【设计改版案例】当当无线16年首页改版设计分享
作者:设计胡@当当UED
一开始有些漫无头绪,思前想来说一下为什么改首页吧!
首页,简单的说就是一些业务的分发入口,说透彻一些就是给各个业务几个坑位填充各种售卖的商品,我相信在大多数人眼中就是这样吧,但是对于我们设计而言却非常复杂,不仅要考虑业务方向、产品定位、资源分配等因素,还得顾及用户对当当产品的品牌认知,设计上还需要侧重页面的视觉平衡,且每个栏目既要有区分又要保持相对一致(即所谓有层次有重点),从而可以快速的引导流量和点击量帮用户找到想要的商品,最后还要关注上线后的数据变化。前提必须是好的方向。
难度虽然很大,但我们责无旁贷。
一、首先分析一下当前的一些小问题:
- 距上一次首页改版已超半年之久,在快速发展的互联网时代我们必须快速的做出反应,顺应行业发展。
- 之前的设计规则已经无法满足现有的运营形式,导致出现各种不符合规范的文字颜色,文字大小,组合排列,图片、尺寸等。
- 在整个实施过程中没有一个合理的审核机制进行后期改进和监督。
- 栏目多而不稳定,使用3个到5个坑位的较多,在有限的空间资源浪费。
- 栏目内容层次不清晰,大小入口关系不够明确。
- 在视觉上面没能有效的结合运营不同商品、活动、促销信息、做相应的模版区分。
综合上述的这些问题,首页改版势在必行,而此次首页改版仅仅只是一个开始……
二、接下来我们着手于对首页的具体优化。
我们根据线上实际情况展开具体分析,以运营为基础结合运营特点进行合理有效的改造,最终做出综合呈现。
- 整体视觉结构重新规划,对细节的揣摩和反复验证。
- 着重运营促销信息,突出卖点热点,更加符合当前产品运营逻辑。
- 栏目定位清晰,视觉层次分明,便于用户快速查找想要的内容。
- 区分品类特点、重新栏目规划、增加入口数量、提高栏目坑位使用率。
- 模版规范化提升运营质量和导购入口的吸引力。
三、过程细节。
1、统一基类
整理首页文字字体、颜色、大小、促销信息、角标等。
2、模版
制定模版输出,建立共享目录文档,后期跟踪审核。
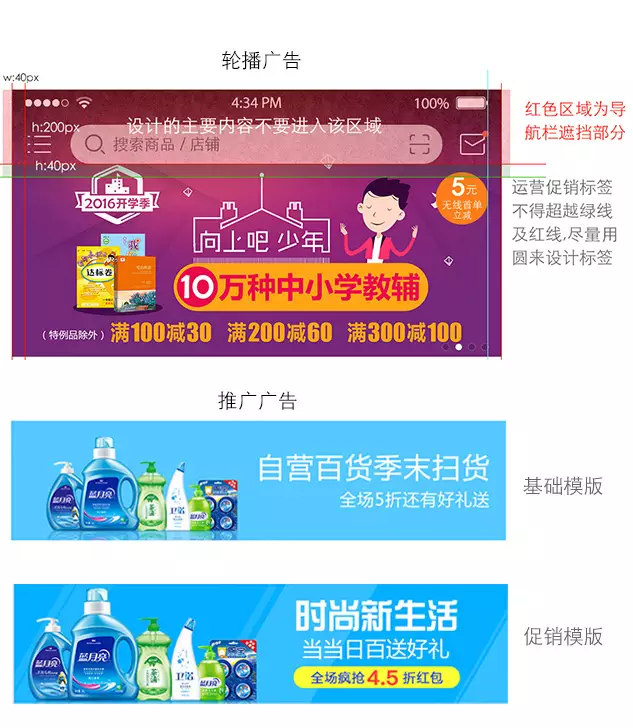
3、广告
重新设计了导航栏的icon和搜索,规范广告的制作要求。
4、功能icon
增加首屏功能图标数量,突出品牌特色频道。
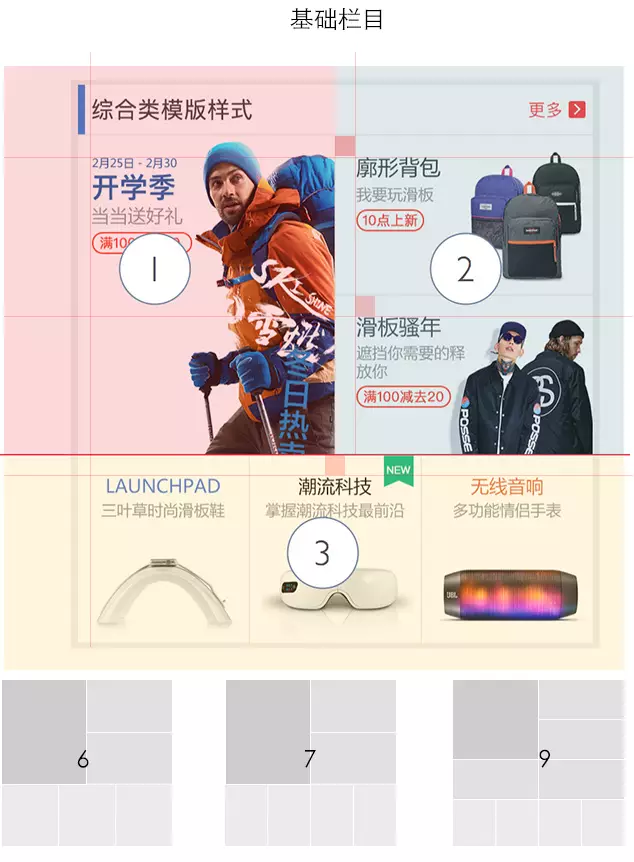
5、栏目
坑位数量从最少三个增加到最少6个、突出促销信息、划分栏目权重和层次,统一促销样式、文字大小、默认颜色,强化标题与商品图的呼应。
6、促销活动
整齐划一的促销标识,拒绝乱摆乱放。
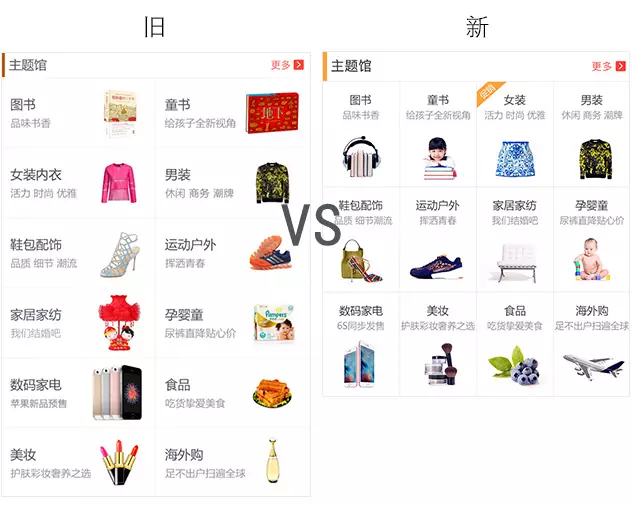
7、主题馆
将原来2列改为4列栅格与栏目统一,视觉上更加集中整齐。
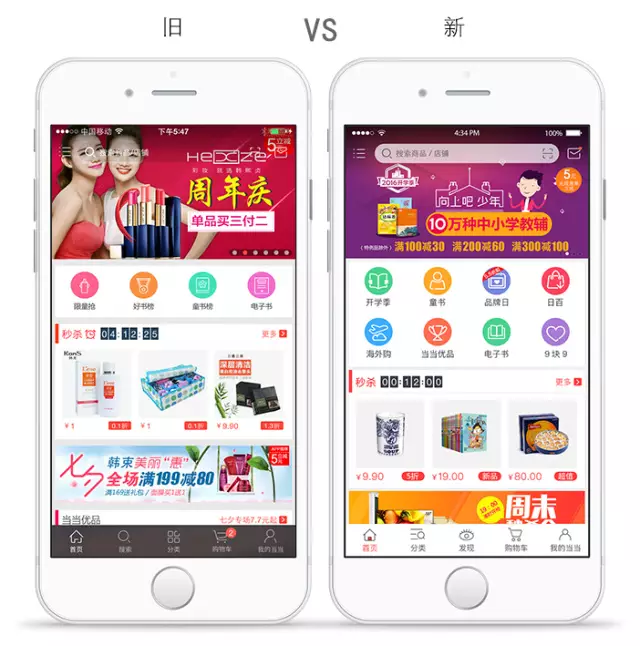
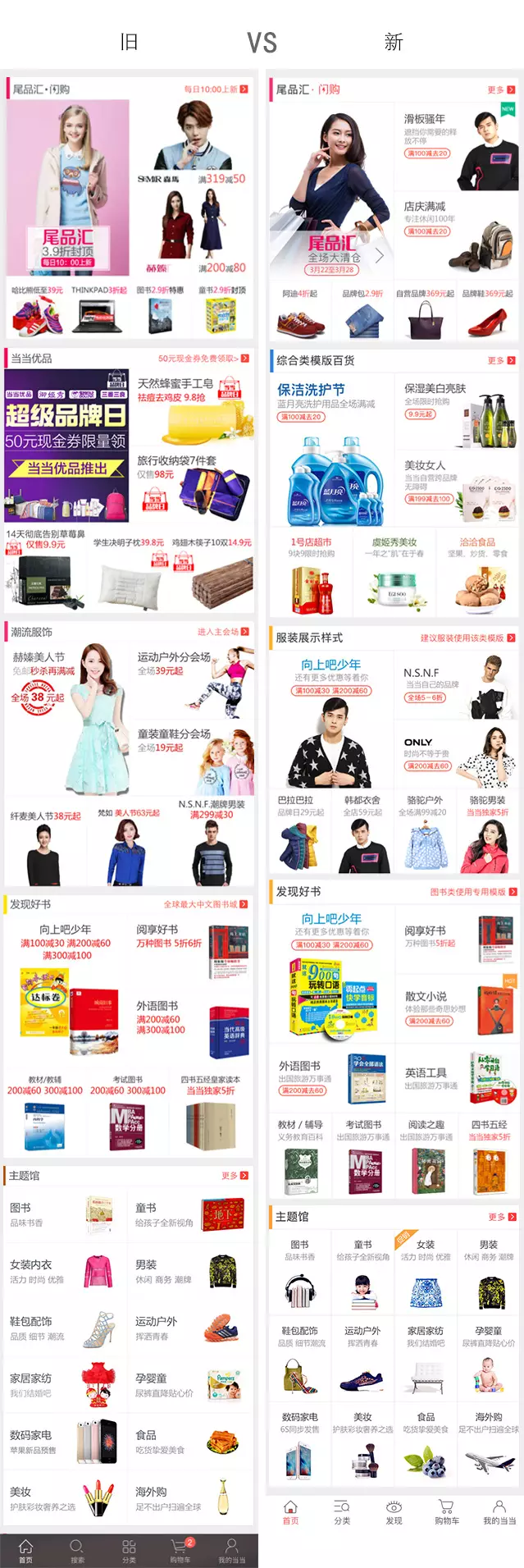
8、整体效果对比
总结
新首页主要强调运营结合和实际应用的最终落地,目的只是为了更好的实现流量转换,利用更精细的设计在有限的空间内实现快速有效的流量分发,最后感谢每一位支持我们工作的好朋友们,当当无线UED只为更好的体验。
扩展阅读:
- 【大拿说】阿里巴巴用户体验设计总监青云:设计如何「赋能」无线电商?
- 【活动笔记】京东首页改版案例分享
- 【产品分析】Growth Hacking让Facebook首页5年未改版,人人网改版自掘坟墓的背后,缺少的是什么
- 一切为了用户体验:揭秘京东首页改版背后的故事
- 【大拿说】改进比改版重要
文章转载来源:当当网UED ========================================
不知不觉UXRen社区官网已经2岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
========================================