未来全新的用户界面将重塑设计师的工作【UXRen译#156】
副标题:图形用户界面更进一步的思考
作者:Paul Boag | 翻译:文松,校审:林有九
我们目前的生活已经离不开图形用户界面,它萌芽于施乐帕克研究中心(PARC),目前已经成为PC很重要的部分。不光这样,随着网页的商业化,诞生了网页设计,这让图形用户界面代替了之前网页只是简单的文字堆叠。
PARC最早的图形用户界面
近来,我们见证了移动应用的爆发,每一个应用都有它们自己的图形用户界面。更进一步的说,从电视到冰箱等,每一样商品都嵌入了图形用户界面。但是,图形用户界面也有其局限性。
一、图形用户界面的局限性
图形用户界面从一开始就不是一个简洁的交互方式。尽管触摸屏的到来让它看起来更加简便了,但是我们依旧需要花很多时间使用鼠标和触控板去和图形用户界面进行交互。这是对于目前现状的妥协,难免显得尴尬。甚至当我们使用触摸屏的时候,普通的图形用户界面用起来的感觉都很糟糕,特别是把这些界面和我们日常交流或者使用实体物品的时候进行对比。所以,事实是我们使用了过多的图形用户界面,每个网站和app都要求我们不得不去学习不同的一套交互系统。
iOS用户界面规范
移动产品生产商们,如苹果和谷歌已经意识到了这个问题,他们试图通过建立设计标准来缓解,当然这些标准规范只能止步于此了。图形用户界面往往对于你所使用的应用程序和网站来说太过复杂和详尽了,它永远无法比拟阅读一本书的那种简单和连贯的体验。
最后,图形用户界面需要用户全神贯注,你必须盯着屏幕还需要用手去和这个界面进行交互,这就大大限制了你此刻的行为。例如,当我开车和锻炼的时候,图形用户界面就不尽如人意。
但是,如我在文章开头所说,世界在改变。我们正见证着一些超越图形用户界面的新交互方式。
二、超越图形用户界面
最明显的用户界面革新当属语音交互(voice interaction)。如Siri,Cortona和谷歌让我们可以用语音指令操作应用。尽管它们还不完善,它们依旧拥有革新我们使用app方式的潜力。语音交互不需要我们看屏幕或者触摸屏幕(理论状态下)。现实中,语音交互返回的很多信息依旧是以视觉的形式展现。但是这一切都在演进,我们可以期待语音操控在不久的将来应用地更加广泛。
当然有些时候我们不方便大声说话,这意味着我们不能依赖语音控制作为主要交互形式。不过有一种与语音交互有关的科技的确是一个好的替代方式。
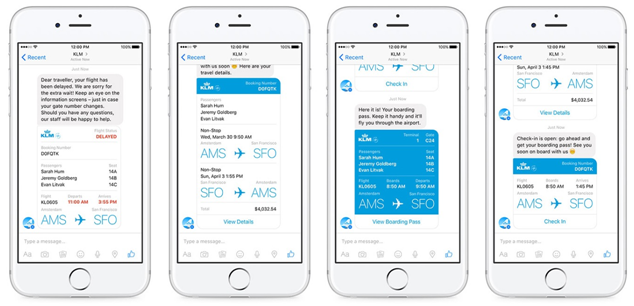
Facebook信息功能开始支持智能聊天(chatbots)之后,智能聊天一时引起了不少关注。它的想法是用它来模拟我们与人聊天,这很有吸引力,而且比图形用户界面更加自然,不过模拟出自然聊天的真实感非常困难,目前智能聊天还没能成功。
即便如此,随着智能聊天的发展,在某些场景下,智能聊天的确具有替代图形用户界面的能力。我发现它的确具有帮助用户找到他们想要东西的潜力,这个过程不需要在不同的界面来回进行操作。
Facebook 智能聊天的功能示例
最后,我们不得不提一下传感器。相较于智能聊天和Siri等应用试图替代图形用户界面,传感器可以减少我们和所有用户界面进行交互的必要。
举个例子,如今我们可以用手机应用解锁汽车,但当汽车在感应到你的移动设备时自动解锁显然更加合理。这个过程不再需要任何交互。
因此,可以预期我们在未来几年内将更少看见图形用户界面。但这并不意味着图形用户界面就会消失不见。我们可以预期的是随着新技术对图形用户界面性能的提升,图形用户界面将会改变。
三、图形用户界面将会改变
最好的图形用户界面变革的例子就是虚拟现实了,如果你没有用过像HTC Vive这样的VR设备,你可能很难想象它的强大功能。它提供的三维立体的自然感受在提升我们与科技进行交互的层面有着无穷的潜力,单就游戏这个行业的潜力已经无法衡量。而在医学和创新力行业也有虚拟现实的有趣应用(比如建筑师已经开始在他们的工作中运用VR了)。
HTC Vive
即便如此,VR(虚拟现实)永远不会成为我们最主要的图形用户界面,不管它变的多小、多轻便。到最后VR会阻碍我们去浏览和倾听我们的周围环境,这便会限制它的用途。
AR(增强现实)拥有的大量潜力可在更广的范围使用。让我们想象一下,我们各种科技信息图层堆叠在我们的眼前,与我们所看见的世界融合。这会是不小的设计考验,我们需要去平衡科技图层和现实世界的呈现效果以达到用户依旧拥有一个无障碍视角的需求。
增强现实视频链接,来自Keiichi Matsuda的Vimeo影片
要让大众使用AR(增强现实),它的硬件必须有进一步的提升。大众不愿意佩戴谷歌眼镜这样的产品,即便是蓝牙耳机对于大众来说,也只有开车的时候才会被广泛使用。这体现了科技必须是隐藏的或是时髦的,才能被大众接受。但是像苹果这样的公司正大力研发增强现实,我们可以期待这方面的进步。这将是图形用户界面的挑战,而且将更加困难。
图形用户界面最重要的演变方向是“隐藏的”,大数据和人工智能将会对图形用户界面产生巨大影响。这些技术将允许我们设计的界面更加智能且能进行自适应,我期望未来的用户界面可以根据不同用户的行为进行智能定制。用户经常用到的功能,会浮现到主界面,同时用户较少使用的功能将渐渐隐藏到次要页面。我们还将看到界面根据用户的个性化数据自适应调整。事实上,用户界面自定义的潜力几乎是无穷无尽的。
这些都挑战了用户界面设计师的定义。
四、重新定义设计师的角色
如果用户界面可以根据用户需求自适应,那么设计师究竟设计什么?如果没有图形用户界面,还需要设计师吗?
我相信设计师的角色依旧是必不可少的。专注于用户和技术交互的设计师仍然是必不可少的。但这个角色将会产生以下两种改变。首先,这些交互的本质将会改变。作为设计师,我们将不再需要去调整像素点,我们需要去考虑从语音到文本的各种交互。然后,我们将不能单独工作。我们与开发人员的工作关系将变得更加一体化。我们再也不能把设计图稿直接扔到到开发者的手中,相反,我们需要与他们一起工作来实现这些复杂的互动。
您可以从两种方法中选择一种来应对即将到来的变化。您可以将此视为用户界面设计师角色的终点。你可以选择逃避现实,不去理会这些变化然后尖叫着跑掉!或者你可以把它看作是一个令人兴奋的机会。当我们尝试将这些新技术整合到我们的生活中时,我们需要设计师的帮助。我相信,在我们生活的时代,只要我们愿意拓展对设计师定义的认识,成为设计师就是一件很令人兴奋的事。
UXRen翻译组更多干货译文:
“想要”之前是“需要”,用户体验设计的需求层次长啥样?
用比喻的方式解读搭档设计
你的用户画像,为什么别人不买单?
如何完美碾压用户体验职位面试
我们深挖的那些设计小惊喜
全部150+篇译文>>
申请加入UXRen翻译组>>
译者:文松 审校:林有九
作者:Chris Noessel
原文链接:https://envato.com/blog/future-user-interface-will-redefine-job/
原文标题:《Future user interface will redefine job》
发布日期:2017.01.04
头图来源:http://graffies.com
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。