【分析】2016年电商设计的9个热门趋势
作者:Ajeet Yadav 译者:萬個為什麽
十萬個為什麽 :Material Design、向上的响应式、动态搜索…… 如果你正要搭建(或者翻新)在线商城,你就得了解电商领域当下的流行趋势,今天我们来深入了解下即将主导2016年的热门电商设计趋势。
在当今这个瞬息万变的电商世界,对于任何一位设计师,预测未来都极具挑战。今天新潮,明天就会落伍!作为设计师,想要给顾客营造顺畅的购物体验,同时使自己领先于竞争对手,你得持续不断评估当下趋势的价值。
一、Material Design
Material Design继续盛行,如今开始大范围被电商企业采用。自2014年发布起,鲜明的、专注内容的设计风格便开始流行,而且还会在未来继续引领风潮。正是Material Design统一、切实、欢快的体验,跨越各种设备与平台,使得电商网站如此迷人。
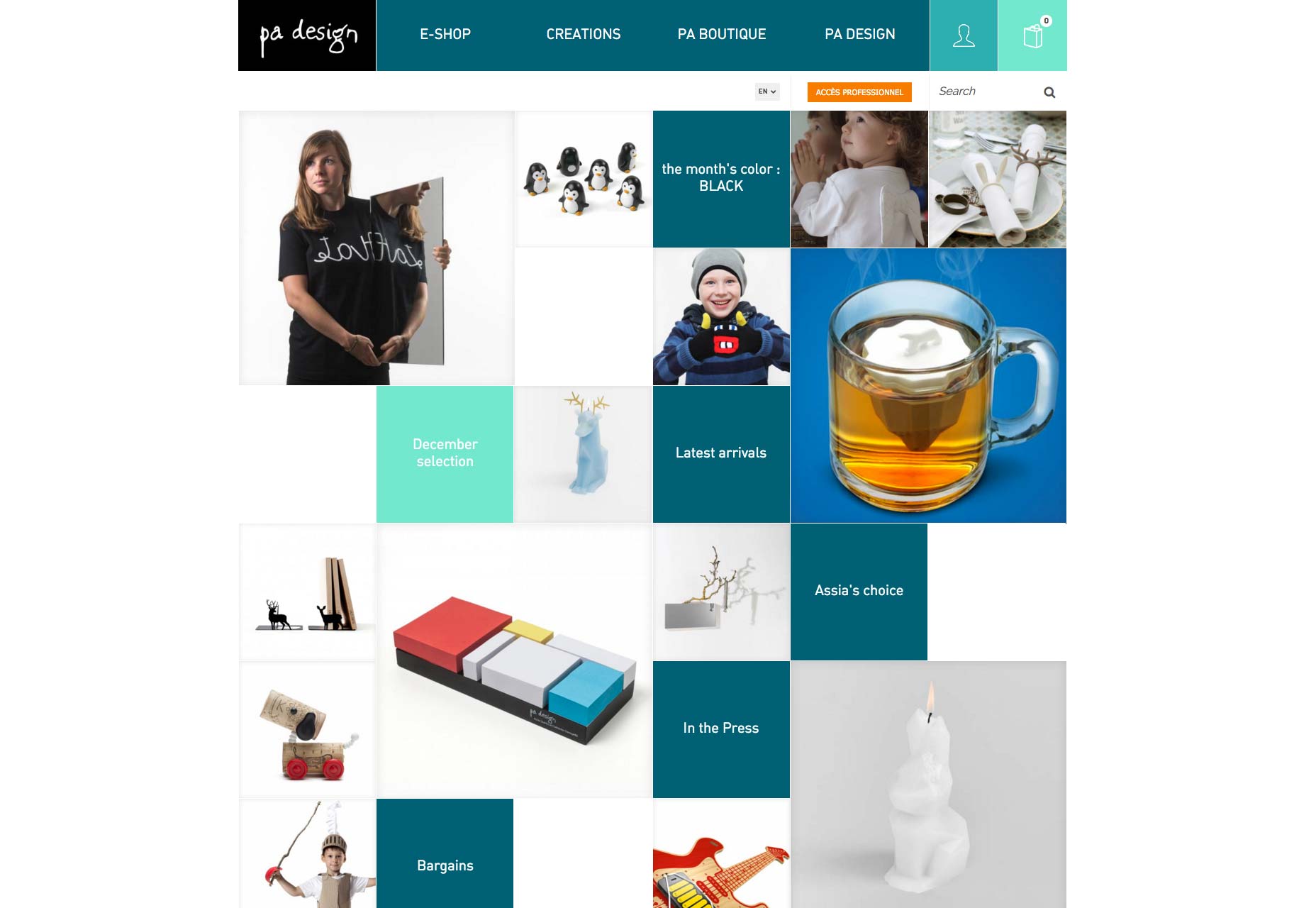
1.Pa-design
 尽管将Material Design应用于在线商城是个让人望而却步的任务,还是有些电商敢于冒险尝试,成功地运用了这种设计风格,PA Design和Bewakoof就是两个例子。
尽管将Material Design应用于在线商城是个让人望而却步的任务,还是有些电商敢于冒险尝试,成功地运用了这种设计风格,PA Design和Bewakoof就是两个例子。
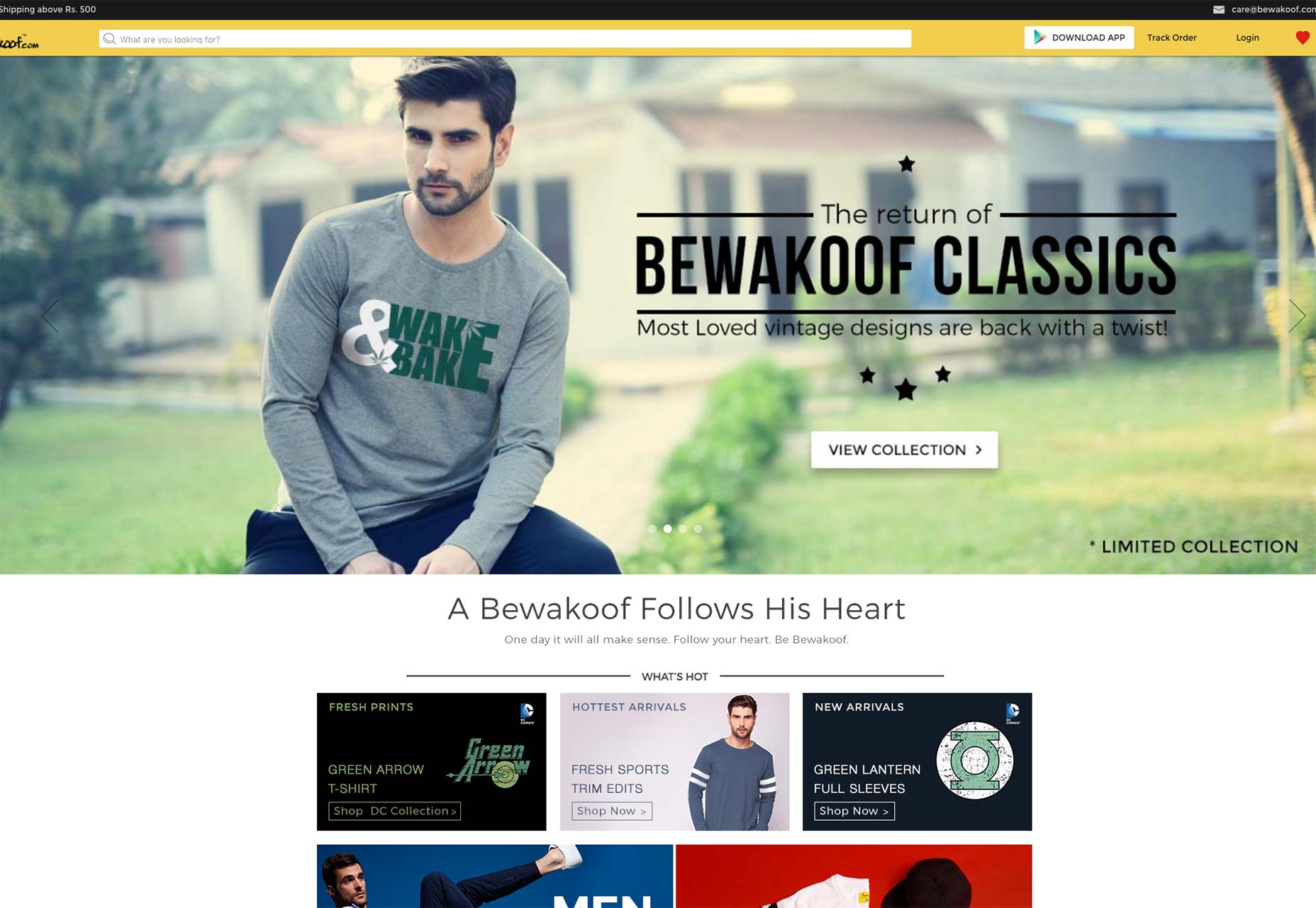
2.Bewakoof
二、隐藏式菜单
隐藏式菜单,最常见的一种变化是汉堡菜单,已经极为盛行了,因为可以清理电商网站杂乱的版面。最初它们是为移动端设计的,但现在也越来越多用在桌面端的设计中。
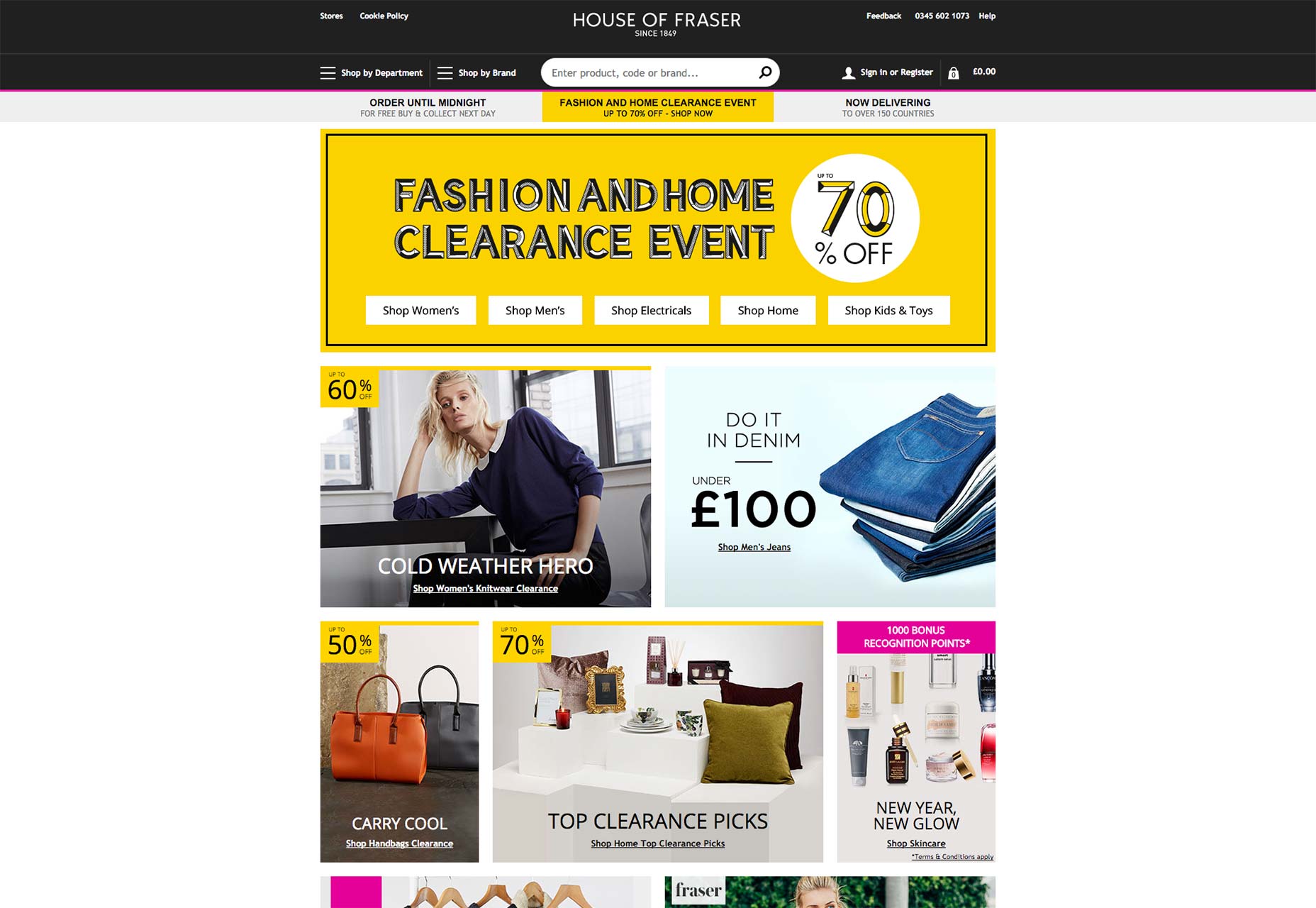
1.House of Fraser
 2015年,许多在线销售商在大大小小的屏幕上都使用了隐藏式导航菜单,节省了大量屏幕空间,这个趋势在未来还会持续增长。如今许多知名在线商城都使用了隐藏式菜单,例如House of Fraser和EtQ。
2015年,许多在线销售商在大大小小的屏幕上都使用了隐藏式导航菜单,节省了大量屏幕空间,这个趋势在未来还会持续增长。如今许多知名在线商城都使用了隐藏式菜单,例如House of Fraser和EtQ。
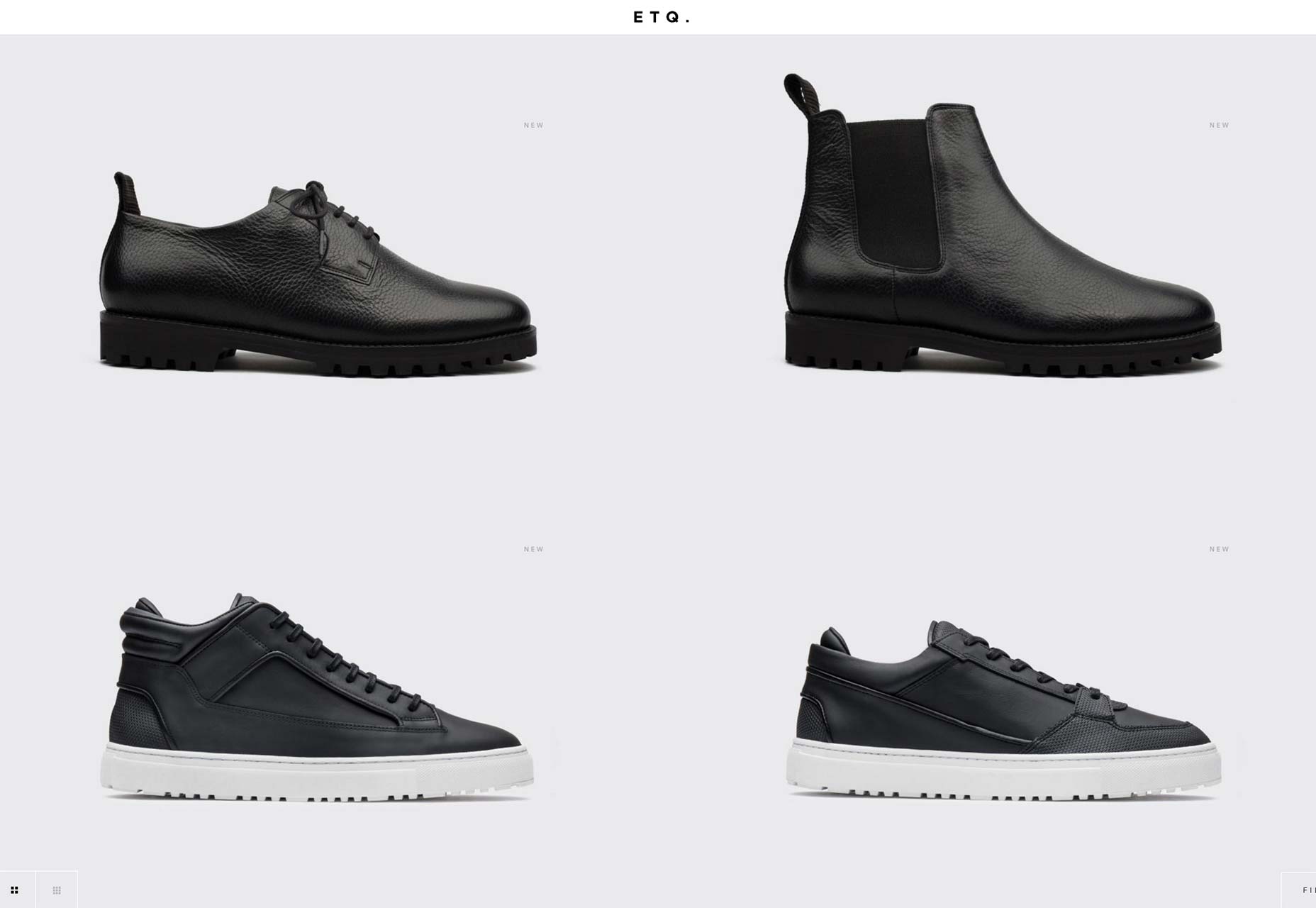
2.EtQ
三、向上的响应式
响应式设计是2016年大多数网站的基本要素,但除了优化移动端和平板,为大屏幕设备设计也至关重要。因为在高清设备(例如电视)上浏览和购物是大势所趋。
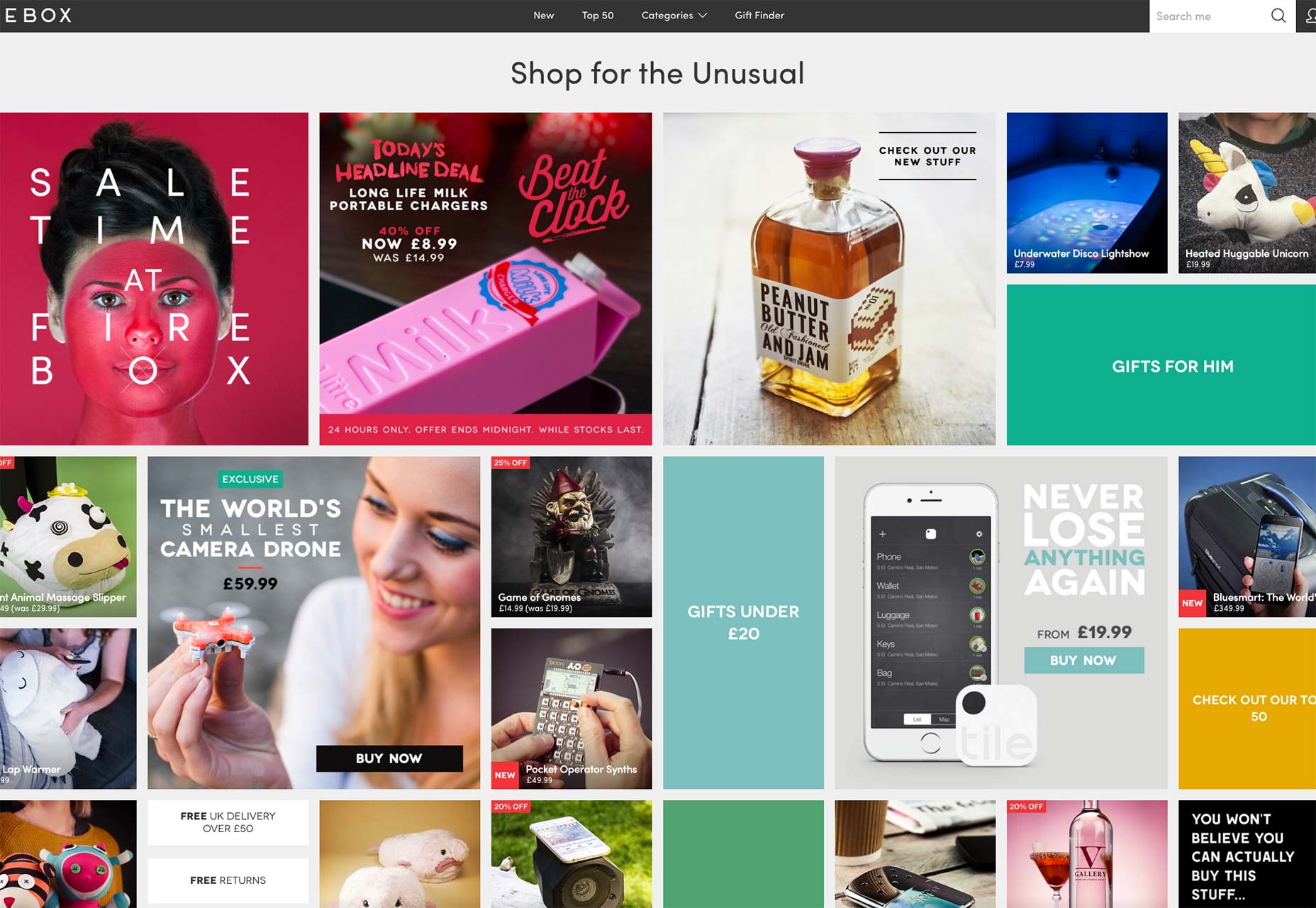
1.Firebox
 超过32%的互联网用户拥有1920像素甚至更高的设备,这说明兼顾那些大屏幕有多么重要。整个2016年,会有越来越多电商网站致力于兼容大屏幕设备,比如Firebox、Smythson和Burberry。
超过32%的互联网用户拥有1920像素甚至更高的设备,这说明兼顾那些大屏幕有多么重要。整个2016年,会有越来越多电商网站致力于兼容大屏幕设备,比如Firebox、Smythson和Burberry。
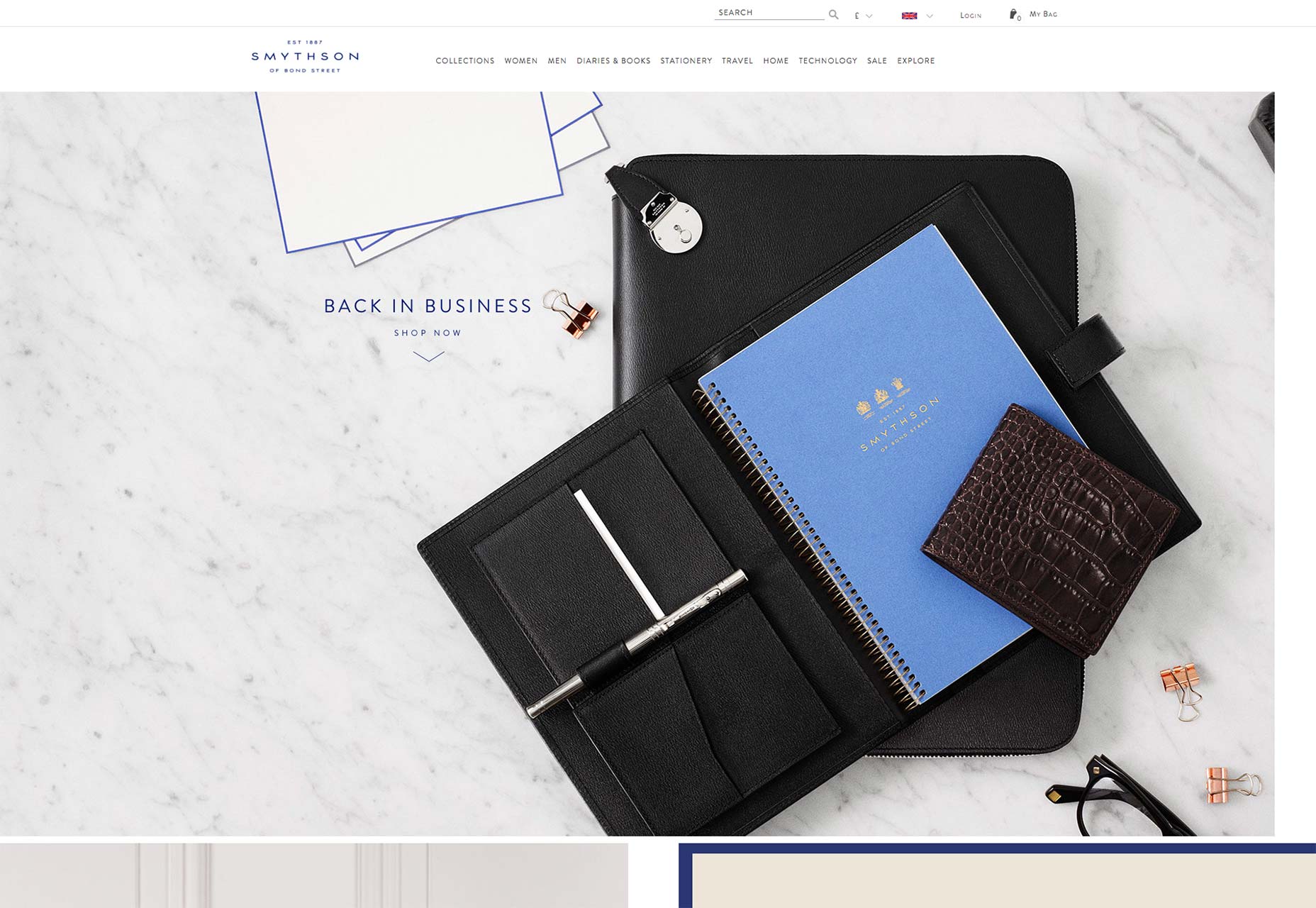
2.Smythson
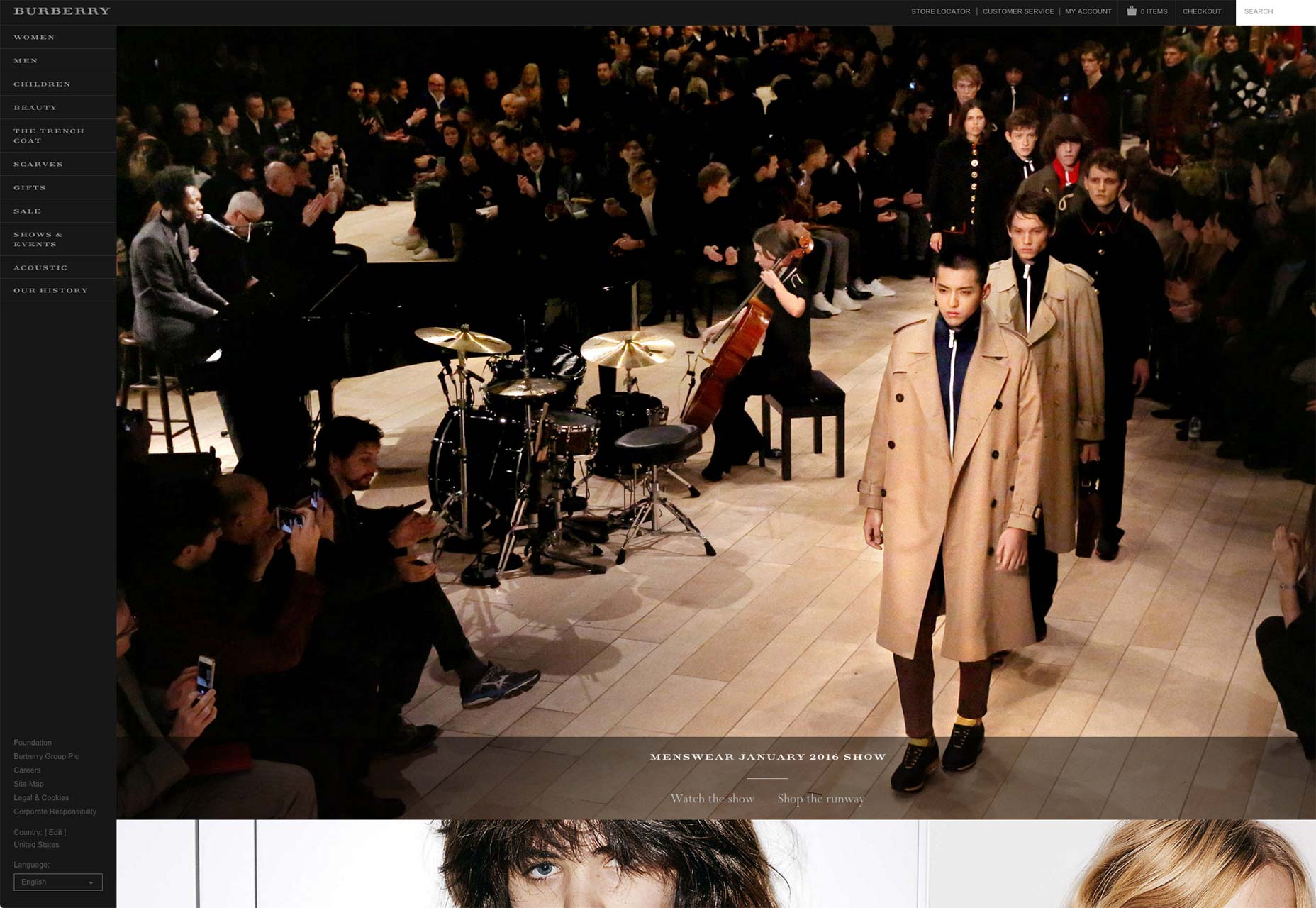
Burberry
四、丰富的动画
动画是吸引顾客、与他们沟通的良好方式,许多电商网站开始将它注入设计中,让在线购物体验更加欢快好玩。如果使用位置和时机恰当,动画会让你的顾客感到你在真正关心他们的体验。
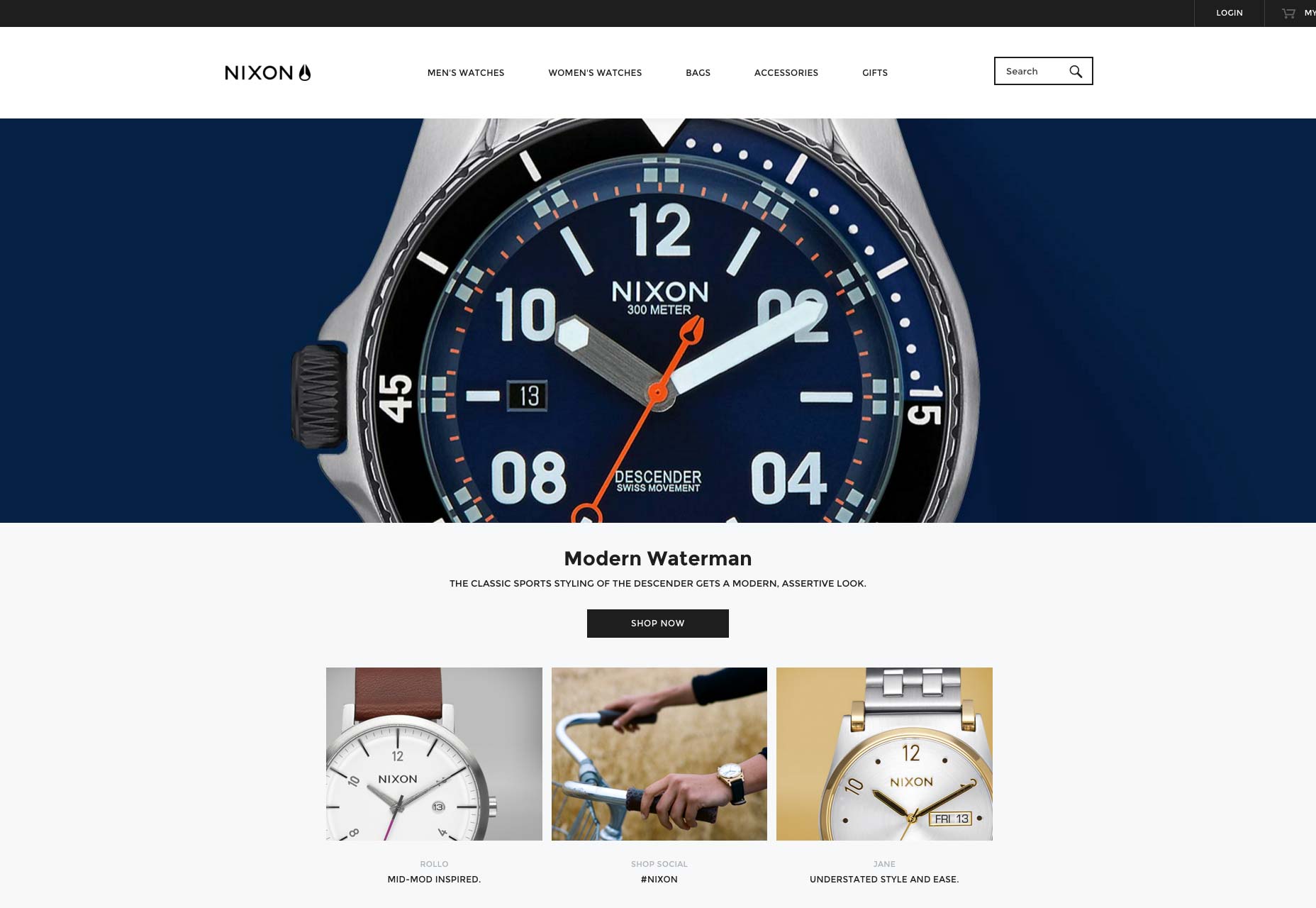
1.Nixon
 在2016年,你会看到更多电商网站有创意地运用动画——例如按钮旋转、图标转动和加载进度条——为顾客留下深刻印象。想找点灵感吗?看看Nixon、Fleet Feet Sports和Fallen Hero,它们在运用动画方面都做得非常棒。
在2016年,你会看到更多电商网站有创意地运用动画——例如按钮旋转、图标转动和加载进度条——为顾客留下深刻印象。想找点灵感吗?看看Nixon、Fleet Feet Sports和Fallen Hero,它们在运用动画方面都做得非常棒。
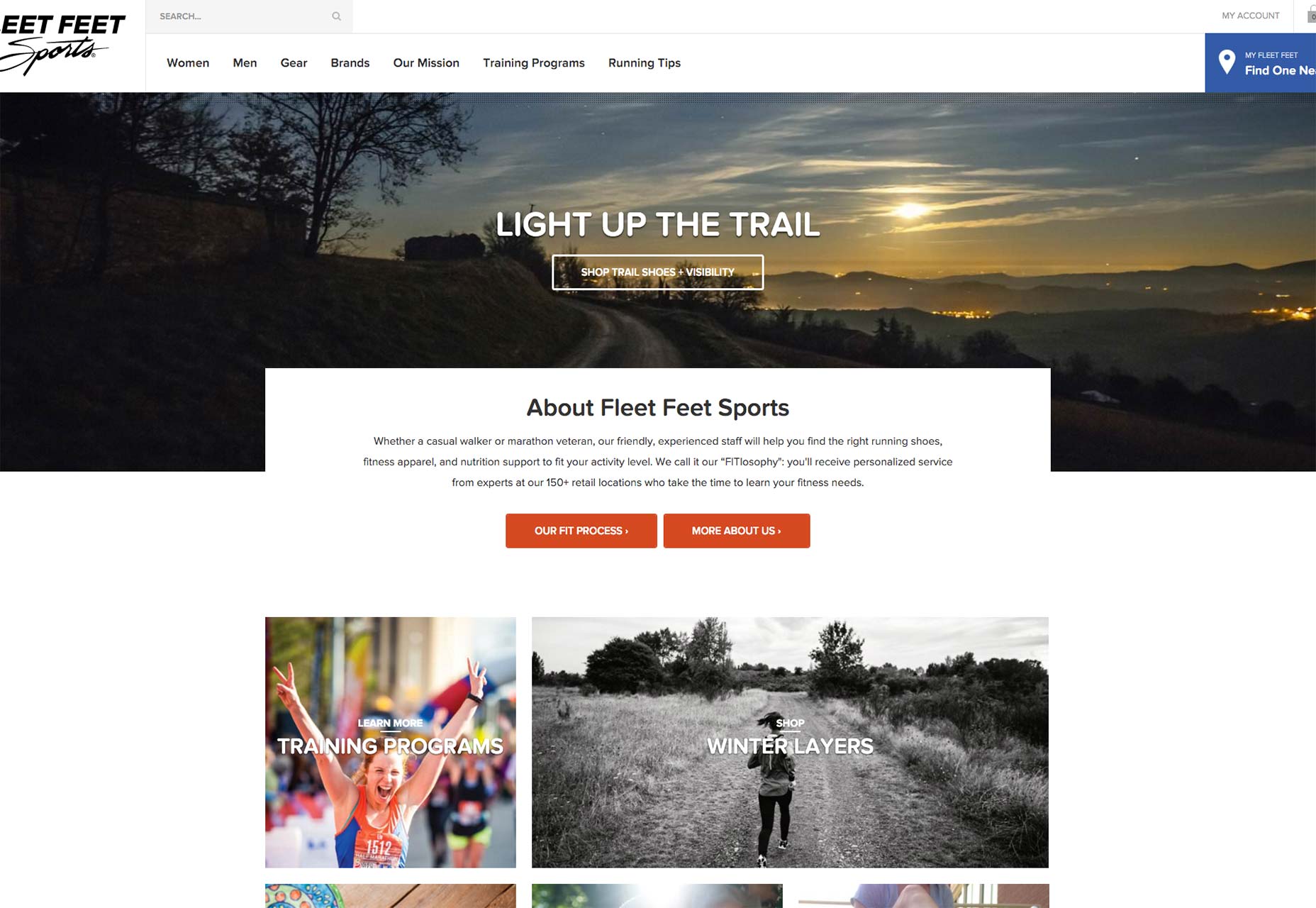
2.Fleet Feet Sports
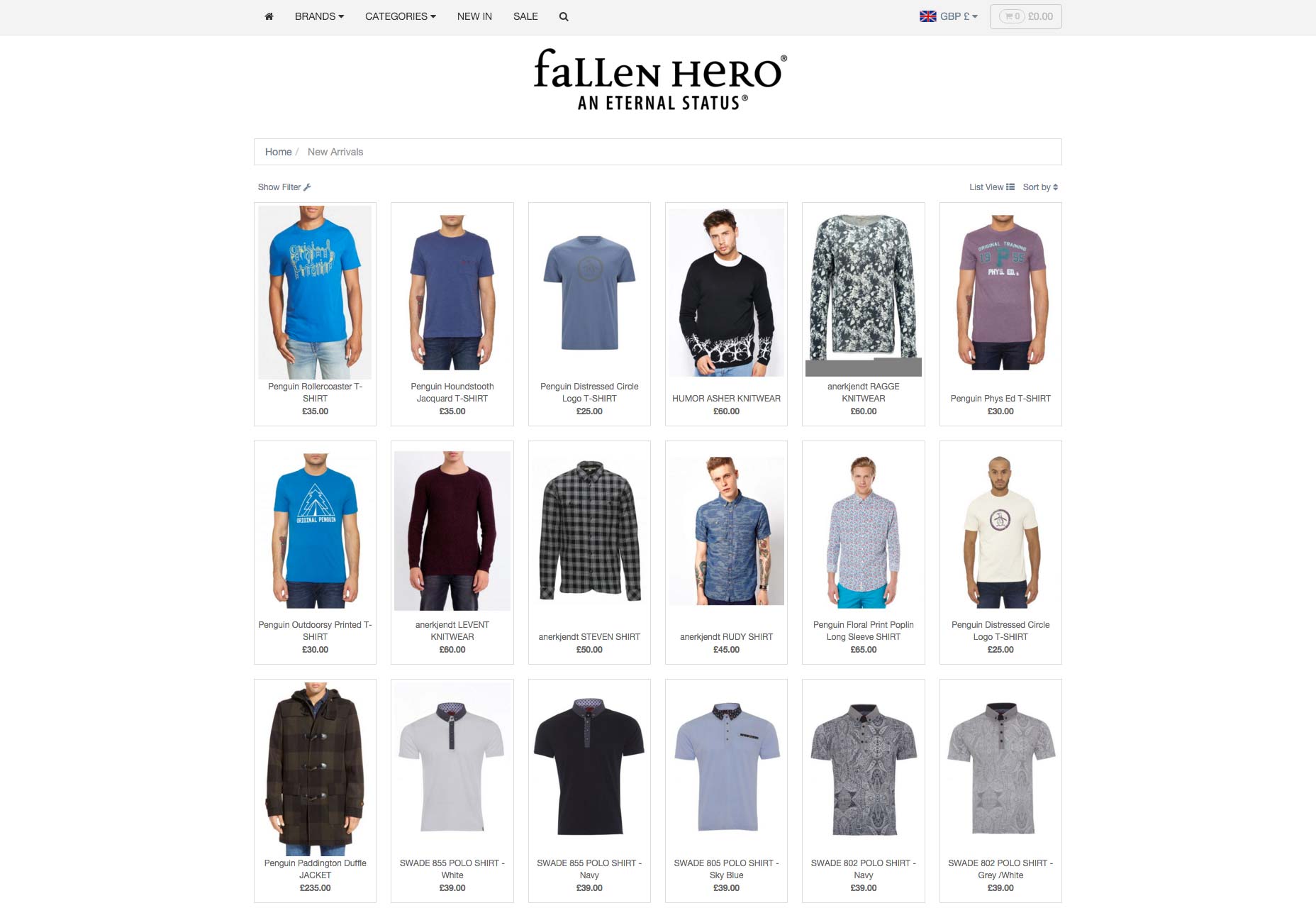
3.Fallen Hero
五、故事讲述
在如今这个竞争激烈的电商领域,只有故事讲述能让你的品牌鹤立鸡群。用一种独特且引人入胜的方式呈现内容,好的故事不仅在品牌与顾客之间建立情感连接,也能增加忠诚度与销量。简单说,故事讲述能让品牌起死回生。
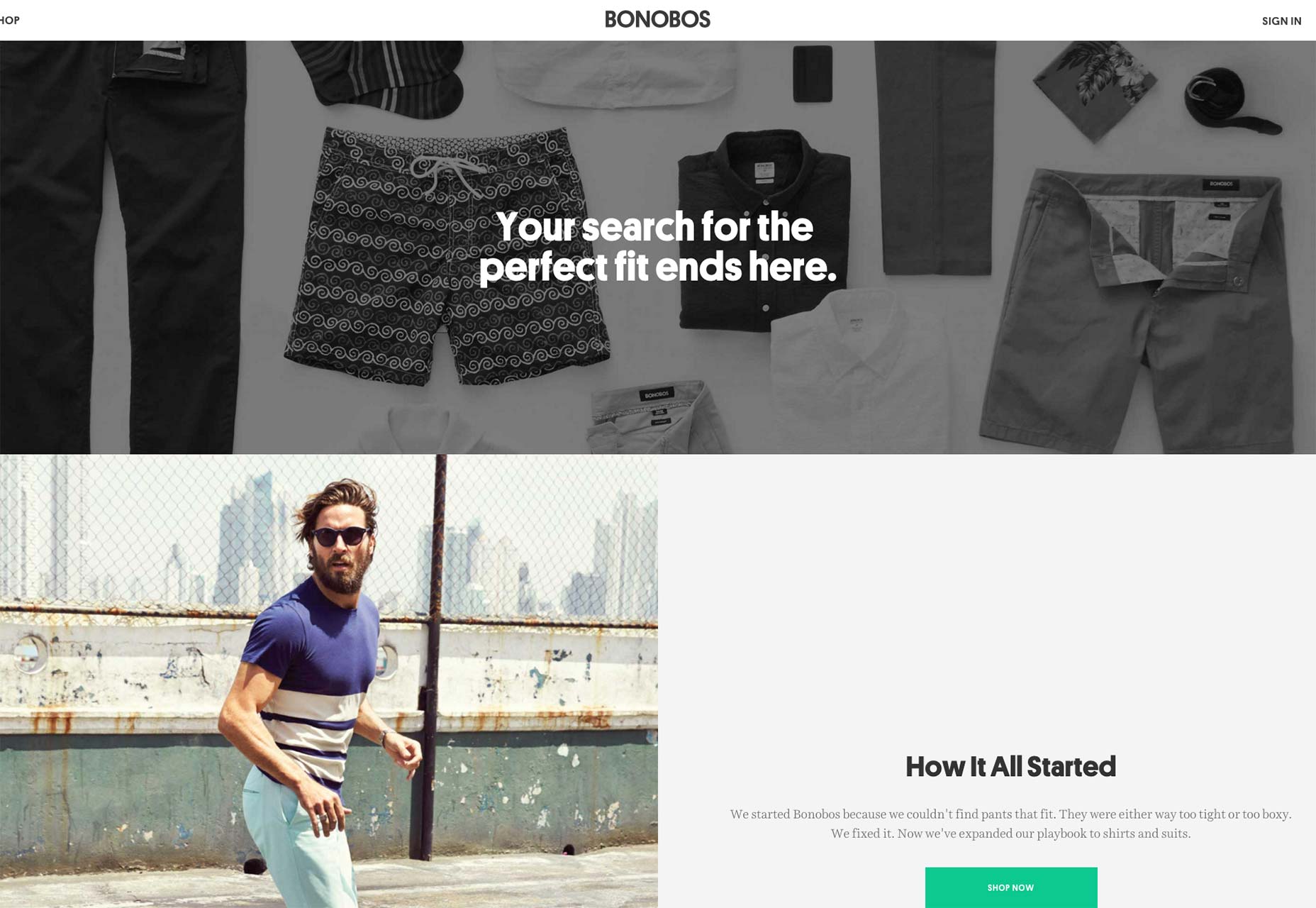
1.Bonobos
 虽然电商网站讲述故事并不容易,但许多快速成长的电商都在实践这种策略,作为他们的优势。有两个电商网站充分利用了故事讲述,Bonobos和Greats。
虽然电商网站讲述故事并不容易,但许多快速成长的电商都在实践这种策略,作为他们的优势。有两个电商网站充分利用了故事讲述,Bonobos和Greats。
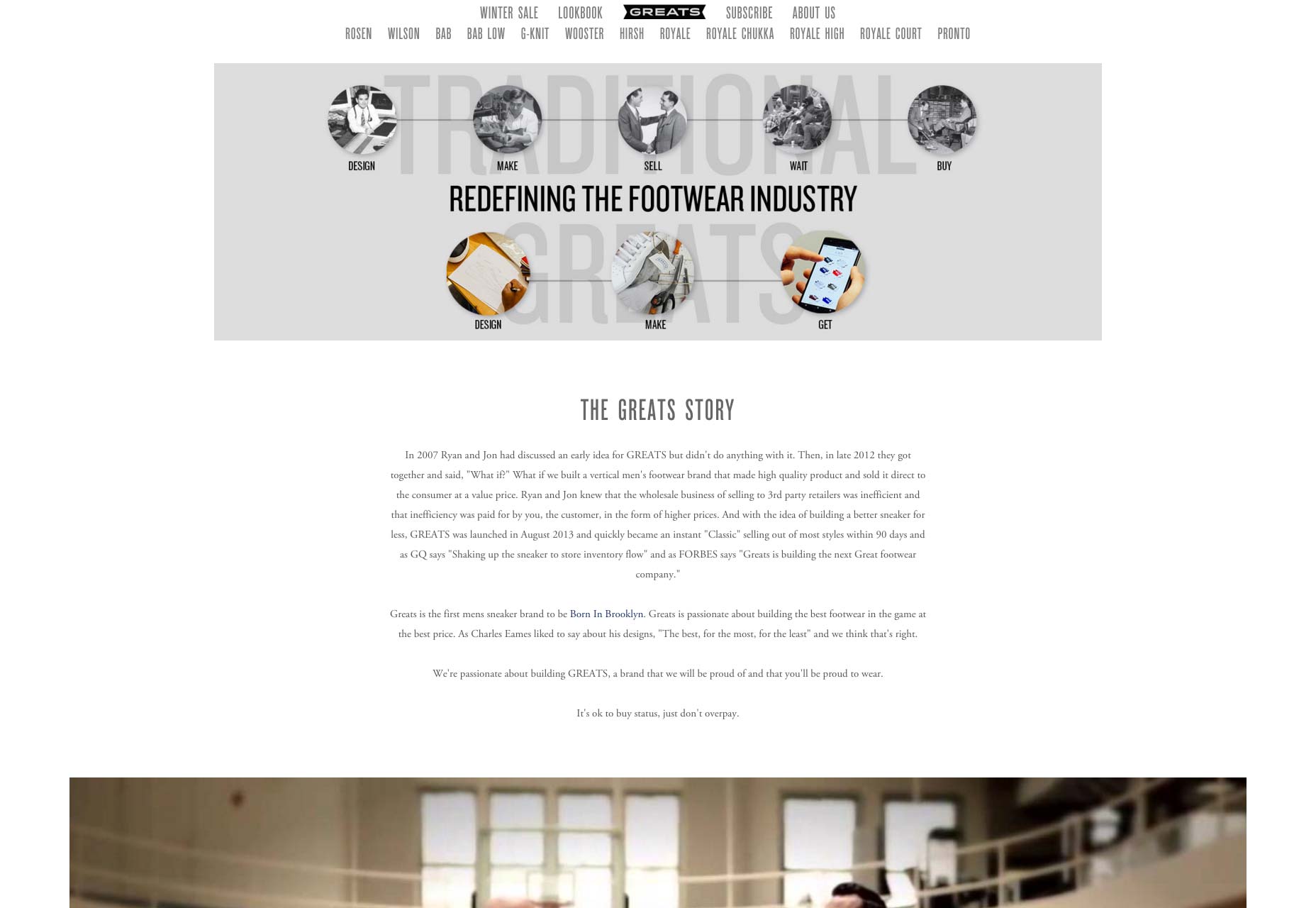
2.Greats
六、卡片式设计
近几年,卡片式(类卡片式)布局在设计师当中累积了极高的人气,毫无疑问这个趋势将延续至2016年甚至以后。首先,因为卡片是Material Design中最主要的元素之一;其次,因为它们在响应式设计中表现非常好。
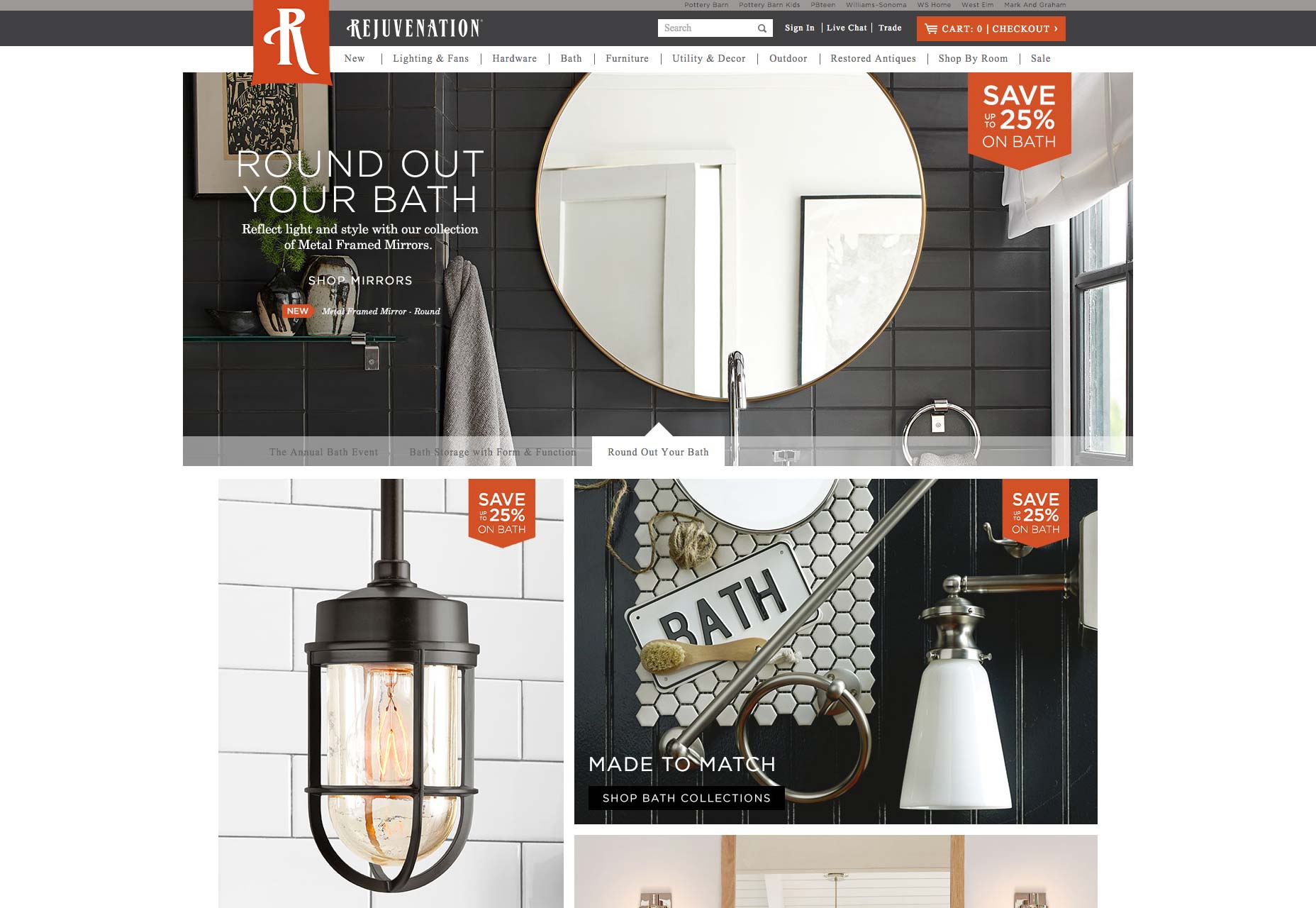
1.Rejuvenation
 卡片布局最棒的一点就是对用户友好。让你可以排列组织产品,不仅让访客一眼看到所有相关信息,同时如果某件产品不合适,也能产生有效的增加销售,让顾客浏览更轻松。Rejuvenation和Lord & Taylor都将卡片运用得登峰造极了。
卡片布局最棒的一点就是对用户友好。让你可以排列组织产品,不仅让访客一眼看到所有相关信息,同时如果某件产品不合适,也能产生有效的增加销售,让顾客浏览更轻松。Rejuvenation和Lord & Taylor都将卡片运用得登峰造极了。
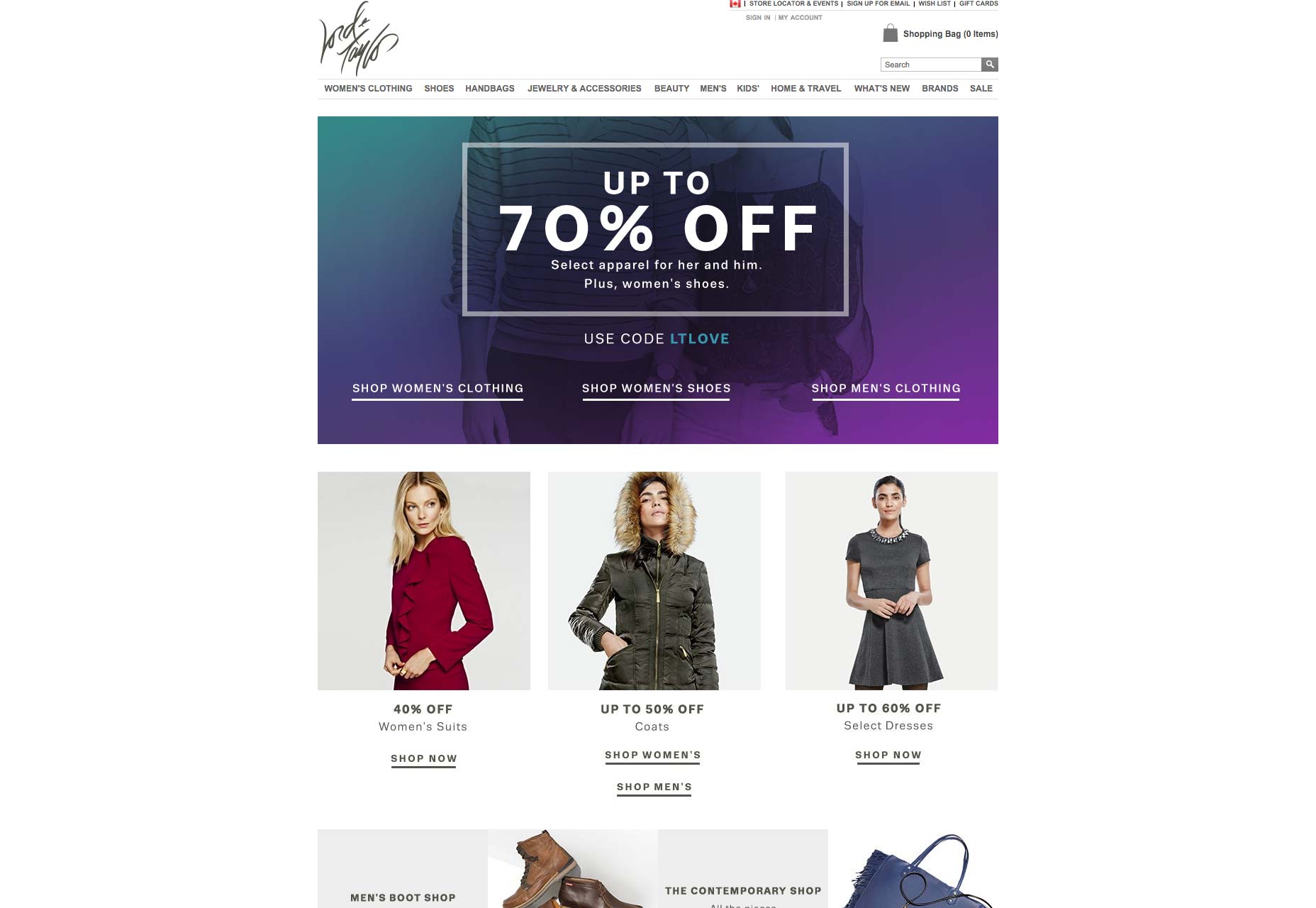
2.Lord & Taylor
七、大号的活动文字
内容为王是当然的,但如何呈现内容反映了它的力量有多大!同往年一样,2016年也会以大号的响应式文字著称,它们适用于所有类型的设备,从小屏幕手机,到大屏幕桌面显示器。
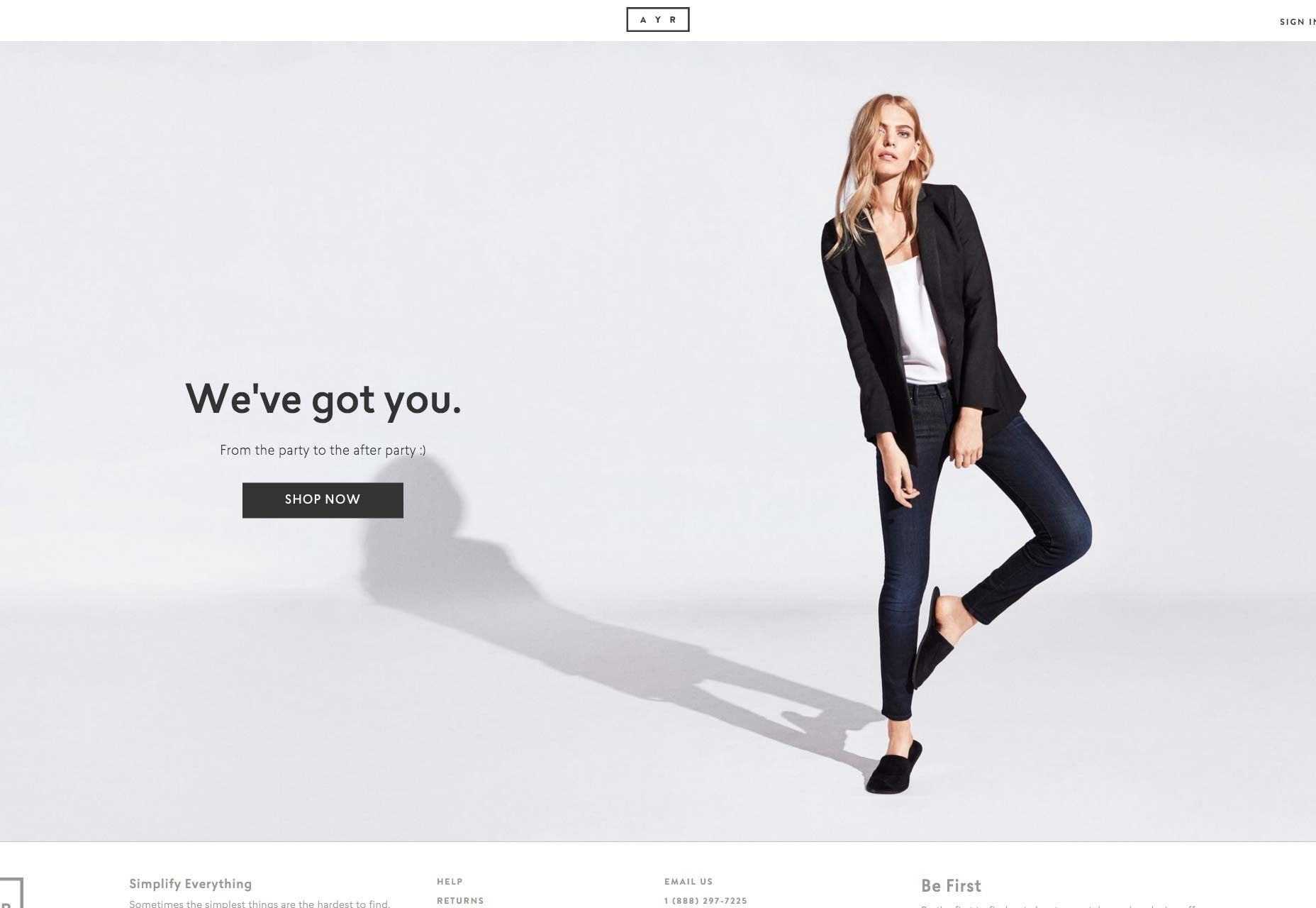
1.AYR
 要建立强有力的品牌视觉识别,文字至关重要,吸引潜在顾客购买你商城中的产品,大量的商城都热衷于运用这种技巧。AYR、Nasty Gal和Brdr. Krüger都很好地运用了大号活动文字。
要建立强有力的品牌视觉识别,文字至关重要,吸引潜在顾客购买你商城中的产品,大量的商城都热衷于运用这种技巧。AYR、Nasty Gal和Brdr. Krüger都很好地运用了大号活动文字。
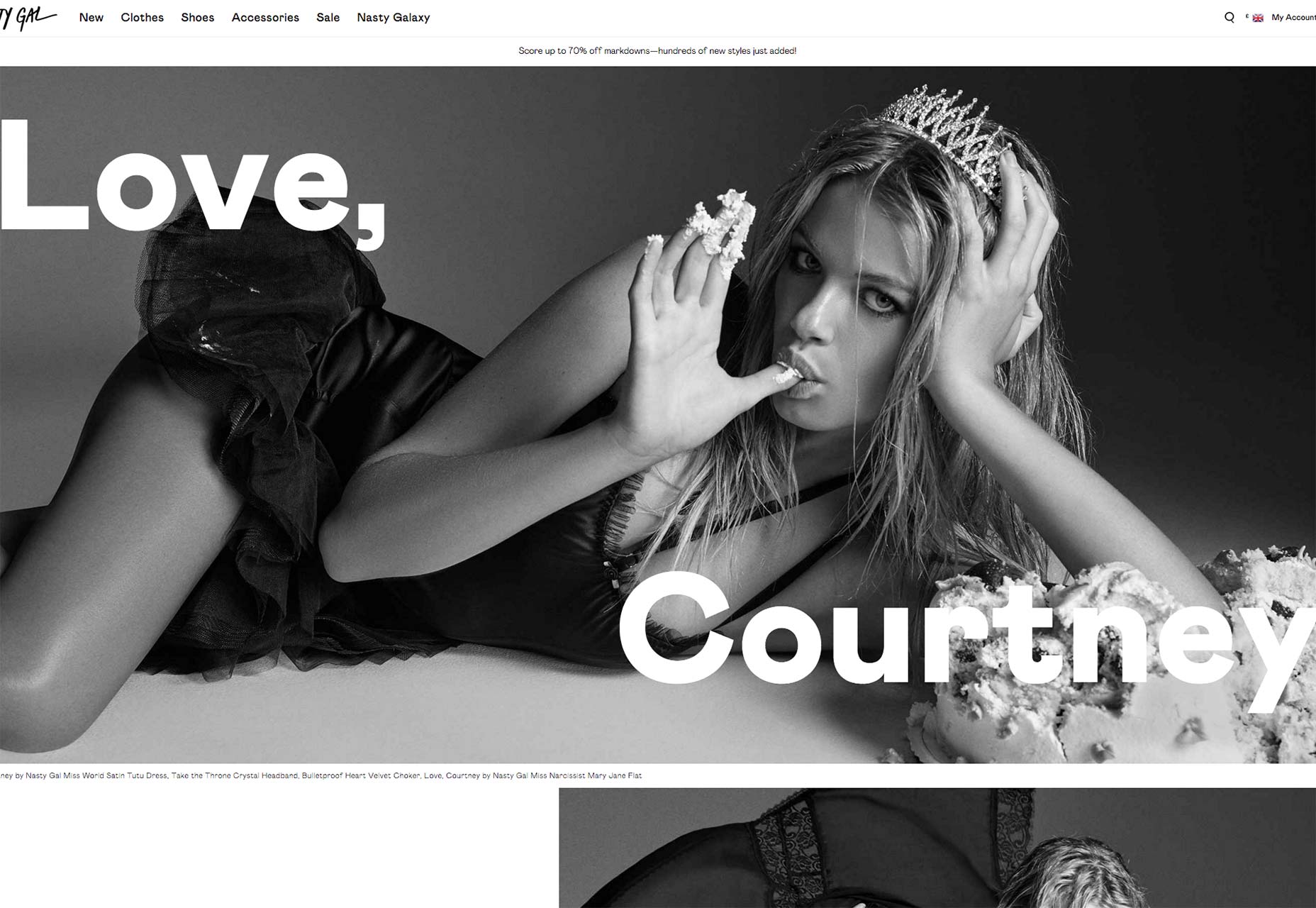
2.Nasty Gal
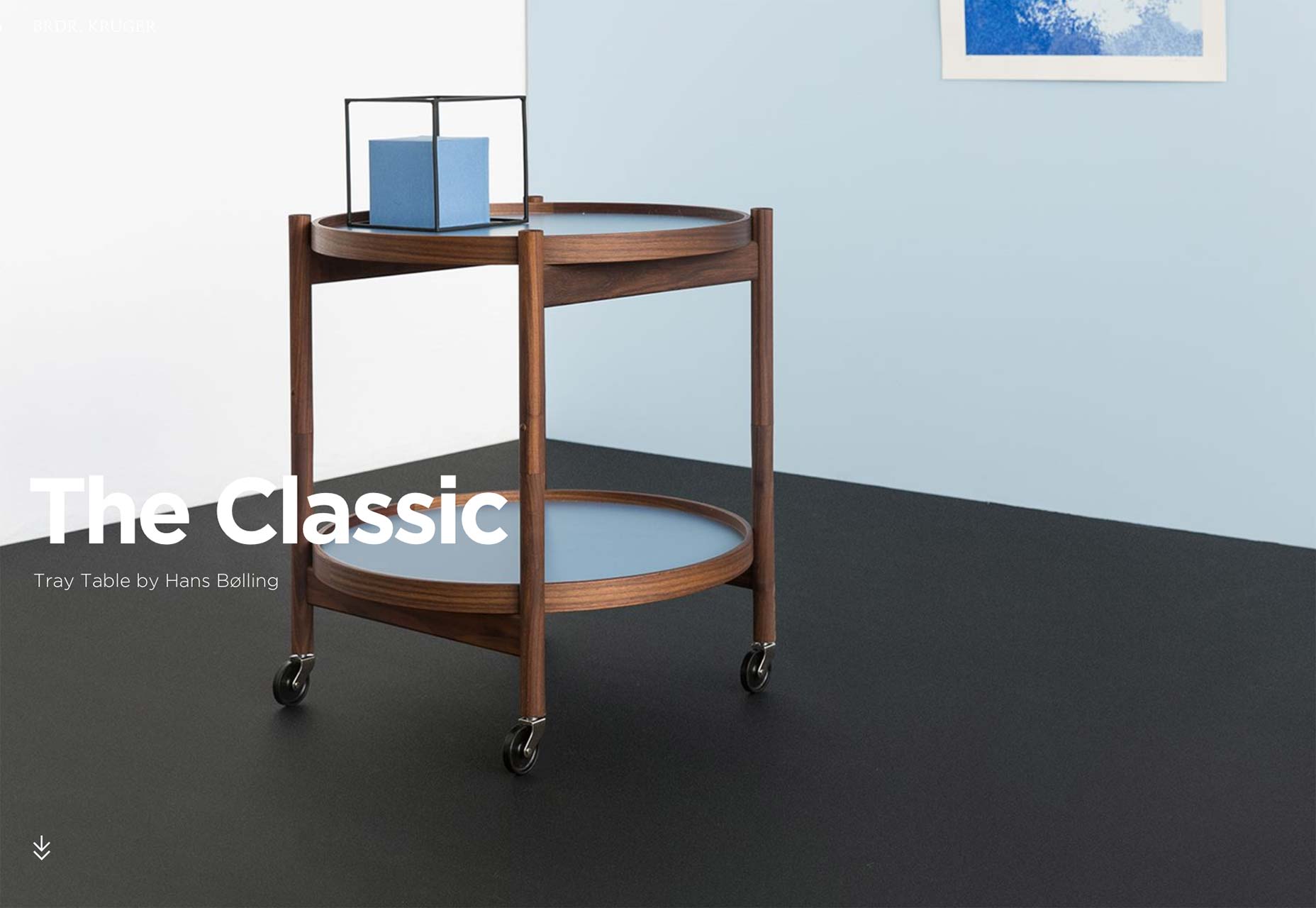
3.Brdr. Krüger
八、大幅背景
考虑过大号文字,我们再考虑一下大幅背景。它一直是最吸引人的网页设计趋势之一,所以并不意外,迷人的大幅产品照片在电商网站中得到广泛运用,让产品更能激发购买欲。全屏背景图片或视频,为在线商城赋予了非常清爽、专业、时髦的外观,迫使潜在顾客进入商城后尽快购买。
1.Eyeheartworld
 虽然大幅背景在主页上效果很好,它也能用在产品页上,让顾客沉浸其中。在产品详情页面使用沉浸的交互式图片或视频,让访客在点击购买按钮前,就感觉像拥有了它一样。
虽然大幅背景在主页上效果很好,它也能用在产品页上,让顾客沉浸其中。在产品详情页面使用沉浸的交互式图片或视频,让访客在点击购买按钮前,就感觉像拥有了它一样。
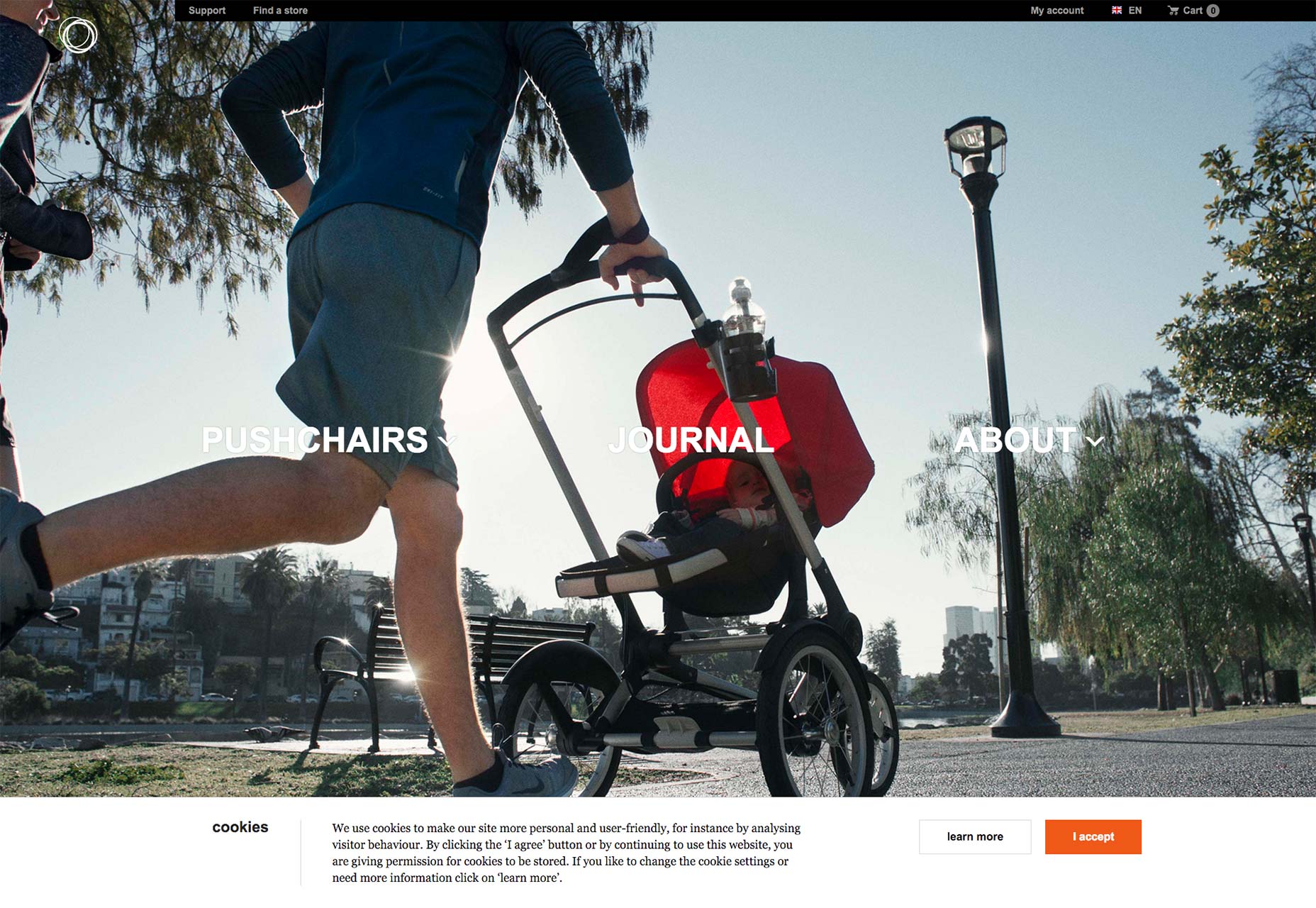
2.Bugaboo
九、动态搜索
最后,我注意到了一项新的设计趋势异军突起,动态搜索。2016年,许多电商网站会使用基于JavaScript和Ajax的搜索,动态展示产品。这项技术非常成功,尤其是当你有庞杂的产品系列。
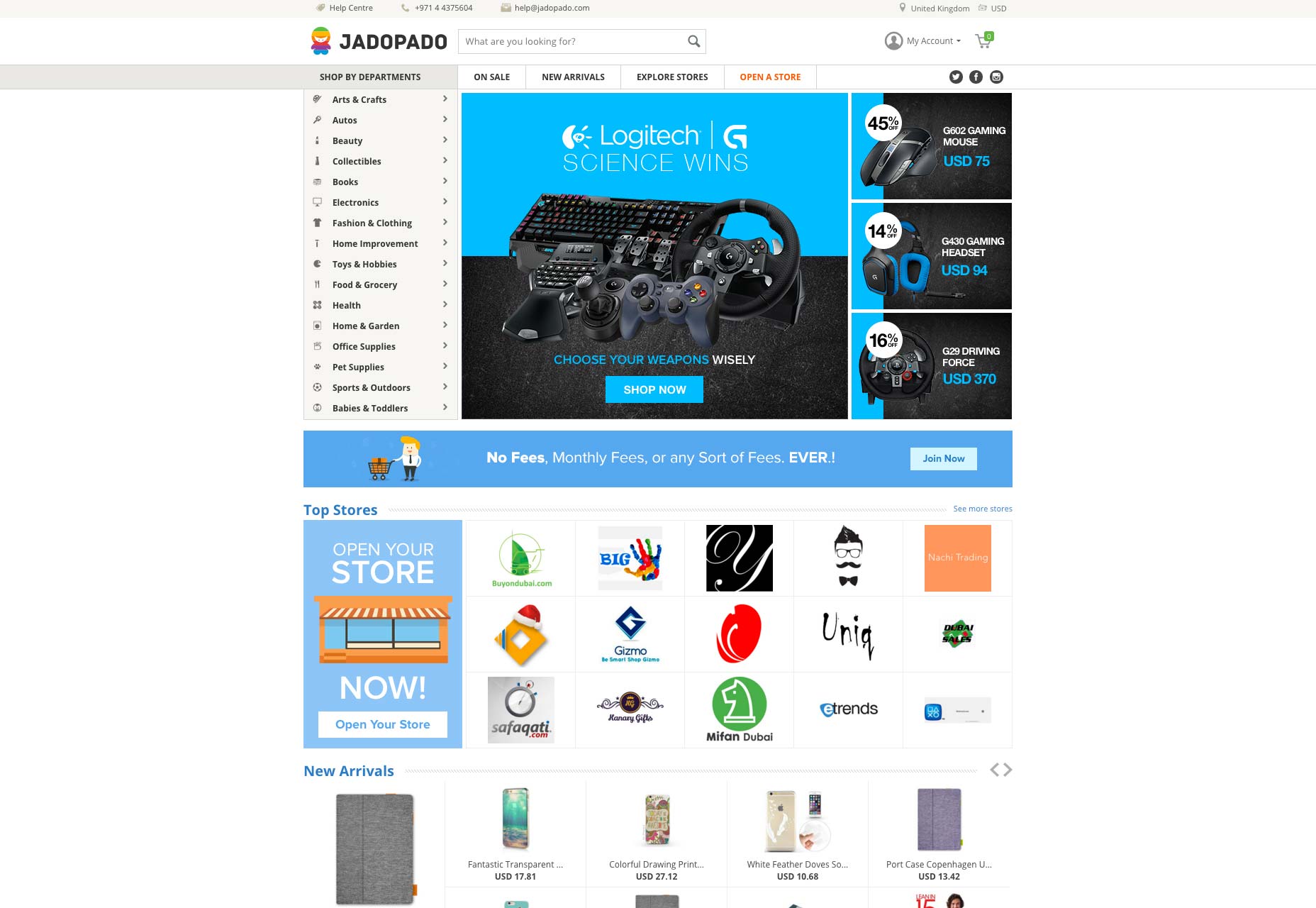
1.JadoPado
 最具吸引力的电商网站案例,JadoPado,就运用了这项令人称奇的技术。去他们网站看看,搜点什么,你会看到页面展示的产品动态变化。还有另一个很棒的动态搜索案例,Stuart Weitzman。
最具吸引力的电商网站案例,JadoPado,就运用了这项令人称奇的技术。去他们网站看看,搜点什么,你会看到页面展示的产品动态变化。还有另一个很棒的动态搜索案例,Stuart Weitzman。
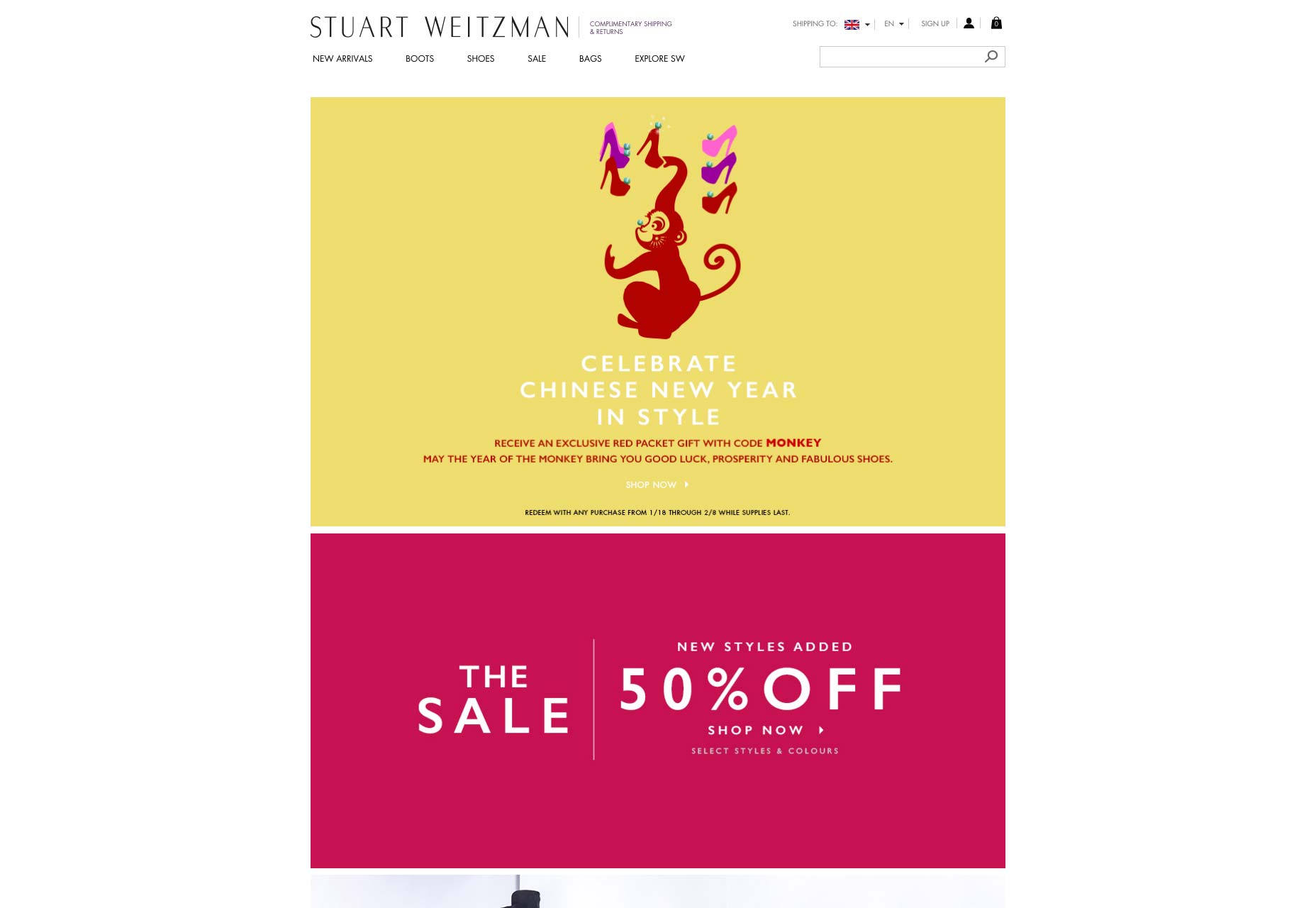
2.Stuart Weitzman
文章来源:优设网 顶部图片来源:www.mingyi-brand.com
==========================================================================================
不知不觉UXRen社区官网已经两岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
==========================================================================================