【案例研究】简书设计师分享跨平台设计的体验统一
分享者:小庚@简书
大家好,我是小庚,我本身是视觉设计出身,现在在简书做ui设计师以及产品相关的工作。我是一个90后,步入职场的年数也不多,今天能来和大家交流很荣幸,可能很多产品专业的知识还要向各位学习。
1年前我还是个简书的用户,简书那时候有了比较完整的网站产品,是一个很有自己的个性和格调的写作阅读的平台,已经有了很多喜爱它的用户。
去年中的时候,简书准备往移动端加快发展的脚步,我觉得一方面我很喜欢简书这个产品,一方面移动端的设计也是我最感兴趣的方向,所以7月份的时候我加入了简书团队。
加入简书之后呢,我开始负责iOS端从产品到设计的工作。
在简书,一般设计师的工作流程是这样的,设计师会先和ceo,cto一起讨论每个大版本的功能规划,在讨论的过程中就会用草图的形式将大致的流程画下来。
之后我们会将流程图细化并分析它的使用上的便利性和技术实现上的可行性,然后设计师再将它们完善成视觉稿输出给开发的同事。
开发完成后,设计师还需要负责收集和反馈用户的需求,了解用户真实的使用体验,这其中的一部分又会流入到下一阶段的功能规划。
所以虽然名义上我是ui设计师的职位,但其实从PM到UE,再到UI的工作我们都会做到,也是一个特别有挑战的岗位吧。
从简书iOS2.0到现在的版本都是这样完成的,期间我也参与了网站的一些改版优化工作,比如简书首页的列表(以前我们是没有图片的),专题和文章详情页的一些改版工作,近期我们正在对android版本进行一次全面的改版,这些工作都让我对这个产品在不同平台的表现能有一个统一的把握,对跨平台设计有了更全面的实践。
所以今天我想要结合自身的工作经历,和大家聊聊这个话题.如何保证产品在跨平台的设计中保持统一的体验?
现在是一个移动化时代,大家都非常关注这一块,已经有了网站的产品,需要往移动端覆盖,移动端又有各种不同的设备和系统,所以这个问题很多团队都会遇到。简书就是其中特别典型的从网站向app发展的这么一个例子。
那么已有了网站再做app和独立做一个app有什么区别呢?
首先有一些便利的方面,从视觉层面来看,稳定的网站产品已经具备了特定的个性和气质,有了特定的用户定位;
从逻辑层面来说,网站已经摸索出稳定的架构和核心的功能并已被用户所接受。
这都为为APP的前期工作省去了一些实验性的摸索过程。APP要做的就是将它以另一种形式呈现出来。
这个呈现的设计过程也是有一些规律可循的,我今天挑了4点特别实用的规则来和大家分享。下面我们就一点一点来说。
第一点是提炼产品的品牌气质,也是我认为特别在跨平台设计时很重要的第一步。
当我们看一个人的时候,往往根据他的外表+内涵,就会在你第一次与他见面后有一个特有的认识,这就是人的气质。
产品也是一样,外表就是产品的视觉呈现,也就是这个产品直观地看起来怎么样;内涵就是产品的内容呈现,这和产品吸引来的用户,以及他们在上面发一些什么样的内容有关。在单身朋友的励志鸡汤里一定有这么一句,说,你成为多好的人,就会遇到多么好的人。产品也是一样,呈现出什么样的气质,就会吸引来什么样的用户。
以知乎和豆瓣为例子,他们都是我认为在产品气质上做得很好的。抛开运营来说,这两个产品的视觉呈现都和自己的气质非常贴切,对强化用户对产品个性的认知有很好的作用。
- 知乎:蓝白配色是很有科技感,也会显得比较专业,文字都排布得很密,实际上并不是阅读最舒适的状态,但能呈现一种干货,快节奏的感觉,这一点在新闻类的app上会更加的明显。
- 豆瓣:一直都用绿色来营造一种文艺,清新的氛围,它的排版就不会像知乎这么密集了,有很多的间距留白,也是会有更小资惬意的感觉。
他们这种强烈的产品个性就会吸引到相应风格的用户,从而共同营造出不同风格的内容氛围。
来看简书,虽然简书上线的时间并不久,在去年这时候网站也刚上线一年多,但已经有了很强的个性和气质,大家对它的印象是优雅/简洁/沉浸式的阅读写作氛围,也因此吸引到很多优质的作者和文字爱好者。
所以我们要做的就是在app上也体现出同样的气质,去吸引和简书气味相投的手机用户们。这时候我们需要将提炼出的产品气质转化为具象化的视觉语言。
配色是贯穿app始终的元素,是给人的第一印象:
- 简书一种纯净的白可以塑造出和网站一样简洁纯净的氛围,点缀一些品牌色加强辨识度;
- 优秀的字体能够为一款文字类应用增色不少,我们选择了思源黑体,它很简洁但仔细研究却很精致,非常符合简书的调性,也和适合长时间地阅读;
- 沉浸式的阅读需要舒适的阅读状态,将行高基本控制在1.5-1.7倍之间,我们并不希望新闻那种紧凑的,高效阅读的感觉,更多是慢下来沉进去地读;
- 留白的优雅,排版上也尽量拉开内容之间的距离,稀松一些,留一些白,会显得比较优雅。
在向app的设计过程中,我们也会对产品的调性进行一些优化,就以icon为例子,这是过去的icon和现在的icon,我们用了纯白底色降低品牌色的面积,我们重新设计了品牌字体,用了改良版的更优雅的黑体替代之前的宋体,这都能使的简书在原有的调性之上显得更年轻和现代一点。
接下来的3点都跟“用户习惯”有很大的关联性,在分别分析他们之前我像先聊聊“用户习惯”这个话题。
在我刚毕业的时候,是2013年,那年夏天iOS7正式发布了,虽然在此之前微软的metro design 已经掀起了一阵扁平化的趋势,android4.0也走起了扁平化的风格,但我感觉还是从iOS7开始,这种设计风格开始被大众普遍接受和推崇起来。所以在我毕业那阵子,基本上每一次面试都会被问到这样的问题:
你认为扁平化流行的原因是什么?
被问多了我也开始对这个问题进行了一些思考,我将这个问题拆解成以下两个:
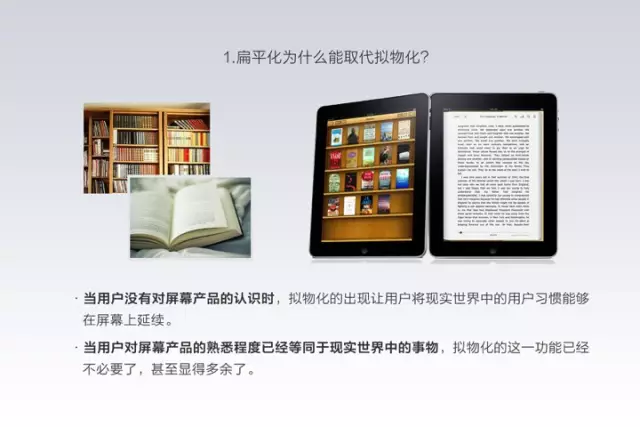
- 扁平化为什么能取代拟物化?
- 为什么metro design的扁平化叫好不叫座,而iOS 7的扁平化却能被普遍接受?
第一个问题很简单,其实扁平化并不比拟物化更高明我觉得,拟物化的出现让用户很自然地从现实世界过渡到了屏幕上,当时的用户从来没用过智能手机,没有对屏幕产品的认识,他们用纸笔做记录,用cd听音乐,用钟表看时间,而拟物化让他们在情感上会感到熟悉和亲切,在功能上能在现实中找到对应,让用户将现实中的用户习惯能够在屏幕上延续。
现在扁平化之所以能够取代拟物化的原因也很简单,我们已经习惯了屏幕产品了,我们对它的熟悉程度已经等同于现实中的事物,拟物化所承担的一些功能已经不在必要,而扁平化的设计更现代,更能突出屏幕上比ui更有用的内容,更符合现代人的需求。
为什么最早实践扁平化ui的metro design并没有流行起来呢?实际上设计界对于Metro design在界面视觉和交互设计的创新性上是有很多赞誉的。
但是我们想一想对普通用户来说,在一台新的winphone上,如果用户没有对metro design进行学习过,他能用过去对手机的用户习惯来顺利使用这部手机吗?不能,这是一个完全需要重新学习的系统,这对于大多数用户来说是难以接受的。
所以Metro design对于普通用户来说有点超前了,没有一个过渡的过程,这可能也是我们在做一些大的改版时要注意的地方。
这样我们也就能理解为什么iOS7能够被用户很快的接受了。我们可以对比以下它改变前后的样子。可以看到iOS7虽然风格上来了一次大变身,但是不管是布局,配色,使用方法,都保留了iOS6上的用户习惯,iOS用户们过去的习惯能够在新设计上得以延续,它几乎不需要什么学习成本。
通过这两个问题我们可以发现,不管是从现实世界到屏幕产品,还是从扁平化到拟物化,巧妙地运用用户过去的使用习惯,对新产品的普及都有着事半功倍的效果。
而我们接下来要讲的这几点,都是在不同的平台间为了延续用户习惯一些具体的做法。
首先是对齐产品的核心功能。我之前看到这样一个例子,一个设计团队找到他们的一些用户做调查,发现他们会在iPad上安装一个iPhone版的应用,而不是iPad版本,你去问他为什么,明明就有一个更适合在iPad上体验的版本啊。有的说“在APP store下载的时候其实看到iPad版的应用,但觉得已经习惯手机版,就直接下载了手机版在iPad上用”,有的说:“实在不习惯iPad版的操作,于是删了装了个手机版。”
所以你发现即便你保持了一种视觉风格的统一,如果功能没有对齐,用户拿到这个应用,找不到他们曾经在另一个平台所熟悉的模块和功能,就会产生一种抗拒心理,保持核心功能的统一能让他们很快的上手,很自然地接受和学习这个产品。
在做功能对齐的时候,我们往往会先对产品的功能模块进行一个解构,整理出哪些是产品的核心功能(必要的功能)。
以简书为例,简书的几个大的模块有发现文章/发现专题/我的关注/写作/简友动态/消息提醒/个人中心,网页有很大的空间足以放下很多很多的功能,但是在app上,空间是有限的,同时还要把更多的区域留给内容的呈现,这就需要对这些模块进行一些重组。
于是我们把发现文章和发现专题放在一起,都是用户在不知道看什么的时候可以随便逛逛的模块,很适合手机用户在零碎时间进行一些目的性不强的浏览;
我的关注单独成为一块,是一种目的性较强的浏览;
消息提醒和简友动态我们整合在了一起,都是有关于我和朋友的一些信息,可以在一起查看处理;
个人中心则可以和设置等等零碎的功能组合起来,是对个人账号的一个管理。
在最初的时候我们并不认为“写作”是移动端的核心功能,我们觉得这个用户场景是极少数的,但app上线后,优质的作品引起了很多用户的创作欲望,我们收到了很多很多的反馈希望我们能将写作功能做到app上来,这是出乎意料的。所以在现在的版本中可以看到,我们已经加上了写作模块,我们也发现有越来越多的文章是由app发出的,甚至一些文章还很长。
倾听用户的声音,你也会对自己的产品有更好的认识。
当然并不是对齐了核心功能就完工了,现在的用户已经远远不满足于可以使用一款app。
相机应用的核心功能是拍照,但现在如果相机有各种个样的滤镜/美颜功能,甚至有些app还能给人化妆;聊天应用的核心功能是与联系人及时交流,但现在聊天应用有各种贴纸,表情,甚至语音变声功能。
简书的核心功能是阅读,写作,社交,而结合移动端的特性,我们发现比如“白天/黑夜”模式的切换,“离线功能”等,虽然并不必要,但对用户的活跃度和留存都有很大影响。
所以除了对齐核心功能,关注用户的一些高级需求也至关重要。
在完成了产品的整体风格和功能构架完成后,我们可以着眼于一些细节的层面。比如统一你的产品中,色彩和图形的意义。
就像前面讲的iOS6到iOS7的转换,iOS在色彩和图形上有着高度一致性,所以用户升级了系统,使用起来是毫无障碍的。这是一个很好的范例。在界面设计中这样的细节对我们是有很大启发的。
在简书的网站上,我们有一套标准的配色:我们用绿色及品牌色代表可点击的按钮,用橙色代表与金钱有关的操作,用蓝色代表链接,用户对这些颜色的含义就进行了学习和习惯,在app上看到相应的颜色时就会把这种已养成的习惯带进来。
在app上保持色彩含义的一致性,能够让用户学习使用app的时候事倍功半。我们想像一下,如果交换一下这些颜色,比如把橙色放在关注这里,把红色放在打赏这里,从独立的一个app的设计角度看没什么问题,但对于那些已经使用过简书网站产品的用户来说,就非常容易产生困惑的感觉。
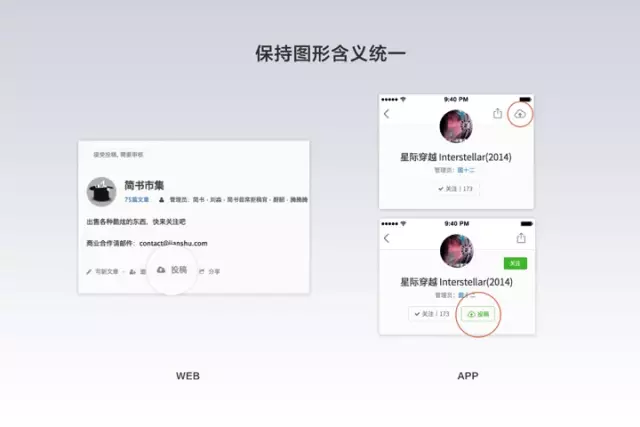
同样保持图形的统一也有相同的意义,尤其是一些没有通用含义的图形(有些图形已经有了通用的含义比如放大镜代表搜索,齿轮代表设置,但有些图形并没有)。
在简书中,我们有一个小云朵按钮,它本身也不具有通用的/一看就懂的含义,简书赋予了他“投稿”的含义,那么在长期的网站的使用中,用户看到云朵的直观反应就是“投稿”,当他在使用手机版的简书时,他自然也会把这个含义带进来。如果你没有保持图形的统一,也会让用户与已有的知识和习惯产生矛盾和困惑。
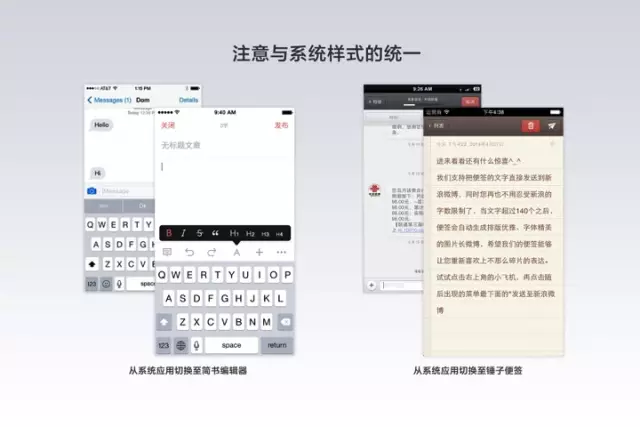
在图形设计上,除了含义的统一,还有一个值得注意的问题,就是还要考虑到与系统的统一。
我觉得网页是具有更大包容性的,因为用户很少认为网页是我电脑的一部分,所以网页各有不同的设计风格,这也不会让上网的人感到奇怪。
而app不一样,因为我通过下载安装这些动作,让我们的意识里就认为,app成为了我们手机的一部分,所以与系统的统一能够让用户在连续使用手机,在手机中不停跳转的过程中,虽然是不同的产品,依然能感受到一种更和谐的感觉,如果不维持统一,则容易产生一种跳出的,打断的感觉。这种感受可能每个在iPhone上装着锤子便签的用户都有过,但你在锤子手机上使用它却会觉得和谐无比。
最后一点我要说的是内容呈现的形式感,形式感指由形状,色彩,结构关系组成的形式特征。我觉得这是,基于已有的网站做app时的一个值得利用的优势。
界面的主体部分是由大量的信息构成的,尤其像简书这样的文字类产品。
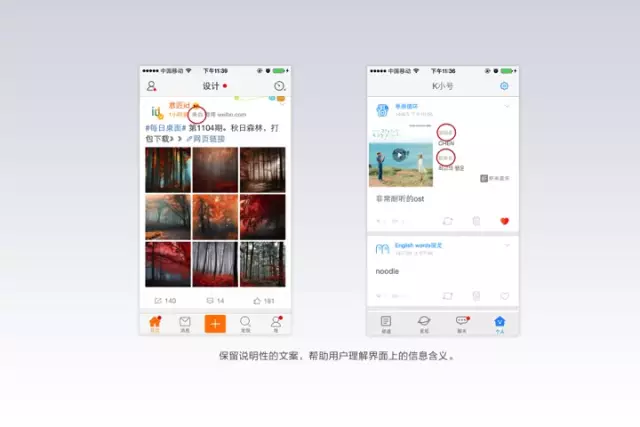
我们在做交互稿的时候往往会画出这样的图,实际上这也是我们希望用户理解的界面,但用户从实际的界面转化为这样的图,有一些信息是可以瞬间理解的,比如头像,比如时间。
而有一些信息,比如随机的用户名,比如一些数据,一些不知道是什么的名字,可能需要一些时间对文字进行解读,甚至是经过几次点击跳转才能理解。
所以如果我们希望通过设计让界面自己会说明,我们可能会加上一些样式的区分,比如我把标题加粗加大,把辅助信息变浅色变小一些,但这只能区分主次,很难具体说明每一部分的意义;那我还可以给一些信息加上可识别的图标,或者加上一些没有实际用途但可以提示接下来的信息的文案,比如微博的这个“来自”,或是其他一些说明性文字。
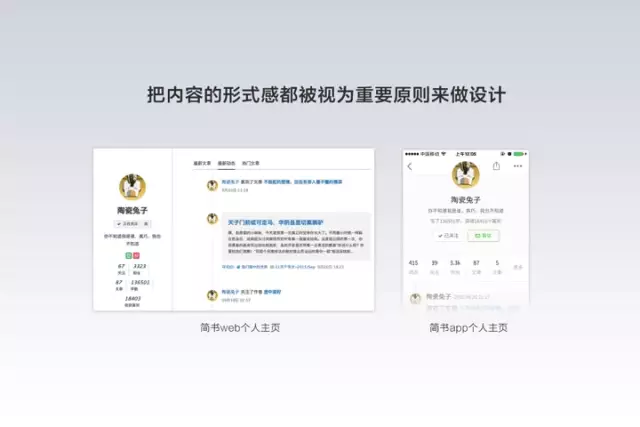
而对于已有网站产品的APP来说,还有一条不需要增加任何附加的元素,就可以让老用户马上看懂你的产品的捷径,就是保持不同平台内容的形式感。它并没有给我们一份儿产品说明书,也没有给出一些引导性的图标或文案,我们依然可以秒懂他们每一个元素的含义。因为对于使用过网站的用户来说,它的形式感已经成为了一份说明书。
在简书的几个元素比较复杂的列表界面比如文章列表页面的设计过程中,内容的形式感都被视为很重要的原则。甚至是一些小元素的顺序都最好做到统一,让用户能够完全把对网站内容结构的理解运用到移动端来,抑或是反过来。
我们再回顾一下今天分享的这几点,总的来说就是我们要在大大小小的方面,在不同的平台构建能够延续的产品气质和用户习惯,统一的体验一定是在产品覆盖多平台时非常重要的一环,希望今天的分享能够带给大家一些小小的启发,谢谢!
扩展阅读:
-
【UXRen译】布局还是内容,谁更优先?
-
【UXRen译】如何做多语言设计
-
【案例分析】跨平台UI适配方法(译文)
-
【技术】这篇文章很赞:聊聊移动端跨平台开发的各种技术
-
【经验】视觉设计师如何让设计效果高还原度落地?
文章转载来源:SmallTalkCN
头图来源:http://www.sourcetoad.com ========================================
不知不觉UXRen社区官网已经2岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。 UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
========================================