【UXRen译#132】移动优先:做好手机APP的6个最佳实践原则
作者:Joe Toscano(译者:Sisy 审校:Ariel)
无论我多想相信,我们已经进入移动优先设计时代,但还是有一些体验拖了后腿。这个现象需要改变。UXMagazine的一项近期趋势报告显示,尤其是考虑到世界上有超过25%的用户不仅仅是移动优先,而是只有移动设备。
图片来源于Christ Dorwart, 若想查阅更多精彩照片,请搜索Christ的Instagram。
我最近度过没有电脑的一个月,尝试体验没有令人着迷的电子设备在身边是什么滋味。你可以在我的文章里了解更多故事—— The Computer-less month.
通过强迫自己以移动设备作为唯一使用工具,我学到许多关于移动优先的最佳实践,以下的洞察希望能助力你创造更好的移动端体验。
1. 使导航更容易
根据一家在用户体验探索、训练、咨询领域的领袖公司Nielson/Norman Group,它所发表的一篇调查研究显示,隐藏导航(如汉堡导航)会减少21%的内容可发现性,并平均增加使用导航2秒。
可用性减少的有以下2个原因:
- 汉堡菜单的过度使用以至于我们开始忽略它。设想一下你的前门,你还记得它的颜色吗?你可能隐约知道前门的颜色。但如果你告诉某人整个房子的情况后,被问之前门的颜色,你还记得吗?正如前门的道理,我们过于熟悉汉堡导航以至于不再看它们。
- 当人们不知道导航所隐藏的东西时,他们会滚动页面去看能否第一时间发现他们所寻找的。打开导航是耗费身心的。但如果当我打开导航还找不到所想要的信息呢?研究表示,用户比起在汉堡导航花时间,会更乐意去滚动页面碰碰运气。
用户比起汉堡菜单,会更乐意去滚动页面
所以,能迅速展现所有链接的可视化导航是你所需要创造的最赞的导航模式,它很简单但并不完全适用于屏幕上的有限空间。最赞的移动端导航样式是组合式导航。
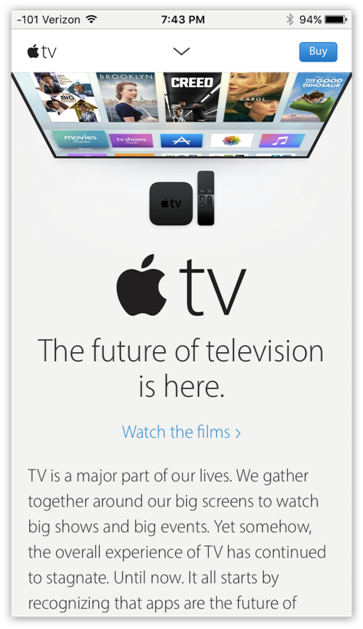
组合式导航会展示用户最需选项,然后将其他的选项收藏在汉堡导航或其他类似导航,以便访问。在这方面,苹果的网站做得十分出色。
苹果网站的内容被布局的非常棒,所以我并不需要使用导航按钮,我可以通过滚动页面,十分便捷地获取信息。但一个“现在购买”的按钮通常是有必要且一目了然的,以符合用户的购买需求。
如果浏览页面后仍获取不到所需信息,我可以在导航中深度检索得到想要的信息。
总而言之,苹果网站的组合导航模式和精心设计的内容是“如何为你的用户构建最好的移动体验”最成功的例子。
2. 拇指化设计
虽然现在有许多拇指化区域的研究,但仍有许多网站与应用将导航放至屏幕顶部。
为什么?因为每个人都采取这样的做法,所以它一定是最好的,是吗?然而,并不是。
为用户的产品而坚定打破行业标准的决心
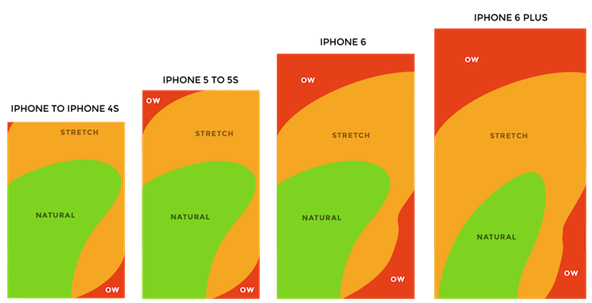
如果你看着拇指区域,你会看到手机的设备越大,屏幕外部边缘区域的内容被用户越难接触。当你在设计产品时要将此牢记在心。
更多详情请查阅Scott Hurff 的 Designing Products People Love
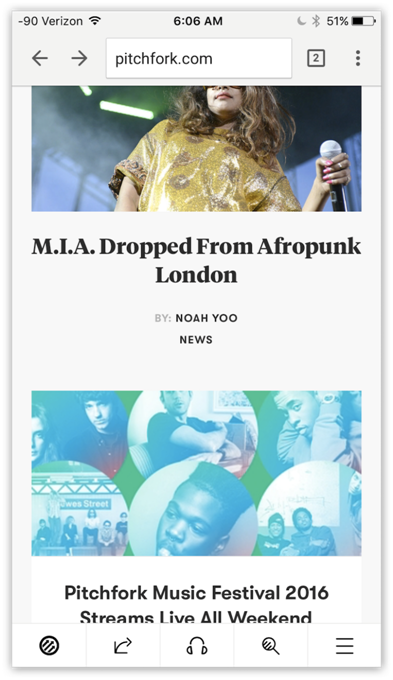
如果你看到Safari Browser,谷歌的Google Now app,或者Pitchfork这样精心设计的移动网页,你会发现主导航是在屏幕的底部。
观望移动体验,即使在网页上,将导航放在底部——一个用户方便触碰的地方。随着移动设备使用年变动量持续增长,这样的设计是未来所向。
3. 让点击有意义
在用户体验领域传着一个谬论,较少的点击量意味着更好的体验,如果用户不点击,那么这个设计师一定是UX大神。但事实上,只要内容有意义,用户不介意多点击几次。
只要内容有意义,用户不介意多次点击。
要填一个很长的表格?将它们拆分至独立表格,让用户只关注他们所需要做的。尽可能的为用户帮用户填写内容,例如根据用户之前填过的表格数据。改变默认键盘使匹配填写的内容,以便更快的填写——频繁切换键盘真的令人讨厌。为用户设置进度栏来显示他们填写的进程。要让用户知道最终目标在哪里,这是很有帮助的。
在用户完成每一项任务后让他们感受到完成感,尤其当他们看到所有已完成的任务情况。这样,用户会比任何时候做事更有效率,因为你设计的体验增加了他们的成就感,当然,作为回报,他们会更积极的完成任务。
这听起来有悖直觉,但你可以通过多几次有意义的点击来减少操作复杂性。每次操作接收信息会比将所有信息都摆在用户面前更能减小用户的认识负荷。让你的体验融入场景,易被消化,那么便没人会在意多点击几次——毕竟它十分有必要。
4. 让信息易被接收
想像你去到一家餐厅,打开菜单后。你是因为菜单上有10个菜品并且配着菜式的图片,还是有4页纸的菜式文字描述,让你更易做出决定?
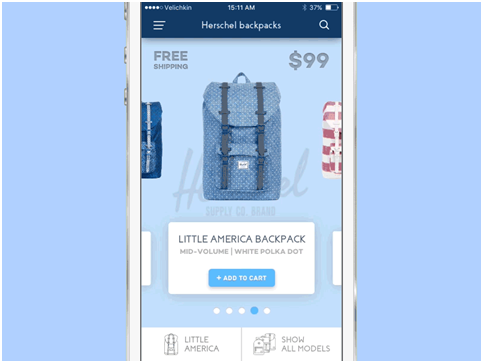
卡片式设计更易在有限时间内让用户与信息相互联系。
这也就是谷歌选择卡片式设计作为他们设计标准,而其他互联网公司也逐渐认同采取这个做法。每张卡片都代表着一则通俗易懂的信息——通常由它的标题、图片、图表或是一段简介文字组成。这种设计仅为用户提供足够的信息来决定他们是否想要在短时间内继续更深层次去了解。
想了解更多关于 Nick Velichkin 的更多信息,请查看他的 Dribbble。
尽管你有很多信息想告诉用户,并不意味着他们就想要花时间去浏览所有信息,再做出决定。没有人会想读完所有内容。更何况段落中的专业术语是用来表达内在目的,所以聘请一个写手帮你把内容放在用户实际接受的事物上很有必要。并且不要害怕提出重点,以便用户去阅读和深度了解。
首先给你的用户一个高度集中的概述,然后再随着他们想深度了解的方向逐渐给出更多信息——只要使他们感兴趣并愿意继续了解就足够,千万不要让用户深陷信息泥潭。
说回内容,正如经营着一家菜肴精美的餐馆,客人没点菜前你便知道他所需要的食物。利用你的数据分析去弄清楚用户在做什么,用更好的内容丰富用户的体验,从而把那些变成便于用户易于消化理解的东西,便于用户择决。
5. 优化屏幕使用空间
不变的导航设置、满屏幕的广告宣传、过度的市场术语使用,这些都不能让用户充分享受体验。
当用户正滚动页面或正尝试浏览时,让导航“隐身”,让用户有更大的空间去探索信息——将内容策略性排版,从而避免在非主动前提下不发生点击的情况。
切记不要强行给用户插入屏幕广告,尤其是当用户在阅读浏览或与页面内容互动时。在也没有比广告占满屏幕,等待15秒方能返回刚才的页面而更让用户想退出的事了。
如果你想推送用户广告,可以循序渐进地根据用户浏览的内容选择性推送。
如果用户正在观看机器学习的故事,而文中的广告是更多有关机器学习的信息或相关内容性质的广告,还说得过去。但当你的平台推送的广告与用户正在阅览的内容无关,例如推销一款用户在亚马逊上之前搜索过的产品,这时候你的体验开始趋向广告推销了。
重视用户,方能回馈重视。
没有比为了获取利润而打破用户体验(或者让他们跳转页面)更糟糕的事了。逐渐你的用户会停止访问,你拥有众多用户的现象已消失,利润也会随着用户减少而减少。
6. 让动画使用有价值
许多APP尝试用动画作为自身无趣体验的创可贴。记住,在网页中出现的动画是辅助用户形象地了解当前事物,而不是娱乐大众。你并不是在做一部迪士尼动画片。
如果正进行一项进程,展示我剩余进度;如果我打开某个东西,让我看到它在我眼前打开;如果我关闭某个东西,让我看到它最小化或是在屏幕上消失的过程。绝对不要让你的用户陷入“刚刚哪里登陆”或是“刚才发生了什么”之类无指示性的情境。为了应备用户容易遗忘,请确保网页上有返回键。
动画可用于难以形容的情景,如同Mailchimp将其运用为寄信成功后的击掌,Twitter在转发或喜欢上用小动画或像Facebook制成形象生动的表情包。动画赋予用户体验更强的表现力与人性化。但如果你想在页面上制作动画,请确保它是雅致得体的——不要让用户触碰屏幕时,动画的火花闪烁不停。
请查阅 Budi Harto Tanrim 的 Designing an In-App Survey 了解更过交互表现形式
如果运用恰当,动画将会是用户体验很棒的补充。用动画效果去辅助用户在体验中了解事情或者增强他们的理解,拒绝为娱乐而使用动画。
为提升生活水平而设计,不为绩效指标。
我学会设计的最大心得是,我宁愿创造一个被用户不断使用的工具,也不愿做出为了赚钱只让用户不经意间浪费时间盯着屏幕,起码工具是为了使生活更美好。
虽然我们都想创造出“黏性”体验,但我们应关注和创造能提升生活品质的实用、可用且有吸引力的体验。用关注用户实际需求代替公司关键绩效指标,我们会看到比预期数据更大的收益。
我相信将人性化融入设计和不再一味追求收益利润,你会发现你的收益会增加更多。尽管这种说法和你们重视数据分析的老板们的想法背道而驰,但却是正确的。
让我们重视并创造提升生活质量,实用、可用且具有吸引力的体验。
所以,当下次你的老板告诉你需要“黏性”体验去保证绩效指标,我希望你能提出质疑。为用户而抗争,还设计以本原。
当你的老板对你的质疑感到烦心时,保持耐心,帮助她/他理解。展示出对反对观点的无所畏惧,因为你没有错。保持冷静,然后用他们不可否置的方式阐释你的观点。提示:根据研究调研阐释你的观点。
在体验设计的宏伟蓝图下,唯一的改变之路就在每天一小步通向未来的实践中。
作者简介:

Joe Toscano Experience designer for R/GA’s Google team in San Francisco, CA. Joe plans to change the world with a smile, design and some code.
作者:Joe Toscano(译者:Sisy 审校:Ariel )
原文链接:http://blog.invisionapp.com/mobile-first-mobile-only/
原文发布日期:
头图素材来源:http://www.citrus.com.au
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。
UXRen翻译组更多干货译文:
用Adobe案例教你掌握Nielsen大师的十条用户界面指南
来自互联网巨头的46个用户体验面试问题(谷歌,亚马逊,facebook及微软)
申请加入UXRen翻译组>>