【UXRen原创】banner设计的7种样式总结
作者: 张云钱。(微信公众号:944352559,从Ui->到PM->到UED。坐标:上海。)
最近公司运营同学在做推广活动,提出需要在首页添加一张banner作为入口。但是,设计部的同学,在设计banner的时候,改了一版又一版,运营同学觉得都不好。这种情况,在设计师的改稿生涯中,是很常见的。所以,我想总结一下banner的设计规律。根据这些规律,设计出来的banner,真是又快又好。
下面看看banner设计的几种规律。直接上图。
banner设计样式1:
上面这2张图的banner设计,来自【支付宝】网站。
总结这2张banner的设计规律:底层放一张背景图,摄影图片留白的地方,添加文字即可。
这种风格的配图设计,主要在于背景图的视觉效果,以及恰到好处的视觉留白。
banner设计样式2:
上面这2张图的banner设计,来自【京东金融】APP。
总结这2张banner的设计规律:底层放一张背景图,中间一层从黑色半透明的图层,最上面添加文字就好。
这种风格的图片设计,在【每日开眼】app的界面上,得到了大规模的运用。
banner设计样式3:
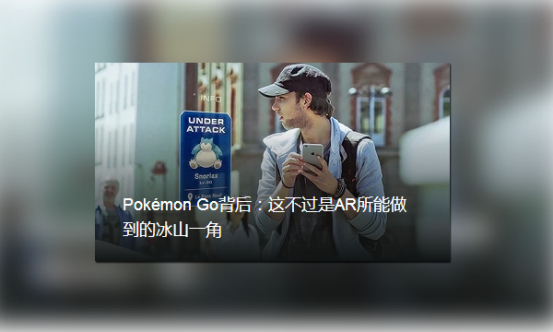
上面这2张图的banner设计,来自【虎嗅网】网站。
总结这2张banner的设计规律:底层放一张背景图,中间一层从黑色到透明的渐变层,最上面打上文章的标题文字就好。
这种风格的banner,在【36氪】网站也得到运用。因为模板简单,设计师可以很快完成的,很适合每天都需要设计大量配图的新闻类网站。
banner设计样式4:
上面这2张图的banner设计,来自【人人都是产品经理】的网站。
总结这2张banner的设计规律:底层放一张背景图,中间一层半透明的黑色长条的矩形,在矩形上方添加文章的标题,配图左上角再加上网站的logo。
这种风格的配图,我在设计的时候,会把中间的半透明黑色,改成半透明的产品颜色。
banner设计样式5:
上面这2张图的banner设计,来自【口碑网】app。
总结这2张banner的设计规律:底层放一张大面积背景图,四周添加各种和标题相关的物品,中间留白部分添加大标题和小标题。
这种风格的配图,我设计的时候,会把小标题左右两边的线条,改成随形附体的各种线条,增强bannner的构图感觉。
banner设计样式6:
上面这2张图的banner设计,来自【支付宝】app。
总结这2张banner的设计规律:左边一张插画图片,右边配上大标题和小标题。
这种风格的banner设计,首先要找到素材图片,然后把素材图片绘制成插画即可。当然了,如果你直接放一张已经购买版权的图片上去,也是可以的。
banner设计样式7:
上面这2张图的banner设计,来自【天猫】app。
总结这2张banner的设计规律:右边放一张产品实物图,左边配上产品的文案,背景用上淡淡的颜色。
这种风格的图片,在【陆金所】的官方网站也得到了运用。文字颜色可以直接吸取产品的主色调,背景的浅色调可以直接吸取产品主色调中的高光部分的颜色。
总结:
如果你遇到过banner设计稿,改了一版又一版,需求方都不能定稿的话,那么你也可以主动总结一些设计banner的规律,互相分享一下^.^
扩展阅读:
云钱更多原创文章:
- 【UXRen原创】生活中用户体验不好的6个例子
- 【UXRen原创】Sketch和Axure画原型,哪个好用?
- 【UXRen原创】APP退出登录时,提示框是从中间弹出,还是底部弹起?
- 【UXRen原创】手机QQ改版了,你有什么看法
- 【UXRen原创】交互设计——iOS原型尺寸规范
- 全部文章>>
========================================
不知不觉UXRen社区官网已经2岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
========================================












不错,学习了