可视、清晰和简单:APP底部导航设计三原则
作者:Nick Babich(译者:Darin)
设计师们都知道设计的目的不只是为了让产品看起来好看。无论是网站还是app,如何黏住用户,同样是设计所需要考虑的方面。设计就像是一次对话,导航也是一次对话。因为如果你的用户在你的网站或者app迷路的话,设计得再好也没有用。
为什么底部导航如此重要?
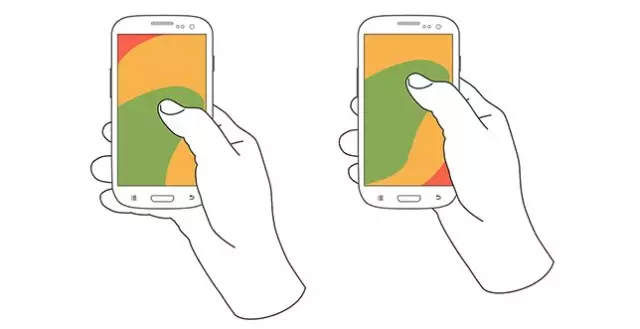
Steven Hoober在他关于移动设备使用的研究中指出,49%的人依赖他们的一个拇指在手机上完成所有操作。下面的图中,手机屏幕里的图案依据颜色的不同分别代表着人们在单手触摸时的难易程度。绿色代表用户比较容易触摸到的区域;黄色区域表示需要用户够着才能触摸到;红色的区域则需要用户改变握持设备的姿势才可以触摸到。
Representation of the comfort of a person’s one-handed reach on a smartphone. Image Source:uxmatters
把重要及常用的操作放在屏幕下方是很重要的,因为用一只拇指可以很舒服地触摸到。
Tab Bar
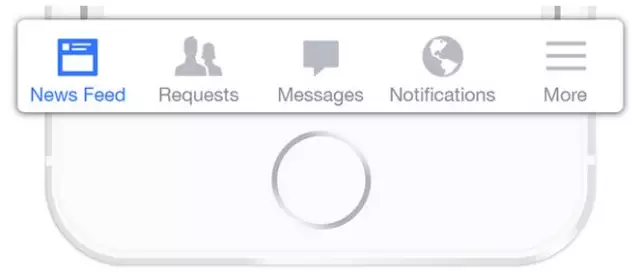
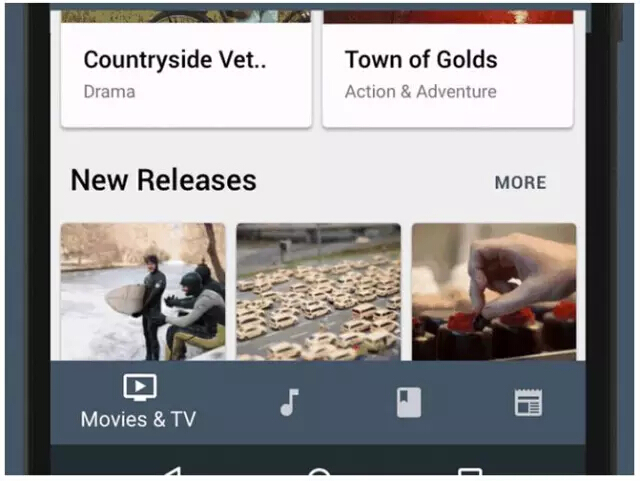
很多app都遵循这个方法,把Bottom Navigation(别名Tab Bar)作为app的最重要特征。例如,Facebook把主要的几个核心功能放在一个导航,通过一次点击就能在功能间快速切换。
Facebook bottom tab bar for iOS.
3个底部导航设计的关键点
导航通常带领用户去到他们想去的地方。底部导航应该用于到达几个重要性相近的顶级页面。这些页面要求可以从app中的任意位置直接进入。
好的底部导航设计遵循以下三个原则:
1. 仅展示最重要的功能
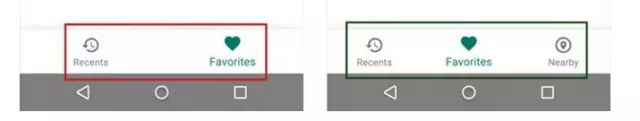
在底部导航中放置三到五个功能。如果超过五个,标签间触控的区域会太近,导致用户难以点击到自己想要的那个。另外一点,功能太多会让你的app变得复杂。
如果你的导航超过五个功能,请在其他地方提供可以进入的通道而不是把它们都放在底部导航当中。
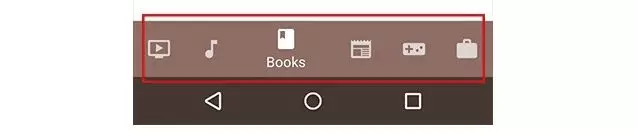
避免可滚动的内容
部分隐藏的导航对于小屏来说看起来是个不错的解决办法——你不用担心有限的屏幕尺寸,只需要将导航中的选项隐藏在可滚动的导航条中。但是这些可滚动查看的内容是低效的,因为在你被允许查看自己想要的选项之前,你得滑动导航栏。
2.告诉用户现在的位置
未能显示当前位置可能是app菜单中最常见的一个错误。“我在哪?”是一次好的导航需要回答用户的基本问题之一。
在不依靠任何外部的提示的情况下,基于第一眼的认知,用户应该知道如何从A点去到B点。你应该利用正确的可视化的提示(图标、标签和颜色),这样导航才不需要任何其他的解释。
图标
因为底部导航上的功能是以图标呈现的,所以图标所代表的含义要能恰当的反应这个功能。有一类统一的图标用户十分了解,这类图标通常代表搜索、邮件、打印等功能。但不幸这类“通用”的图标比较少。app设计师经常把功能藏在很难辨认其含义的图标之后。
Previous version of Bloom.fm app for Android. It’s really hard to understand current location for users.
颜色
避免在底部导航栏里使用多种颜色的icon和文本标签。要使用app的主色调来表示选中的状态。
L:Different colored icons makes your app look like a christmas tree. R:Use only one primary color insead.
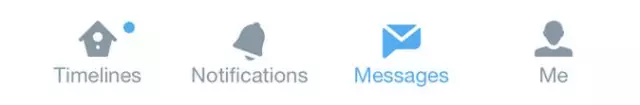
遵循一个简单的原则,以app的主色来给当前在底部导航选中的标签上色(包括icon和文本)。
Bottom bar menu in Twitter app for iOS. Messages view is active.
如果底部导航栏已经有颜色,那就以黑色或者白色来给icon上色。
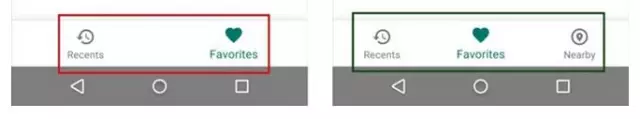
L:Avoid pairing colored icons with a colored bottom navigation bar. R:Use black or white iconography.
文本标签
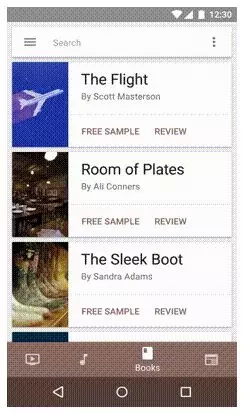
文本标签应该为导航的icon提供简短和有效的定义。避免长标签,因为他们会被缩略或者换行。
Avoid wrapping, truncating and shrinking text labels.
菜单上的元素应该能够很容易被辨识。当用户点击某一元素时他们应能够精确地了解到发生什么。
目标区域尺寸
让目标区域尽可能大,使用户能够轻松触摸或点击。依据按钮总数决定每个按钮的宽度。让每个按钮的操作区域尽可能宽。
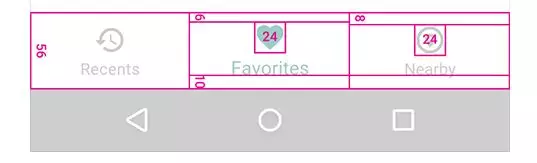
安卓平台设计规范中对移动端底部导航操作区域的大小有如下建议:
Fixed bottom navigation bar on mobile. Units in density-independent pixels (dp). Source: Material Design.
Tab上的角标
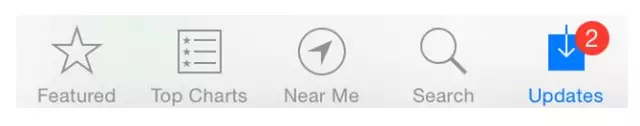
你可以在icon上加角标来表示有新信息。
Consider badging a tab bar icon to communicate unobtrusively.
3. 让导航一目了然
优秀的导航应该让用户感觉是一张无形的手在指引着他们的行程。毕竟,就算是再引人注目的内容,如果人们找不到,也是白搭。
行为
每个导航按钮都应该链接到目标页面,而不能打开新菜单或者其他弹窗。点击导航按钮应该引导用户直接去到相关内容,或者在当前内容里刷新新内容。
不要用标签栏让用户操控当前页面当中的元素,如果你想提供操作权限,请用toolbar代替。
Toolbar for iOS.
力求一致
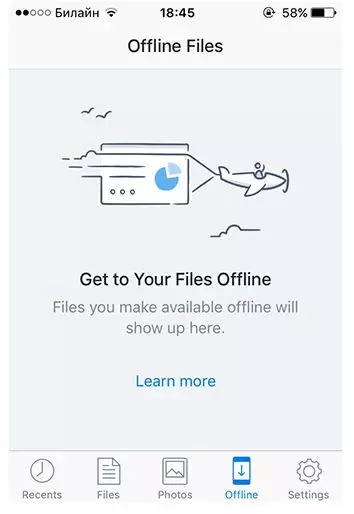
当某一功能不可用时无需移除该功能Tab。因为如果你在某些情况下移除而在另外一些情况下又没有移除的话,会让你app的UI变得十分不稳定而且不可预知。最佳的解决办法是让所有Tab都存在,在tab内容不可用时对其进行解释。举个例子,在用户没有离线文件的情况下,Dropbox的离线Tab依旧存在,它在屏幕上解释了如何获取离线文件。这种叫做空白状态。
Empty state screen for Dropbox app.
隐藏
如果屏幕使用feed流形式,在人们滑动获取新内容的时候将导航隐藏,当他们试图返回上面的时候再将导航展示。
The bottom navigation bar can appear and disappear dynamically upon scrolling.
视觉上的愉悦
在页面切换时避免使用横向的移动转换。使用淡入淡出的动画效果来转换。
Cross-fade animation. Source: Material Design.
底部导航应该:
- 可视并且结构良好(用三到五个标签而且要避免可滑动的内容)
- 清晰(导航中的元素应该很容易辨识并且有足够大的空间保证不会误触)
- 简单(确保每个导航icon去到正确的页面,保证你的产品的一致性)
结论
帮助用户导航应该引起几乎所有网站和app的重视。这背后的目的是为了创建一个交互系统很好地契合用户的心理模型。
你是为你的用户而设计的。总是从你用户的角度去思考,想想他们在使用app时候的目标,并且利用好导航让他们去实现这些目标。你的产品越简单,他们越有可能去使用你的产品。
推荐阅读
阿里设计师:如何根据用户场景设计产品?
滴滴顺风车从0到1的产品设计完整过程
baozhu整理的各种设计指南和规范
一份简单易懂的交互设计入门手册
阿芙设计总监盐乐:视觉设计师的起手姿势
UXRen社区欢迎各界 用户体验从业者及学生 投稿优质原创文章。投稿请关注UXRen社区公众账号cnUXRen(下面有二维码)留言“我要投稿”,小编会及时与您取得联系。
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
文章转载来源: 互联网er的早读课 (公众账号)
头图来源:http://www.imore.com
原文链接:http://babich.biz/perfect-bottom-navigation-for-mobile-app/