【to 设计新人】天猫UED揭开适配尺寸的“秘密”
作者:秋禾@天猫UED
苹果的大屏时代来临,无疑让那些在适配安卓时喊着头疼的射鸡师又再一次大叫着:想去死。
好消息是:只要清楚的理解和学会以下基础知识,将会非常有效的帮助你了解苹果的设备尺寸之间的秘密。
设备分辨率和尺寸知多少?
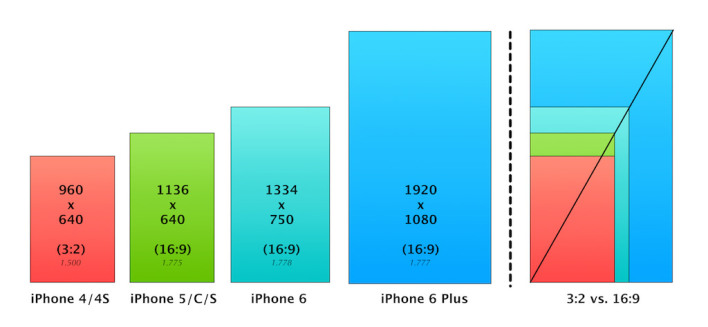
从iP6及iP6+发布后,我们需要适配的iOS设备主要有如下四种:
从xcode模拟器中所看到的渲染分辨率是1242×2208,而iPhone6屏幕的实际尺寸为1080×1920。
苹果使用了 缩减像素采样(Downsampling) 的方式将1242×2208硬生生的等比缩小,放到1080×1920的物理显示器中。
注释:缩减像素采样(Downsampling),可以提高视觉效果的技术。相当于显示器被“欺骗”显示一个超出其限度的相当高分辨率的画面,并缩小至适应屏幕的分辨率显示出来,来达到绝对的抗锯齿。
为什么iP6+选择实际分辨率为1080P的屏幕?
这个问题也出现了众多猜测。
- 目前使用1080P面板可以削减成本。
- 1080P屏幕面板在手机市场中较为主流,如果采用1242的面板有可能需要定制屏幕,延期上市时间。
……
为什么iP6+最终选择1242×2208的视觉分辨率?
这个问题对于理解适配方法非常有帮助,可以从以下角度理解。
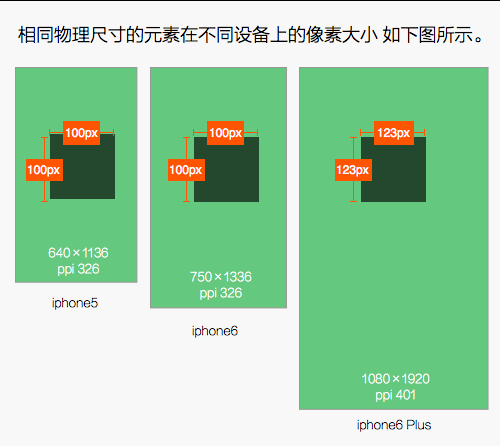
设计适配在大屏上的真理只有一条:保证相同控件在不同尺寸屏幕上的物理尺寸相同。
只有这样,才能在剩余的物理屏幕上放入更多的内容。
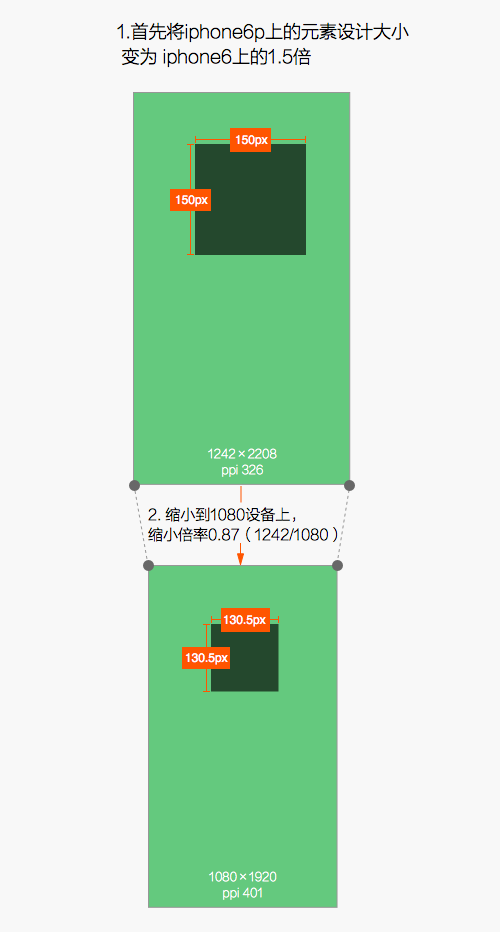
为了方便计算,苹果采用了这样的策略,设计师将尺寸放大到1.5倍来进行设计iP6+上的界面,即将iP6的设计尺寸乘以1.5,然后通过上文中所说的缩减像素采样的方法再缩小至1.23倍,那么选用的渲染分辨率为多大合适呢,经过严密的计算:1242比较合适。
我们可以通过计算验证这个结论。1080/1242≈0.87。先放大1.5倍,再缩小1.5×0.87≈1.30。所以先按照1242进行设计输出,再经过缩小,最后得到的倍数系数是1.30。跟之前的尺寸1.23倍ppi非常的接近。即保证了,iP6+上的控件物理尺寸大小和6几乎是一样的。
扩展阅读:
- 【to 设计新人】一款APP的设计稿从设计到切图(iOS篇,长文干货)
- 【经验】一款APP,从设计稿到切图(Android篇)
- iPhone 6 / 6 Plus 出现后,如何一份设计稿支持多个尺寸?
- 【UXRen译】POP使用教程——手机APP原型制作利器
文章转载来源:天猫UED 头图来源:http://blog.twmg.com.au ========================================
不知不觉UXRen社区官网已经2岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
========================================