【to 设计新人】一款APP的设计稿从设计到切图(iOS篇,长文干货)
作者:BAT_LCK(UI中国)
我印象中UI设计师这个职位好像是“呼”的一下就火起来了,这要得益于移动互联网的蓬勃发展。
我没毕业的时候做游戏UI设计师的助理,毕业之后跑到北京做GUI设计师,现在做网页设计师了,工作三年,还算是新手吧。我觉得设计这东西不管你做的是移动端的产品也好,PC端的产品也罢,总归不是搞艺术,最后还是得为产品去服务,还是要配合着团队中方方面面的因素去设计。
我自认为没有那么好的逻辑能力,所以我只做GUI的设计。好多公司希望UI设计师能身兼多能,最好你连交互逻辑一起搞了,我个人还是认为“术业有专攻”,当然,牛B的人到处是,很多优秀设计师照样样样精通。
这个系列我打算站在GUI设计师的角度去把APP从立项到设计到输出切片的过程写一写,相当于工作流程的介绍吧,公司不同,流程不尽相同,但是终究还是对新人有所帮助……那就开始喽~
第一部分 项目立项阶段
好一点的公司会把设计,程序,后台,测试等等相关人员拉过去共同沟通一下,产品经理会详细的把产品用交互原型展示出来,包括产品定位,市场需求,主打卖点,产品性质以及各个功能模块,跳转逻辑演示一下。
之后评估完成时间,各部门协调配合,摊上这样的公司,你就庆幸吧,你的工作会轻松很多。这个阶段非常重要,基本上还有很多小型公司的设计师连产品都不了解,然后产品经理在所谓“核心成员”讨论后扔给你一个原型图,告诉你,画吧……
话不多说,既然接到原型了,那我们应该准备什么呢?
在项目设计之初,就该进行项目归档整理,我的习惯是“项目名称+版本序列”
设计师不同,工作习惯也不同,找到最适合自己的分类习惯才是最好的。但是文件分类明确了,对后期版本迭代更新的帮助非常大,很方便就可以找到需要的文件。我个人习惯把不同类型的文件划分到不同类型的文件夹里,有的设计师习惯全都放在一个文件夹里,如果文件少还说的过去,如果页面过多,就知道这样的利弊了。
工欲善其事必先利其器,基本上GUI的界面设计用的最多的就是PS和AI了,版本无所谓,自己用着舒服就行,不过还是推荐版本高一点的,低版本的好多方便的功能都没有。
同时推荐PxCook(像素大厨)这款标注和切图软件,我不是做广告啊。我到目前为止还没用过苹果电脑,所以也不知道UI大神门口中的Sketch到底多神奇。这款PxCook算是我在Windows上用过”最舒服”的标注切图软件了,虽然这款软件还存在着一些问题,当然,如果你有了更好的标注工具的话,更希望你推荐给我以及更多人。
- PxCook的官网:FancyNode
可以下载先研究一下,很简单也很实用的一款标注软件,基本不用什么教程,摸一摸就会。
第二部分 Photoshop
下面我们开始打开PS,准备开始画吧。
iPhone手机更新的像赛跑,设计尺寸也是紧跟着不停的变,不过说实话,跟Android相比已经不错了。我们暂时不谈Android,只说iOS。
- 640*960
iPhone 4时代的尺寸,我最开始用这个尺寸设计,还是拟物的时代呢(基本上现在应该没人用这个尺寸设计了吧); - 640*1136
iPhone5/5S/5C,一更新,咱们设计也得跟着与时俱进(应该还有人用这个设计尺寸),进入扁平的时代了; - 750*1334
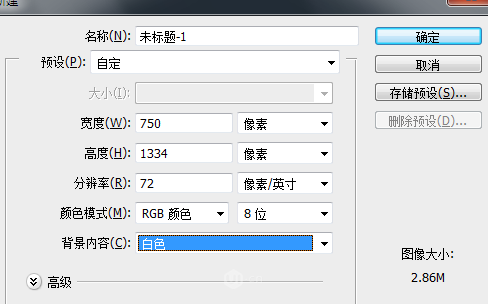
iPhone6 目前是我做设计稿的设计尺寸,iPhone的尺寸,向下可以适配iPhone4,iPhone5,向上可以适配iPhone6 plus;我记得iPhone6推出后,我问我的设计总监(从业12年)应该用什么尺寸设计,他是就用iPhone6的尺寸吧,好适配,切出来就是@2x了,上下都能照顾到。
所以,我推荐做设计稿的时候使用iPhone6的尺寸进行设计。
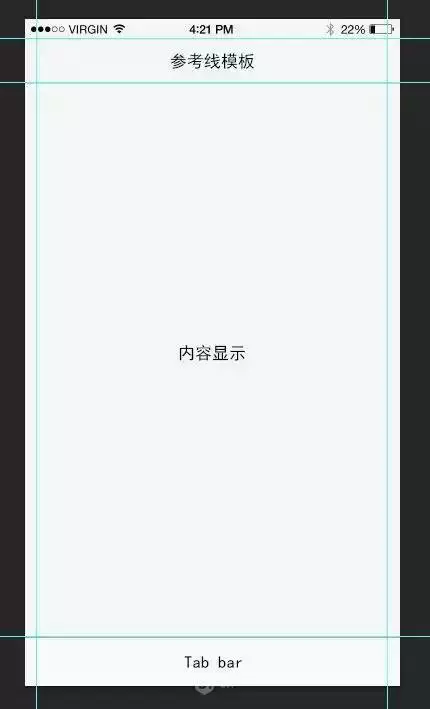
iPhone6的尺寸其实相比于以前的5来说很多地方并没有变化,只是高度也就是内容显示区域发生了变化。下面是iPhone6的空白文档,我建立了参考线。
里面已经设置好了参考线,文档建立之初就设置好参考线是个很好的工作习惯,我希望更多的设计师可以养成更完美的工作习惯。
上下的参考线很容易设置,因为是根据iPhone自身系统设置的,左右的参考线我习惯设置为24px,也就是显示内容距离边框的距离。这不是绝对的,我和总监研究过,究竟是设置为左右30px还是24px比较好,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师个人的设计习惯,所以不要当成什么规范,确切的说,整个屏幕你都可以随便做,但是我们这里说的是正常页面。
第三部分 标注
下面讲标注的问题,页面怎么标,标哪里,可能我涉及不到所有类型页面,但举一反五足够了;切片输出以及切片命名我们下期再说(如果有错误,请一定要及时帮我指出,我不想误人子弟)。
标注是重中之重,工程师能不能完整的还原设计稿,很大一部分取决于标注;如果不清楚你该怎么标,别怕丢人(我知道有些设计师,特别是刚接触工作的设计师并不敢张嘴去问),一定要和工程师沟通!包括怎么标,怎么切。
每个工程师实现效果的方法不同,我在这里所说的,是我的标注习惯,也就是我们工程师的开发习惯,但应该适用于大部分的设计师和工程师。
不需要每一张效果图都进行标注,你标注的页面能保证工程师开发每个页面的时候都能顺利进行即可;当然,这要看跟你配合的工程师的习惯,比如我现在搭档的两位IOS工程师,一位要求我全都要标注,另一位要求我标注代表性页面就好(记得标注之前一定要沟通清楚)。
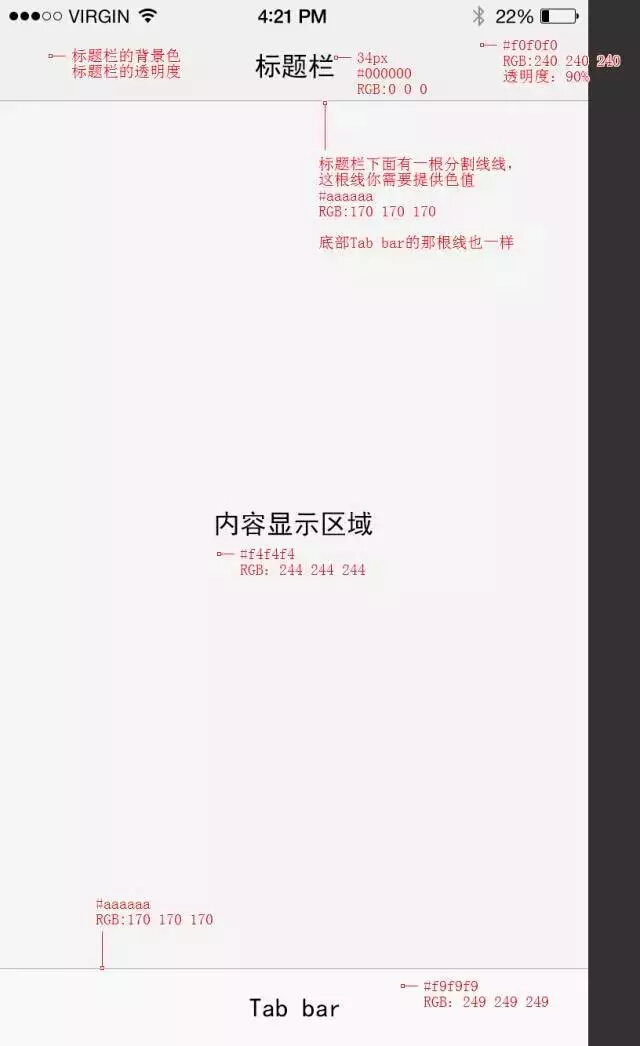
这里的标注软件用的是我第一期推荐的PxCook(像素大厨),先标一个空白文档,看看都需要什么吧。
这里要说一句,PxCook虽然可以自动读取颜色,但是还不能对PSD文档里设置的透明度读取,所以如果你用了透明色,推荐你用文字标注直接写出来原色值以及透明度。
基本上我并不使用PXCook里面的颜色标注工具,而是使用文字标注工具,因为要标识两种色值,PxCook只能显示一种色值。
一般我的习惯是PS和标注软件同时打开,因为有时候标注软件并不能完全的把PSD文件里的东西标注出来,所以标注也要灵活运用,如果无法标注,就到PS里查看一下,然后再使用文字标注说明一下。
如果你有更好的标注软件,欢迎推荐给我以及更多人!
标注颜色是使用16进制,还是RGB:
都用得到,要看实现什么东西。索性把16进制和RGB都给标出来,也省的工程师一遍遍找了。
建议标注颜色时,两种色值表达都标上(16进制&RGB)。
你需要标注的内容
- 文字需要提供:字体大小(px),字体颜色;
- 顶部标题栏的背景色值,透明度;
- 标题栏下方以及Tab bar上方其实有一条分割线,需要提供色值;
- 内容显示区域的背景色(如果是全部页面白色,那就和工程师说一句就好啦);
- 底部Tab bar的背景色值。
因为页面的种类成千上万,我想每种页面都讲一下,但是不现实,所以我希望可以举一反三。
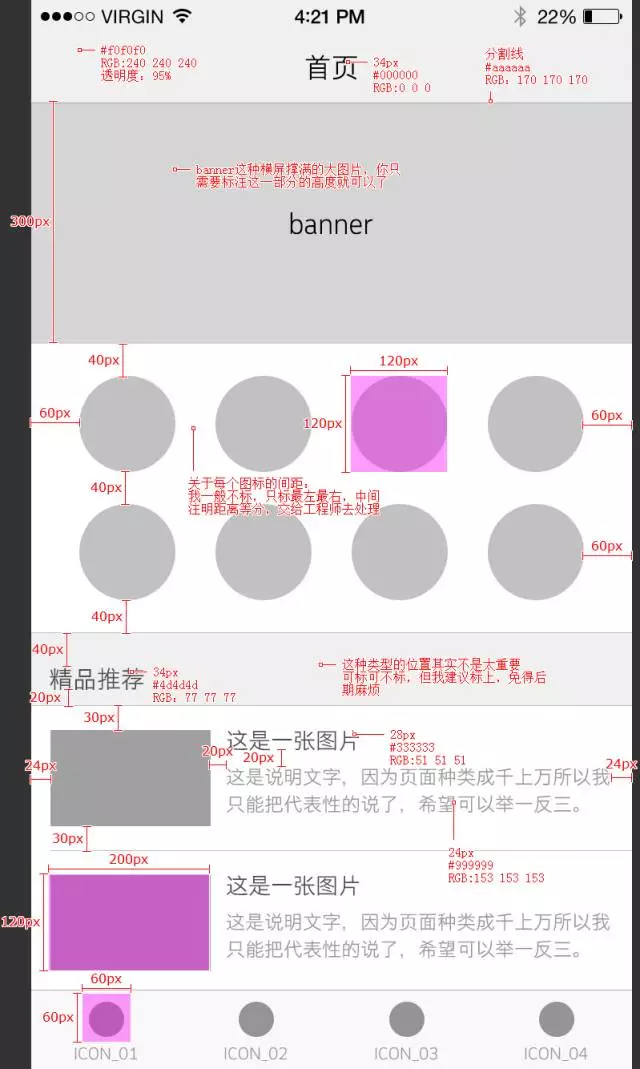
下面的是一个比较普通的首页页面,但是基本上一款APP中应该标的元素都有了。
一般页面你需要标注这些地方
所有元素统一距离屏幕最左24px(这种全局性的数据可以直接和工程师沟通,也可以标注,推荐标注出来)
- 标题栏:背景色,标题栏文字大小,文字颜色(不再赘述);
- Banner:所有撑满横屏的大图,不需要横向尺寸,把高度标出了就可以了;
- 菜单图标:图标的大小和图标的可点击区域不一定一致,也就是说,图标可以很小,但是工程师可以把可点击区域设置的很大,这样标注和切图的时候就要注意,你标注的是可点击区域的大小,切图切的也是可点击区域的大小,也就是用透明区域去补上。在设计的时候就要考虑可点击区域的范围,比如X宝购物车页面左侧的小圈,可点击区域要比实际小圈尺寸大很多。这种类型的图标需要标注图标点击区域大小,图标距离屏幕最左最右以及上下的距离。至于图标的间距,因为有些时候可能设计师不能完全做到1px不差,所以我基本不标,交给工程师,设置为等距离(还是要和你的搭档沟通怎么去标注);
- 模块间隔:这个位置其实不是太重要,我习惯标注上这里,麻烦能少则少。
- 图片+文字:这个应该比较常见,只标注一个单位(图+文)就可以了。
图片需要标注宽高,因为工程师要设置图片区域,从后台调取,可以这么说,软件里除了横屏撑满的图,基本上所有的图片都要标注宽高。图片距离上下左右的距离,文字大小颜色,这里的文字其实算两个控件,标题文字以及说明文字,需要单独标出。
Tab Bar
这个位置其实比较特殊,你可以单独标注图标大小+文字大小;还可以图标文字算作一个控件,整个切出来;
我们工程师的习惯是用整个的,也就是图标+文字算作一个ICON,所以我基本不怎么标注单独的图标(这里可以和你的搭档去沟通一下,看他是什么开发习惯)。
关于列表页类型的标注问题
普通的列表有两种方法(去问你的搭档,他喜欢用什么方法):
- 标出行高,行内元素居中;
- 标出行内元素,元素上下间距,确定行高;
每种元素的位置如何确定:
通常标注的都是元素距离屏幕最左侧的距离,比如上图的图标元素距离左侧24px,文字元素距离左侧100px。
标注这个东西没有固定的方法,工程师的开发习惯不同,标注方法还不同呢。该怎么标注虽然可以在网上找到方法,但那不一定适合你,一定和自己的搭档勤沟通,方法是死的,人是活的。
所有的页面其实都差不多,标文字,标图片,标间距,标区域;这一期的东西,我希望可以举一反三的去运用,总归就是那点东西,练习着标注半天就能熟练了。
第四部分 切片资源的输出
来说说切片资源的输出问题吧,我询问了工程师关于切图方面的问题,整理出来,所以本期应该还算是干货;
这一期不会教你一个页面一个页面的切,毕竟授人以鱼不如授人以渔,我会把一些需要注意的地方,某些规范以及方法写出来,希望可以做到举一反三。
前几期讲了准备工作和标注的问题;切图其实和标注一样,没什么特别固定的规范,工程师的开发水平不同,要求的切图也不同所以切之前务必要和你的工程师搭档沟通一下,该如何去切才能配合他的开发。
全局性的切图常见问题:
4.1 你的所有设计尺寸,包括图形效果,应该尽量使用偶数。
技术开发使用的尺寸是设计稿像素尺寸的一半,也就是说,如果你用24px的字体,技术那边就是设置为12px;
所以标注的时候务必使用偶数,为了保证最佳的设计效果,避免出现0.5像素的虚边。
4.2 切图尺寸应该提供几套?
- ico_car.png (iPhone2G,3G,3GS使用)
- ico_car@2x.png (iPhone4/5/6优先加载此尺寸图片,不是必须使用这个尺寸,是优先加载调用这个尺寸。)
- ico_car@3x.png (iPhone6 plus使用的尺寸)
可以简单的理解为倍数关系(其实是为了满足不同分辨率,我觉得不用过于深究),如果你使用IPhone 6尺寸做设计稿,那么切片输出就是@2x,缩小2倍就是@1x,扩大1.5倍就是@3x了。
理论上为了达到最好的视觉效果,你应该输出三套尺寸,我推荐输出三种尺寸的切片资源。
我的工程师搭档要求我给两套尺寸就可以,也就是@1x @2x的两种尺寸,因为我们没有6 plus的测试机,所以看不到效果,据他说应该不会太失真,但是为了保证效果,我还是给三套尺寸。
@1x @2x @3x是开发工具Xcode软件需要的UI资源,命好名称后,IOS设备会自动的选取合适尺寸。
实现原理我觉得设计师不用掌握的太过深入,知道这些足够了。
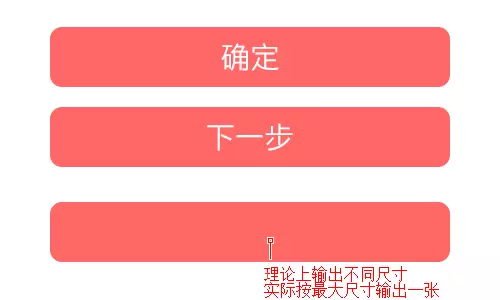
4.3 共用资源的图片,输出一张就可以
类似这种重复的按钮之类的,只要提供一张共用的资源就可以了;上面的文字是技术写上去的。
理论上按照最佳视觉效果,你应该提供多尺寸的图片;但通常我只提供最大尺寸的一张图片即可,这一点要和你的搭档沟通好,却问他需要什么方式。
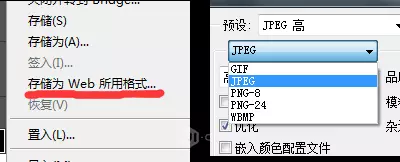
4.4 切片的输出格式
文件→存储为Web所用格式
PNG 24,PNG 8,JPG
在JPG和PNG两种格式图片大小相差不是很大的情况下,推荐使用PNG;如果图片大小相差很大,使用JPG。
欢迎页面,ICON一定要使用PNG格式,在不影响视觉效果的前提下,可以考虑使用PNG 8;
PDF,SVG
IOS原生支持的两种矢量图片格式,但是支持的一般,并不能保证100%把所有图片效果渲染出来;
所以,为了保险起见,推荐还是使用位图吧。如果以后技术提升,100%支持SVG和PDF这种矢量格式图,那个时候也许不用提供这么多套尺寸了~
4.5 图标的点击区域
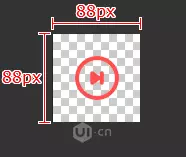
最小点击区域问题:
iOS人机指导手册里推荐的最小可点击元素的尺寸是44*44 point(点),在设备上1 point等于1像素,所以转换成像素就是44*44像素,换算成物理尺寸大概是7mm左右吧(人机工效学研究中得出的结论:用食指操作,触击范围在7mm左右合适;用拇指操作,范围在9mm左右合适)。据说这个尺寸下,不容易出现误操作,误点击;小于这个尺寸,点击就会变的有些不太准确,一向注重用户体验的苹果公司定义这个最小点击尺寸也不是没根据的……
所以现在来做设计,为了图标精致,你可以把图标做的小一些,但是切图输出的时候,要考虑用户点击难易度的问题,所以,切图的时候,涉及到需要点击的小图标的时候,普通屏幕还是切44px大小,高清屏就需要切88px,不够的地方用透明区域补全,否则用户点击的时候会比较困难,会很不灵敏。
4.6 图片图标的不同状态
每种图标或者图片如果有不同状态,每一种不同的状态都需要进行切片输出。
比如按钮有正常(normal),按下(pressed),选中(selected),禁用(disabled)等多种状态。
关于切图的工具,其实我用的最多的还是PS;
之前推荐过的标注切图工具PxCook,它标注很好用,但是切图只能输出@1x,@2x两种尺寸,如果没要求你提供@3x,这个软件还是非常方便的,如果你在做图的时候就命好名称,把PSD直接放到这个软件里,就可以直接导出切片了(自己去研究研究)。
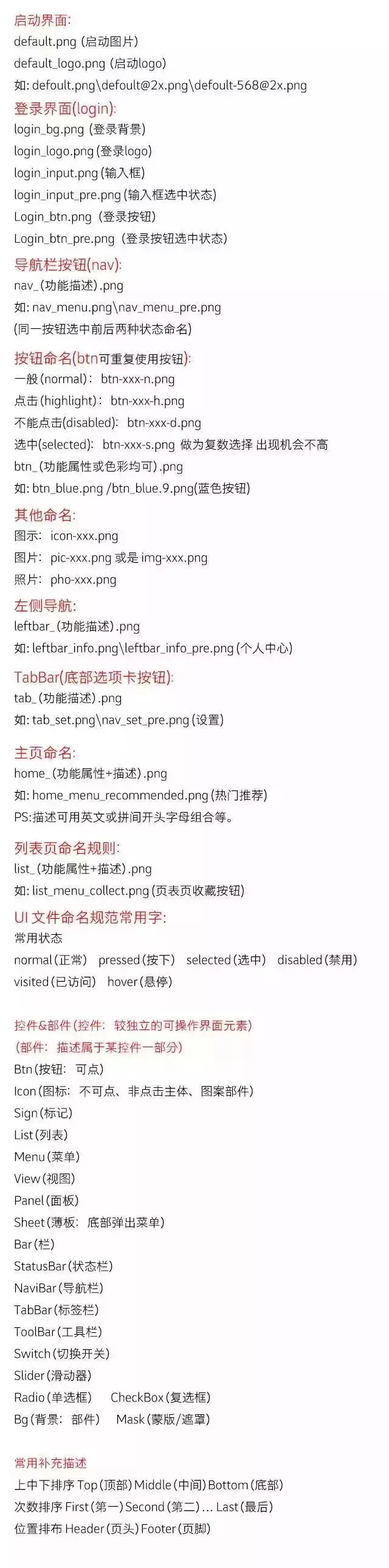
切片的命名规则
命名并不是统一的规范,不同的公司不同的工程师有着自己不同的命名规范和命名习惯,但是大致还是有迹可循的,一般是:
切片种类+功能+图片描述(可有可无)+状态.png
名称应使用英文命名(中文不识别,推荐小写字母),不要以数字或者符号当作开头,以下划线连接。
举个例子:一个首页的处于正常状态的确定按钮
- btn_sure_nor.png
- btn_sure_nor@2x.png
切片种类是按钮(btn);功能是确定(sure);状态是normal(正常)
我通常是以这种命名方式进行命名,如果你的公司有设计文档,去看看之前留下的命名规范,如果没有,那就去问工程师吧。
Tab bar(底部栏)
说说Tab bar这里,因为比较特殊。
如果单纯的只有图标,自然是只切图标就好了;
早上和工程师沟通,这里该怎么切,工程师给的建议是
如果是图标+文字的模式,图标最好单独切,文字后面程序加上去。
另外记住,同一模块的图标切片大小保持一致,上图的四个图标本身尺寸并不相同,但是切图的时候你需要切出相同尺寸的阴影大小,便于工程师开发使用。
以下是常用命名,这是我的命名习惯,并不是规范,所以要灵活(原谅我不堪的英语水平吧,实在不知道就用拼音命名)。
你可以把这张命名规则的图片另存下去,没事可以看一看。
记住,该怎么切图,还是要和你的工程师搭档去沟通一下。
关于切片,就讲到这里吧,有什么疑问可以留言……
这系列不是教你一张一张怎么切,而是说的一种工作方法和注意事项,希望可以帮到你……
第五部分 工作常用数据
这篇是系列的完结篇,我会把一些工作常用数据写一写,如果你想知道更加全面的数据,那就百度一下iOS人机指导手册,我相信做为设计师的你有自己查找资料的能力,因为各项数据过多,我想写但是没那么多时间。
APP的设计不是读几篇文章就能明白的,想要完整掌握设计方法和规范,唯一的途径还是多做多练多交流;设计来不得半点马虎和偷懒,所以还在设计之路上前进的人,务必要努力。不懂和不会的,不能怕丢人,务必要去向你的搭档请教。
你需要使用的字体:
如果是用Mac设计的小伙伴,直接就用苹果黑体字就好了;不过用Windows的就没那么幸运了,PC上还没和iPhone默认字体效果完全一样的字体,通常都是拿其他字体代替。
苹果丽黑:Hiragino Sans GB W3(普通)/W6(粗体)
比较接近iPhone字体的一款字体,这是我之前一直使用的设计字体。
黑体-简:STHeitiSC-Light
Mac里面拷出来的苹果黑体,比较贴近iPhone手机字体,目前在用。
关于字体大小的问题
- 顶部操作栏文字大小:34-38px
- 标题文字大小:28-34px
- 正文文字大小:26-30px
- 辅助性文字大小:20-24px
- Tab bar文字大小:20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
你需要知道的iPhone设计尺寸(这里是一个整屏的尺寸包括了状态栏)
- 320*480
iPhone 3GS
(我没见过3GS实体机,只在网上见过图片,但你需要知道这个尺寸) - 640*960
iPhone 4/4s
(4时代的设计尺寸) - 640*1136
iPhone 5/5s/5c
(5时代的设计尺寸,虽然现在出来6/6 plus,但还有人再用这个尺寸设计) - 750*1334
iPhone 6 (目前最新的设计尺寸,基本上现在做IOS的APP设计,用这个的应该最多) - 1242*2208
iPhone6 plus
(这是标准分辨率,也就是设计需要的尺寸;另外还存在物理分辨率是1080*1920,这并不需要深入理解。plus还涉及到横屏,横屏是是没有状态栏的,设计横屏时可以参考iPad的设计模式)
这些IOS系统的用户操作界面,你只需要在百度“IOS用户操作界面PSD素材”就可以下载到,里面包含了各种控件(图标,按钮,系统各项尺寸),我会把它们的JPG图片上传,因为PSD文件过大,而我不喜欢上传网盘,这里不再赘述了。
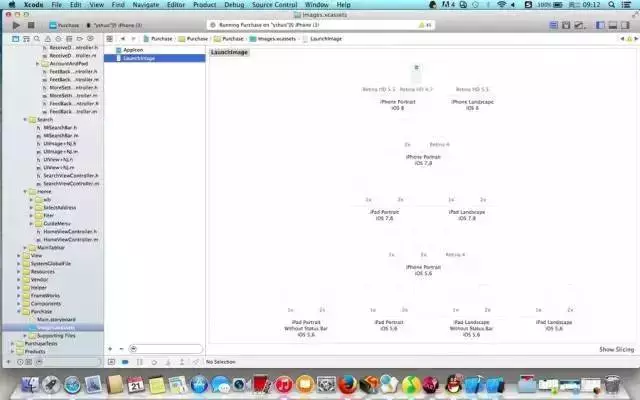
你需要提交的启动页面
这是开发工具Xcode提供的LaunchImage(启动页面)的各项尺寸,咋一看是不是吓一跳?工程师是按照IOS的系统版本来设置的,但你是设计师,你是按照IPhone的版本来作图的,所以其实没有那么多,真实情况下,我们的工程师要求提供以下几个尺寸:
- 640*960(4/4s)
- 640*1136(5/5s/5c)
- 750*1334(6)
- 1242*2208(6 plus)
- 2208*1242
(6 plus的横屏尺寸,如果你们的软件支持横屏模式,你就需要做一张横屏的启动页面)
注意,启动页面一定要是PNG格式的
图标的提交尺寸
iOS系统可以自动把图片裁剪为圆角,所以提交图标的时候,你只需要提交正方形的PNG图片即可。
因为需要的图标非常多,不可能全部加进去,只能选择最好的尺寸,我们的工程师要求我提供以下图标尺寸:
- 1024*1024
Retina APP Icon for APP Store(高清屏的APP Store) - 512*512
APP Icon for APP Store(普通屏幕的APP Store) - 120*120
6的主屏幕尺寸 - 114*114
5/4s/4的主屏幕图标尺寸 - 57*57
3GS的主屏幕图标尺寸 - 58*58
Retina Settings图标尺寸 - 29*29
Settings图标尺寸
提交的图标尺寸不是固定的,所以,去找和你搭档的工程师,让他给你出一份需要提交的图标尺寸文档。
差不多用的到的就这些,有时间可以去查看一下苹果的iOS人机指导手册或者开发文档,上面有更加详细的数据说明。
但实际工作中需要的并不像手册上提供的尺寸那么多,所以工作之中,和你的工程师搭档去沟通,你要知道的是你们公司开发所用的数据,而不是苹果提供给你的数据。
一点感想:
就我所知,70%设计师对产品视觉风格的决定权并不在自己手上;
你可能要根据老板的喜好去改动设计稿,去因为工程师不想费力气去实现你的效果而改动设计稿,去因为市场需求的变化而改动设计稿,你的身后总是站着一群指点江山的神(他们可能是你的老板,运营,销售等等不是设计师的人)。
但是还是请你记住:设计不是搞艺术,你在为人,为市场,为客户,为你的老板同时也是为自己做设计,搞艺术可以完全挥洒自己的想法,但是搞设计,你就要夹着尾巴做人~因为做了设计,你就永远是乙方。
设计的门槛很低很低,低到我见过30岁,原来做会计的人都去参加培训来做设计了。
现在很多人学设计,特别是UI设计,是听说这一行赚钱,我说的是你吗?
其实设计这条路很难走,我的技术总监(腾讯10年)和我的设计总监(12年设计)都对我说过相同的话:单纯的做技术和设计这条路其实不赚钱,因为水平到达那个程度,只能卡在那个薪资水平上了,也就月薪25K上下,你想赚更多的钱就要自己开公司或者走别的岗位。
所以不管你抱着怎样的想法,是热爱设计这一行,还是只想靠设计赚钱,我还是希望,既然做了这一行,就要努力朝着最好去做,因为这算是职业道德,也算是没浪费做设计的时间。
这个系列就到这里吧~可能讲的并非全面,因为我认为你急需知道的是工作中实际要用到的,而更全面的东西,你可以在工作之余自己去查看文档。
扩展阅读:
-
【经验】一款APP,从设计稿到切图(Android篇)
-
【to交互设计新人】设计原型(Prototype)如何从0到1?
-
【to交互新人】你有一份交互设计文档忘记拿!
-
iPhone 6 / 6 Plus 出现后,如何一份设计稿支持多个尺寸?
-
【技能GET】阿里设计专家教你如何赋予产品个性?
-
【分析】2016年UI设计的新趋势
-
【思考】交互设计新人的核心竞争力
文章转载来源:ui中国
头图来源:http://www.annatica.com ========================================
不知不觉UXRen社区官网已经2岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。 UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
========================================
















1 条回复
[…] 【to 设计新人】一款APP的设计稿从设计到切图(iOS篇,长文干货) […]