如何做一份视觉竞品分析
作者:Praise
一、为什么要做竞品分析?
在产品公司我们大部分时间用来和产品经理沟通需求,来做设计实现,与开发对接。而在视觉设计上往往大部分时候都在follow之前的设计。当团队缺少视觉设计思考和理论沉淀、不明确与其他竞争对手的差别的时候,竞品分析是团队成员积累方法论、输出设计观点的有效工具之一。
(筛选竞品)
二、竞品分析的作用是什么?
视觉竞品分析作为设计师重要的基础技能之一,让设计师了解自身产品在同竞争对手中所处的位置,一方面是取长补短,明确自己的短板;另一方面是通过分析达到相应的设计目的。而做分析的目的往往有很多,先想想这个分析价值是什么,再来想想听众是谁,你和听众的关系是什么?透过这个分析,你和你的团队要得到的是一致的共识呢?一个有用的总结?还是验证?或是启发设计的点?
(了解自身产品现状及分析目的)
三、撰写的时候需要注意点什么?
3.1 跳出“视觉”来做分析
作为产品设计的最后一个环节,如果我们只盯着界面美观与否来做分析,我们很难得出有说服力的结果。无法得出竞品为什么这样设计的?这样设计解决什么问题?无法用理性的思维来衡量自身产品与竞品之间的差距在哪。视觉设计是产品与交互的最终呈现,而脱离产品和交互来谈视觉是没有意义的。
3.2 输出观点而非“介绍”
在做竞品分析之前,我们要清楚其目的是什么。通常来说竞品分析是为了给我们产品的迭代带来一点新的思路。要避免乏味的陈述和介绍,竞品分析贵在分析。
3.3 设定衡量纬度而非凭喜好
在做竞品分析的时候最忌讳的就是凭个人喜好来评判设计:“我觉得这个挺好看的…那个不好看”。这些话语不应该出现在一个专业设计师的嘴中。视觉设计一部分是感性的,但我们需要用理性的思维来看待分析这件事情。
四、可以通过哪些纬度来做分析?
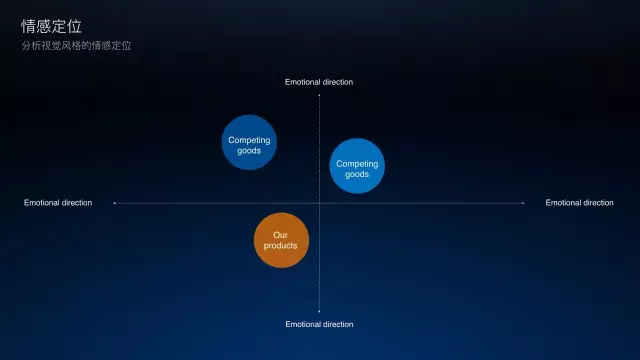
(视觉风格情感定位)
4.1 品牌个性&传播途径
- 气质:产品的“气质”与产品定位息息相关,它们之间可以说有着直接必然的联系。我们可以用“情感定位”来理解气质,例如:严肃商务,年轻运动等。
- 布局:结合信息本身的层级及视觉传达的原则,对界面元素的分布进行重组并形成规则。
- 颜色定义:拆分出由品牌元素中的颜色来对界面中的信息进行功能性的颜色定义或者划分。例如:在设计手机Launcher icon 前期定义的时候,我们会从功能性以及用户情感等角度对不同的icon颜色进行划分。
- Icon:根据品牌元素对icon从形状、颜色、材质、角度进行设计解剖,分析其一致性与设计风格。
- 动效:动态设计就像一个人的肢体语言,少了显得这个人很死板,多了则像神经病。而如何恰到好处的拿捏产品中什么地方需要设计动效、怎么设计动效。这需要对产品前期的概念故事有这深入理解以及理性的对控件及界面从用户的角度进行感性的划分,例如:需要让用户等待的、需要让用户快速通过的、需要让用户感觉享受的…等等。合理的规则划分常产品的“节奏感”更好。
- 传播途径:我们知道如今对品牌的传达不仅限于一个企业的logo、vi。它体现在方方面面,比如音效设计、吉祥物设计、一个产品的开屏、一句sologan等等。
4.2 信息结构合理性
在工作中很多人认为视觉设计是把灰白的wireframe弄的好看一点而已,这才会出现很多情况例如:“某某某主管评价一个视觉界面的时候说:’我觉得这个界面太素了…要不加点颜色丰富一下’ 然后设计师灰溜溜的拼凑了一堆形式感的元素在界面中为满足老板的需求”。
视觉设计的本质是“信息重组”,同时又要兼顾功能性。这些不仅仅是视觉本身的问题,和交互和产品和文案有这直接的必然的联系。所以我们必须摒弃形式优先的思维,从整个产品的角度、从用户的角度思考。
我觉得一个界面设计衡量的标准是 : 功能 > 信息 > 形式,这里面的关系并非互斥,也就是好看的界面不一定就是难用的,好用的界面也不一定就是丑的。产品的平衡,设计更是平衡。
4.3 视觉语言的一致性
一方面是看单个竞品视觉语言的贯穿性,另一方面是看竞品多平台产品之间的设计的联系性。
4.4设计亮点
任何产品为了在市场中脱颖而出,或多或少会在产品及设计中做些差异化的东西。这里的差异化是以用户场景为导向的,而非形式上的差异。例如:音乐app中为了让用户有更沉浸享受的体验而设计动态的唱片封面及无边框全屏模式等。
4.5 设计趋势
设计趋势不局限于视觉风格趋势,产品定位有时候会决定设计的风格。而个人理解风格没有“过时”这一说,只有合适不合适。而当一个竞品定位模糊的时候,我们可以试着用“趋势”来衡量它,但这是个附加项。
这些评判纬度其实都是灵活的,我们需要的是根据产品类型的不同设定不同的纬度。
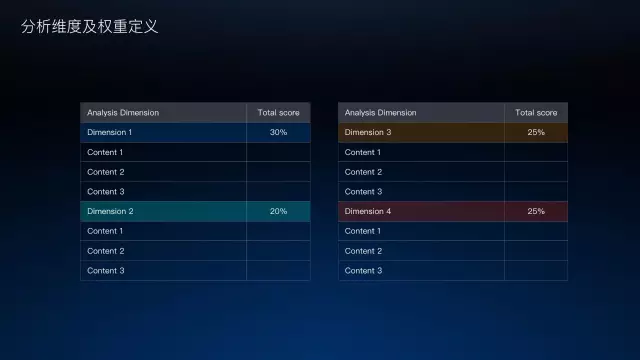
例如:一个基于iOS默认控件设计的app,是否符合平台规范的标准就可以加入评判纬度之中。而不同逻辑的设计师可以重新梳理一份竞品分析的结构。上述所例的评判纬度也可以加上评分机制,来让观看者更加直观的了解这份分析所输出的观点。甚至可以通过讲故事的方式去把你的观点用很有意思的方式表达给他人。
而确定分析形式之前,我们再一次来想想这个分析的目的与价值是什么,再来想想听众是谁,你和听众的关系是什么?透过这个分析,你和你的团队要得到的是一致的共识呢?一个有用的总结?还是验证?或是启发设计的点?我们要通过这些思考和内部沟通来避免“套用模板”的做法,从而培养设计师独立分析及思考设计的能力。
(如果采用权重评分机制,可参考的模板)
五、总结
过去的一段时间,圈子内某总监的新闻风风火火。其实我个人关注的不是当事人的专业水平如何,而是通过这个事件把一些大公司“一切以BOSS喜好说了算”的工作方式揭露了出来。而且我相信这不是个例。当一个设计团队不讲求设计理由、没有方法论沉淀时候。设计自然没有话语权,设计师们关注的肯定都是专业以外的事情,而做好一份竞品分析、输出优秀的设计观点,可能是衡量一个团队专业与否的第一步。
推荐阅读
baozhu整理的各种设计指南和规范
阿芙设计总监盐乐: 成为设计大神只需要明白这些(连载2)
如何在“无设计”语境下打磨界面设计中的极致细节体验?
你真的知道怎么设计一个按钮么?
UXRen社区欢迎各界 用户体验从业者及学生 投稿优质原创文章。投稿请关注UXRen社区公众账号cnUXRen(下面有二维码)留言“我要投稿”,小编会及时与您取得联系。
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
文章转载来源:UI设计达人 (公众账号)