【UXRen译#117】标签选项卡的12个设计原则
作者:Jakob Nielsen(译者:慕枫;审校:天蛙)
网页的主要功能是靠简单的图形界面元素搭建起来的,但很少有网站能够正确地运用所有的控件。即使是一些小的控件,比如单选按钮和复选框,也会经常被用错。更不用更容易被用错的下拉菜单了。这篇文章里,我们主要一下另外一个通常被用错的设计元素:标签选项卡。(这里我主要是指网页中的标签选项卡,下面的正文中我会放一些截图作为例子。你可能会为网站或者网络应用的设计上。浏览器上会也会用到标签选项卡,可以让用户打开多个的浏览器窗口,但是我在这篇文章中不会谈到浏览器中的标签选项卡。)
标签选项卡可用性设计原则
1、使用标签选项卡是要在相同语境背景和位置的前提下进行不同视图的切换,而不是把用户导航到不同的区域。这是最重要的一点,因为我们使用标签选项卡的最主要的原因,就是在位置不变的情况下切换内容视图。
2、有逻辑地对内容进行分类,放到每个标签下,好让用户能够轻而易举的预见到选择一个标签后会得到什么样的信息。
(卡片分类是研究这类“微型信息架构”问题的方法之一。如果你找不出清晰的归类组,那么用标签选项卡来整合页面内容可能是错的。)
3、只有当用户不需要同时看到多个选项卡里的内容时,再考虑使用标签选项卡。如果人们需要比较不同标签页里的信息,那么相比于把所有信息放在一个页面,使用选项卡的做法会迫使用户在不同标签间来回切换,无疑增加了用户的阅读负担和交互成本,进而降低网站的可用性。
4、所有的标签在本质上应该是平行关系的,如果标签跟标签(在内容)上之间有着显著不同,用户将会把它理解成网站的导航。
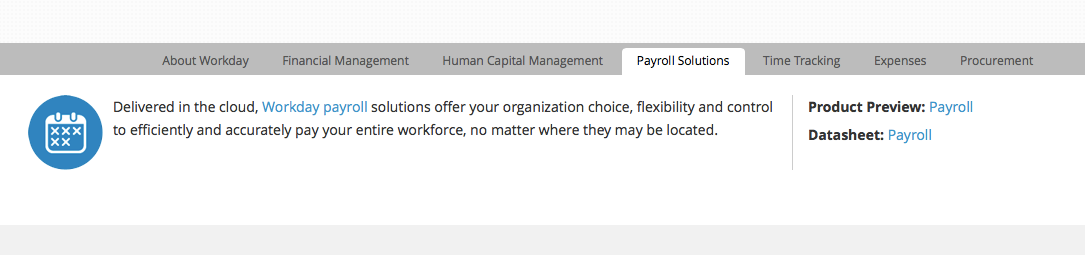
Workday 的主页主要使用标签控件指向它的服务和应用,而第一个标签却是提供公司的概览,而其他标签主要描述公司锁提供的服务,第一个标签跟其他标签并不处在平行关系,因此最好将其移除
5、突出强调当前选中的标签,确保它看起来足够突出,这样才让用户意识到究竟是哪个标签被选中了。
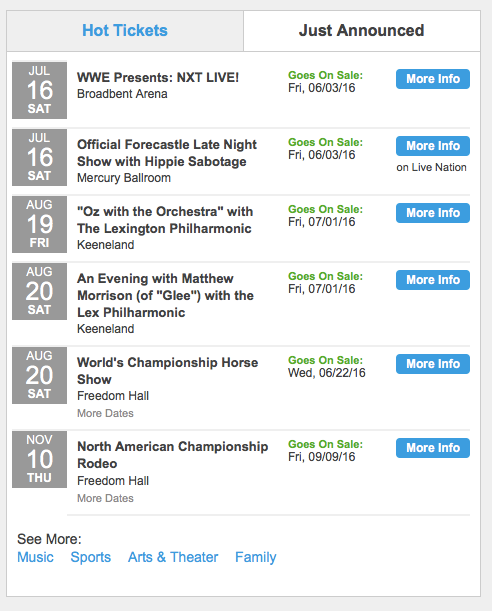
Ticketmaster 的标签控件通过无色的处理标示出当前选中的选项卡,然而这种做法更适用于有3个或更多标签的时候。只有2个标签的时候,你很难看出到底哪个才是选中的标签
除了高亮显示的方法,你也可以通过大小、文字字体加粗、图标上的变化来表示出当前选中的标签,或者在视觉上让选中的标签看起来在前面。如上图中所示,在只有两个标签时这种额外的标识尤其重要。
6、对于当前未选中的标签,也应该保持清晰可见的状态且易读,提醒用户还有其他选项可供选择。如果这些未选中的标签在背景下隐藏过深时,就会存在一定的风险,用户可能永远不会点击到,甚至发现不了这些隐藏的选项。
7、把当前选中的标签和所对应的内容区域关联在一起,这样就好像是翻动实体标签和实体卡片一样。这样的话,就能突显当前呈现的内容面板,同时也能够在只有两个标签的时候依然明确的告诉用户当前选中的是哪个标签。
Travelers 的标签控件,选中的标签和内容面板用了相同的颜色,强化了两者之间的关联性。选中的标签和未选中的标签用了相反的配色,凸显了被选中的标签。
8、使用简单明了的标签语言,而不是生变硬造的术语。每个选项卡对应的文本标签应该在1-2个单词(英文,中文会有差别),保证易于用户阅读。如果你真的需要更长的文本标签,那就意味着内容选项可能过于复杂,不适合用标签选项卡。
9、标签文本不要采用全部大写(英文字母)。全部大写绝不是一个好主意,因为会增加阅读的难度。虽然对单一的、简短的词组来说,可读性不成问题,但是正如网站首页可用性指南中描述的那样,你应该选择一种特定的大小写样式(无论是针对句子还是标题样式),并坚持使用。
10、把所有的标签选项卡单行排列。如果放置在多行的话,就会引起元素间的跳跃性,破坏用户在空间上的记忆,使他们不可能记住自己已经访问过的标签。另外,这种做法也是设计过渡复杂的一个表征:如果你需要的标签太多,一行放不下,就必须简化设计了。
11、将标签选项卡布置在标签面板的上方,不要放在用户常常会忽略的边栏或底部位置。
标签的范围应该在视觉设计上做到显而易见。打个比喻,使用标签就像在老式的抽屉式卡片目录下翻阅索引卡片一样,因此用户必须在第一眼就能明白“索引卡片”由什么组成的(即标签面板)。
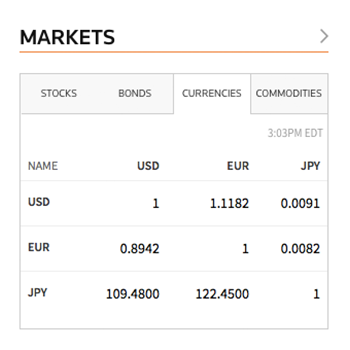
路透社(Reuter)主页下的市场选区内,使用边框来从视觉上表现出标签对应的内容区域
12、所有的标签选项卡应该在视觉和功能上保持一致。一致性在图形界面的控件设计上是非常重要的,因为它从以下这些方面,建立起用户对界面的掌控感:
- a)可识别性:
当一些东西看起来总是一致时,你自然就知道要去找什么,当你自导的时候,你也知道它是什么。 - b)可预见性:
当一些东西总是以一致的方式作用时,你能够预见到当你操作界面的时候,将会发生什么。 - c)赋权于用户:
当你可以依赖过去获得的使用知识的时候,就可以很容易地构建起一连串的动作来达成你的目标。 - d)高效性:
你不需要花费额外的时间来学习新东西,也不必担心不一致的功能会带来的影响。
结论
在图形化的用户界面设计中,标签选项卡看上去简陋而无趣。但是就像本文提到的,在创建功能好,容易使用,用户体验好的标签时,仍然有一些需要我们注意的具体问题。
标签选项卡的设计问题是我们在分析评估用户体验时发现的一个普遍的问题。如果你在追踪用户在页面内的操作行为,可能发现用户在某些页面中很少使用到标签选项卡。请尝试检查你的设计是不是违背了本文中提到的一些指导原则。如果确实违背了,那可能就出自你的设计问题,不过你也有可能通过重新设计后再来做个快速的A/B测试来弥补自己的过错。
如果你遵循了本文中的设计原则,用户就能够不需要花费额外的探索或猜测来搞清楚如何使用你的标签。这就意味着他们可以把所有的时间和脑力用来理解在这些标签背后的内容和特征。 标签本身是没有价值的,但倘若用户不关注标签本身,而是通过标签选项卡更多的关注选项卡里的内容,那标签选项卡的价值就发挥了(达成用户体验的目标和商业上的目标)。
(本文最新版本发表于2016年7月9日。第一版于2007年9月17日发表。)
版权所有:UXRen翻译组
译者:慕枫 审校:天蛙
原文作者:Jakob Nielsen
发布日期:July 9, 2016
原文链接:https://www.nngroup.com/articles/tabs-used-right/
头图来源:http://webdesignledger.com
————————————————————————————————————————————
转载带有【UXRen译】抬头的文章,请务必标明:UXRen翻译组、译者和审校者。如未标注,视为侵权,UXRen社区保留随时追责的权利。
UXRen翻译组链接地址:https://www.uxren.cn/?page_id=7869 本文地址:https://www.uxren.cn/?p=41614除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区。
UXRen翻译组更多干货译文:
- 【UXRen译#116】用户体验设计的四个误区
- 【UXRen译#115】客户体验设计深度解析(Client eXperience Design)
- 【UXRen译 #114】关于客户旅程地图:你需要知道的一切
- 【UXRen译#113】未来设计重点:用户体验
- 【UXRen译#112】简约=极简设计
- 【UXRen译#111】手机用户是不专注的
- 全部110+篇译文>>





2 条回复
[…] 【UXRen译#117】标签选项卡的12个设计原则 […]
[…] 【UXRen译#117】标签选项卡的12个设计原则 […]