【UXRen译#102】那些年,你想要的着陆页优化指南
译者:Beatrice Xu;审校:yuanli,来自:UXRen翻译组
译者按:着陆页(Landing Page),指“潜在用户点击广告或者利用搜索引擎搜索后显示给用户的网页。一般这个页面会显示和所点击广告或搜索结果链接相关的扩展内容,而且这个页面应该是针对某个关 键字(或短语)做过搜索引擎优化的”(解释来自百度百科)。
本文模仿用户从首次点击着陆页到完成最终对话的经历,整理了针对着陆页的优化设计指南。为了最大化利用本指南,建议每一次只将一条指南用于优化着陆体验的某一部分,这样的控制变量有助于后期的效果测试。
形成本指南的资源来自ConversationXL以及其他网站。建议收藏本页以在创建新的着陆页时再次查看。
Step 0:深入了解目标市场
切记:真正深入地去了解你的市场(know your market)。通过问卷和访谈来了解你客户的痛点。如果你想更进一步,你可以罗列出客户经常访问的网址,并描绘出他们在线上的典型经历。
问受访者的问题类似于:
- 你是谁——你的年龄、工作、在公司的地位,等等;
- 你为什么用我们的产品?
- 我们的产品如何帮助你有了更好的生活?
- 是否考虑过使用我们的替代产品?为什么?
(注意:如果你是创业公司,你会需要通过回答客户发展问题(customer development questions)来理解你网页未来的访客。)这些问题将帮助你发现市场趋势,并告诉你单独靠数据分析不能回答的问题( tell you things analytics alone can not)。做这些是为了设计出能与目标市场期望一致的着陆页,这对提高转化率非常重要。
我所见的有关着陆页设计和优化中最大的问题就是网页要么不知道访客是谁,要么不知道访客的线上曝光度(level of online exposure)。
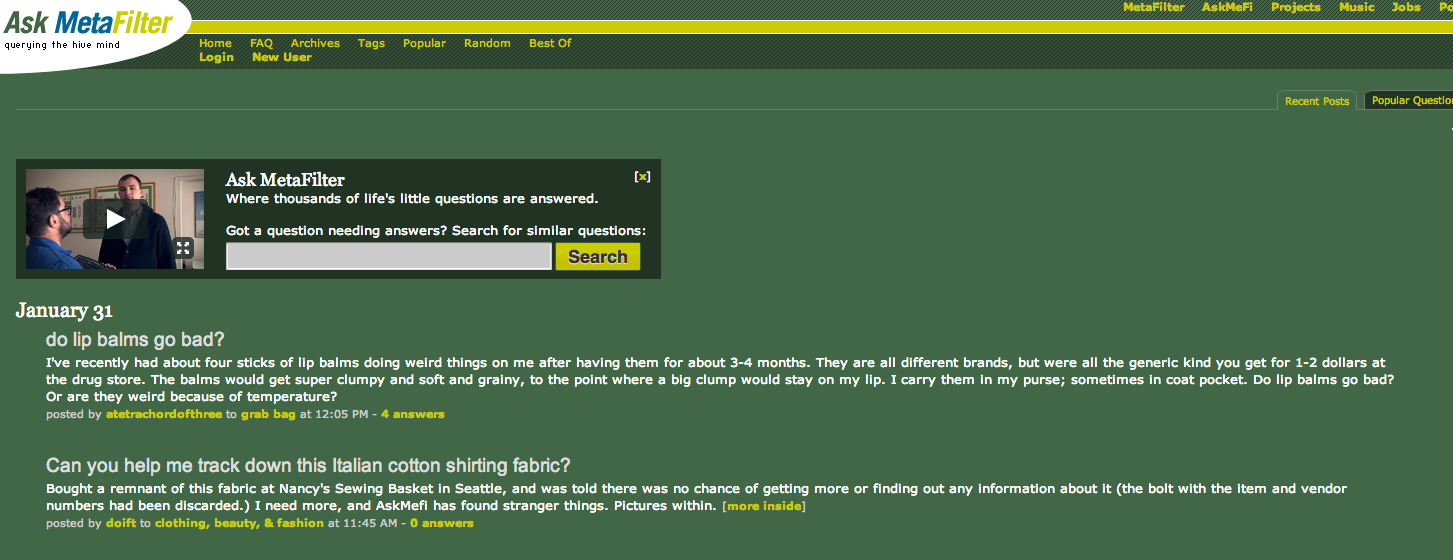
一个有5岁孩子的、会上Facebook和Metafilter的54岁妈妈,和一个佩戴谷歌眼镜、27岁的社交网站(其中一些你可能还不知道)重度使用者相比,他们感兴趣的东西肯定大有不同。
着陆页设计并不是一个炫耀你审美力的游戏,而是希望连结访客并尽快传播价值的平台。这种连结需要根据访客而不是设计师自己的特点来设计。越是认识到这一点,你的网页设计得会越好。
推荐阅读:
- How to Find Your Target Market So Your Content Sticks
- How To Identify Your Target Market & Make More Sales
- Why You Should Focus On Clicks Before Conversions
- 7 Companies That Totally ‘Get’ Their Buyer Personas
Step 1:建立可操作的分析工具
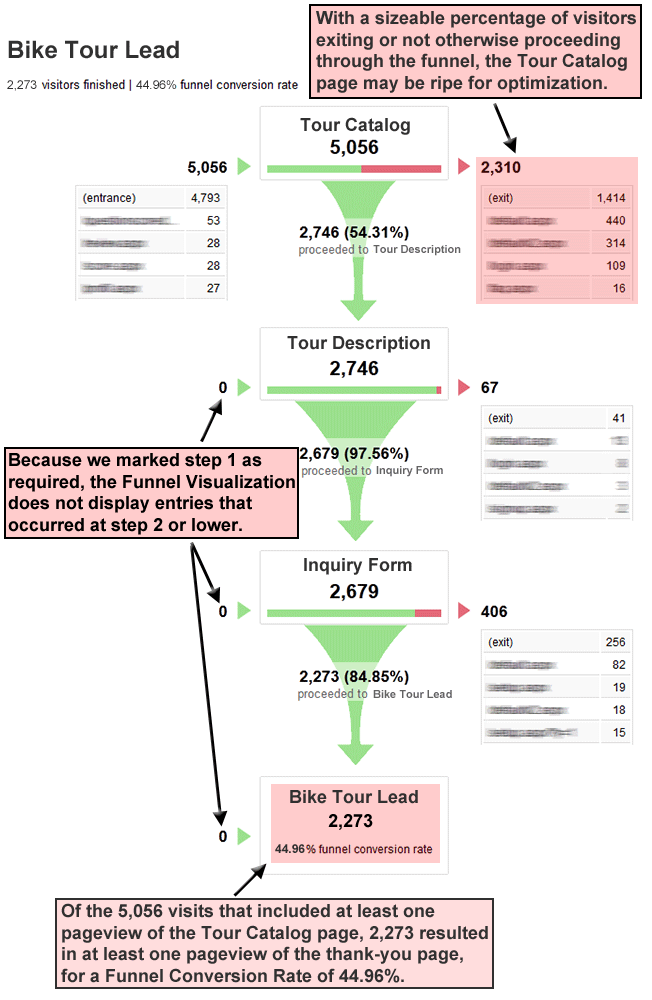
【视频】https://www.youtube.com/watch?v=tcxBqBmk7eE
切记:建立你在Google Analytics上的转化目标( tell you things analytics alone can not)。
向你的同事询问数据分析,他会告诉你:
“度量可以提供可操作的洞察。你得看一个度量结果,问‘所以呢’?——然后你会有一个答案。”
“我们顶级的广告关键词的转化率非常高,因此,我们应该增加在广告关键字上的预算。”
这看起来非常简单,但是转化率分析在我们许多人看来仍然是令人害怕的,以至于略去了这一步想直接去盈利。
不要这么做。
如果你没有可操作的分析数据(actionable analytics),你将不能完全理解你的着陆页运行情况,以至于最终浪费预算并疑惑下一步动作。
花些时间来学着解读和最大化利用你的数据,我保证这会帮助你有效利用市场预算。
推荐阅读:
- 50 Resources For Getting The Most Out Of Google Analytics (older, but relevant)
- 10 Optimization Experts Share Their Favorite Analytics Reports
- Building Your Marketing Funnel With Google Analytics
- The Conversion Funnel Survival Guide
Step 2:确保广告信息与着陆页一致
切记:检查着陆页的跳出率。如果跳出率太高而转化率太低,这里可能存在信息不匹配的问题。为了确定问题,可以查看收到最高点击率的页面所对应的广告。
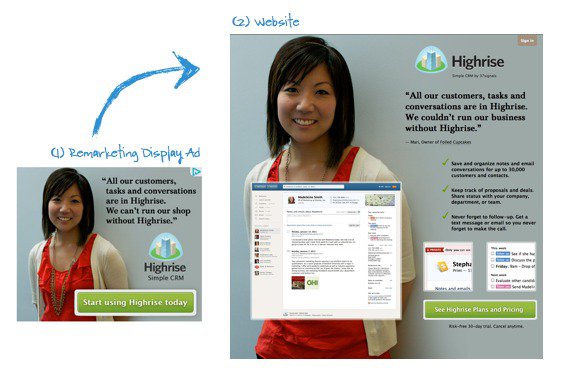
你的着陆页用类似于广告语的语言和广告语上的图片了吗?如果不,那你的着陆页必然失败。为什么?
十之八九,广告信息和着陆页内容不直接一致,广告图片和着陆页主图也不一样,广告的大标题和着陆页的大标题不一致。这个样子的页面一般不是用户点击广告时所期待的那样,因此他们会觉得没找到自己想要的页面。那些抓住他们眼球的大标题呢?至少在显眼位置也要有他们搜索的关键字吧?
没有?这就是惰于着陆页转化优化的后果。
【视频】https://player.vimeo.com/video/77432926?title=0&byline=0&portrait=0
与其只创建一个页面、在上面投入大量却松散的广告,不如创建多个高度针对一组相近关键词的着陆页。如果预算允许,不如尝试使用动态关键词插入(dynamic keyword insertion)平台来自动更新着陆页上显示的关键词。
推荐阅读:
·Is Your Message Match Missing The Mark?
·Give Your ROI A Serious Boost By Maintaining Scent
·The Science Of Landing Pages & How To Build One Backwards
·Gmail Ad Fail – How Poor Message Match Can Kill Your Conversion Rate
·[Message Match] Project Management Software
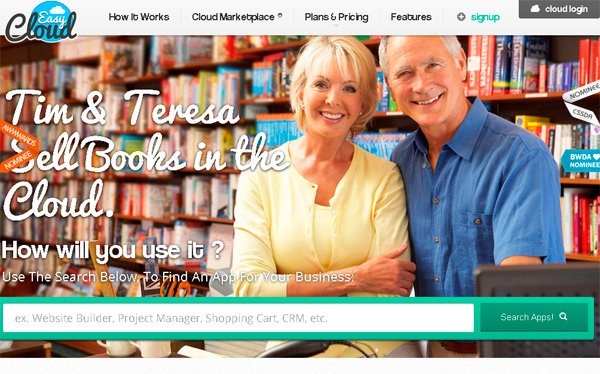
Step 3:评估着陆页第一印象
切记:搜索你着陆页对应的主要关键字,点击查看你的主要竞争对手对应这个关键字的网页。
这么做不是为了复制竞争对手——事实上你们并不相互了解(they don’t really know either),而是为了感知竞争对手的网页试图营造的第一印象。
人脑只需0.013秒就能鉴别一张图片,用0.05秒就能形成对一张着陆页的认识。他们的潜意识在这1/50到1/13秒内形成的观点将影响到他们接下来在那个网页上所做的每一个决定。
这种第一印象的影响解释了为什么信息匹配很重要,也解释了为什么着陆页设计应该加入一定的熟悉度。
你的着陆页是以一种直观易懂的方式展示给你的用户的吗?你的产品展示图片符合你目标市场一贯的浏览体验的标准吗?
因为大脑可以在不知不觉中快速记录信息,哪怕以上的要点有轻微的不到位,都会大大加大转化的难度。这也是为什么在Step 0中我建议你罗列用户经常浏览的网页的清单,这样你不致于完全不了解用户的浏览体验。
推荐阅读:
·First Impressions Matter: The Importance Of Great Visual Design
·13 Milliseconds – The Time It Takes For Your Brain To Identify An Image
·How Loading Time Affects Your Bottom Line
·Why “Simple” Websites are Scientifically Better
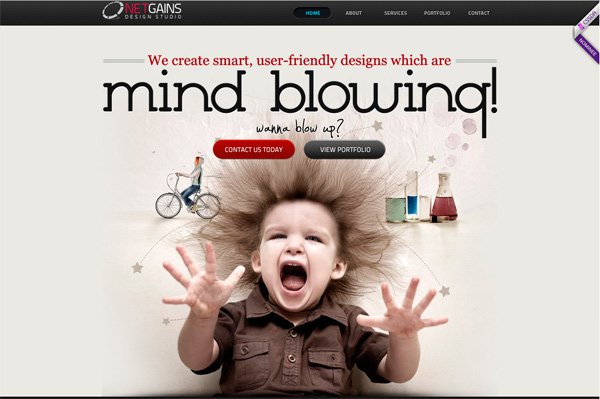
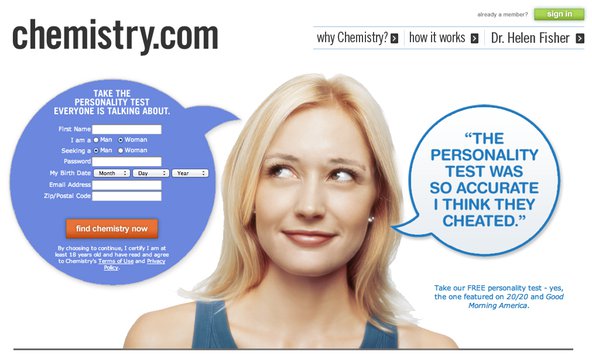
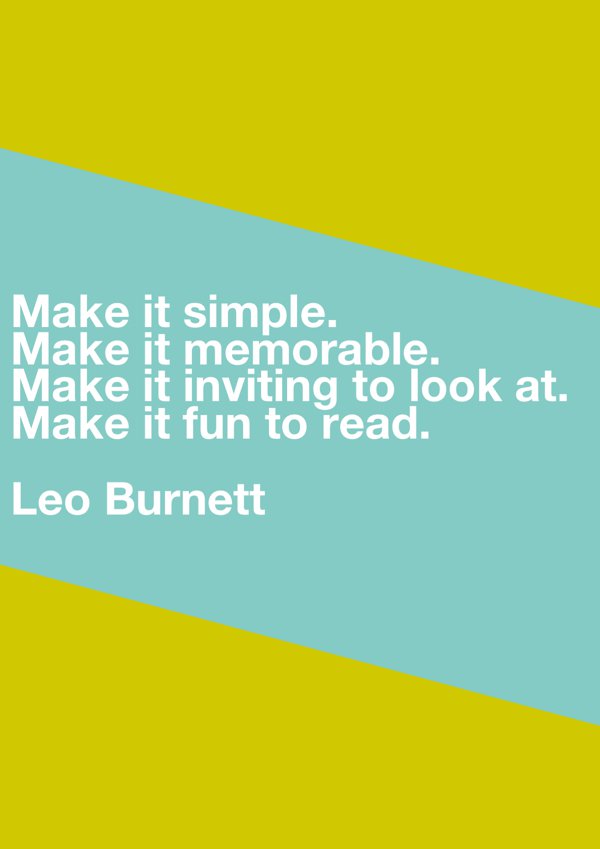
值得一提的优秀案例:
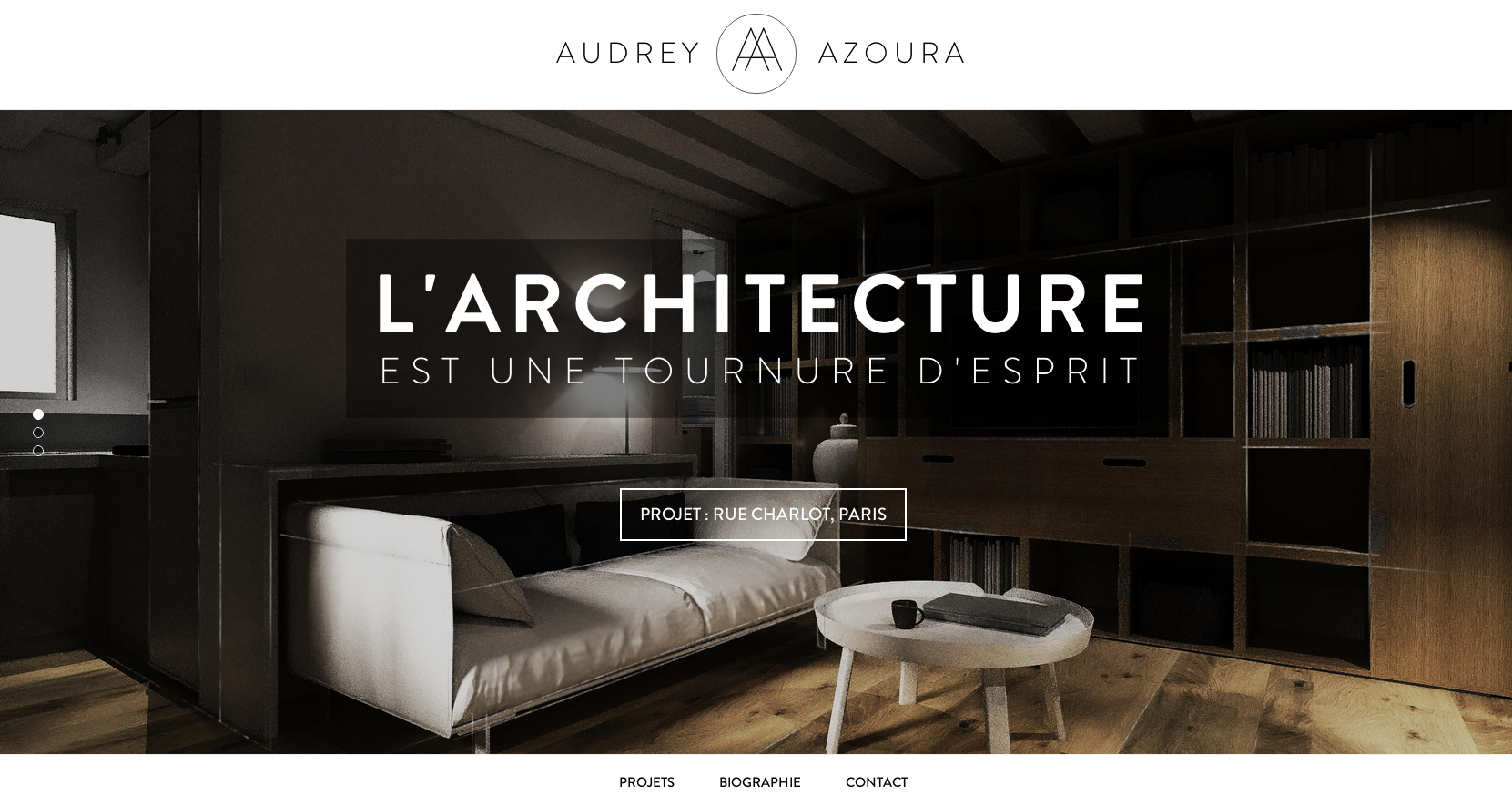
Step 4:你的着陆页是否能引起情感共鸣?
【视频】http://www.ted.com/talks/don_norman_on_design_and_emotion?language=ru
切记:使用客户发展技巧(customer development techniques)来描绘理想客户的人物画像(build a profile of your ideal buyer personas)。我们尤其要看能引起访客最大共鸣的情感开关是哪些。
当然,情感共鸣和第一印象有关系,但它们仍有重要的区别。如果第一印象是确保所有要素都处于熟悉的位置,那么情感共鸣则是通过加强这些要素来营造一种能吸引访客继续探寻的氛围。
像快乐、满足、震惊、恐怖、期待、独占欲和惊讶这样一些情感,你都可以设计出来。只有当你确定了网页的基调后,你才可以开始考虑颜色、字体、图片和视频这些具体的元素,并考虑如何平衡分布这些元素以营造想要的基调。不要为了一种情感而武断地选择一种颜色或字体。蓝色并不一定代表信任,红色也不总是表达愤怒。所有元素相互融合和作用的效果才是最终的基调。
推荐阅读:
·Building Emotion Into Your Websites
·Is Emotion Necessary To Make More Sales?
·Emotional Design: Why We Love (or Hate) Everyday Things
·The Psychology Of Color In Marketing & Branding
·How Fonts & Typography Affect Conversion
值得一提的例子:
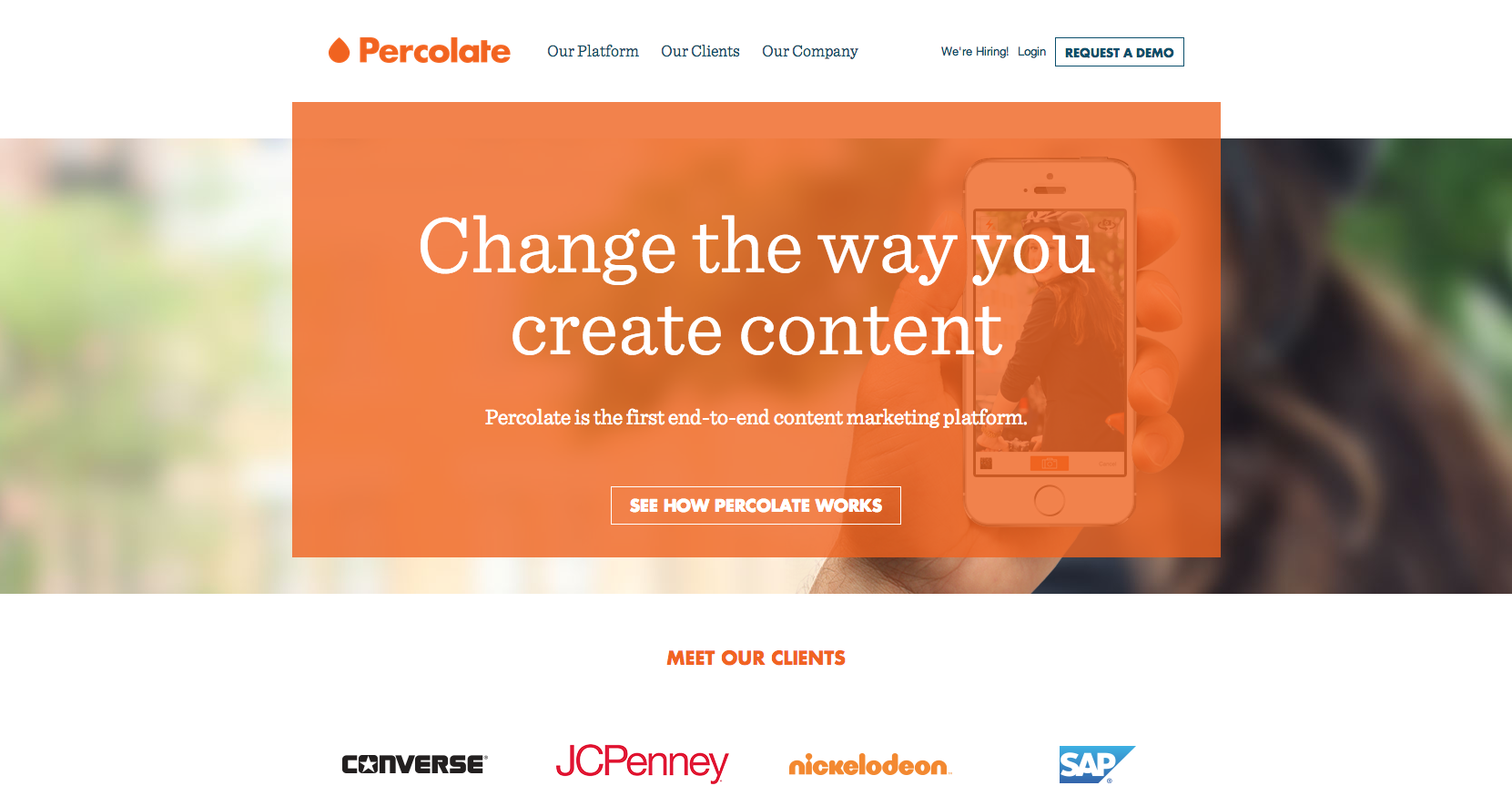
Step 5:建立清晰而有说服力的价值主张
切记:查看你的价值主张是否:
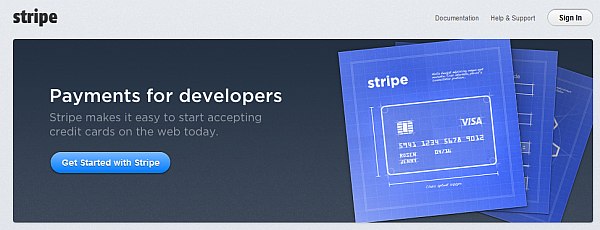
1. 直接指明你的客户(Stripe=为开发者提供收费支持服务)
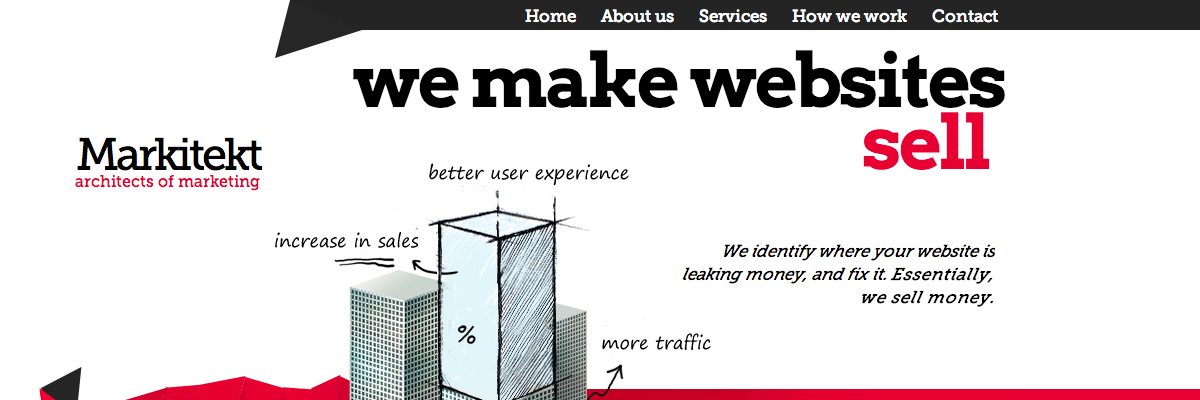
2. 陈述你的产品用途(Markitekt=We make websites sell)
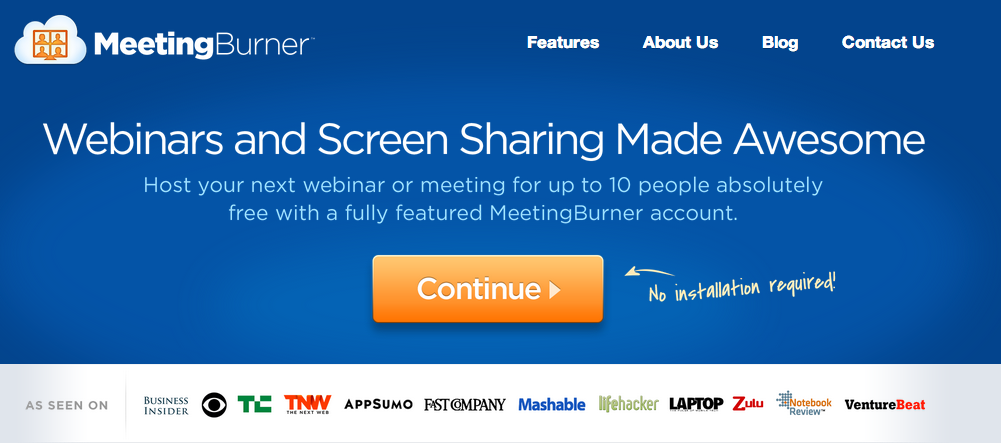
3. 说出你的独特处(Meetingburner=绝佳的在线会议和视频分享体验——免安装)
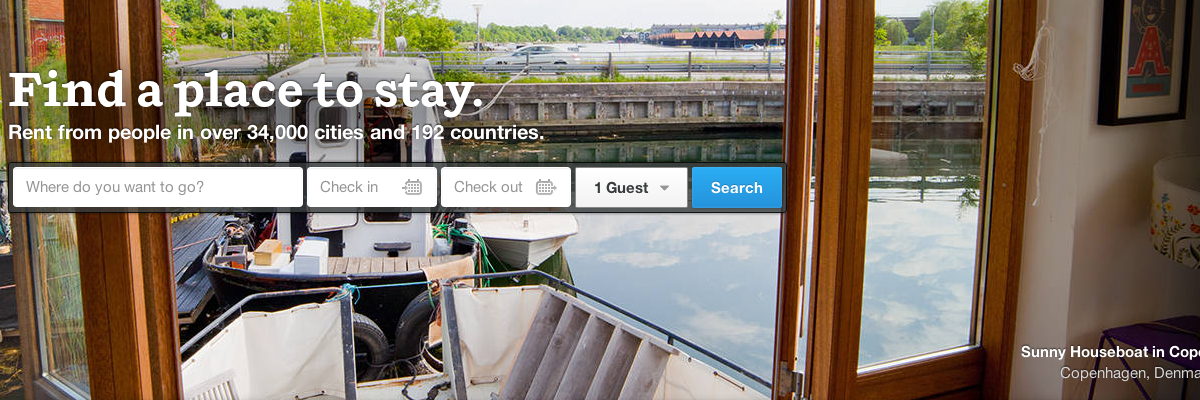
4. 展示产品能带来的最终福利(Airbnb=找到一个落脚地)
当你的页面完成加载,给了第一印象,访客们就会在潜意识里知道这个网页是否值得一看了。如果他们还没有点后退按钮,眼动跟踪研究显示(eye-tracking research shows)他们会首先看到大标题(你的价值主张)。这时,他们只会思考“这是我需要的网页吗”或者“也许我应该看看其他的网页”。其实答案在之前的某一瞬间已经产生了,现在他们只是要去进一步判断刚才答案的正确性。
当你的价值主张能够回答以上问题并说服访客这就是他们要找的网页时,他们有更大的几率对网页其余内容保持兴趣。如果你的价值主张不能回答这些问题,转化将变得更难。
推荐阅读:
·Useful Value Proposition Examples (and How to Create A Good One)
·How to Come Up With A Value Proposition When What You Sell Isn’t Unique
·The Art Of Creating A Magnetic Value Proposition
·Use These 3 Points To Create An Awesome Value Proposition
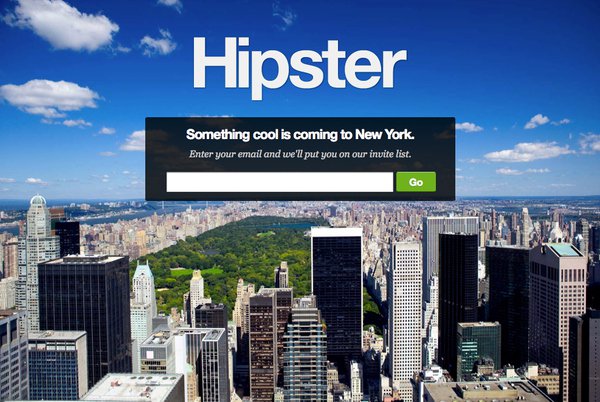
支线阅读:What Are The Elements of a Viral Pre-Launch Page?
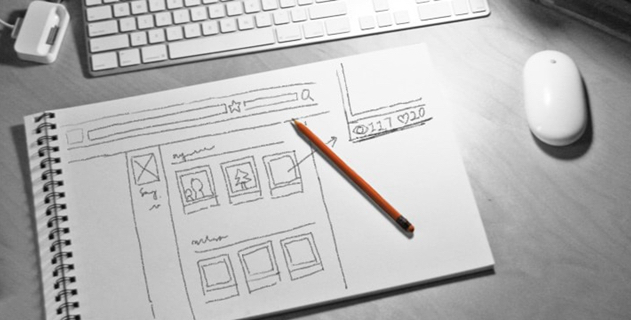
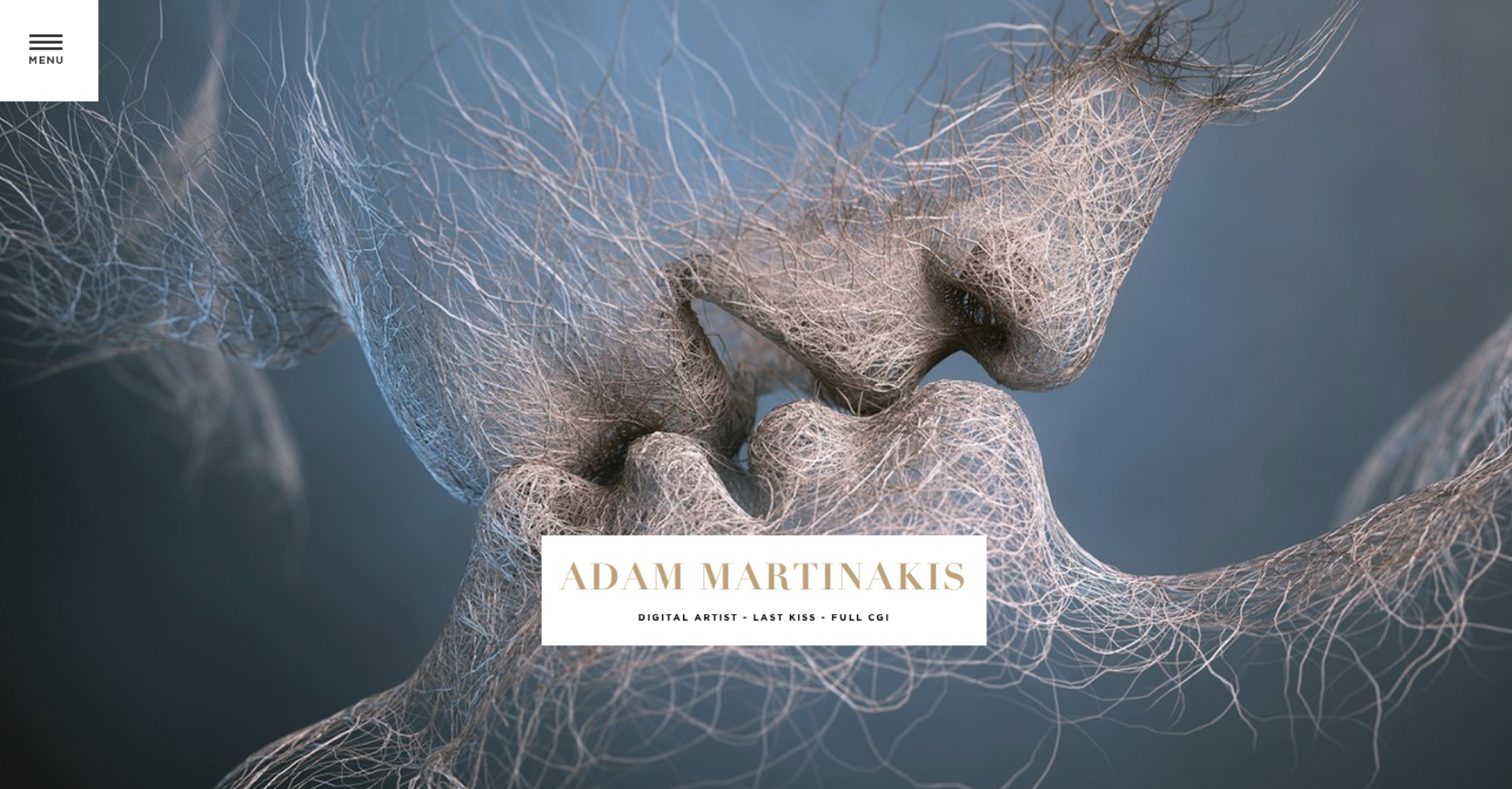
Step 6: 图片是如何加强信息表达的
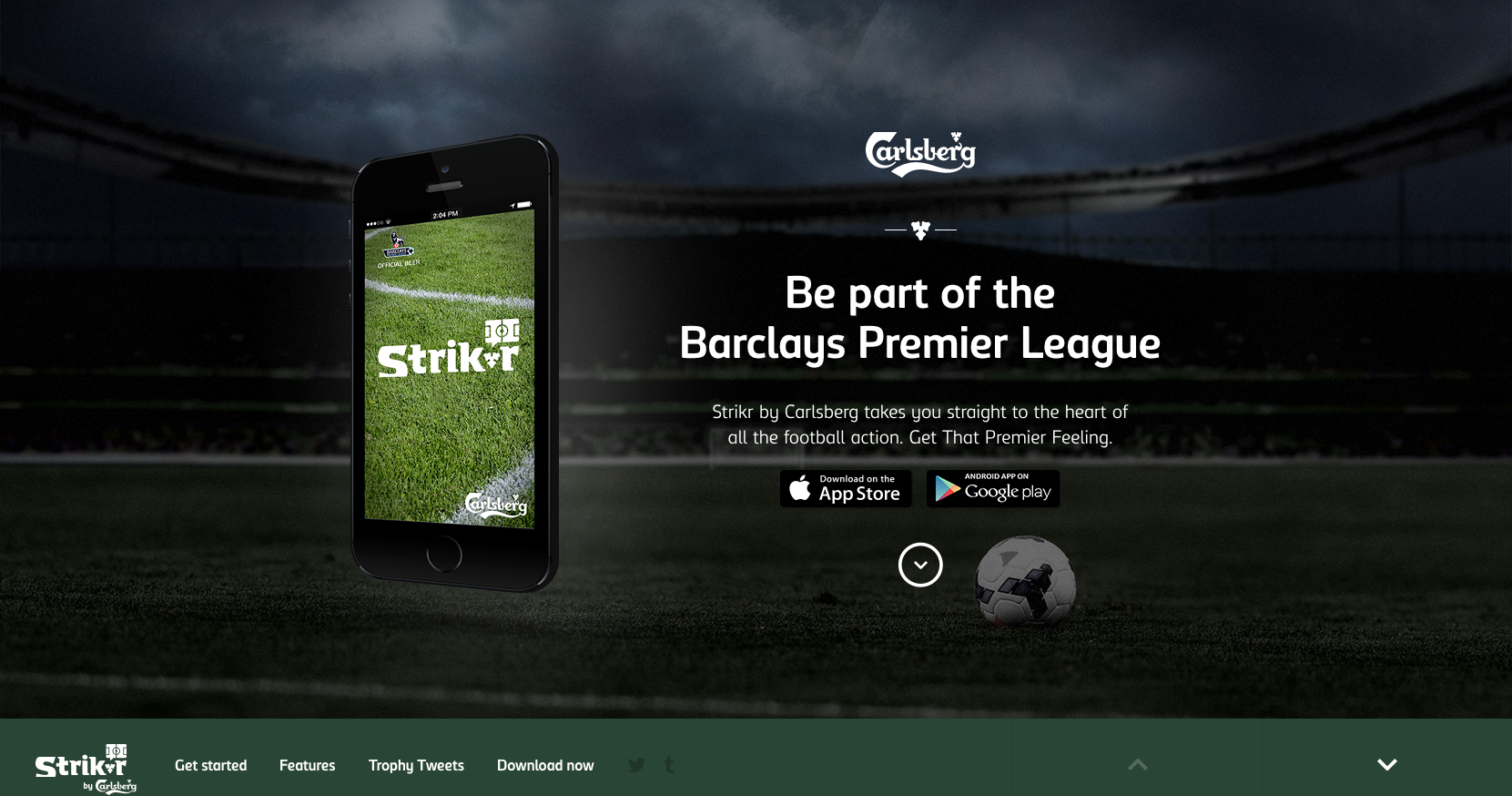
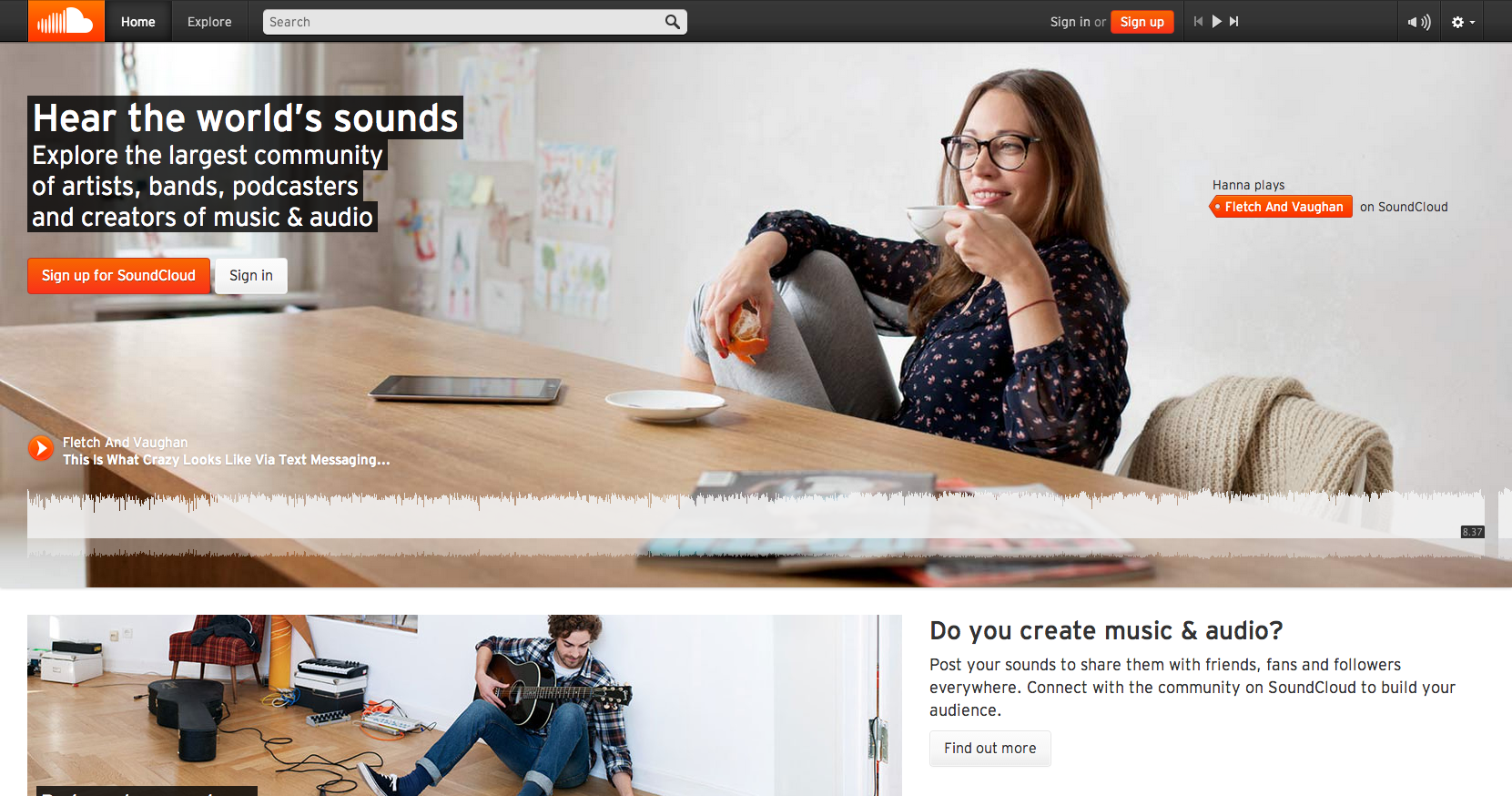
切记:选择、设计和截取那些能够强化网页基调的图片,直接与你的目标市场对话。
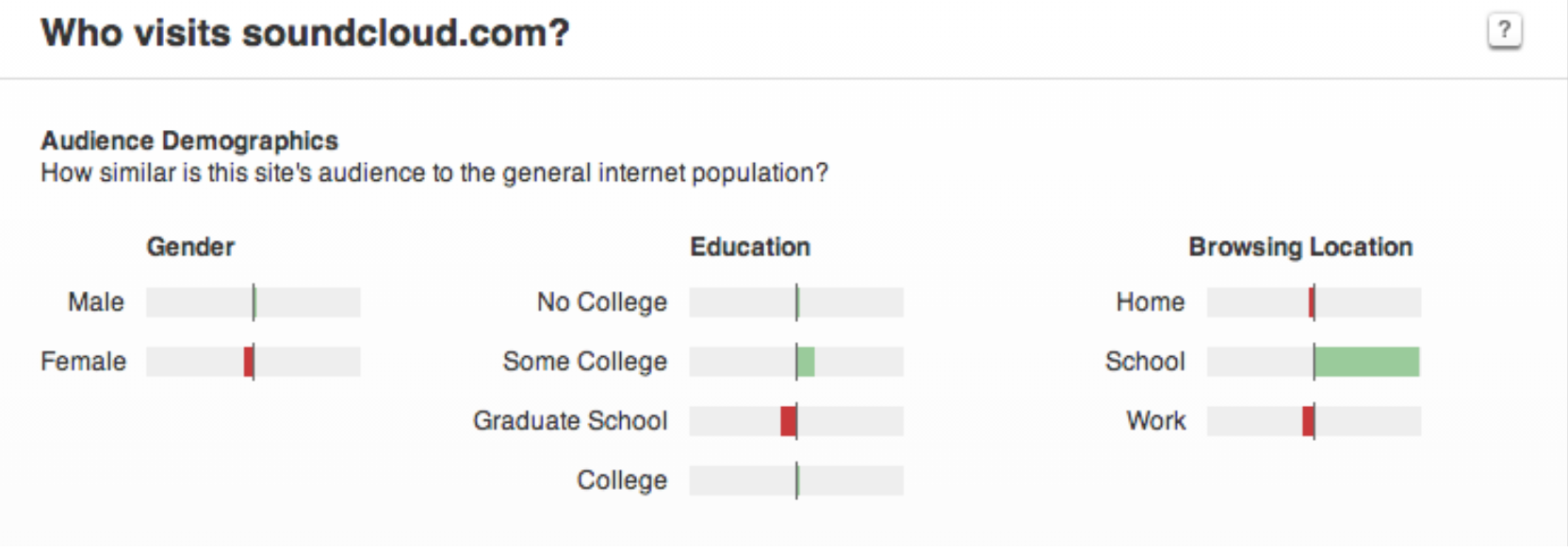
以上图为例,在浏览Soundcloud的网页时,你会清楚感觉到这是给20岁上下热爱嬉皮士风格的人群的。Alexa data的数据证明了这一点,它显示,SoundCloud的主要观众为:
- 男性
- 部分本科教育
- 浏览量大多来自学校
数据中排名靠前的网站和链接也显示SoundCloud的核心用户的偏好是嘻哈和流行音乐。
因此,理想状况下,着陆页的图片应当充分代表目标市场的特点,在完成访客转化后,更能让访客感受到产品或服务的情感价值。
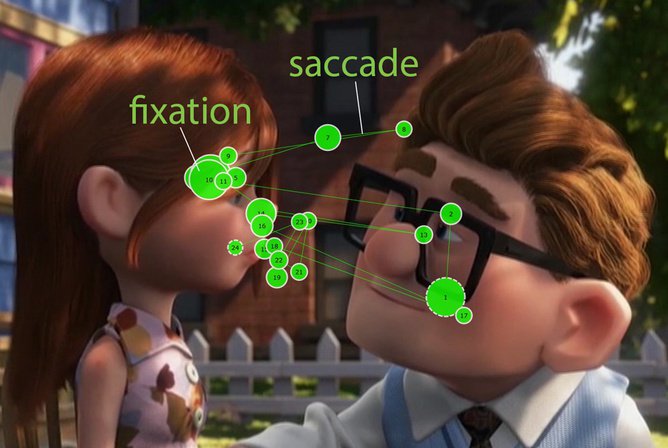
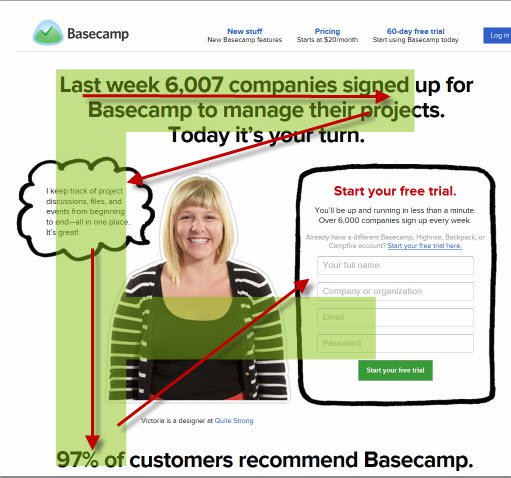
当然,通过一些简单组合规则(some simple compositional rules),图片还可以指引访客下一眼看向哪里,从而影响他们的浏览模式。在上一章我们讲到,页面加载完成后,访客的自然本能是先找到最大的标题。但当你在网页设计中引入真人(the moment you introduce real people)或者拟人成分时,这种本能就会失效了。
因此,我强烈建议,在预算允许时,请专业人士来设计每一个视觉元素。不要直接使用现成、老套的图片,如果你非要,那也最好参考下电商实践教程(this tutorial by Practical E-Commerce)和图库列表(list of stock photographs on this page.)。
推荐阅读:
- 7 Tips to Boost Your Conversion Rates Using Images
- How Images Can Boost Your Conversion Rate
- Public Service Announcement: Image Sliders Kill Conversions
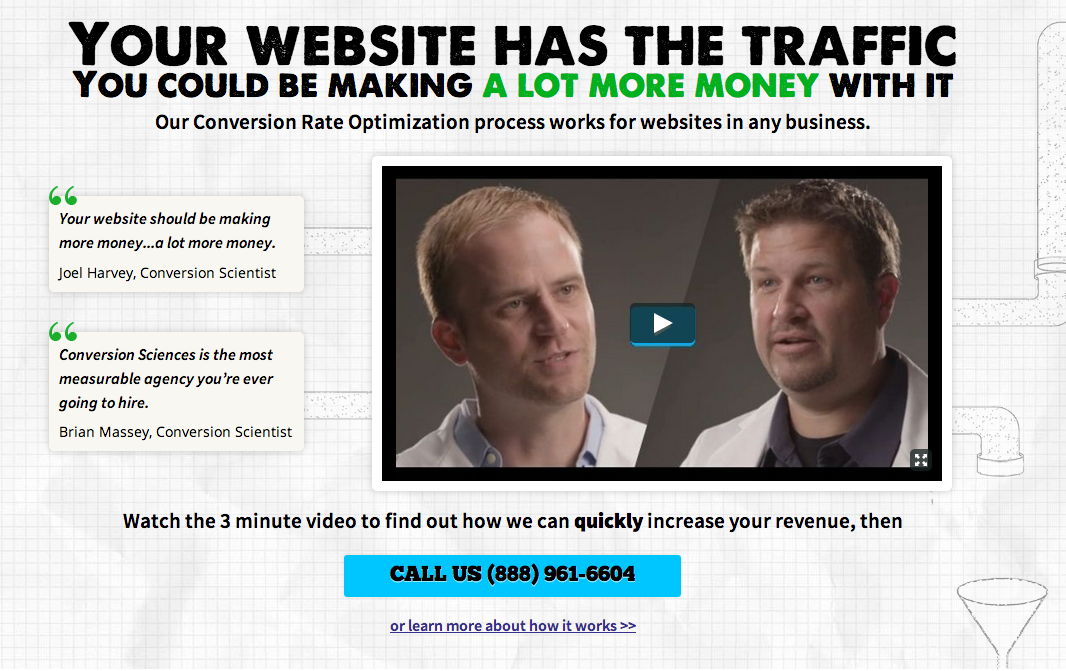
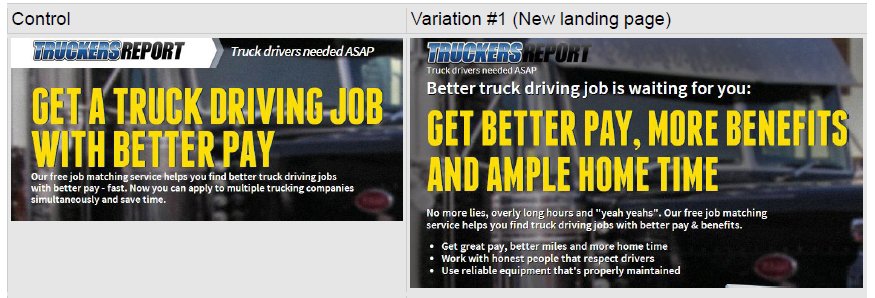
图片影响网页浏览的案例:
Step 7:是否需要一个讲解视频?
切记:判断是否需要一个视频,需要看你服务(或品牌)的独特性是否能简单地通过静态的文字和图片表达出来。
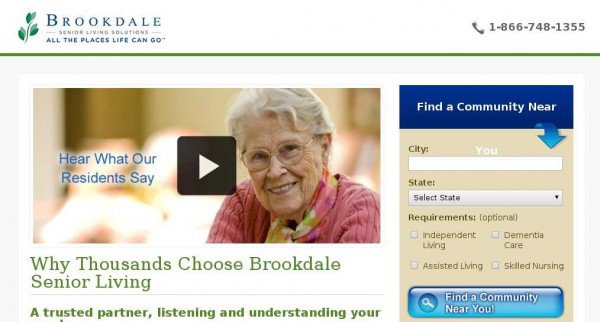
对于Spotify这样一个流媒体音乐服务商,它理所应当通过音频/视觉元素来充实自己的价值主张。而对于Brookdale这样一个老年人社区,执意使用视频的结果将是每月需要付出$108,000的成本(would have cost them $108,000 in monthly revenue.)。
因此,尽管数据显示视频会使访客购买率提高64-85%,你仍需要考虑一些其他因素。
我的目标市场可以看到视频吗?
有时候,受限于目标市场经常所处的环境,视频不是最优的传播选择。例如,当在安静的办公室办公时,视频也许是被禁止的;又或者被吵闹的孩子环绕时,看视频也会很困难。年老落后、差的网络连接、过时的电脑设备也都会阻碍视频的播放。
讲解视频不是展销
请再次提醒自己,在线视频不是电视上的商业广告,不是为了阻碍观众观看、或努力在切换间隙抓取眼球。因为此时,访客已经在浏览你的网页了,他们点击播放是为了了解更多。你应该表现得酷一点,别搞大肆宣传那一套。
如何通过视频提高体验?
这回到了我一开始的问题:“哪些文字和图片不能做的,视频可以?”如果你不能回答这个问题,就暂时别做视频。
【视频】https://youtu.be/ZUG9qYTJMsI
Dollar Shave Club通过视频幽默地解释了“剃须刀快递到家,一月仅花一美元”的收费策略,以避免其它沉闷的表述形式。与之相反,Unbounce则以文字和视频相混合的形式展现了用户Nemo——KissMetrics的业务经理(Nemo – Director Of Growth from KissMetrics)——的使用感受。在视频中,Nemo满怀热情地向访客介绍了Unbounce的核心功能,还提及对于他小组实现的2-3倍的业务增长Unbounce功不可没。因此,Nemo认为Unbounce对于像他这样的业务经理是十分有帮助的,性价比也高。
【视频】http://player.vimeo.com/video/66694260?title=0&byline=0&portrait=0
如果你的商品或服务比较难以理解,需要实例或者额外的解释,那么视频不失为一个值得探索利用的方法。同样的,你需要和一个专业的视频制作人员协作。如果有需要,你可以在Startup-Videos.com寻找合适的讲解视频制作商。
推荐阅读:
- How To Use Video To Increase Conversions
- Everything You Need To Know About Creating Killer Explainer Videos
- 5 Dimensions of Rockstar B2B explainer videos
优秀案例:
【视频1】:https://player.vimeo.com/video/78124534?title=0&byline=0&portrait=0&color=ffffff
【视频2】https://youtu.be/w9Sx34swEG0
Step 8:社会认同、权威认证和用户推荐的重要性
切记:建立一个社交媒体聆听板(social media listening dashboard)来监控品牌在社交网站上被提及的情况。下一步,在Open Site Explorer上找到所有链接到你网页的权威网站,再顺蔓摸瓜找到与目标市场接近的人群和他们眼中的权威网站。这一步很关键,因为根据一个叫(implicit egoism)的心理学现象,人们一般会更看重那些与自己有有利联系的人、事和地点。也就是说,访客越能在评论和权威中看到“他们自己”,他们越接受你的网页。
发邮件向用户征求和他们的使用推荐视频相关的图片和Logo,刊登在着陆页上。研究显示,当品牌拥护度上升12%,利润平均增长2倍。另一文献中,63%的受访客户表示商品评分和评论会增加他们的购买可能性。
推荐阅读:
- Cialdini’s 6 Principles of Persuasion
- 7 Things You Must Understand When Leveraging Social Proof In Your Marketing Efforts
- How & Why You Should Invest In Getting Good Testimonials
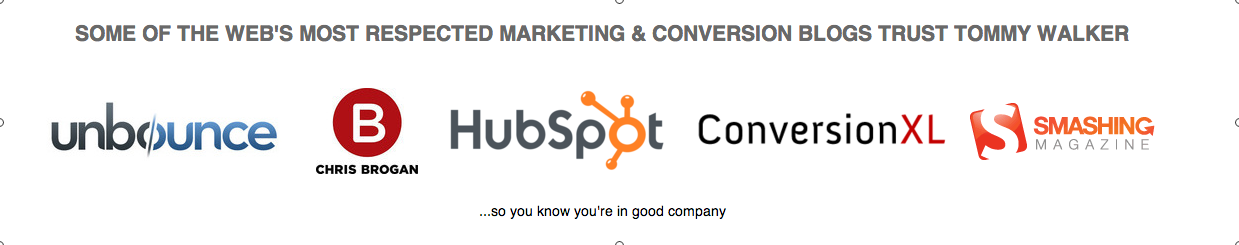
好的社会认同例子:
Step 9:文案是否引人入胜?
切记:和4-6个同事一起评估(peer review)着陆页上的标题和导航 。每一个人问自己“文案是否能引起我的阅读兴趣”,并给自己的阅读兴趣从1(低)到4(高)进行打分。如果平均分低于3.2,那就需要想想修改方案了。点击这里(Click here)以获取更多关于这个过程的信息。
当访客进入你的着陆页,他们无意识地在半秒内快速处理视觉信息、感知页面可信度。这半秒后,他们才开始真正有意识地去理解页面上话语的意思。很明显你会希望页面上的文案能显示产品优点,而如果你想文案更加吸引人,你应该使用和页面的视觉基调相一致的语气,这样能使整个页面和谐一体,其基调也会更容易被感知到。至于为什么——科学研究显示(science shows),能挑起感官的语言将大大刺激人脑中的感官中枢。
想卖一双跑鞋?
那你就应该营造这样的氛围:大汗淋漓,心跳如雷,脚步声铿锵,而胜利就在眼前。
推荐阅读:
- Writing Home Page Headlines For The Modern World
- 5 Landing Page Headline Formulas You Can Test Today
- The Science Of Storytelling & It’s Effect On Conversion Rate Optimization
- 10 Companies That Totally Nail Copywriting
- The 7 Point Checklist For Powerful Landing Page Copy
- How Do I Know If My Copywriting Is Any Good?
Step 10:你的呼吁口号清晰有力吗?
切记: 审查你的呼吁口号及其周围设计是否表达清晰?是否能引起访客的反应?是否与网页其余设计形成鲜明对比?
在我看来,整个着陆页体验就是一则庞大的交互故事。访客为解决一个问题而来,进行搜索、点击、阅读和决策。因此,如果你能一直关注故事的每个细节,口号其实也就是一扇大门——用户一旦“推开”这扇门,那他们的所有问题都将迎刃而解了。
推荐阅读:
- What To Call Your Call To Action
- Click Fear & How To Avoid It
- Which Color Converts The Best
- Making The Most Of Your Autoresponder Campaign
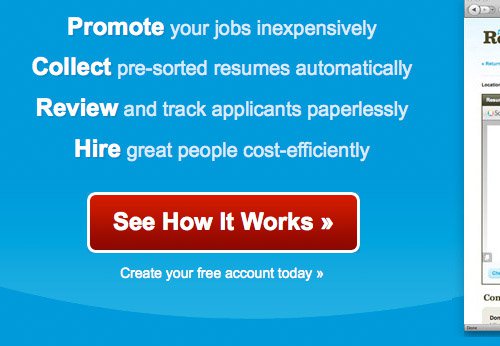
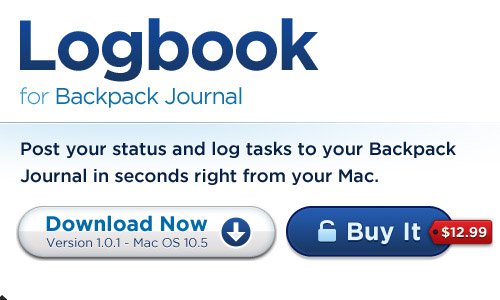
优秀例子:
Step 11:开始A/B测试
切记:为替代方案(想法、文案、设计、图片等)建立一个文档,并说明你觉得这些方案同样可行的原因假设。
如果是第一次创建着陆页,你可以有两个选择:
- 建立一个网页来测试一个现有的、低转换率的网页,收集数据,并且事先想好如何利用测试结果做改进。
- 建立两个成熟度相当、对应同一个关键词的网页,同时测试它们,看哪一个表现地更好,就依照哪一个来改进。
在任何一个场景里,你都应该尽力去收集足够的数据,来验证有关你目标市场的假设,形成你下一测试阶段的最终目标、具体目标和性能指标(performance indicators)。
举个例子:
最终目标:“促使更多人来买软件”。
具体目标: 做X(插入更多描述性的文案)以便提升Y(BUY NOW按钮点击量)同时降低Z(购物车放弃率)
至于为什么要记录你的想法呢?因为这样你就能知道在你改进着陆页的过程中,你做过哪些尝试,而哪些是真正有帮助的。即使很多想法最终都被证明是错误的、被舍弃,这总比好过忘记那些能帮你实现更多盈利的好点子。
推荐阅读:
- How Long Should I Run My Landing Page Test For?
- The Complete Guide To A/B Testing
- How To Build A Strong A/B Testing Plan
- 11 A/B Testing Mistakes I See All The Time
- How We Improved Landing Page Conversion
总结
有太多的访客浏览着陆页不到1s,并且聚焦到错误的地方。但如果你能让着陆页像讲故事一样讲述产品如何帮助目标用户更好生活,并能对人脑处理文字和图片的形式善以利用,你的着陆页将变得十分吸引人。由此观之,着陆页优化也不过是每每让同一个故事变得更加生动罢了。
版权所有:UXRen翻译组
译者:Beatrice Xu
审校:yuanli
原文作者:Tommy Walker
原文地址:http://conversionxl.com/landing-page-optimization/头图来源:www.visionunion.com
————————————————————
转载带有【UXRen译】抬头的文章,请务必标明:UXRen翻译组、译者和审校者。如未标注,视为侵权,UXRen社区保留随时追责的权利。
UXRen翻译组链接地址:https://www.uxren.cn/?page_id=7869 本文地址:https://www.uxren.cn/?p=33322除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区。






































nice site
thanks
https://1gbits.com/cheap-dedicated-server/