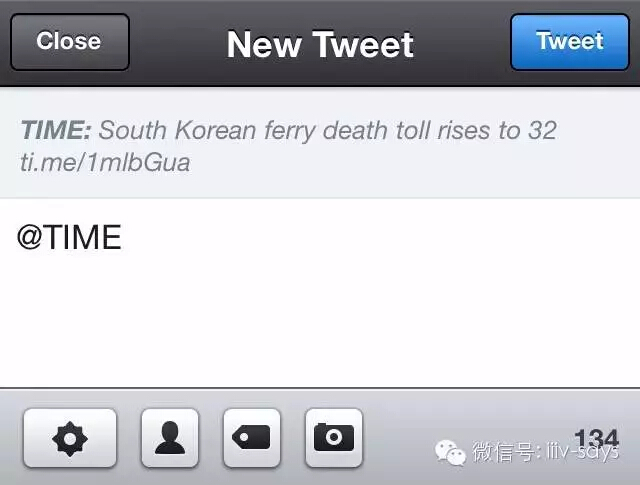
Tweetbot 以其精湛的设计和多手势的操作而闻名,相比 3.0 版中直接显示在回复界面的原推来说,我更喜欢 2.0 版本中通过下滑操作才能看到原推的设计。
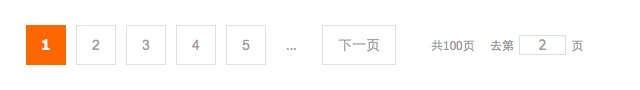
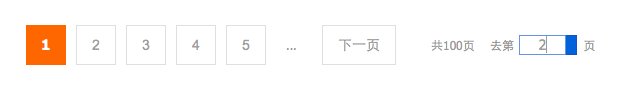
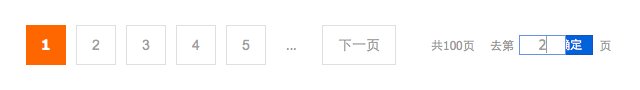
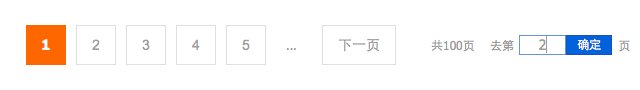
不知道淘宝什么时候将其列表页的直翻按钮又变回了中规中矩的设计,之前的隐藏式设计还是很赞的。
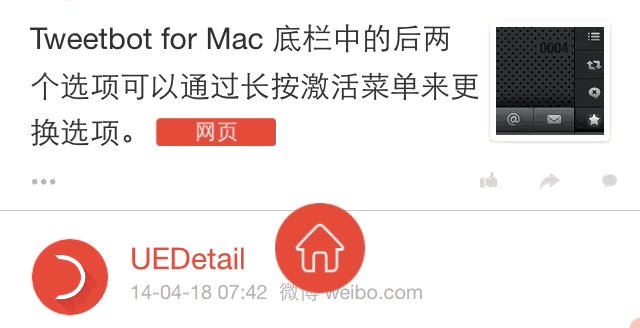
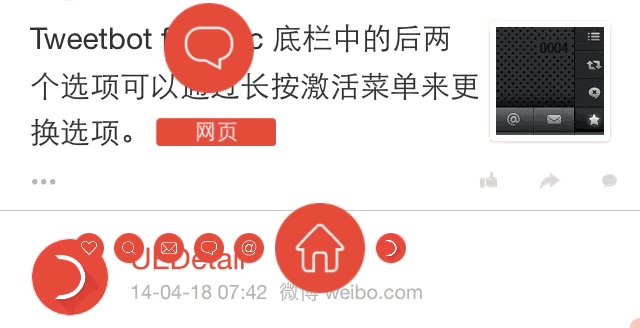
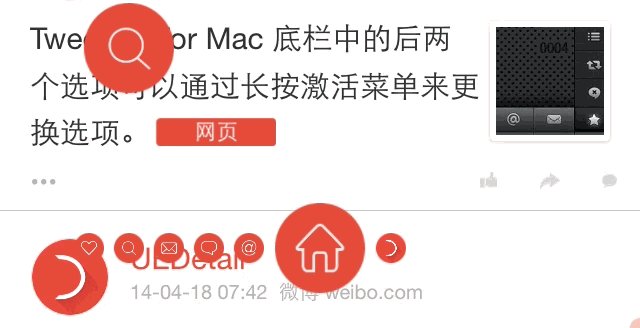
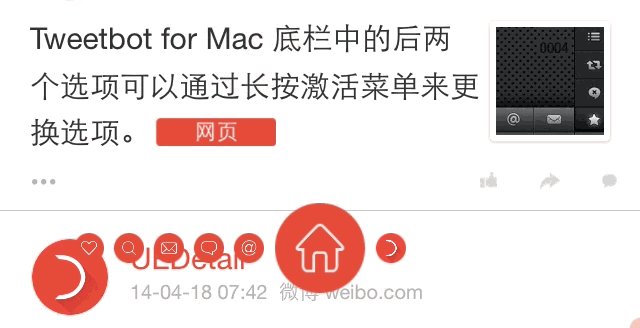
VVebo 算是第三方微博客户端中创新最多的一个,虽然在被官方收紧 API 后废了后劲,但出现在其旧版上的一些小设计还是很有想法的,比如这个在主按钮上左右滑动即可快速切换列表的设计。
还记得经典红白机游戏「魂斗罗」中的续命大招吗?在 Twitter 官网按下 ↑↑↓↓←→←→BA,顶部的小鸟 Logo 便会自转一周,可惜这个彩蛋现在已经没有了。
文章来源:24Says 顶部图片来源:http://fiascodesign.co.uk








1 条回复
[…] 【交互】那些不曾被遗忘的细节设计 […]