【UXRen原创】Delightful details——Material Design专题分享(4)
打动用户的细节
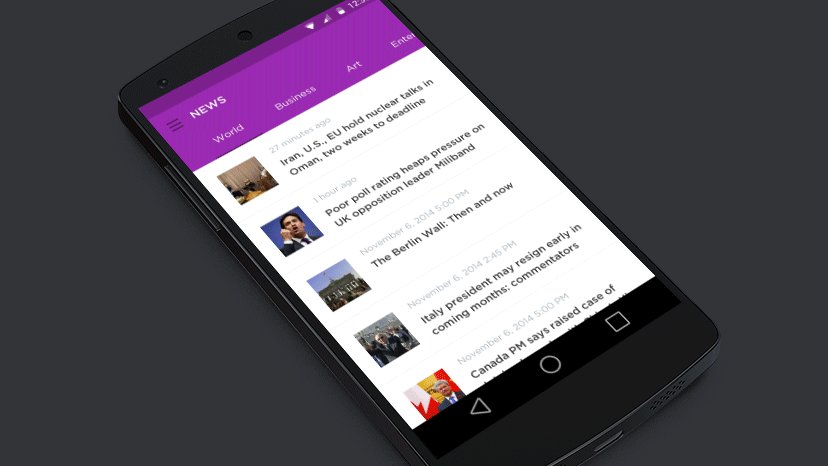
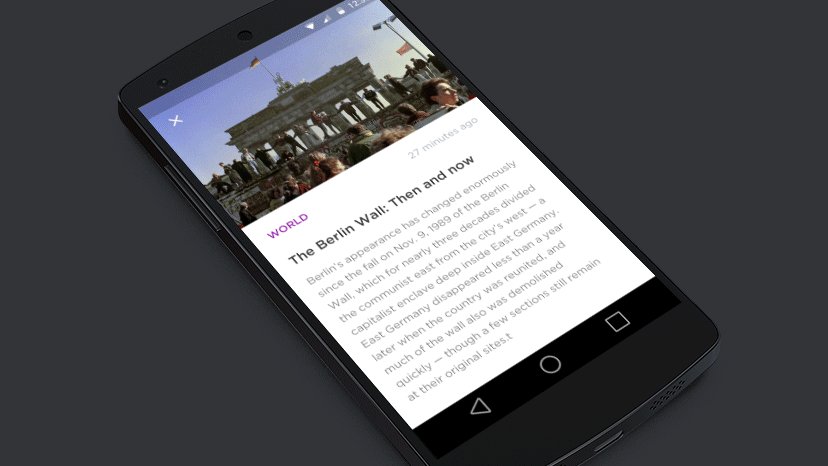
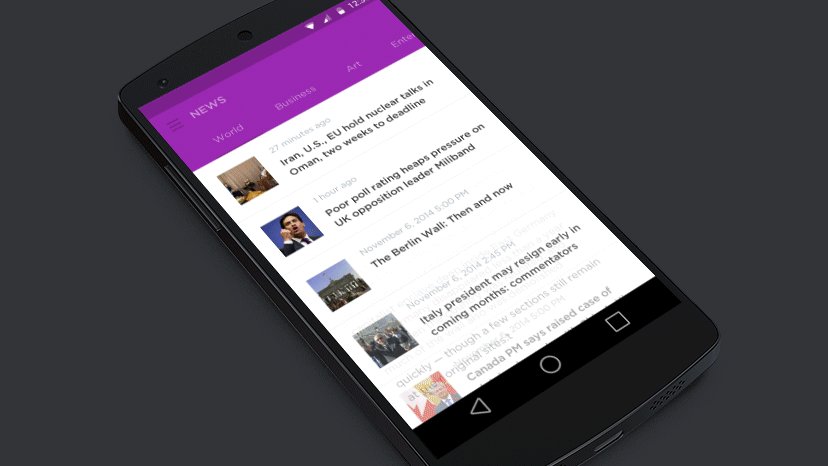
细节决定设计能否从优秀到达卓越,动画细节不容小视,用户会因为我们设计的小细节所感动,让我们一起做出打动用户的细节动画吧!先来欣赏小编难得找到的GIF图,弥补之前文章缺乏官方视频的缺陷。
以下都是官方给出的视频,好不容易转成GIF!希望大家从中找到设计灵感以及就地取材,直接使用,立马提升产品逼格。
动画是让产品动起来的灵魂,在这局限的屏幕中,让我们感受到不被局限的视野,因此让我们交互设计师,不仅仅关注静态的层级和信息的逻辑布局,更要关注好的视觉动画体验,让产品灵动起来。
回顾
- 真实的动作
让我们做出符合自然属性的动画,平滑、快速、非线性。 - 响应式的交互
每一次点击,滑动,拖动,带有悬浮、涟漪、扩散的响应。 - 有意义的转场
视觉的连贯、有层次的时序、连贯的编排,避免突兀和切割。 - 打动用户的细节
让小细节尽量无缝切换。
整体来说让变化显得经过深思熟虑,用户会感受到设计的用心,遵循上述的原则,一定可以做出好的动画。
本期末尾
同时为了让每次分享尽量精炼,同时保持自己旺盛的精力,避免半途而废,后续分享会保持在一个短阅读状态,尽量避免描述过多的情况。
结尾彩蛋
书单一份
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://www.cssauthor.com
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://www.cssauthor.com=======================================================================================
不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。
=======================================================================================