【技能GET】好的交互设计如何让用户对内容“驻足”?

作者:权莉(一名快乐的产品经理!微信昵称:Mandy权)
现在的人们,每天都消费着大量的快餐文化,海量的内容、体验、感知往往都只是一看而过,真正停下脚步独立的思考已经越来越少了。茫茫产品的出现,如何利用瞬间的体验和舒服的交互让用户“停”下来,为你的产品花费时间,促进产品的内容消费,已经是一个产品经理值得深入思考的话题。
影响消费者购买行为的主要因素有消费者自身因素、社会因素、心里因素、企业和产品因素等。分析影响消费者购买行为的因素,对于产品正确把握消费者行为,有针对性地开展运营及营销活动,是具有极其重要的意义。
交互设计是将一个对用户有用的结果以最适当的方式推送给用户的一个过程,解决影响消费者购买中的心理因素。可能交互设计不能当作被需求、被消费的主体,因为用户只为结果买单,不为过程买单,一切易用性是以可用性为前提。在产品的功能满足用户需求的前提下,交互设计才能体现价值。
一次性消费
在互联网上各行各业的站点中,存在着一种消费者很少进行二次消费的行业,这样的行业我们把它称为一次性消费的行业。打个比方就如:医疗网站、婚纱摄影等等。衍生到交互设计上,这样的短暂获取及不需要重复吸收的内容有:功能引导、活动提示、会员特权提醒等。
一、通过交互设计来优化:弹框篇
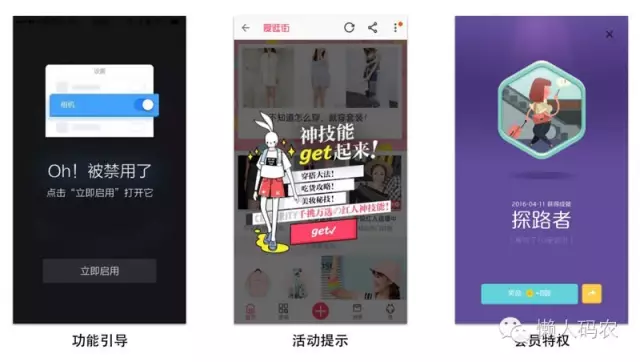
1.1 功能引导
用户新安装一个应用并打开,为了启动一些系统功能,需要给出一些开启功能的引导,譬如:照相机。这类引导不需要用户反复知晓,并且用户需要在使用应用之前就学会启动,那么通过气泡式的弹框,中断用户自然使用的流程,用一次告知的方式,提示用户使用即可。
1.2 活动提示、会员特权
活动推广或者抽奖等内容,从用户心理来讲,是乐意被接受而且希望被打扰的,那么在用户当日首次打开应用的时候,给予覆盖式弹框的提示,让用户能觉得有不同内容的推送,有好的内容和机会可以去看看。有好的内容,还需要给消费者一个流畅的使用体验以及良好的阅读环境,可以增加用户回头率,这就是覆盖式弹框的来由。
二、通过交互设计来优化:模块篇
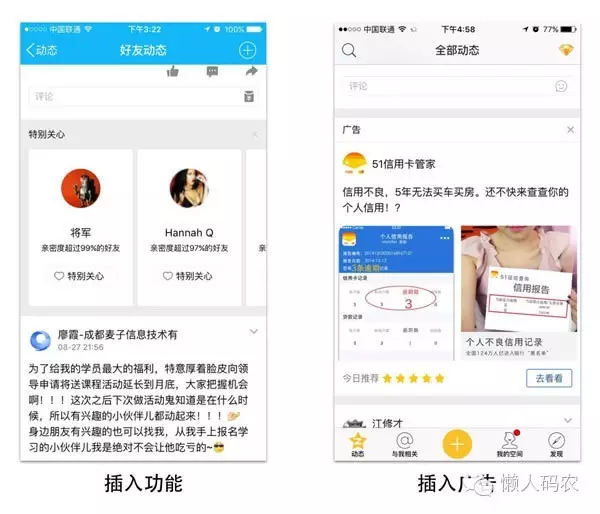
2.1 模块插入
纯广告推广类的信息,可以根据需要放置用户浏览过程中,模块插入对于某些需要用户关注但并不需要重复反复知晓。同时并不需要常驻,那么通过模块插入的方式给予用户,能让用主动选择关闭或者保留。
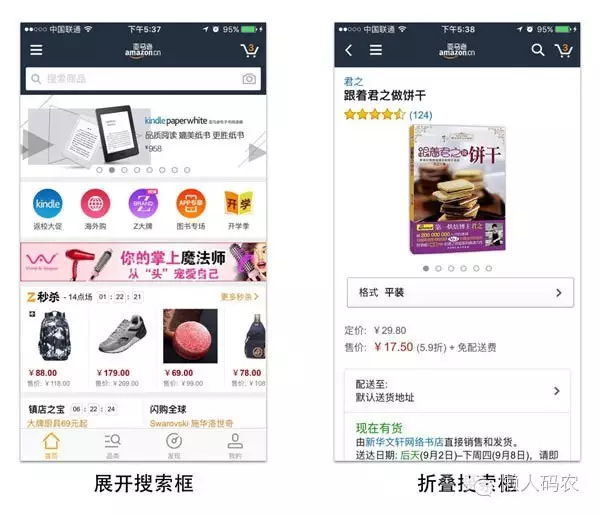
2.2 模块折叠
当某个模块内容与当前界面内容关联性不大,或者当前界面需要更多展示区域的时候,将模块自如的折叠或者展开就是一种解决用户一次性消费的好方式,用折叠显示相对详细的内容。如“亚马逊”的搜索框,当进入搜索结果页的时候,搜索框被折叠以换取更多展示空间。
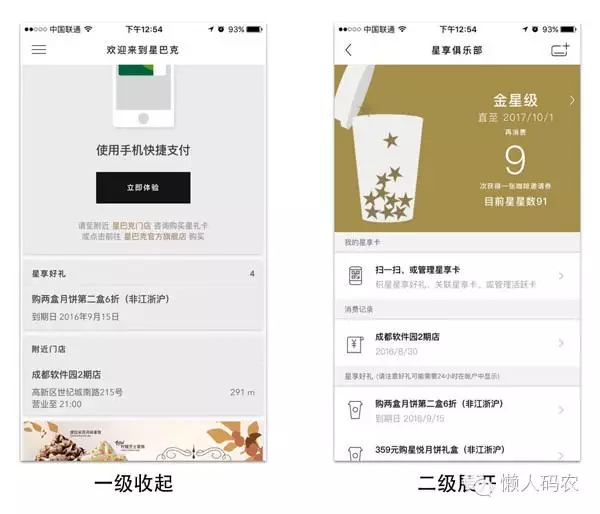
2.3 模块降级
当页面要展示过多内容时,可以把偏一次性消费的内容作整合,放入下一级,这就是所谓的模块降级。如星巴克,它就把星享好礼模块,作为一次性消费的模块,降级到第二层做全部展示。降级模块不太适合单层界面的产品,因为如果界面内容都是一次性消费就很容易让用户流失。
2.4 模块变形
当用户熟知你的功能及细节后,对于一些长的界面展示,可以通过模块的变形预留更多的空间和整体感给到核心内容的展示。如简书的内容详情页,当用户向上滑动长界面时,顶部的与文章内容无关的信息就会随滑动离开,让用户尽情的阅读文章的主体界面。
重复性消费
与一次性消费对比,重复性消费就是指高频率,固化的展示模块,通常是运营频率或者内容更新频率很高的模块,譬如购买类产品的首页Banner。我们是希望通过重复性消费,让用户长时间、重复性的被洗脑,所以这类功能在产品设计的时候就建议尽量的固定化,不要跟着迭代版本随时大踏步的更改。
这类功能需要用户对你产生固定的思维,且培养用户的阅读习惯,增加粘性才可以达到真正意义上的重复性消费。
个性化服务
除了一次性消费、重复性消费以外,还有一类很妙的体验,可以更佳贴心的让用户浏览和产生好感,那就是个性化服务。
这类服务基于大数据,能更佳合理的让用户感觉到被理解、被服务,从而让用户更佳能记得住你,这类功能目前很多应用都在尝试,譬如:相关推荐等。
小结
交互设计虽然是个筐,但它的确是应需而生的。当资源不再匮乏、实现能力极大提升后,对体验的追求渐渐成为人们消费决策的首因。于是,各种各样的产品和服务都开始重视去理解消费者/使用者,努力将产品和服务的体验改进到超出顾客预期。交互设计在其中便发挥了越来越重要的作用。用心研究,了解用户,做好交互体验,让你的用户喜欢你的产品吧!
扩展阅读:
文章来源:懒人码农(微信公众账号)
头图来源:http://20px.com
============================================
不知不觉UXRen社区官网已经2岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
============================================