神奇的“下划线”为体验赋能【UXRen译#231】

作者:Nick Babich | 翻译:Ivan 初审: 猫猫DE爪 终审:YING
本文由人民邮电出版社异步社区授权UXRen翻译并发布,禁止转载或建立镜像。且文中的“下画线”等同于“下划线”。
下画线即是那些位于文本下方的水平线。在日常生活中,我们通过下画线来表示对关键内容的强调,比如在书本上划重点。但在数字化设计领域中,下画线有着特定的作用。事实上,文字带有下画线已成为我们在线体验中最常见、最易辨认的功能之一。我们自然而然地就将网页中带有下画线的单词或句子与超链接联系起来。
在这篇文章中,我将对下画线的概念做出解释并提供一些应用下画线来提升网站体验的方法。
1、历史背景
在互联网出现之前我们就开始对文字进行下画线标记了。平面设计师们就曾经使用下画线来强调某一部分内容的重要性,如图1所示。
图1 在互联网出现之前我们就开始对文字进行下画线标记了(图片来源: Marcin Wichary)
下画线也在早期的广告中出现:

在我们周边的环境中也能看到下画线,如图2所示。

图2 在警示信息的路牌中使用下画线标注 (图片来源: Tyler B)
不过,因为下画线可能会分散用户的注意力,所以当代的设计师们很少再使用下画线来表示强调了。
2、超链接文本的下画线
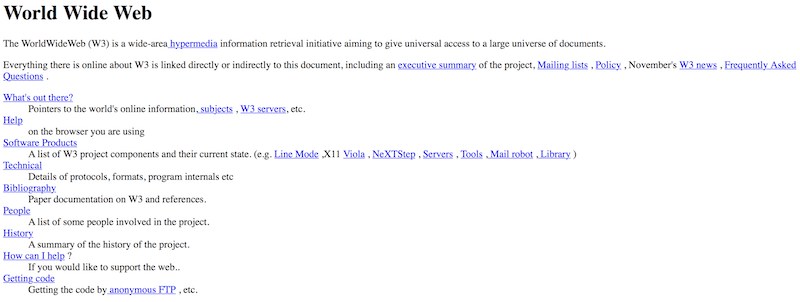
1991年Tim Berners-Lee最初提出万维网(World Wide Web①)概念的时候,他指出“万维网由文档和超链接构成”。从那时起,超链接就成为我们在线体验的基本元素,整个网络都使用超链接相互关联。
最早的网页设计师们能够使用的工具确实有限——只有简单的字体和有限的颜色(彩色显示器只能显示16种颜色,其中大多还是黑白两色)。为了让早期的互联网用户判断网页中哪些内容是重要的,利用设计的差异来强调“超链接”就很必要了。最简单的解决办法就是加下画线。此后,下画线就成为了HTML超链接的标配。尽管在之后的30年中,设计师们也尝试过种种其它的样式来表示超链接,但下画线仍然受到许多网页设计师的青睐。如图3所示。

图3 带有下画线的蓝色超链接文本是最广为人知的网页设计惯例之一(图片来源:Cern)
3、使用下画线标识超链接的优势和劣势
- 熟悉度(Familiarity)
画线是最广为人知的网页设计惯例之一。下画线给用户提供了强烈的“可点击”的既视感——绝大多数用户都明白带有下画线的文本是一个超链接。 - 可观察性(Scanability)
文本带有下画线是很显眼的视觉提示,确保了超链接在用户扫读文字时的可见性。在我们垂直浏览网页时,任何水平线段都能够强势挤进我们的视线中。所以在用户快速扫读网页的时候,下画线能够引导用户关注重要的信息。 - 可触达性(Accessibility)
如果只是采用颜色来标识可点击元素的话,部分用户(如色盲群体)可能没办法辨识超链接的存在。根据《Web内容无障碍指南 (WCAG) 2.0》中所述,对含有潜在操作的视觉标识不能仅采用颜色进行区分。如果你希望网站具有高触达性,就应该增加其它的视觉线索来标识超链接,而下画线无疑是个不错的选择。
尽管存在种种优势,但下画线也在某些方面降低了用户体验。
- 易读性(Readability)
下画线对注意力的抓取在用户泛读的时候会很有帮助,但却会影响网页内容的易读性。来自汉堡大学的研究表明,下画线对文本的易读性有着不利的影响。这个研究结果告诫我们:如果我们希望用户去深度理解网页的内容,就请避免使用下画线。 - 美观(Aesthetics)
下画线通常意味着在文本内容和整体设计中加入了视觉干扰。充斥着下画线的文本段落很容易带给用户凌乱的体验。
4、如何设计完美的下画线?
在我们真正开始讲述如何设计完美的下画线之前,先来明确一下什么是完美的下画线:我们希望设计出可见性高但又不突兀的下画线。用户能够理解带下画线的内容是可交互的——即当他们看到它的时候就能够明白这是个超链接,但是这部分内容又不会太突出以至于妨碍了用户的阅读。
4.1 不要在非超链接文本中使用下画线
不要对非超链接文本标识下画线(即使网站中所有的超链接都没有用下画线也一样)。下画线给用户强烈的可点击感,因此如果网站中带有下画线的内容不能被点击,就很容易造成用户的困惑和沮丧。如果你需要强调某些特定内容的话,那么使用斜体或加粗会是更加保险的做法。
4.2 保持简短
尽量保持超链接文本的简短,3~5个英文单词的长度为宜。更长的话就会使文本显得凌乱。
4.3 确保锚文本具有意义
锚文本指那些带有下画线的可点击文字。它们应该是描述性的——即用户应该能够预测他们点击超链接时将会得到怎样的内容。因此,避免使用 “点击这里”之类的锚文本,因为它们不仅没有提到超链接背后的内容,还会迫使用户搜寻更多的信息用以判断超链接打开之后是什么。另外,对于使用屏幕阅读器②浏览网站的用户而言,“点击这里”之类的超链接也大大降低了网站的可触达性:大多数屏幕阅读器在阅读超链接之前会加上“超链接”3个字。例如,JAWS阅读器就会把“汽车”的超链接读作“超链接:汽车”。因此我们大概也能想象到JAWS阅读器会将“点击这里”的超链接读作“超链接:点击这里”,这是完全没有意义的。
谷歌公司在《Google 搜索引擎优化入门指南》中指出:在超链接文本开头部分利用单词来预示超链接所导向的目标网页是至关重要的。如图4所示。

图4 “点击这里”本身是完全无意义的,图中第二个超链接就告知了用户当他们点击的时候会看到带有什么内容的网页
4.4 保持超链接设计的一致性
一致性对于教育用户理解网站中哪些内容是超链接十分关键。网站中的超链接文本不应该出现有的使用了下画线标识、有的没有使用下画线标识这种情况。在不同的页面中使用不同的视觉标识很容易造成用户的困惑。我们应该选择一种超链接的设计模式,然后忠诚于它。
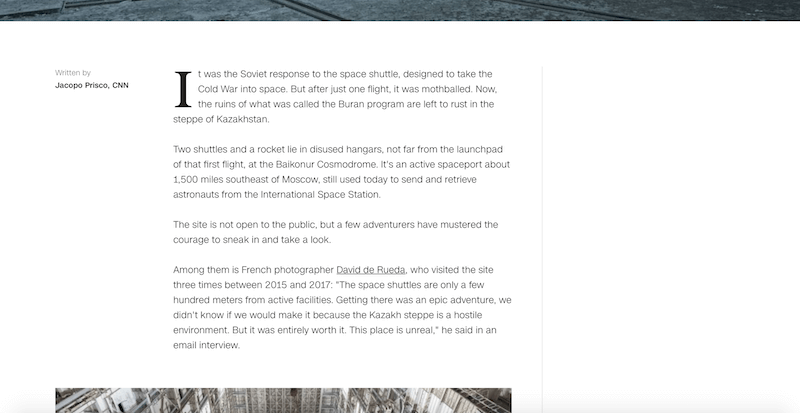
设计一致性的重要性不仅针对小型网站而言。例如,CNN网站的不同模块中对超链接的设计就没有保持一致。CNN时尚采用了下画线作为超链接的标识,如图5所示。
图5 文章中所有的超链接都用下画线标识(例如文中的“David de Rueda”)
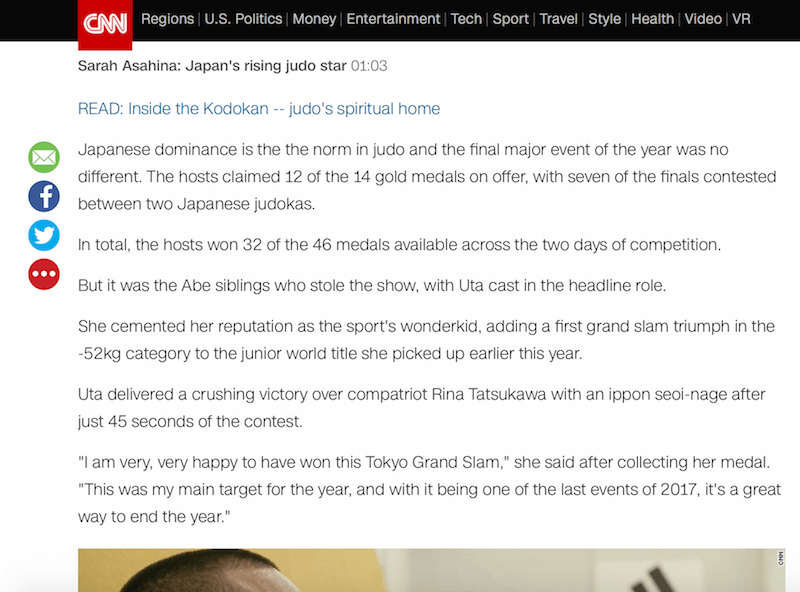
然而,CNN体育则使用了颜色来标识超链接,如图6所示。
图6 文章中所有的超链接使用不同的颜色进行区分(例如蓝色字体的“READ: Inside the Kodokan — judo’s spiritual home”)
4.5 避免下行字符冲突
除了文本凌乱外,下行字符冲突可能是下画线最严重的问题。这种冲突指的是下画线和超链接文本的下行字符出现了重叠 (如小写字母p、g、j、y 和q)。重叠使得文本看起来拥挤而丑陋,同时也降低了文本的可读性,如图7所示。

图7 下画线遮挡了字母y、g和p,降低了易读性
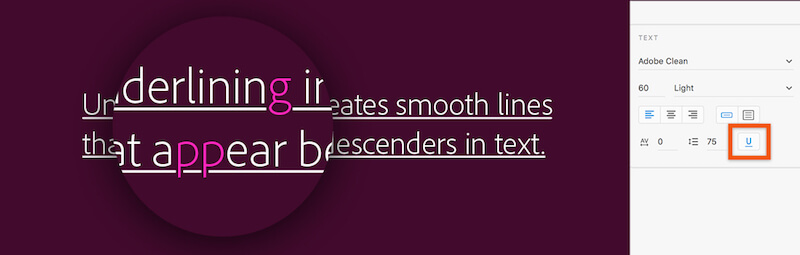
设计得当的下画线应该是低于文本基线并且跳过下行字符的。如图8所示,隐去某些字符下的下画线不仅提升了文本的易读性,还能让文本看上去更加精致。
图8 Adobe XD中对下画线应用的示例:下画线并不会遮挡或接触下行字符
我们怎么能够防止下行字符冲突呢?网页中的超链接风格是由CSS语言text-decoration: underline默认设置的。但遗憾的是,这一默认设置通常没有考虑到下行字符冲突。
最简单的解决办法就是在编写网页时使用CSS属性text-decoration-skip进行设置。
它能指定文本修饰(text-decoraction)应跳过哪些元素内容。它能够控制任何由元素以及它的父类绘制的装饰线。
需要注意的是,并不是所有的浏览器都支持text-decoration-skip属性。如果你的文本在有下画线的情况下比较难辨认,那么就不得不寻找替代的方式了(比如CSS指令box-shadow)。
注意:在2017年11月8日,text-decoration-skip被更名/替换为text-decoration-skip-ink,Chrome64 中将它的初始值设为auto。如图9所示。

图9 如果你使用的浏览器支持text-decoration-skip属性,那么你就能看到带有下画线的下行字符(比如y和p)周围都留有一些空白
5、颜色
颜色是设计师手中的强有力的工具。它们也能够用于区分超链接文本和普通文本。但在应用时仍需要考虑一些问题:
5.1 避免对非交互式文本着色
尽量只对超链接文本进行着色,否则用户很容易将带有颜色的文本误认为是可交互的超链接。
5.2 超链接应该用蓝色吗?
不一定。可用性专家Jakob Nielsen说过“蓝色的文本确实传递着强烈的超链接信号,但其它的颜色效果其实也差不多”。尽管如此,在我们能够自由决定超链接文本颜色的时候,蓝色通常仍然是最佳选择。因为它能够提供最为强烈的可点击感——用户从惯常的超链接使用“蓝色和下画线”中所习得的经验。而且相对于其它颜色,蓝色还有一个明显的优势:对于有色觉障碍的用户最具辨识度(红/绿色盲的用户都能看到它)。
小贴士:因为蓝色文本最容易让用户认为是可以点击的文本,所以即使你不打算用蓝色作为超链接颜色,也不要在非超链接文本上使用它。不可点击的蓝色文本很容易让用户产生沮丧感。
5.3 使用不同的颜色标识已访问和未访问的超链接
利用视觉线索区分已访问和未访问的超链能够帮助用户记忆其浏览过的内容,使用户旅程更加轻松。用于区分的两种颜色应该是同一颜色的不同色阶,这样能够增强它们之间的关联度。未访问超链接的颜色应该更饱和,而已访问的超链接的颜色则应该偏黯淡,如图10所示。

图10 使用不同的颜色标识已访问和未访问的超链接
5.4 不要对整个列表的超链接使用下画线
对于一个全是超链接文本的列表,应避免使用下画线。在这种情况下,网站的布局已经清晰地表明了这部分文本内容的功能。如图11所示。
图11 没必要对全是超链接文本的列表进行下画线标识 (图片来源: wiseGEEK)
6、移动端的考虑
现在,几乎50%的网站用户访问都来自于移动设备。对网站设计师而言,有针对性地优化移动端体验是第一要务。
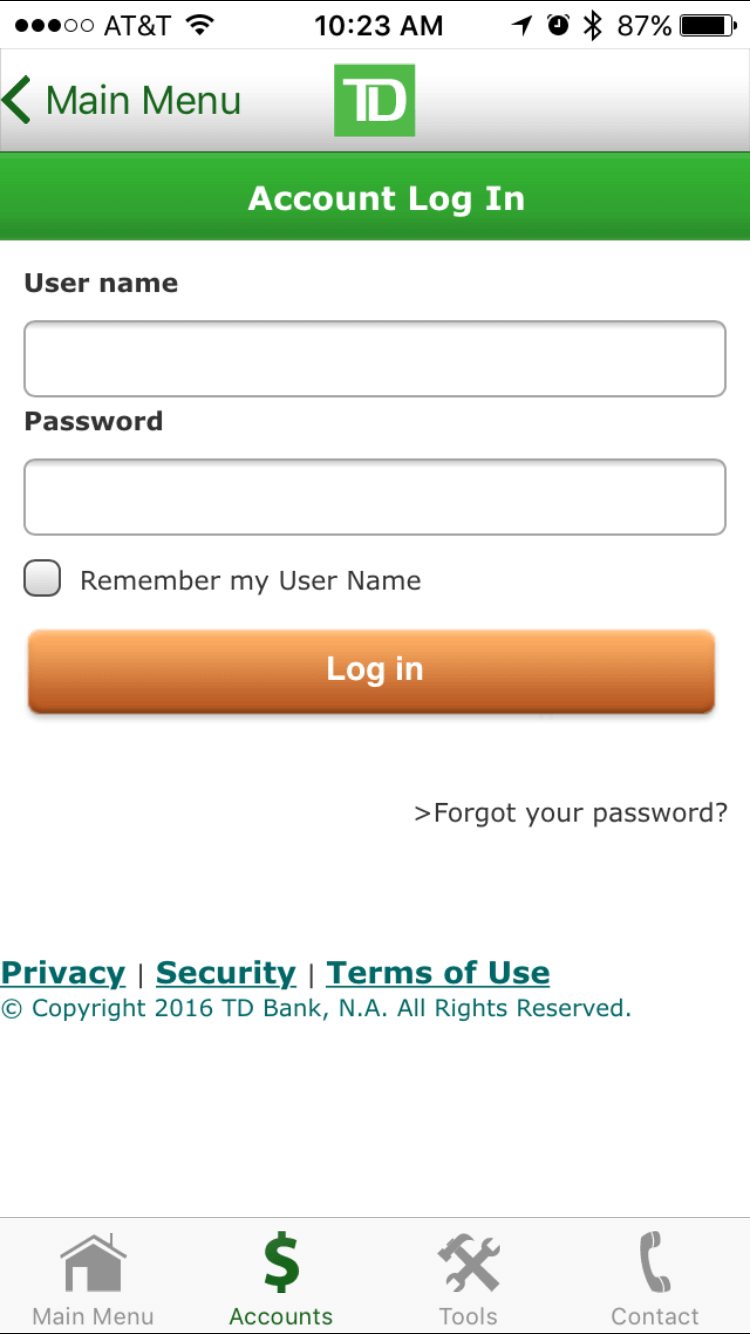
6.1避免在App中使用下画线
不要在手机App中使用下画线。带有下画线的超链接是网页的标配,但并不适用于App产品。App中应该使用的是按钮而不是超链接。如图12所示。
图12 TD Bank的iOS版本,使用了下画线
6.2 确保超链接够大
使用手指去点击超链接是能让人抓狂的,尤其是在用户不能精准点击而不得不放大网页进行操作的时候。在触摸屏上,部件的尺寸非常关键。我们需要尽量保证可交互元素的尺寸是易于查看和使用的。
7、总结
互联网由无尽的超链接构成。在可用性的经典书籍《Don’t Make Me Think(中译名:点石成金:访客至上的Web和移动可用性设计秘笈)》中Steve Krug写到:“大多数用户在网页上做的事情就是寻找下一个可点击的内容,所以将可点击与不可点击的内容进行明显的区分是很重要的”。
优秀的视觉设计对用户旅程至关重要。而尽管下画线有着其自身的缺陷,但它仍然是超链接最直观的标识之一。用户能够轻易地找到带有下画线的超链接文本,并理解其可交互性。
————————————————————
① 亦作“WWW”,万维网并不等同互联网,万维网只是互联网所能提供的服务之一,是靠着互联网运行的一项服务。——译者注
② 一般用于盲人用户。——译者注
更多译文:
6个精选用户体验地图案例解析
设计师生存手册:教你如何识别潜台词
全新的用户需求层次和价值评估模型@哈佛商业评论
8年了,首屏的注意力效应还有效么?
加载动画设计实践指南
全部200+篇译文>>
申请加入UXRen翻译组>>
译者:Ivan 初审:猫猫DE爪 终审:YING
作者:Nick Babich
原文标题:《How To Use Underlined Text To Improve User Experience》
原文链接:https://www.smashingmagazine.com/2017/12/underlined-text-improve-ux/
发布日期:December 13, 2017
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 微信公众号转载说明:
1)由于近期微信审理严格,若是该文章未在UXRen公众号上首发,请不要转载;
2)公众号转载时,请在文章底部贴上UXRen公众号二维码。 - 网站转载说明:
1)文章标题必须保留“UXRen译”字样;
2)转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
3)转载文末必须保留本译文网页链接地址; - 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。