8年了,首屏的注意力效应还有效么?【UXRen译#227】

作者: Therese Fessenden | 翻译:Ivan 审校: Leila
原文中文标题:《滚动下拉和注意力》
摘要:与以前相比,用户现在会做更多垂直滚动的操作;但新的眼动数据还是表明:相对于需要滚动加载出来的信息,用户仍然更多地关注首屏(直接显示出来的网页内容)。
人们的行为模式通常是稳定的,可用性准则也因此很少随着时间而变化。但是,有一种用户行为是从早期的网络开始就一直处于不断变化中的,即 “鼠标滚动”。最初的时候,用户几乎不需要垂直滚动的操作;但是从1997开始,长网页逐渐普遍后,大多数的用户就学会了滚动操作。尽管如此,显示在第一屏的内容仍然占据用户最多的注意力:即使在2010年的时候,我们的眼动研究结果也发现用户80%的网页浏览时间被耗费在了第一屏的网页内容上。
受响应式设计和极简主义的影响,从2010年起就有许多设计师开始转向输出用留白装饰着的长页面(有着好几个“满屏”信息的网页)。因此我们认为现在是时候再一次发问:这些设计趋势的流行是否改变了用户的行为?
眼动数据
关于本次研究
为了回答以上问题,我们分析了1920×1080显示屏上超过130,000个眼动注视点的x,y坐标。这些注视点来自120个参与者,他们是我们另一个关于涉及众多部门与行业中成千上万个网站的眼动研究的一部分。我们的目标是获得普遍性的用户行为模式,而并不是针对某个特定网站进行具体的分析,所以在本次研究中,我们的分析关注点包括了各种网站和行业中广泛的用户任务,如新闻页、电商、博客、FAQ、百科等等。
我们将近期获得的数据与此前(2010年)在1024×768屏幕上进行的眼动实验结果进行了对比。结果见下文。
研究结果
前后的两次研究之间存在着两点不同:(a)新的研究中显示屏幕更大了;(b),用户可能会对新的网页设计趋势产生适应性行为。我们没办法将这两个变化的影响相互独立开来,但由于它们都是随着时间而改变的,即使我们想要消除任何一个都是做不到了,所以我们认为这并不会过于影响结论。
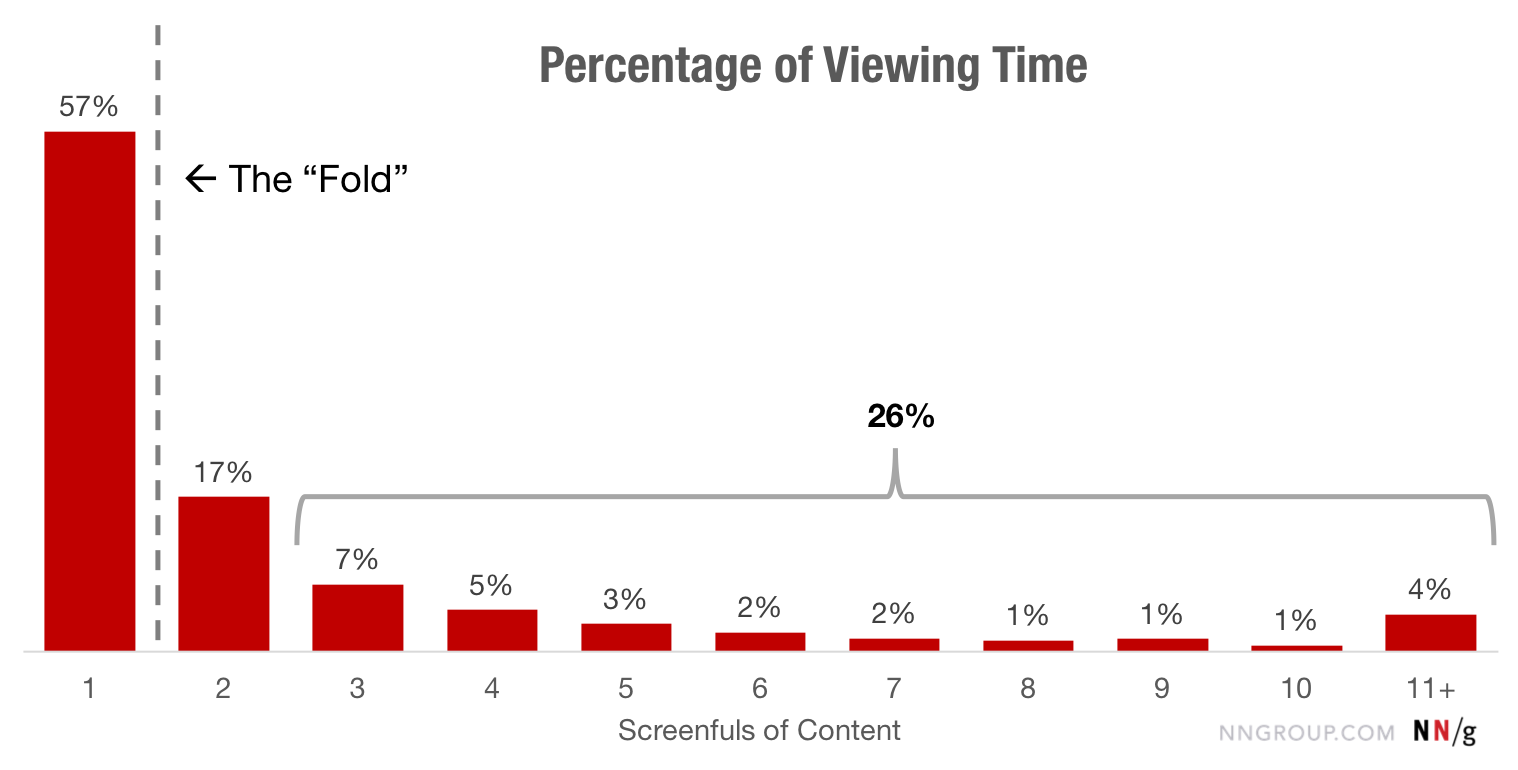
在最新的研究中我们发现:用户在网页首屏上消耗了57%的浏览时间。而前两屏(即前1080*2=2160像素上的内容)加起来占据了74%的浏览时间。(需要注意的是,这个分析中去除了最大页面长度的数据—否则结果很容易被页面长度过短或用户在前两屏中就关掉了的网站所影响)
这些发现和我们2010年文章中的发现有着较大的差异:那个时候,用户将80%的浏览时间都放在了首屏。不过,在2018和2010两年中也有保持了一致的行为模式:用户在首屏之后的页面中注意力出现急剧下降。
首屏的内容获得了最多浏览时间的关注。前两屏(首屏及首屏之下的一个“满屏”)的内容则占据了74%的浏览时间。用户剩余26%的时间则消耗在了更下方的内容。
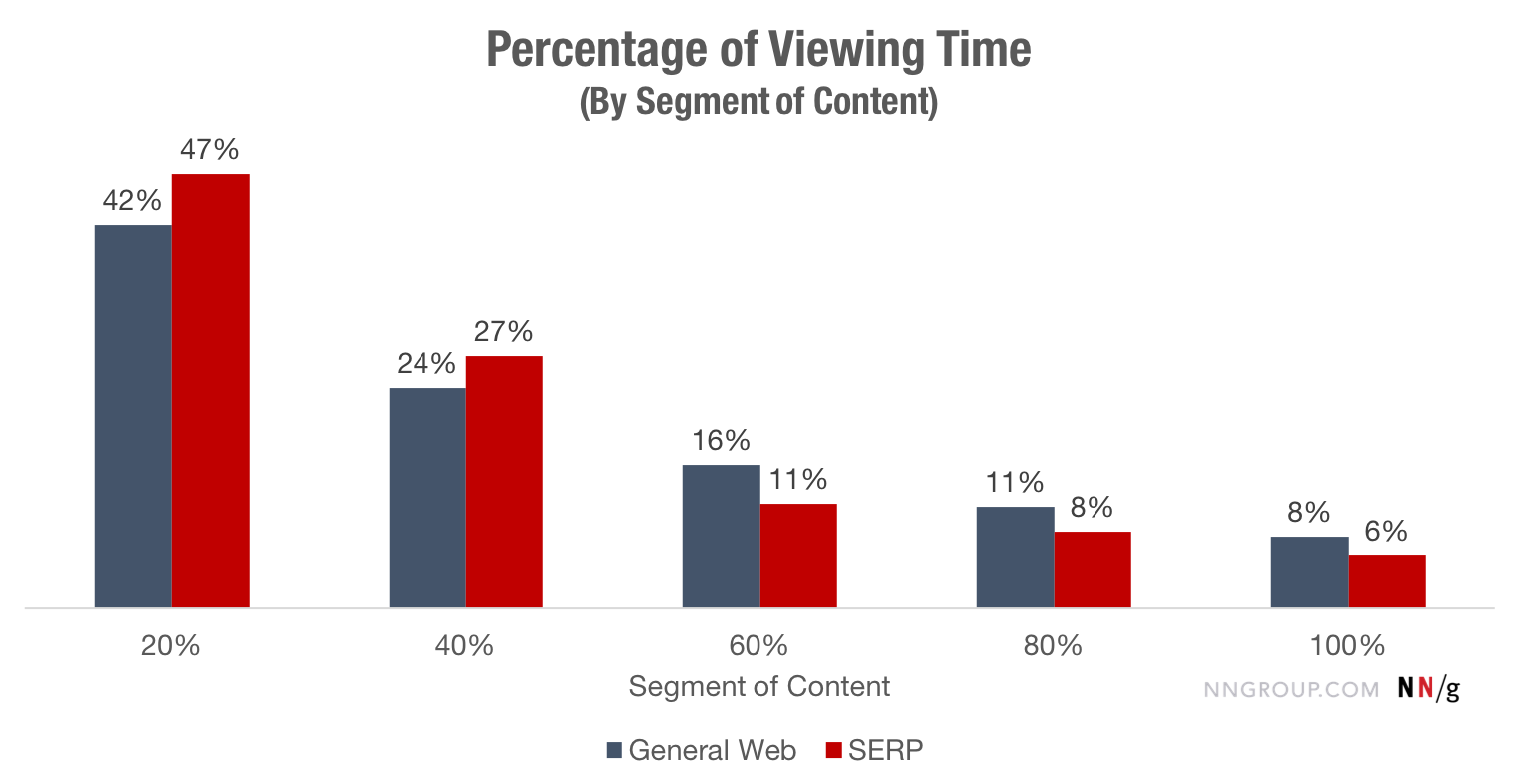
可以理解的是,并不是所有的网页长度都是相同的,所以在消除网页长度的影响后我们才能准确判断用户在不同页面中如何分配自己的注视点,为此我们将各个网页的长度按比例分成了5等份(每20%为一份)。在一般的网页中,用户42%以上的注视时间被消耗在了页面的前20%中,超过65%的时间被消耗在前40%的长度中。在搜索结果页中(2010年的研究中未做单独讨论),47%的注视时间消耗在网页网20%的长度中(70%以上在前40%)—这可能反映了用户倾向于只关注显示在最前的搜索结果。
人们在前20%网页内容上花费的浏览时间与其余网页内容完全不成比例。
如果我们单独把首屏的数据拿出来分析的话,就会发现偏首屏上方的信息获得的注意力要多余偏下部分的内容。首屏中超过65%的注视时间都集中在于页面上半部分的区域。在搜索结果页中,这个数字则在75%以上(这个发现谈不上新鲜,但仍值得重述:要么在搜索结果中处于前列,要么你就不存在于互联网。Google式信赖仍然存在,而且依然同我们10年前发现它时一样普遍)。
译者注:关于谷歌式信赖(Google gullibility),文意为用户对搜索结果的过度轻信。2008年NNGroup的研究发现用户在使用搜索引擎时存在三个问题:
- 不懂得更换搜索关键词以改变搜索策略;
- 难以理解搜索结果并准确评估各个搜索结果的有用性;
- 难以对不能解决问题的低质量搜索结果进行有效筛选,不论它们是来自博客还是重度SEO的网站。
即使在首屏之中,用户的注意力也集中于页面的顶部,尤其是在搜索结果页中。
浏览和阅读模式
从上面我们知道用户把最多的注意力(57%的观看时间)消耗在了网页首屏,对第二屏内容的注意力则只有首屏的三分之一左右(17%的观看时间),剩余的26%的用户注意力则以长尾分布的模式分散在更加底部的页面中。换句话说就是:越是靠近网页顶部的信息越有可能被用户所阅读。
个人的阅读模式也佐证了这一发现。在浏览内容不够结构化的网页时,许多用户遵循F型浏览模式—他们会更加仔细地阅读靠近页面顶部的文本(文本的前几段),然后在余下部分的信息上付出越来越来少的注视点和注视时间。
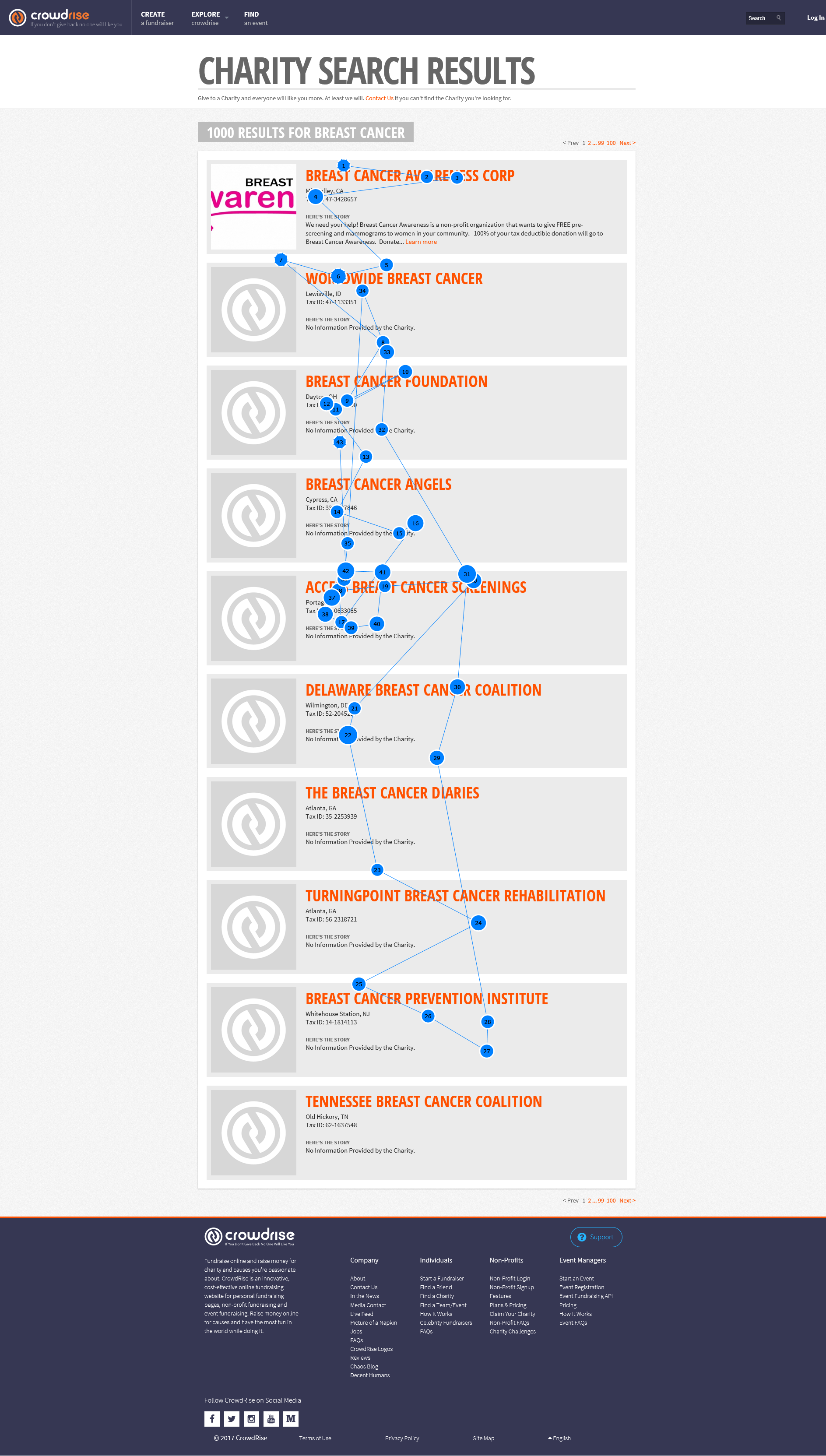
然而即使是为用户提供列表或将信息以结构化的方式呈现,他们仍然会将更多的注视放在了页面的顶部信息上:因为他们需要更多的时间去理解页面的组织结构。一旦他们熟悉了信息的架构,他们就能够迅速关注到和目标任务有关的信息上,因此更加不会将过多的关注和时间付以展现于页面底部的信息。
上图是一个典型的注视点分布图,从中我们可以看出用户绝大多数的注视点集中在页面的顶部位置,但不是算是特别顶部的位置。真正的注视点分布则取决于网页的设计和用户访问网站时的目标。用户偶尔也会向下浏览一些有趣的内容,但总体而言用户的关注是随着页面的长度逐渐下降的。
2010 vs. 现在
2010年的时候,用户80%的注视时间都消耗在首屏上。但现在这个数字下降到了57%——这有可能是长页面设计趋势的流行所导致。这意味着什么呢?
首先,这可能说明,设计师们很好地借助了信号标识消除了“完备性错觉”的影响,使得用户更加愿意向下探索网页。即是说,设计师们很清楚长页面的不足并且在一定程度上弥补了这些缺点。其次,这也可能意味着用户们养成了下滑网页的行为习惯——需要下滑探索的网页占据主流后使得用户们不得不内化了这一行为。
但是,至少在某种程度上而言,用户滚动下滑的行为仍然不够多—他们很少下滑到第三屏幕的内容中去。简单的说就是,信息隐藏的界限被下推到了第三屏——8年前80%的浏览时间被消耗在首屏中,现在则是81%的浏览时间被消耗在了前三屏的页面内容中。
我们总会说:如果有足够的理由,那么用户肯定会下滑探索的。但事实上,用户的注意力始终在页面的顶部徘徊,因为这些信息是最容易获取和被查看的。滚动下滑的交互成本降低了用户浏览长页面底部信息的可能性。
有趣的是,和部分预期所不同的是:屏幕分辨率的增加并没有导致用户下滑行为的减少。其中的原因可能是设计师和开发者们并没有利用好变大了的屏幕,反而选择了将信息更加分散地适配在这些屏幕中。但不管好坏,用户目前都比曾经更多地表现出向下探索的行为——尽管并没有特别多。所以说,在网络时代的早期,网页的信息密度可能过高(导致了拥挤的布局),但现在的页面设计倾向就又有些过度松散了。
意义
因为用户在页面顶部的内容上花费更多的浏览时间,尤其是在首屏中,我们希望这样的研究结果能够让设计师们能够有多一些的考虑:
- 为高优先级的内容(关键的商业/用户目标)保留页面顶部的位置。
保证主要的行动召唤按钮都放在首屏中,偏下部分的网页则可以用于放置次级或者其余相关的信息。 - 应用适当的字体风格为重要内容做注意力引导。
用户依赖于标题或加粗字体等方式来判别信息的重要性,然后定位信息所在的区域。设计师需要注意使用和其它内容一致的风格但需要对重要信息进行视觉突出,才能让用户更容易地找到它们。 - 小心随着现代极简设计而越来越普遍的“虚假底部”现象。
即用户的完备性错觉会干扰到用户的下滑探索行为。使用指示标识(例如被截断的文本)来告知用户在首屏之下还有更多的内容。 - 请目标用户来测试你的设计,然后决定“理想的”页面长度并确保用户能够轻易找到TA们想要看到的信息。
结论
尽管现在的互联网倾向于长页面和留白的设计,而且用户也可能比曾经更加愿意滚动下滑探索网页,但是人们仍然将多半的浏览时间留给了网页的顶部内容。内容的优先级排列将是网站设计师们在规划网页内容的过程中十分关键的一步。抢眼的视觉标识有时候能够帮助刺激用户的滚动和向下部页面探索的行为。使用真实的用户来做测试能更好地获得理想的页面长度,同时也要注意特别长的页面会增加失去用户注意力的风险。
更多译文:
加载动画设计实践指南
如果你的用户是一条狗…
确认对话框能够阻止用户犯错,但千万不要滥用
如果用户要散伙下船,我们怎么办?
20种用户研究方法,总有一款适合你
全部200+篇译文>>
申请加入UXRen翻译组>>
译者:Ivan 审校:Leila
作者: Therese Fessenden
原文标题:《Scrolling and Attention》
原文链接:https://www.nngroup.com/articles/scrolling-and-attention/
发布日期:April 15, 2018
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 微信公众号转载说明:
1)由于近期微信审理严格,若是该文章未在UXRen公众号上首发,请不要转载;
2)公众号转载时,请在文章底部贴上UXRen公众号二维码。 - 网站转载说明:
1)文章标题必须保留“UXRen译”字样;
2)转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
3)转载文末必须保留本译文网页链接地址; - 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。




乍一看标题第一反应的回答是:因为广告好好的教jiao育xun了用户