【硅谷设计师周报】如何做好设计团队的带头喵;从Dribbble的55000多个UI动画里,我学到了什么…
作者:UXminion(微信公众号:UXminion)
如何做好设计团队的带头喵
Cat Herding 101: A Guide to Leading Creative Teams for Unofficial Project Leads
这是一篇给广大设计喵的Project Leadership 101,不仅适用于设计经理,也适用于所有负责项目的设计喵们。作者用简单的文字和可爱的猫咪插画阐释了带领团队的技巧,比如用小点心和适时的休息维持士气高涨;谨慎承诺,超出期待;和利益相关方交涉前,与队员充分沟通;做决定要坚定;描绘项目前景,建立milestone和metrics;分派杂活时,首当其冲;认可团队贡献,承担失败责任。作者还鼓励大家养成over-communicate的习惯,并总结了对不同对象的沟通要领。
从Dribbble的55000多个UI动画里,我学到了什么
Jedi Principles of UI Animation
本文作者的Title是UX Choreographer(用户体验舞台指导?),他不会code,为了解释自己脑子里的交互想法,他决定好好学习做UI动画。过去一年里他每天看150个动画,一年看了Dribbble上55000多个GIF。他分类整理了这些UI动画,总结了pattern,然后写了这篇文章和大家分享他的体会。作者参照科幻电影导演呈现虚拟世界的三种常见手法,将UI动画同样分成三大类:功能性的(Functional),表现质感的(Material)和令人愉悦的(Delightful)。文中为每个类别提供了大量实例(周报君尤其喜欢那个MS-DOS的跳动的光标的例子)。之后作者还结合实例介绍了一些制作UI动画的常用概念和技巧,比如Staging, Easing, Anticipation, Exaggeration等等。
Design critique怎样hold住全场,为我所用
Four Things Working at Facebook Has Taught Me About Design Critique
评论和反馈是设计过程的重要环节。大家可能都经历过在design critique中被无效建议浪费时间和被无情指责搞得灰心丧气的情况。在这篇文章中,作者分享了他所在的团队如何高效利用每周两小时critique的经验,包括设定角色、明确目标、反馈中肯、保持专注。作者强调要通过提出好的问题表达自己的观点,而不是在没有完全了解问题和需求的情况下一味批评或提建议,因为问题可以让设计师理性地思考并讲清楚他们的理由,不会过分地防御抵抗。这些是作者在工作中的体会,谨供大家参考。
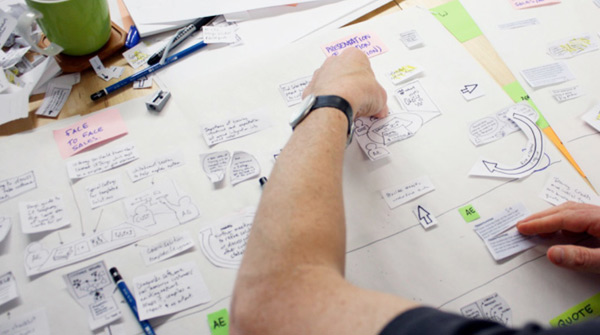
手把手教你可视化用户研究
这是一篇教我们可视化设计研究的教学文章。作者以自己做的针对住院病人的研究为例,回顾了他为设计研究做可视化的过程。用到的工具很简单,纸、笔和Adobe Indesign,还有一台打印机。过程记录很详细,甚至有「照着Google图片学画画」这样萌萌的、容易学习的步骤。可视化可以帮助研究者更好地梳理和传达人、物、流程等之间的关系,适用于做generative research的用研和设计师小伙伴们。Visualization不是设计师的专利,用研也可以把它变成自己的工具,作为演讲、文字记录和ppt的补充。
给奋战在硅谷一线的女战士们
这是一份针对硅谷女员工的调查报告,被调查的200多位女性在各类技术公司工作了至少10年。这份报告收集总结了她们在升职、职场参与度、「无意识偏见」、家庭影响、性侵犯等方面的数据,数据背后附有被调查者的亲身经历,这些经历可以帮助我们更好地理解发生在身边的事情,了解性别歧视在职场中可能以怎样的面貌出现,在面对这些情况时,能够意识到不公的存在,并勇敢地lean in。
文章来源:UXminion硅谷设计师周报
UXminion公众账号:

=========================================
不知不觉UXRen社区官网已经2岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。 UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
=========================================