【UXRen译#83】Google Design:从产品设计到虚拟现实
背景
我是Google的产品设计师,那之前在一个法国创业公司Sparrow工作,我在Gmail团队,从头开始设计了2014年发布的Inbox的产品。
我设计生产力工具已经有些年了,现在到了瓶颈,想接触一些新的领域,把自己从舒适区释放出来。
虚拟现实(VR)能够提供很强的沉浸感和无尽的可能性,我对它感兴趣很久了,没有什么比在一个未知的领域创造新的东西更令人兴奋了。于是我在2015年加入了Google Cardboard &Virtual Reality团队。
另一个维度
在团队里的第一周蛮恐怖的,周围的人都在用一些完全听不懂的专有名词交流并且问我一些无法回答的问题。在行话的空间里攀爬比我想象的要困难的多,虚拟现实是一个将各种拥有独特技能的人结合在一起的深坑。第一周过的十分紧张,然后我渐渐的有了一些新的图景,找到了自己的角色,无论任务是如何,我了解要学的东西很多。每天都有一些新的感觉,从无比兴奋到试着创造一些东西,学些东西,到发现太多东西要学无比发怵的说。周围都是无比聪明和多知多懂的人,这些感觉更渐渐混为一体。
一切都会好起来的
我不断告诉我自己并且坚信各个零散的点最终都会联系到一起。我是一个充满热情的人,不介意夺取了解和体验。
在产品设计师的职业生涯中,我越来越会理解问题,验证问题和解决问题,使产品更易用、使用户更愉悦。事情是一样的,但是达到目的还是有些有趣的事情要去知道:
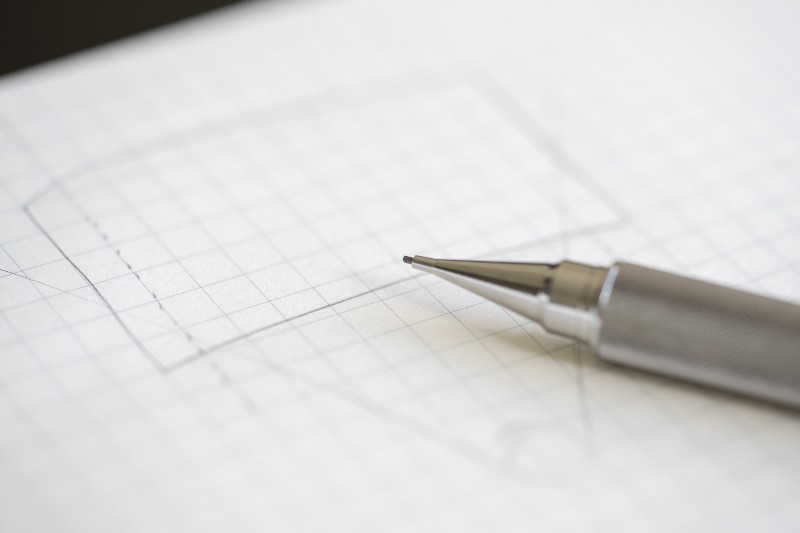
草图,再一次成为所有事情的核心。在草图是最快进行创意倾泻和设计推进的,加入新的团队之后我画了比我整个职业生涯都要多的草图。
设计技能越多样越能获益良多。
摄影知识能够帮助你很多因为你要和许多诸如景深、焦散、曝光这样的概念打交道,能够熟练的应用“光”对我来说很有价值。
了解3D和相应的工具也非常有用,你会在很多点都有明显的优势,你可能会做到建筑、角色、建模、传动装置、紫外线地图、纹理、动力、颗粒等。
动效设计也蛮重要,作为设计师我们一般都了解在设备的尺寸范围内如何工作,不过虚拟现实没有尺寸的边界。所以“元素何时出现和消失“是一个多余的问题。
Python/C++/C#或者之前的编程经验也能帮助你,在迭代中原型设计有着很大的空间,这个领域太新了你完全有可能创造一个新的交互方式,像Unity和Unreal这样的游戏引擎都集成了开发功能,游戏开发和VR开发都已经有了良好的社区和大量的资源供你使用。
准备好受到惊吓并拥抱未知,这是一个新世界,即使行业领军的公司也在探索到底该怎么做。
角色
以游戏和电影为例,设计团队会不断发展因为新的领域总在创造更多的可能性。我觉得这里面有两个方面:
- 其一是关于用户体验、视觉设计、交互设计,这和目前已有的设计结构类似。每个人都要适应这个新的领域并和工程师保持紧密的联系,目标只有一个就是用一个更快的设计-交流周期去探索交互领域的边界。
- 另一方面,3A级别游戏中出现的独特体验将会由内容团队独立复制并交由工作室创建出来。据我所知娱乐行业在很多领域都和VR类似。
最重两方将创建一个端到端的体验并建立紧密的联系,两个行业都会从对方身上学到很多东西。
我的经验是,VR领域的产品设计师只是需更乐于奉献和理解能力,并乐于不断学习新的东西。
第一步和VR设计的基础
说点技术
所谓沉浸感和新的维度是一个交换游戏,目前已经有一些既有规则,你必须小心对待用户并且尊重心理学的常识,我们讲这些设计原则在一个App中重组,是你产生身临其境的感觉:Download Cardboard Design Lab
你也可以查看今年I/O大会上的Alex’s presentation去进一步了解这些设计原则。
仅举两条:
- 不要掉帧
- 维持头部追踪
你也许没有注意到人们对于外部事件的本能反应 —— 你应该从此开始设计。
生理舒适:重新打包了关于人们看到动态物体会产生生理恶心反应的概念。使用加速和减速要特别小心。保持一个稳定的视觉水平面避免“晕船效应”。
环境舒适:人们会对多种环境产生不适,比如幽闭恐惧症,广场恐惧症等等。另外也要非常注意放大和碰撞的物体,比如有人向你丢东西,你会本能的试着抓住它或者躲避它。
你还可以使用用户的其它感官来让他获得身临奇境的感觉。你可以从游戏行业中获得很多启发,他们用了各种小技巧来引导用户的旅程,比如:
- 用声音来表达空间和位置。
- 用光照来现实道路。
不要让用户过于疲劳,这是这个领域常犯的设计错误,虽然看起来很酷,但是好莱坞电影中的那些违反人体工程学的交互设计会使用户很不舒适。比如《少数派报告》中的操作手势其实很不利于用户长期操作。
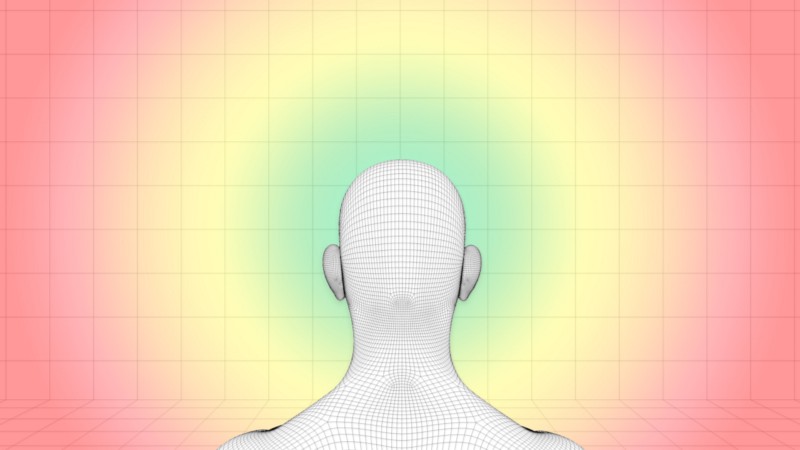
我做了一个简单的头部移动安全区,绿色很好,黄色还行,红色就算了吧。
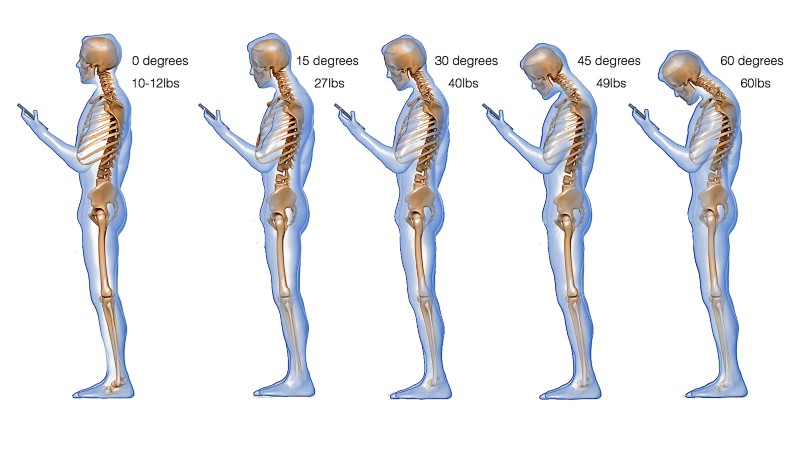
头部移动安全区不要设计会导致更多糟糕的情况,比如“Text neck”,以下是颈部角度和压力的关系,长期不当使用会导致严重的神经损伤。
颈部角度和压力
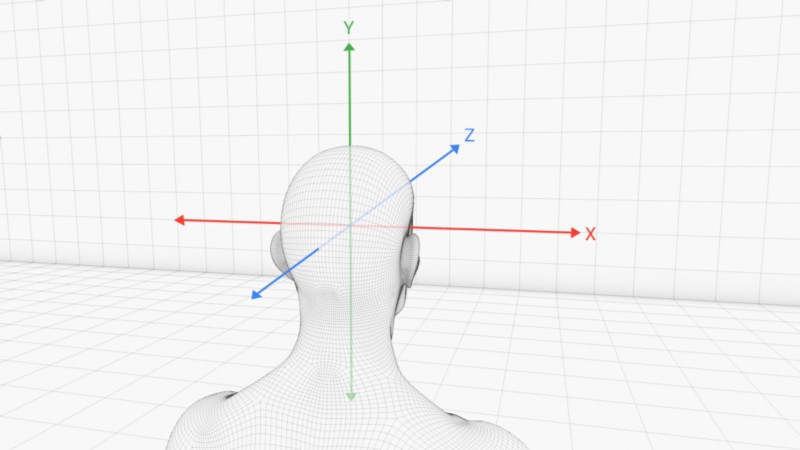
自由的角度
三个维度:基于手机的头部佩戴摄入像Cardboard,Gear VR是由内嵌的陀螺仪提供追踪方向的,即以下的三个旋转方向。
六个维度:加上位置追踪就有六个维度了,比如HTC Vive 活着 Oculus Rift这样的设备。
制造一个六维追踪的效果通常包括使用一个或多个传感器来实现光学红外追踪。
Oculus Vive
输入
由于设计平台不同,输入的方法也不同,这会影响你的设计,比如Google Cardboard就只有一个按钮,所以操作模式只有注视和敲击。
还有其它的输入方式比如手部追踪,最著名的就是Leap Motion,可以安装在你的HMD(Head Mounted Display)上。这个领域正在随着技术进步不断变化,但是目前来看并无法作为一个主输入,主要问题还是手和手指,碰撞和其它微妙的动作追踪。
尽管十分熟悉,但是用游戏手柄的操作还是令人失望。它物理的减少了VR创造出来的自由度,在FPS游戏中,由于加速度,扫射和移动经常出现不舒适。
在设计界面和交互时,输入是非常关键的,一些决策经常是根据你选择的输入方式产生的,你必须全面的熟悉他们并了解其中的限制。
设计工具
纸和笔:
表达观点,快速迭代,低成本,这太重要了,在VR领域把线框图弄成高保真忒难了。
Sketch:
同样很简单,导出工具非常便利,我在做VR原型之前会使用它进行大量探索。
Cinema 4D:
我不把它当作是Maya的竞争对手,两个都是很好的工具各有所长。如果你没有3D背景,学习曲线还是略陡峭啊,我喜欢它因为接口、参数和非破坏性的方法。它也能帮我快速迭代,我很喜欢MoGraph模块和许多其他插件,社区非常活跃,有很多高质量的教程。
Maya:
它拥有一种仁者见仁的庞大,几乎可以做3D艺术领域的任何事。无论是渲染、建模还是动画可能都是最好的工具,高度的可定制性也使它成了行业标准。另一方面学习它需要你投入大量精力,我是说数周的探索,几个月甚至成年的练习。
Unity:
原型所有的可能性都能在这里发生。可以在你的项目里创建VR直接预览的动态物体。非常牛逼的游戏引擎和拥有成吨靠谱资源的伟大社区。在组件库里你可以看见简单的3D模型,完整的项目,分析工具,着色器,脚本,材质,纹理等等。文档和学习平台也是一流的。Unity3d主要使用C#和Javascript编程,目前并没有可视化编辑器,但你可以在组件商店里找到。它支持主流的头戴设备并且跨平台特性良好,可以在某些功能范围内使用免费版本,它已经占有市场47%+了。
Unreal Engine:
Unity3D的直接竞争者。它的组件商店小一些,在图形方面比竞争对手要强一步,比如地形、颗粒、光影等。它使用C++并且有可视化编辑器Blueprint,跨平台性比竞品稍差。我并没有很多的时候用它,也说不了更多。
其它资源
Videos
- Google I/O 2015 — Designing for Virtual Reality
- Oculus Connect keynotes
- VR Design: Transitioning from a 2D to 3D Design Paradigm
- VR Interface Design Pre-Visualisation Methods
- 2014 Oculus Connect — Introduction to Audio in VR
Tutorials
Articles
- LeapMotion — VR Best Practices Guidelines
- The fundamentals of user experience in virtual reality
- Ready for UX in 3D?
版权所有:UXRen翻译组
除转载文章外,本站所有文章版权归13Tech及UXRen社区所有,转载请务必标明以上3条信息(来源、译者和审校者),如未标注,视为侵权,13Tech及UXRen社区保留随时追责的权利。