聊天缩略图背后的故事:你不曾注意的那些细节
这里我们主要讨论聊天列表中展示的缩略图,缩略图通常是将图片内容进行一定的缩小展现,或裁剪展现,主要有两个目的,一是提供一定的预览功能,二是节省屏幕展示空间、节省流量。
用户发送的图片长短不一,有正方形的,有竖长形的,有横宽型的,甚至有不规则形的(比如一些用户保持的 png 表情)如何设计一个合理的缩略图展示规则能最大可能的满足展示需求,又让整个聊天列表整齐美观呢?
首先我们来看看我们想在聊天中提供的体验:
- 单个图片更多的图片内容信息展示
- 多张图片更好的浏览定位找寻
- 同时发送多张图片更高效的展示
如果我们希望尽可能保留图片的长宽比样式,在聊天列表中错落有致地展示,则我们需要对横向和纵向图片的长和宽都做相应的阈值限制。
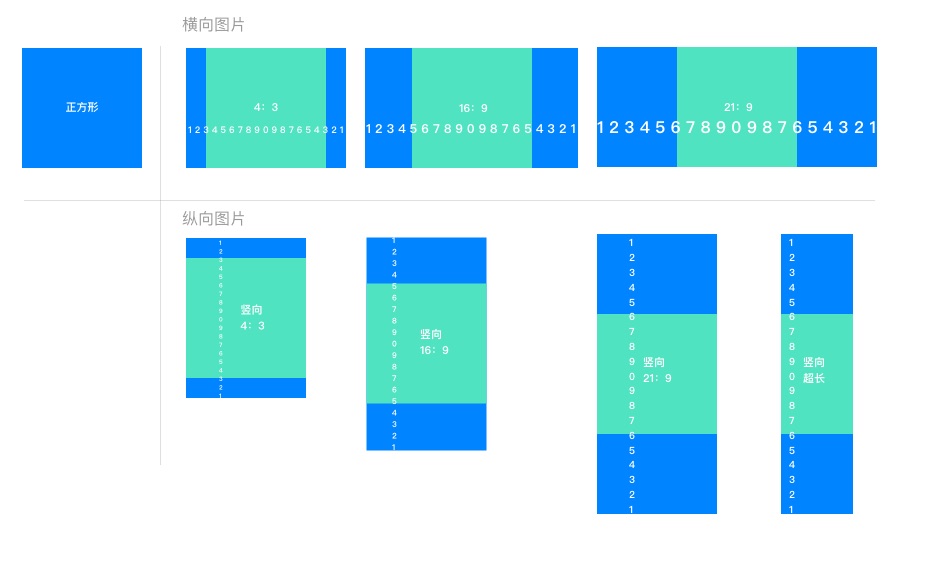
在 Facebook Messenger 的例子中,我们发送了以下一组测试图片:
有常见照片的 4:3 比例,也有常见截图的 16:9 比例,还有 21:9 这样超长/超宽图片。
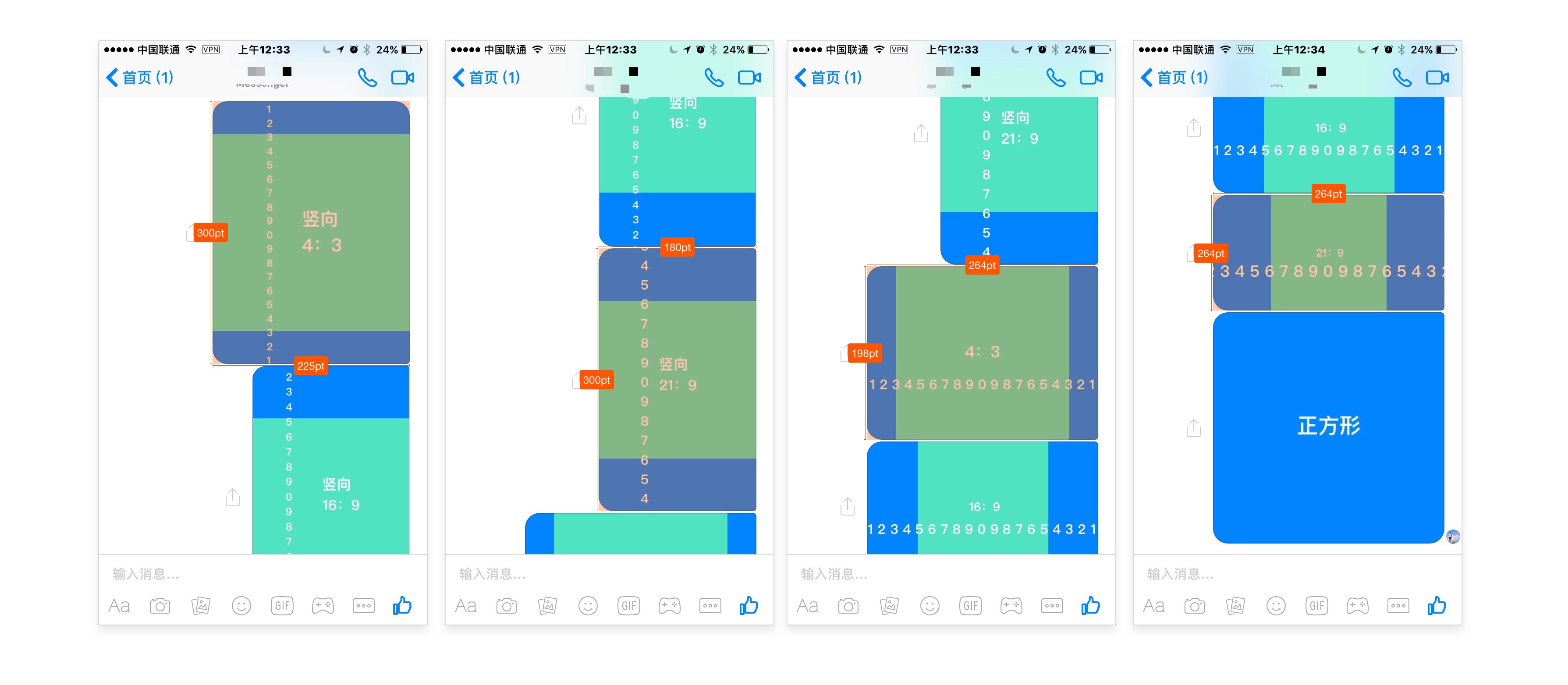
裁切阈值方面:我们发现,对于竖向图,Facebook Messenger 设定了一个比例的阈值,长图超出 5:3 比例会被裁切、宽图超过 1:2 会被裁切。未超过这个比例值,图片的内容将被完整缩放。
展示尺寸方面,我们发现:
- 对于竖向图:高度固定为 300pt,宽度是根据图片比例动态变化的。
- 对于横向图:宽度是固定为 264pt,高度是根据图片比例动态变化的。
这种方案,最大地兼顾了图片原始比例和图片内容。
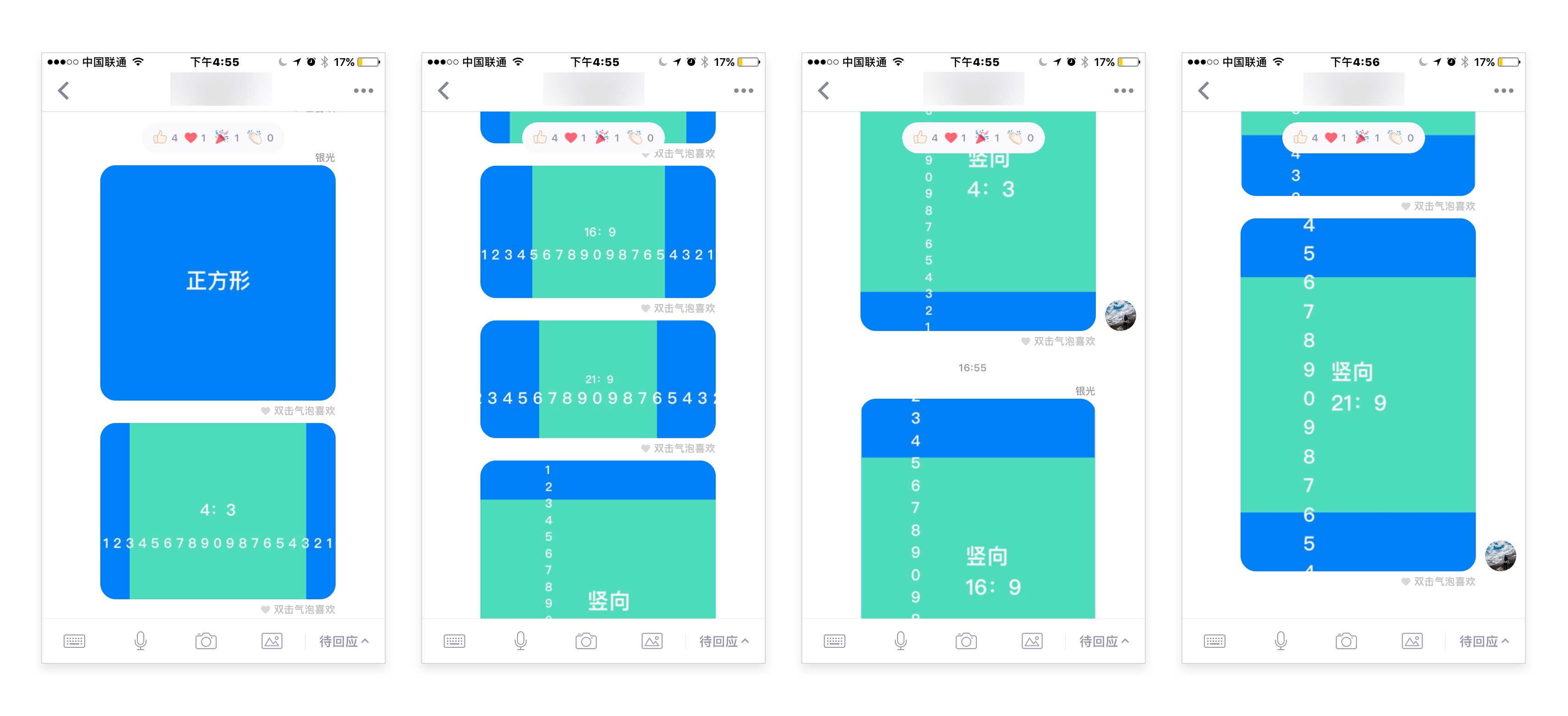
限定宽和高的策略也在微信缩略图规则中体现:
与 Messenger 不同之处在于::
微信的裁切比例阈值设定更宽松一点,21:9 的比例都未被裁切,这会照顾到更多的图片比例,除非是超长、超宽,其他都能在微信中展示完整图片信息,完整缩放。
Messenger 将高度和宽度分别设定,而微信简化了宽和高的阈值设定,以正方形作为基准,去限定高度和宽度,不去考虑是横向图还是纵向图,换一种说法,即: 比例较大的边等于正方形的边,这意味着你在微信中能产生最大显示面积的是正方形图片,并且无需为正方形做特殊判断,Messenger 则需要将正方形视作横向图片的宽度规则,缺点是,正方形展示成了最大面积,其他比例图片都较小,似乎「有失公平」。微信设定的高度和宽度阈值较 Messenger 来说小很多,这样在一屏幕中可以展示更多的图片缩略图;但同时,缩略图太小可能无法识别信息。
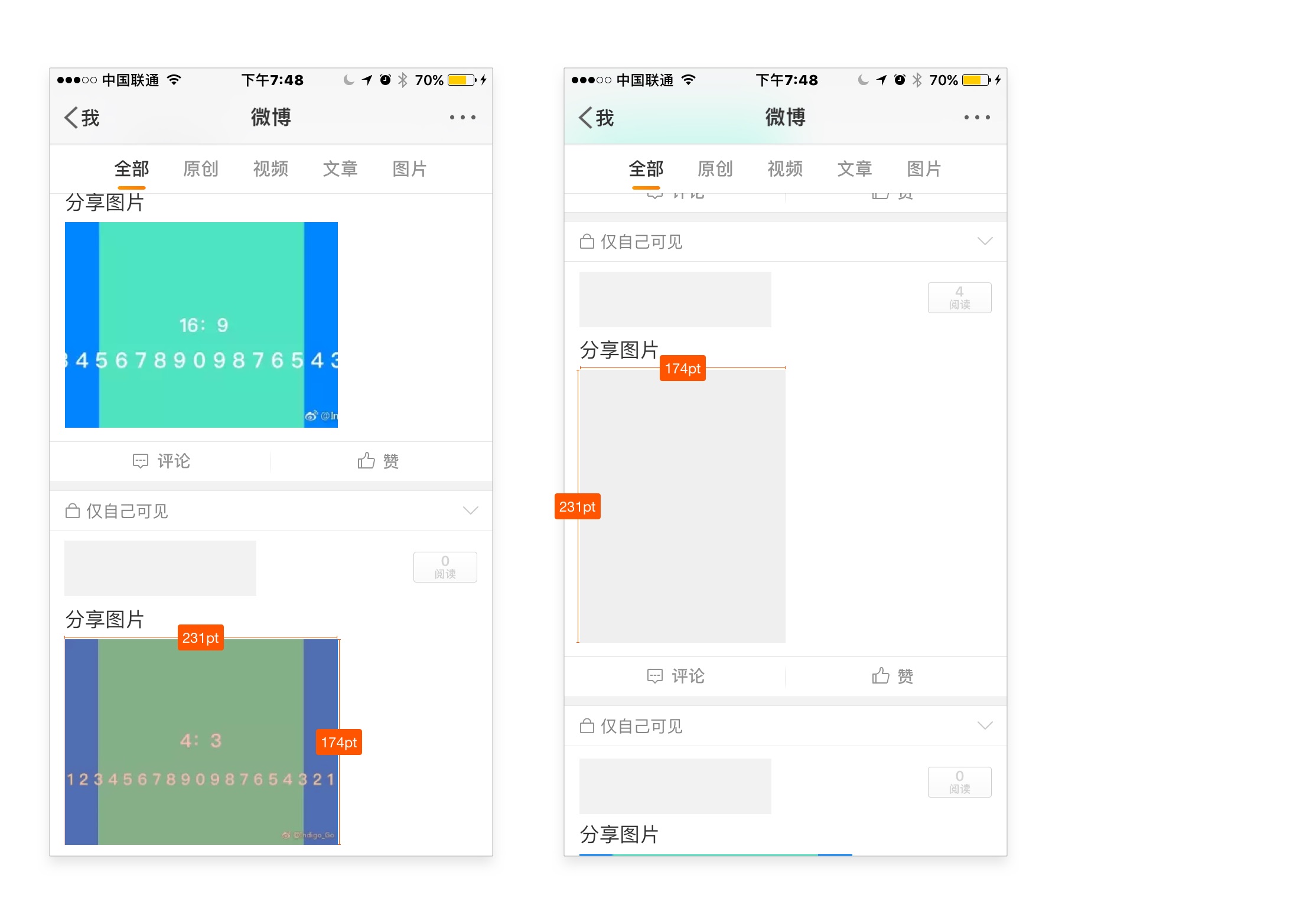
微博在私信、发微博的缩略图规则和和微信是一模一样的;Telegram 也几乎一样,只是将「正方形」设置的大了一些。
所以设定多大的宽高阈值取决于我们的 App 的使用场景和我们的取舍,是经常出现图片还是偶尔出现,是想在一屏幕中更多的展示图片数量,方面用户快速浏览时检索定位,还是希望缩略图展示更明确的信息。
如果我们希望一堆图片展示时能尽可能整齐,而不是像以上两种策略一样横横竖竖,可能简化一个维度会好一些。
在知乎 Live 的缩略图策略中,对于横向图、竖向图,都只设定了宽度的阈值,没有向微信或者 Messenger 那样设定高度的阈值,高度是靠比例阈值动态变化的,竖向图超过 3:2 比例的图片就会被裁剪;横向图超过 1:2 的比例就会被裁剪。
从展示效果看来,设定统一的宽度让发送的图片无论是横向还是竖向在一屏幕内展示的都很整齐。
缺点是展示的图片大小的排序是 纵向图>正方形>横向图,对横向图不友好,纵向图占据了屏幕较多面积,不利于多张图片的快速纵览,但却无法缩小宽度阈值,因为这样的话会连带横向图展示的更小。
如果你发现用户更爱发纵向图,且没有频繁发图,需要快速滚动去找寻图片的目的的话,那么这个方案可能适合你。
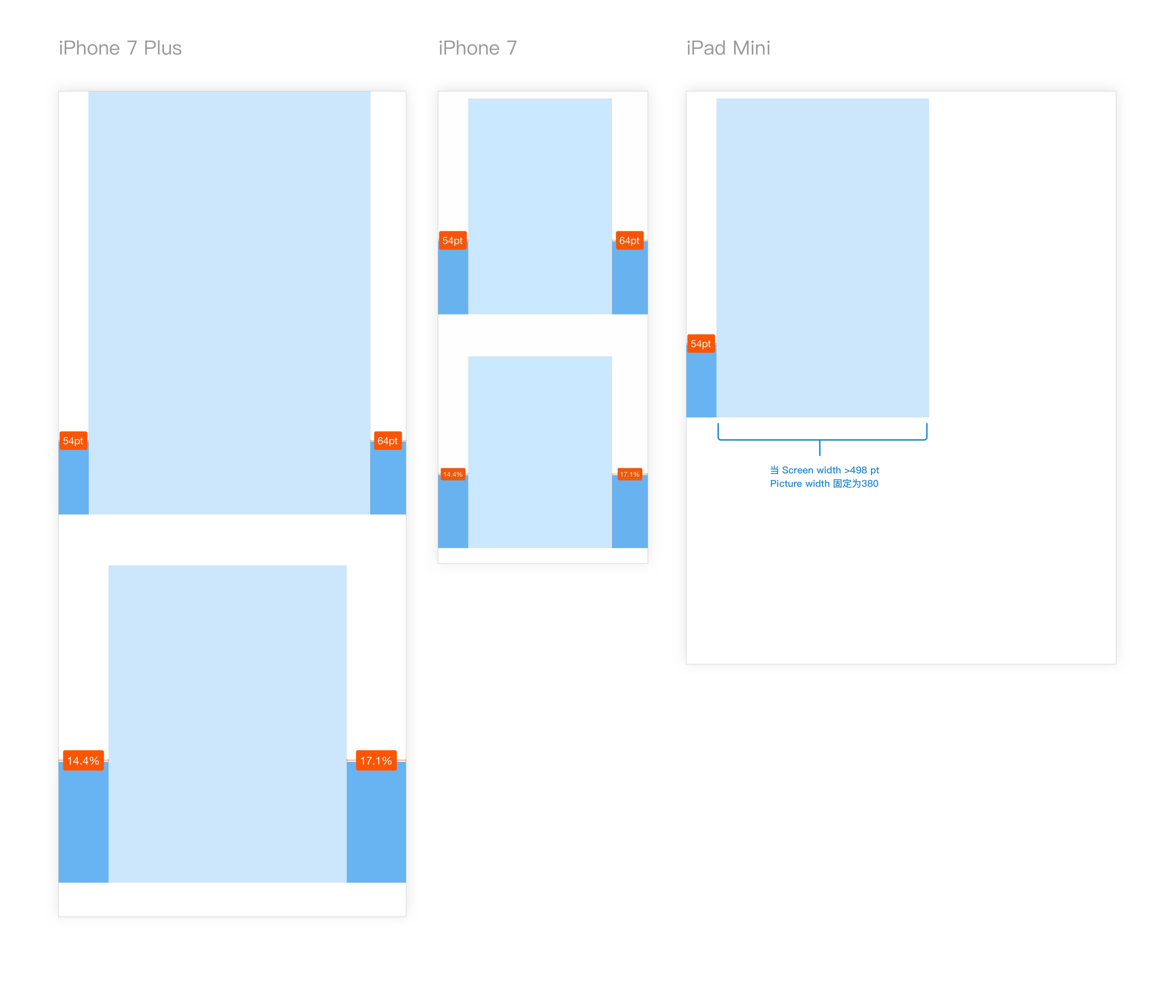
一些产品的缩略图宽度并不是定值,而是一个相对位置的距离,甚至相对位置的百分比,这样展示较为灵活,能充分利用不同设备的不同屏幕尺寸。
同时,基于相对位置的宽度通常会设定一个最大值,超过最大值则不再放大,以防在 iPad 等设备上展示过大:
如果再进一步,针对竖屏、横屏单独设定相对位置和最大宽度,则在横屏也有较好的体验。
同理,如果用户发送的是小尺寸的表情包,不满足我们的宽高设定,难道我们也要把表情包拉伸到那么大吗?所以,针对小于我们设定的宽高阈值的图片,我们也应该判断其不应该被缩放。
以上都是对图片做了相应的裁切,也有不想裁剪,原模原样想保留原始比例的。
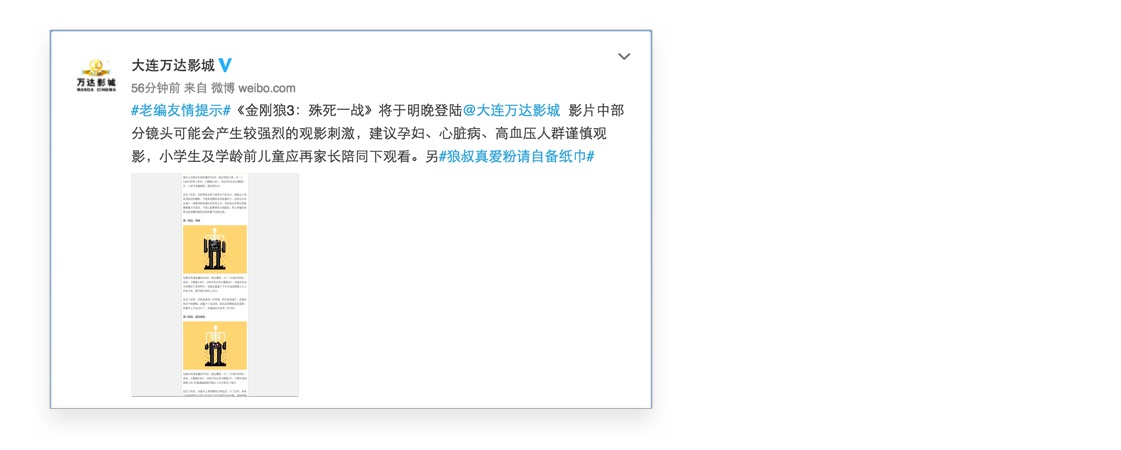
在微博 Web 版的早期版本中,为超长超宽图片设定了最大限时值,再将等比缩放的内容塞进去,四周进行空白填充,所以发送宽高比再大的图片,都会完整展示比例,只是可能这个缩略图在根本没法获取有效信息,完全丧失了「缩略图」的功能了。
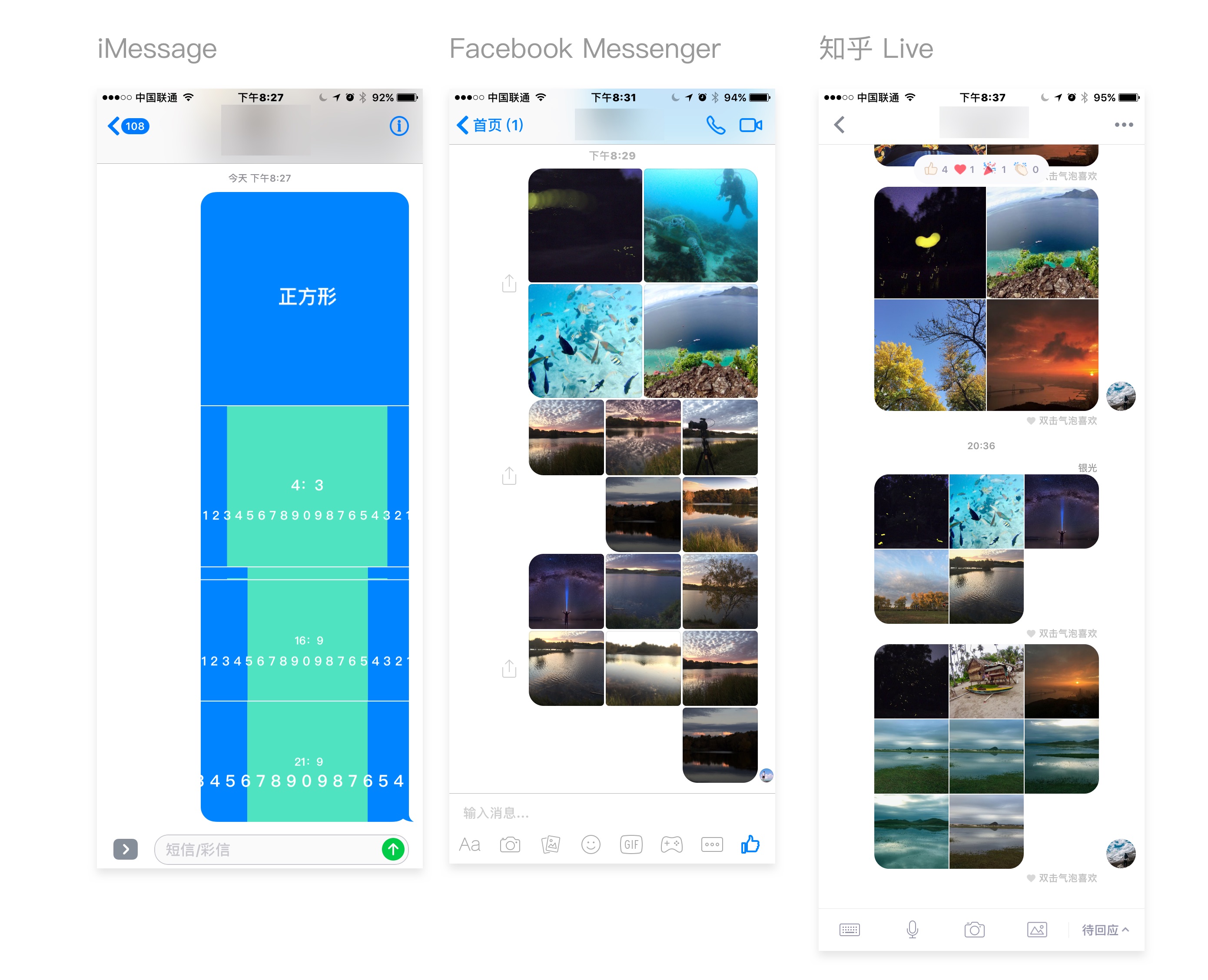
为解决用户连续发图后,在屏幕内快速浏览找寻的方便性问题,一些 App 倾向合并多次发送的图片,例如iMessage、 Facebook Messenger 、知乎 Live
iMessage 的合并看上去只是为了减少两次发送之间的间隔空间,而缩略规则 则与发送单张图片无异,只是在四周的边角上视为一体做圆角处理。
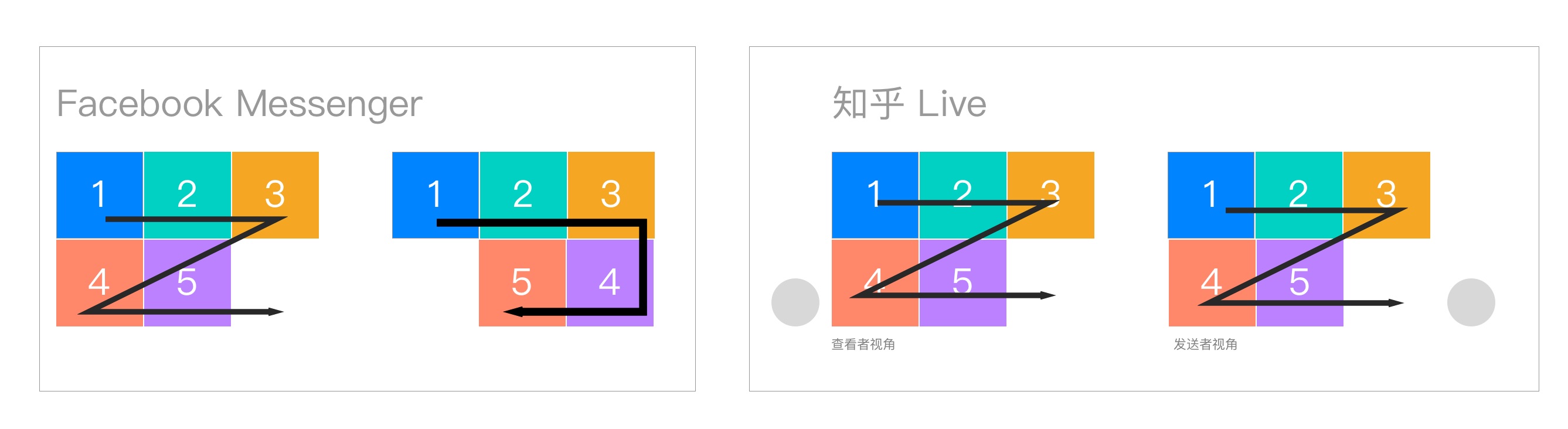
Facebook Messenger 与知乎 Live 则是常见的的九宫格方式(这更多的在微信朋友圈见到),正方形的边角的两条边不与其他图片接壤时,带有 Raduis ,不同的是,Messenger 多出来的某张图片是靠向发送者,而知乎 Live 则不论发送者还是查看者都靠左,比较两者,Messenger 符合直觉,而知乎 Live 则照顾到了多方视角视角的图片顺序统一问题,毕竟,会有人浏览九宫格图片的视觉路径是 S 型 ,就会造成理解顺序的偏差。
小小缩略图也有着这么多的考量,如何设计缩略图,还是取决于产品的实际需求和使用场景。
希望这篇文章能带给大家收获,第一次写设计文章 ~ 撒花~~
文章来源:人人都是产品经理