【设计解析】洞察“按钮”背后的用户逻辑
作者:艾体验AIUX
相信大家已听过各种有关按钮设计的分享了。今天为什么再次提出这个主题呢?因为最近在 AIUX 接触到的许多实际项目中,我们发现了不少有趣的『按钮』案例。或许一个小小的按钮的改动,可能背后牵扯到了许多的产品业务逻辑,给产品数据直接带来相关变化。

(AIUX艾体验产品咨询工作室和CEO李婧Amy)
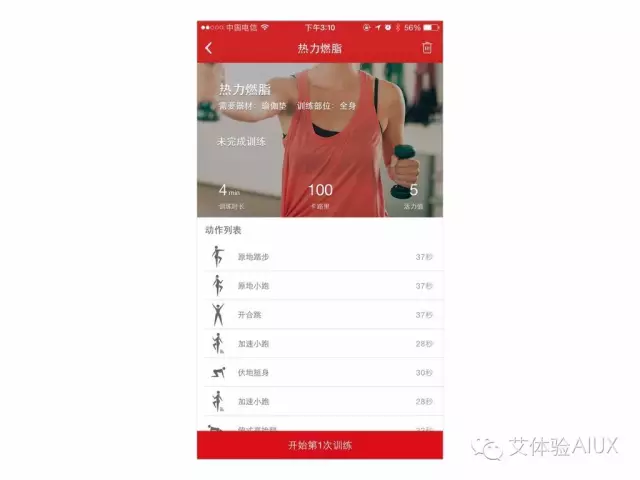
正式讨论前,首先我们先来做一个热身小讨论,大家请看下图的产品界面:请问课程开始按钮在什么地方呢?
正如大家评论里提到的那样,我们合作这个案例,客户反馈产品面临的体验问题是,许多用户进入这个页面后,找不到开始课程的按钮。分析原因,其实不是因为用户是小白,而是在这个页面的整个信息结构设计中,我们忽略了最关键的一点:用户认知心理中的边界效应。
当视觉设计时,上下颜色采用同色设计,并且在底部栏上没有对按钮进行突出设计,所以用户在进入这个页面的时候会下意识地认为上下都是界面的边界区域,并不包含按钮操作区域。所以修改的方式很简单:
- 修改导航栏颜色,突出下部操作区;
- 在下部操作栏设置更明显的按钮区域。
1、按钮后面潜藏的用户认知方式
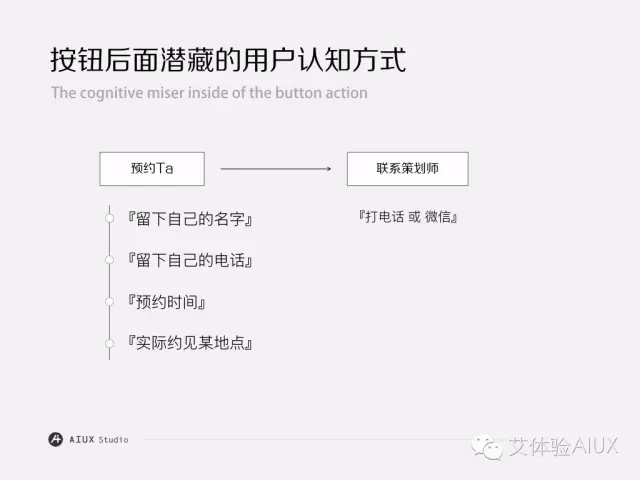
图示为一款给女性用户提供线下服务的产品,在案例介绍详情页的底部工具栏位置,设置了一个功能按钮,下部的”预约Ta”。原本目的是,希望用户看过大量精美图片和文字介绍的详情后,点击该按钮与设计师预约,产生线下的转化。
但产品上线后,却发现用户详情页的访问量还不错,但始终预期的预约点击率始终不高,大家觉得是什么原因呢?
大家想想看,在我们的日常生活中,当我们需要去预约某人某事时,会不会是一件相当谨慎,需要考虑许多事情的操作呢? 所以回到这个产品中,当用户看完一个设计师的作品以后,需要点击“预约Ta”时,这种操作背后对应的用户心智模型是否会有这种相似的“需要再考虑下后再预约”的体验感。
所以我们建议客户先进行一个小改动尝试下,将“预约Ta” 改为了 “联系策划师”。然后实际上线后,点击率就上涨了。这背后的原因大家能猜到了吧?
其实这个案例背后对应很关键逻辑原因即是用户的心理认知方式。其实我们去拆解下这2个行为,预约过程,真实世界中的自然逻辑过程是留下名字,电话,确认时间和见面地点,这是一个相对复杂且谨慎的行为方式。
当用户看到“预约Ta”这个按钮时,可能他下意识会认为自己还需要考虑,或许这个案例详情的确蛮吸引人的,但说到要去『预约』,也许他们就犹豫了。所以这就造成了案例详情页浏览量高,但实际点击预约却不高的原因。
而修改成联系策划师后,为什么点击率上涨了呢?同理,拆解认识行为。当我们遇见联系谁谁谁时,心理活动是,可能给他打个电话,或者是微信留个message 的感觉,它是一种比较简单轻便的操作,用户下意识不会思考太多,也就点击试试看了。
所以对于这个按钮设计的修改,表面上看到只是一个文案的修改,但背后修改的却是整个按钮的认知的逻辑场景。给用户提供更轻便的按钮点击场景设定,或许产品业务逻辑的点击率即能上涨。
在用户在使用App,认知功能逻辑的背后,对应的是以下心理学模型:
认知吝啬者
个体在接受信息的时候,不太喜欢思考太多,他们很多是依靠过去的经验、个人直觉,并应用许多认知的捷径来处理这个信息,然后这种直觉的判断系统可以减轻用户在操作很多事情的时候认知的负担。
大家回忆下,当我们进行许多简单操作时,大脑并没有经过周密严格的思考,只是下意识觉得好像应该是这样的,然后就做了。当在进行App操作时,尤其是按钮或者一些选择行为的操作时,这种认知吝啬者的操作模式,实际上更显而易见。
补充案例
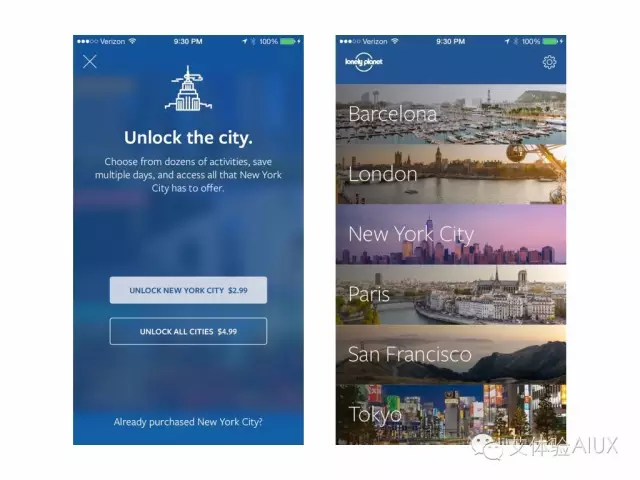
这个是旅游攻略书籍Lonely Plant的在线App,当通过滑动城市列表,选择了某个城市时,会弹出要求付费购买的界面。上面有2个按钮,虽然着重强调的那个是解锁一个城市需要2.99美金,但用户也会不由自主地关注到,购买全部城市需要4.99美金。
对于绝大多数付费用户来说,会选择购买全部的选项。因为当用户在进入付费操作前,印象中已经了解到App中大概总共有10个城市。当购买所有城市花费4.99美金时,那平均每座城市的费用会低很多,而纽约一个城市就需要2.99美金。
通过补充案例,希望大家能更好的理解到认知吝啬者模型。第一个案例到此就讨论完了,不知道大家对用户认知的心理历程是否有更加详细的认识呢?我们采用的是学术和案例结合的模式,如果大家有更好的案例分享,欢迎私信我,因为我们也在不断的去补充和扩展案例库。
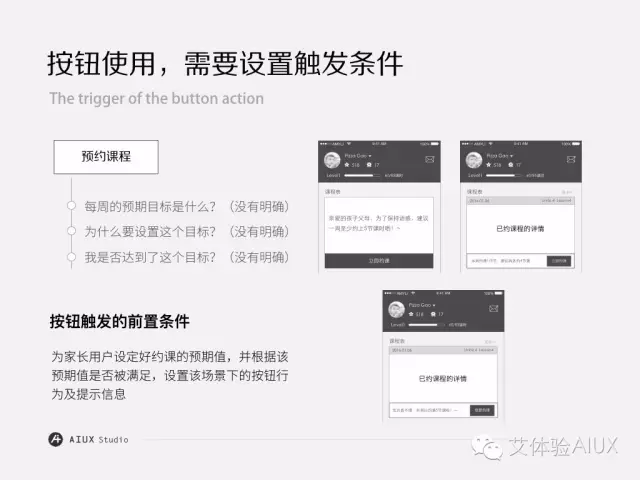
2、按钮使用,需要设置触发条件
第二个案例是一个幼儿教育类产品,在与合作方聊的过程中发现,家长使用该产品后,对产品业务的满意度很不错,但始终有一个困扰,家长每周能够通过客户端使用预约课程功能的比例却未达到预估的期望目标。
大家可以看一下,在图片页面上,第三排右边有一个预约课程按钮,大家觉得是什么原因造成预约课程的比例不高呢?
我们来解析预约课程的动作行为以及它面向的场景。
在预约课程的过程中,有3个前置的场景条件需要设定。首先,在预约课程的时候,对于家长用户而言,需要知道每周的预期目标是什么,其次就是为什么要设置这个目标,这个目标达到以后对小朋友能有什么样的好处? 最后就是,用户是否达到了这个目标。
基于以上分析,我们将按钮触发的前置条件进行了一个补充修改。将这个『预约按钮』本身与课程展示的逻辑之间发生了关联,即目标是5节课,已经约了几节,再约几节对孩子有什么好处。这样,家长就能知道,为什么要去立即约课。并结合用户约课节数不同的场景,也进行了细分处理,大家可以具体看图,这里不再文字赘述。
我们始终认为,好的交互是能把现实世界中的真实交互转移到线上,并让其自然地发生。
补充案例
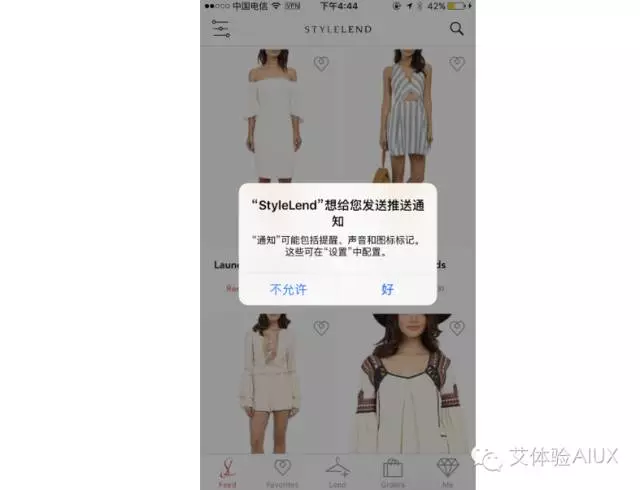
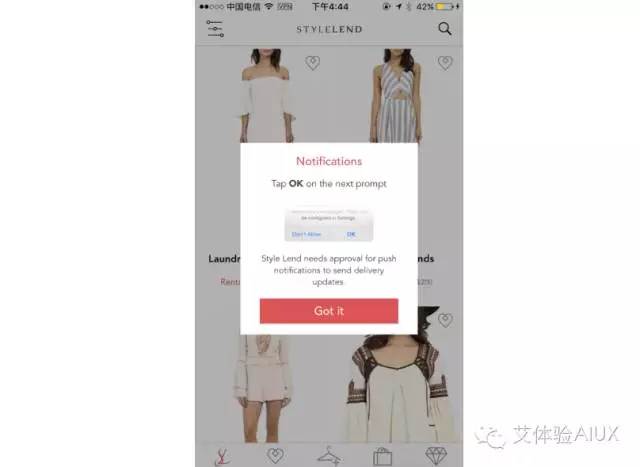
国外的二手衣出租服务App——StyleLend,它在让用户点击『通知许可』按钮之前使用了非常巧妙的触发条件设计。
对于二手衣出租服务,消息的推送是非常重要的,比如说衣服的快递情况,还有就是衣服是不是到了退还日期了,均需要准确告知到用户。但因为现在的手机都会装载较多的App,产生了许多垃圾推送信息。用户都会对App突然弹出的通知框,感觉到非常无措及恼人,一般会选择关闭。
但是,如果我们在这个通知框弹出之前增设一个前置条件呢? 告知用户StyleLend 需要你的通知授权,让你能获得一些具体的信息,比如快递的具体状况。在用户选择Got it 后,再弹出推送界面。相信用户授权的通过率一定能够增高。
大家可以借鉴一下,特别对于创业产品,如果发现推送对你很重要,那么可以试着在获得用户推送通知权限的前面,去增设一个场景式的告知。这样有可能推送的到达率会更高。
我不得不说的就是一个我特别不喜欢的APP,阿里系的某个App,每天都推一些乱七八糟的内容,但是为了获得最新的消息,又不得不打开它的推送通知。(大家猜猜看是哪个App呢?)
我13年做百度语音助手的时候,也遇到过用户反馈说为什么语音助手用不了,后来我们去走访用户和与其交流的过程中发现,他在提示授权麦克风的时候,没有允许授权。所以说,用户的选择操作,远远超出我们产品设计师的想象。
那对于系统授权,尤其是比较重要的系统授权,我觉得给用户去增设一些使用时的提示场景,可以有利于产品后续业务逻辑更好的发展。
3、按钮是获得用户承诺的一个通道
第三个案例我们想和大家分享一个我的工作室在最近的一个研究和实际项目中的发现--按钮是获得用户承诺的一个通道。
我们针对的是一款给某类事物喜欢的粉丝使用的一个产品,即某类粉丝专用的产品,那我们的合作方希望就是通过线上产品的传播方式,加深对这类事物的影响意义,让全球喜欢这类事情的人聚集在一起,然后通过分享讨论吸引更多的粉丝,或者加深已经是粉丝的人对这类事物的爱。
我们根据合作方的需求,讨论设计了一个草案,但是拿到草案后,我们始终感觉到产品中缺少一些粉丝专有的能量。对于这样一个工具加社区类的产品,如何让这些粉丝用户可以持续地在上面活跃,形成转化呢?

我们在融入了粉丝信仰的考虑后,在首页增加了个叫“我要打榜”的按钮区域。它形成的转化路径其实就是我们通过一个粉丝信仰,然后用户因为拥护某一类型的人或事物,来获得他对这件事情的一个承诺。
在《影响力》这本书里面有提到一个观点:
社会心理学家认为,用户一旦作出承诺(也即选择立场,公开表明观点)就会不假思索地照着先前的承诺去做,只要立场站稳,人就自然想要倔强地按照与该立场保持一致的方式去做。哪怕在作出最终决定之前已经有了一个初步的倾向他也会在这之后偏爱与承诺是一致的选择。
当然这个产品还没有上线,但是我们就是在设计这件事情的时候建立的这样一个模型,希望通过这个模型去引导粉丝更好的在这个产品上去活跃,同时我们也拭目以待看这个产品上线以后这个区域能够产生的一个具体价值。
补充案例
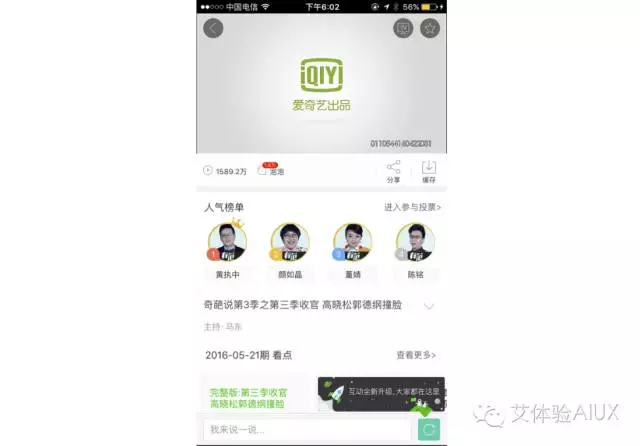
今年的爱奇艺,在节目区域中增加了『人气榜单』的功能,图示为《奇葩说》的界面,相信也是希望不同的粉丝去支持不同的战队和选手,获得更多的讨论。这种粉丝之间的对峙可以产生更多的消费内容。一方面可以对平台增加UGC(用户原创内容),另一方面也增加了粉丝的粘性。
回顾案例,“我要打榜”只是一个功能按钮,但在它背后,产品需要去构建建立了让粉丝用户留下自己承诺的通道,对产品更加具有归宿感和依赖感。
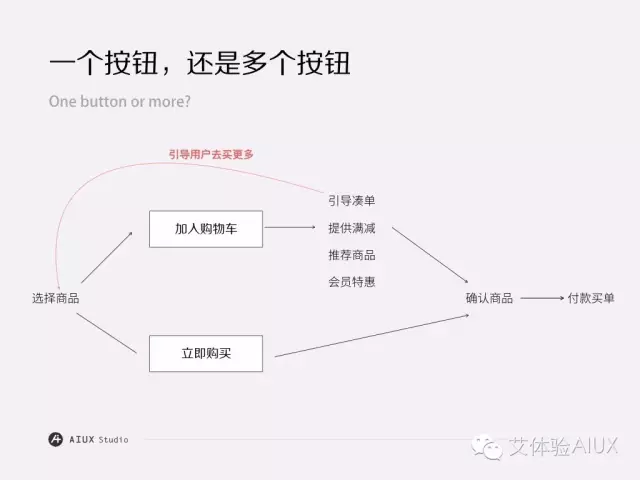
4、一个按钮,还是多个按钮
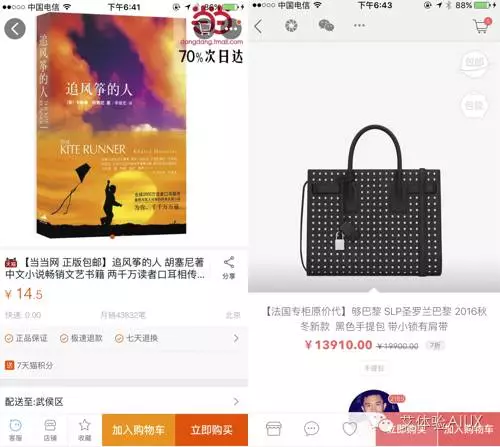
前阵子我们合作了一款B2C的生鲜电商产品,在产品讨论时,大家在商品下单页的产品设计上徘徊了许久。

如果只放“加入购物车”的按钮,购物过程会多一步,用户就有可能会遗忘曾经在购物车中加入了什么,购买率可能会有所下降。如果放两个按钮“加入购物车”和“立即购买”,却又起不到促销产品带动其他商品销售的作用。在小数据的方案测试中发现,放两个按钮的话,好像销量有一定比例的提升,但始终涨幅不不大。
大家分析一下问题是出在什么地方,我们案子讨论的前提是在同等价位下用户去做出的选择,这个干扰因素主要是按钮而不是价格。
首先对电商类型的竞品进行了对比。带有2个按钮组的一般是C2C这类型的产品。比如有淘宝和HIGO,由一个用户商家直接卖给别的用户买家。对于这类型产品,立即购买的好处在于,独立商品无需考虑组合购买,能刺激用户迅速下单。
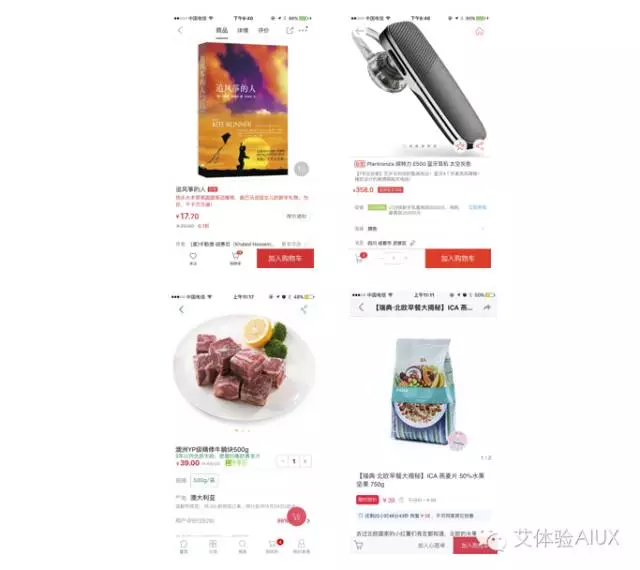
但是对于B2C类型的产品,由于App 所有的商品都是由商家供货,自己进行出库管理等,比如京东、一号店、易生鲜、小红书等。
那么更多的都是采用一个按钮的设计。通过引导用户加入购物车,可能还能引发用户的后续操作,比如引导凑单、提供满减、推荐商品、会员特惠等,那可能在这个过程中就能引导用户去产生购买更多的行为。(是不是有点像女孩子购物的思维路径?笑~~)
但是对于立即购买的模型是什么呢?就是选择商品-立即购买-确认商品-买单,然后购物过程就结束了。我相信对于男生们大多都是买得这么干脆。
我基于这件事情分析了这么一个思维模型以后,对这个生鲜类的电商产品给了他们这么一个方案,就是把原来的两个按钮还是改回了一个按钮“加入购物车”,但在加入购车的过程中,会有数字提醒、倒数计时,并且我还去加入一个引导性的提示,比如说“你还差66元免邮费去凑单”,把一些东西提前了。
我们认为在加入购物车过程中,生鲜B2C商城应该给用户提供一个按钮的电商购物体验——就像你推着一个购物车在逛冷鲜超市的感觉。同时我们在最底部增加了购物车的入口,这样子想快速结账的用户就可以迅速找到可结算的入口。
另外我们在购物车页面还同时增加了一个时间维度的设计,一方面不断地去强化用户短时购物的体验;另一方面也是延续真实世界中的一种体验,即如果买生鲜产品,你推着一个超市的购物车,冷冻食品是不能放太久的,放太久就会化掉。所以说我们就想把这样一种体验融在购物和加入购物车中。
同时也强化了购物车中的消费刺激因子。在购物车上面增加了一个“66元免邮”的显示文案,把需要点进购物车里面才能看到的一些信息显现出来,这样子可以让部分用户逛更长时间,逛更长时间就意味着可以买更多的东西或者消费更多的商品。
我们对这个产品作出这样的改动之后,前段时间我从老板那得知现在他们整体的销售量大概每个月增加了许多。所以咱们的电商场景的分析和实际购物场景的还原还是奏效了。
补充案例
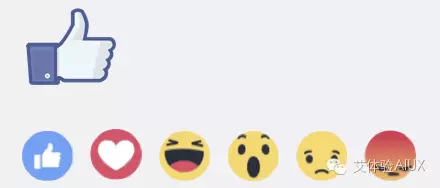
之前我们说到的那几个例子是在“购买”和“加入购物车”的时候,两个按钮的模型中我们选择了一个按钮,但是另外一个我们喜欢的社交应用facebook却是将一个非常经典的按钮,给衍生成了多个按钮。
Facebook的这个like实际上是社交领域的一个非常经典的设计,我记得很多很多大拿都写过文章或出过书专门来说这个like有多么多么成功。但是它在今年却进行了一项大的调整,就是将原来简单的like按钮扩展成多表情地表达。
在产品圈对于这个按钮的演变讨论的人很多,有人点赞有人批评,而我不去就喜欢这事本身的逻辑来讨论。但这个按钮更改背后,却是facebook推荐算法的野心,它不仅是让用户去有更多的清晰表达方式,而且在智能学习,给机器学习加入了情感分析的方式,这种结果可以让以后的社交平台更加多元化。
总结
前面说到的这四种方式,不管是用认知模型、使用场景、用户承诺,还是一个按钮或多个按钮的方式去分析问题,如果大家能对这些事情有形成自己的理的话,我觉得咱们这次分享讨论就达到了目的。
扩展阅读:
- 【UXRen原创】交互设计工作记录
- 【译文】关于弹窗的5项基本原则
- 【干货】移动APP消息推送设计,真的就是Push这么简单吗?
- 【深度分析】寻找关键变量枚举所有场景:从注册登录交互检查说起
- 【设计方法】设计智能推送通知的要点
- 更多【交互设计】干货文章>>
文章转载来源:艾体验AIUX(微信公众号) 头图来源:http://www.pitstopmedia.com ========================================
不知不觉UXRen社区官网已经2岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
========================================