搜索结果页优化的10条最佳实践方法【UXRen译#175】

作者:Nick Babich | 翻译:猫猫DE爪,校审:兔兔瑶
搜索就像是用户和系统之间的对话:用户键入他们的信息需求作为问询关键词,系统则展现出它的回答作为一组结果。搜索结果页是搜索体验的一个重要部分:它提供了一个能够引导用户信息需求的对话机会。
在这篇文章中,我将分享10条能够帮助提高搜索结果用户体验的实用方法。
1、在用户点击搜索按钮之后不要抹除他们的搜索词
保留原始的搜索关键词文本。重新阐述关键词在很多信息检索过程中都是极重要的步骤。如果用户没找到他们想要的结果,他们可能会用微调后的关键词再次搜索。为了让这个过程更加简单,就在搜索框中给用户保留他们最初键入的文本吧,这样他们就可以不用再重新键入搜索关键词了。
2、提供准确的相关的结果
首个搜索结果页黄金定律。搜索结果页是搜索体验的主要焦点,并且是决定网站转化率成败的关键。用户通常会通过一两组搜索结果的质量,对网站的价值做出快速判断。
给用户返回准确的搜索结果显然非常重要,否则他们就不再信任这个搜索工具了。因此很必要的一点是,以一种实用的顺序来排列搜索结果,并且最重要的内容都要出现在搜索结果的第一页。
3、采用有用的自动建议
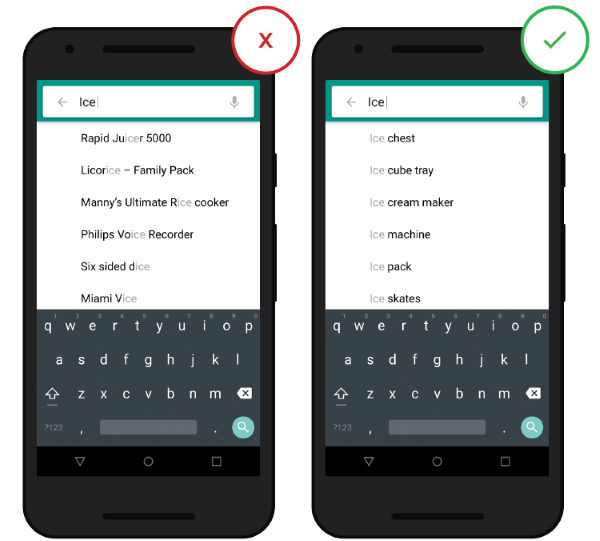
无用的自动建议会传递出一种糟糕的搜索体验。因此要确保自动建议是有效用的。有帮助的功能包括识别词根,预测输入文本并在用户键入时给出提示。这些功能可以加速用户的搜索进程,并让用户在搜索中完成顺利转化。

图片来源:ThinkWithGoogle
4、拼写纠错
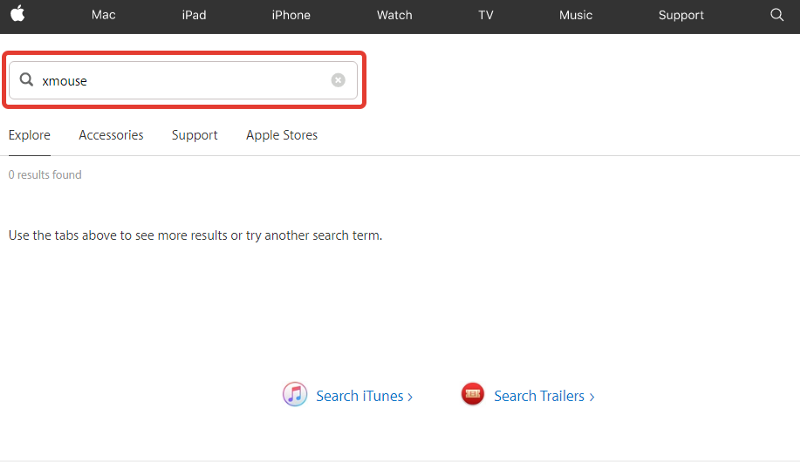
打字很容易输错。如果用户错误输入了关键词而你可以监测出来,那么你就能在显示结果的时候,以猜测的修正的关键词的结果,代替那个错误关键词的结果。这就避免了用户因为输错得到“无搜索结果”而被迫重新输入而产生的挫败感。

如上图所示,Apple Store没有提供针对这种“0结果”的搜索词纠错
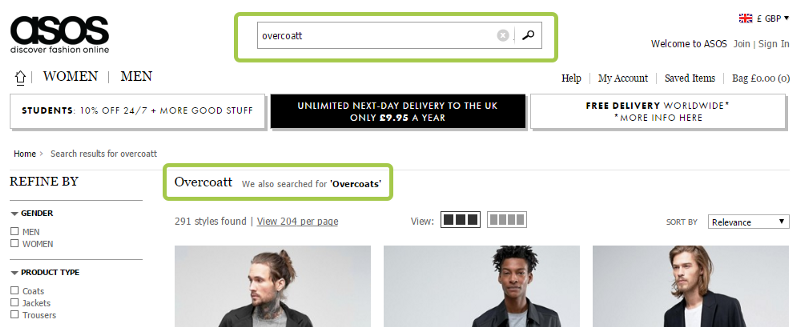
Asos在这方面就做得很好,能显示误输入时的替代结果又不冒犯用户。例如原本的搜索词是‘Overcoatt’而系统会有一个巧妙的提示信息“我们同时也搜索了Overcoats”。

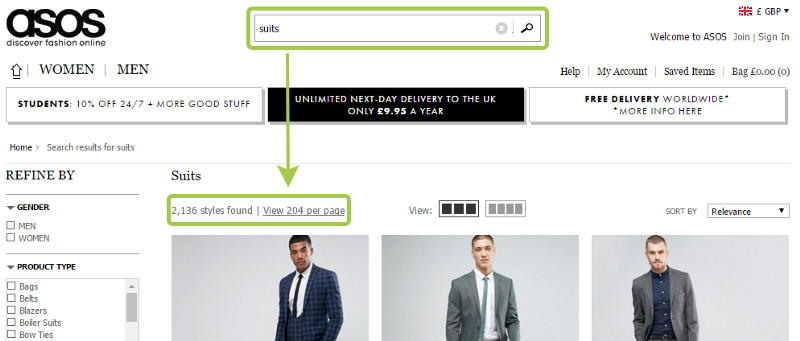
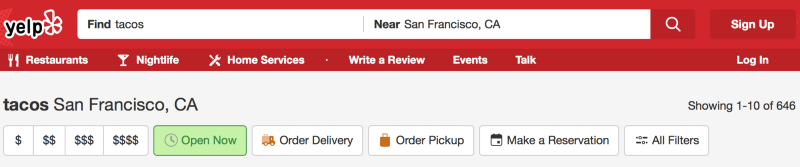
5、展示搜索结果的数量
显示可用结果的数量。这样用户就可以大致决定要花多长时间来浏览这些结果。

显示匹配的结果的条目数可以让用户在重新阐述关键词时有更多参考信息。
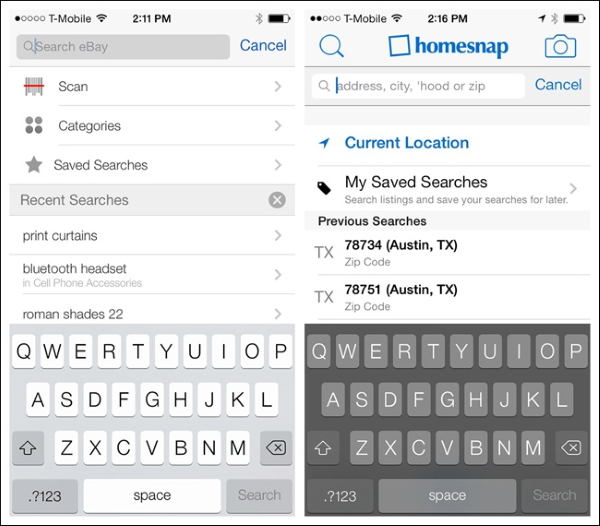
6、保留用户的最近搜索关键词
虽然用户很熟悉搜索功能了,但有时搜索仍会需要用户从他们的记忆中回想信息。要想出一个有意义的搜索关键词,用户得仔细考虑跟自己的目标相关的词汇并整合到一起。所以设计搜索流程的时候,你需要时刻记住一条基本的可用性原则:
尊重用户的努力
你的网站应该要存储所有用户最近用过的搜索词,以便用户下次执行搜索时提供给他。

最近搜索结果能让用户在搜索相同内容时节约时间和精力。
Tips小提示:
- 展示10个以内的条目,不要用滚动条,这样信息就不会过多。
7、选择合适的页面布局
展示搜索结果的一大挑战就是不同类型的内容需要不同的布局。内容呈现的两大基本布局是列表式和网格式。经验法则:
细节用列表式,图片用网格式
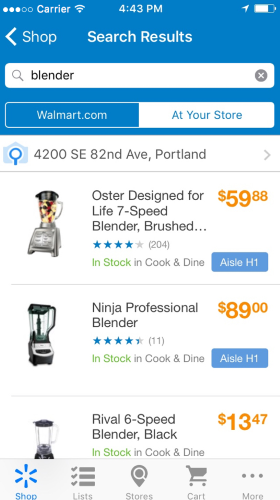
让我们用商品列表页来检验一下上面那个准则。商品详情展示是很重要的环节。像搅拌机这类家电产品会有许多细节,例如型号、额定值和尺寸等,都是选择商品时的重要参考因素。这时列表式更有意义。

列表式更适合以细节为导向的布局
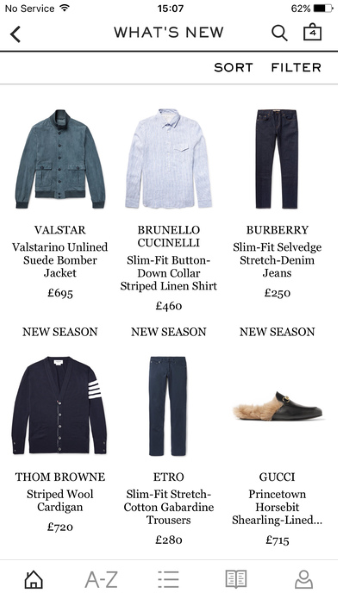
网格式对展示细节较少的产品或是展示相似产品的APP来说,则是一个更好的选择。例如服装类商品,在不同产品间挑选时较少考虑以文字为主的各种产品细节,影响用户最终购买的主要因素还是产品的外观。这类产品,用户更关注产品间的视觉差异,这种情况下他们宁愿在一个长页面中来上下滑滚动查看,而不是在列表页和详情页之间来回切换。

网格式更适合以视觉展示为主为导向的布局
Tips小提示:
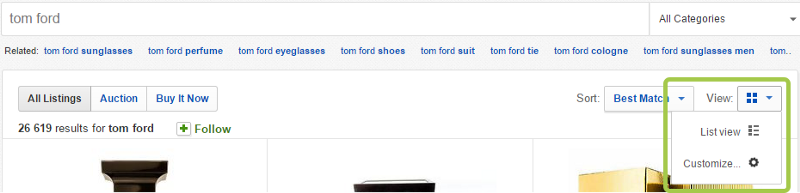
- 允许用户选择搜索列表的呈现方式是“列表式”或“网格式”。让你的用户能以他们更喜欢的方式来查看结果。

- 提供一系列布局选项允许用户改变布局
- 设计网格式布局时,选择合适的图片大小,让它们足够大到能辨识出来,也足够小到可以让更多产品在同时显示。
8、显示搜索进度
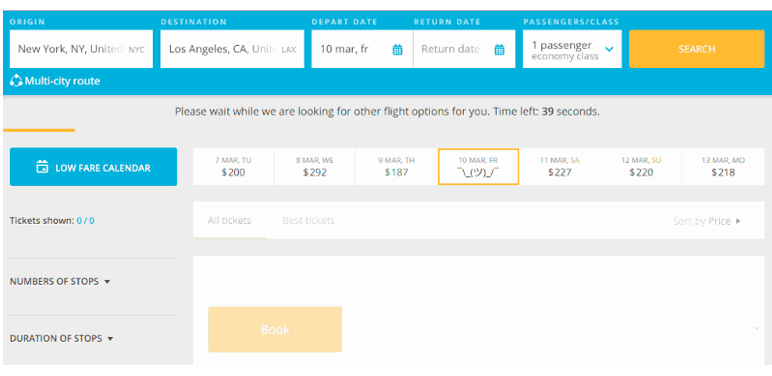
理想情况下搜索结果应该是立即显示的,但是如果不能及时显示,那么——应当用一个进度指示器提供系统反馈给用户。应当给用户一个清晰的指示告诉他们需要等多久。

Aviasale网站提醒用户搜索还需要多久
Tips小提示:
- 如果搜索时间过长,可以用动画效果。好的动画效果能转移用户的注意力,让他们忽略较长的搜索时间。
9、提供分类和筛选选项
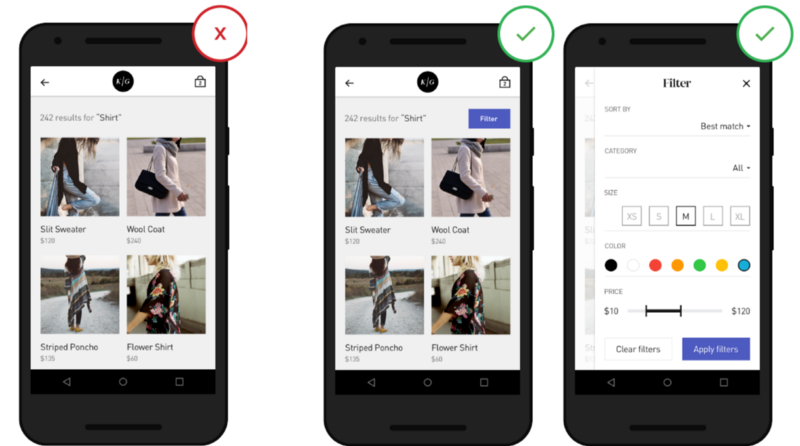
当搜索展示的都是看起来无太相关的或是太多信息时,用户会变得不知所措。你应当给用户提供跟他们的搜索相关的筛选器,让他们每次筛选结果的时候可以选中多重选项。

筛选器可以帮助用户缩小范围并组织他们的结果,否则可能需要大量额外的分页(而且过多的)滚动或分页
Tips小提示:
- 确保不让用户在太多选项中迷失,这很重要。如果你的搜索真的需要很多过滤器,那么在默认情况下需折叠展示。
- 不要把分类功能藏到筛选功能中,它们是两个截然不同的任务类型。
- 当用户选了较窄的搜索范围,在搜索结果的顶端清楚地显示筛选的范围。

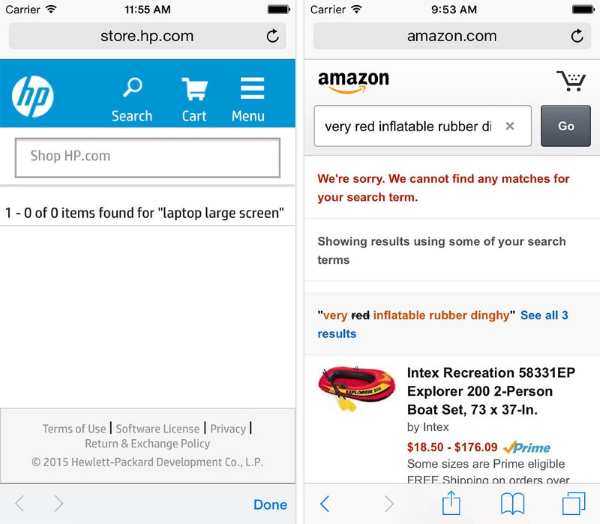
10、不要返回“没有结果”
把用户扔到一个没有结果的页面会让人感到很沮丧的。特别是当他们已经尝试了好多次搜索。当用户的搜索没有匹配的结果时,应当尽量避免让用户有种走入了死胡同的体验。没有匹配结果时需要给用户提供有价值的替代方案。(例如电商网站可以从同一品类下面提供其他替代产品)

惠普页面显示的“无结果”对于用户来讲本质上就是一个终点。这跟提供了上下文关联的品类或关键词建议的“无结果”页形成了鲜明对比,如亚马逊示例图中所示。
结论
搜索是建立良好网站的关键因素。用户在寻找或学习时期待流畅的体验,并且会通过一两组搜索结果来快速判断网站的价值。一个优秀的搜索工具应当能够帮助用户快速轻易地找到他们想要的东西。
更多译文:
除了灵感,还有什么方法能帮你想出新的idea
个性化赋能电商转化率的四个基本方法
帮UX新人摸清用户体验设计各岗位的典型特征
这是我见过的最差的作品集
全部170+篇译文>>
申请加入UXRen翻译组>>
译者:猫猫DE爪 审校:兔兔瑶
作者:Nick Babich(软件开发工程师,技术狂热爱好者,UI/UX爱好者,个人主页:http://babich.biz)
原文标题:《Best Practices for Search Results》
原文链接:https://uxplanet.org/best-practices-for-search-results-1bbed9d7a311
发布日期:March 3, 2017
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。



1 条回复
[…] 搜索结果页优化的10条最佳实践方法 […]