【UXRen译#78】移动电商网站中轮播的使用研究
这一标题是否令你质疑?在我写这篇文章之前也是同样感受,询问任何一个人,他们都会告诉你:轮播是一个反面教材,不要使用轮播。但也许它并非那么缺乏新意。
利用真实数据,本文旨在对目前饱受争议的轮播有一个更好的理解,它们是否与目前所背负的名声相符?我将逐一分析各个观点,并观察我们的数据是否与期望一致。通过这种方式,我将详细阐述我们的调查结果和方法,并对未来应如何使用轮播,以及何时使用轮播提出几点建议。
(插图:Jacky Gilbertson)几项研究导致了轮播的坏名声。NNG的这篇文章是个开始,真正的引爆点是Erik Runyon在诺特丹大学网站上发表的文章,其中详细讲述了轮播的弊端。在他的网站“我该使用轮播吗?”上,Jared Smith坚定地宣称:
在有选择的情况下,不要使用轮播。
Brad Frost在他的文章《轮播》中表达了相似的观点。Luke Wroblewski也认为现有的数据足够证明:永远不要再用轮播(Luke在其后发布的一些额外数据表明他似乎不那么笃定了。)
在Mobify(提供移动建站服务的网站),我们开发了大型电商网站。多数情况下,这些网站上都至少有一条轮播。我们是不是做错了?我们是在给用户帮倒忙吗?如果停止使用轮播,网站会不会更好?这是我和同事Peter Maclachlan在浏览我们开发的网站时,给彼此提出的问题。为避免故步自封,因循守旧,Peter和我决定开始我们的研究。
于是我们着手查找可用的数据。一开始我们只是好奇:数据显示了什么?而结果让我们大吃一惊,并决定继续查找。我们对几家大中型电商网站做了持续11个月的调查。这里所谓的大中型,是指每年的电商销售额吧不少于两千万美元。在这11个月里,我们抽取了约750万个轮播交互案例。下文中的结论都是基于这些数据得到的。
我们为什么使用轮播?
轮播不仅仅是在主页展示营销信息的一种方式。因为我们专注于设计手机端,因此我们最关注的事情之一就是确保在有限的屏幕中平衡信息密度。这就意味着我们要确保充分利用垂直和水平方向的版面。我们使用轮播,是为了实现信息密度最大化以及在不强迫用户进一步滚动页面的前提下维持情境。
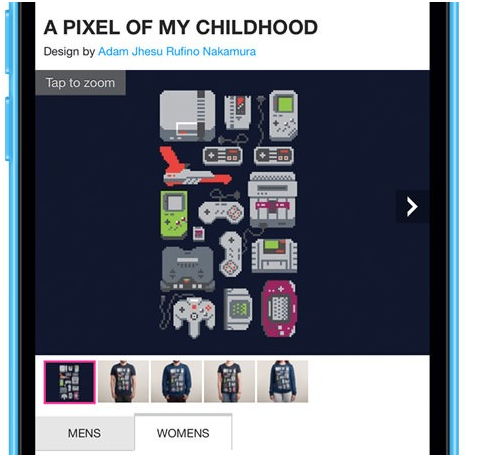
研究中我们调查的一种轮播形式情境是轮播的一部分。
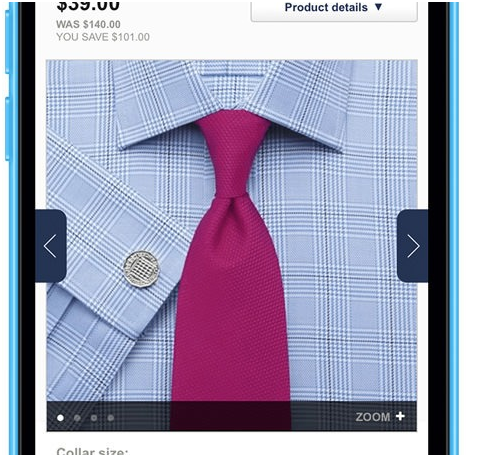
我们的设计团队避免不能给用户提供情境的轮播。多数情况下,我们只在网站的一个地方使用轮播:商品详情页的图片库。在商品详情页中,用户知道滑动轮播能带给他们更多商品图片。在首页的营销轮播中,用户并不知道下一页轮播图会展示什么,以及他们为什么要关注。
研究中我们调查的另一种轮播形式反对轮播的理由
目前反对轮播的理由主要集中于以下几点:
- 用户不会与轮播交互
- 即使有交互,也只是和第一张轮播图
- 轮播不易触达
- 自动播放的轮播对用户不友好
针对前两条,我们将用我们自己的数据和Erik Runyon文中的数据作比较。后两条更偏定性,我将单独解释它们。
假设1:用户不会与轮播交互
论据
这一论据主要集中在Erik Runyon在诺特丹大学网站上提供的数据。数据显示:只有1.07%的访客会点击特色营销中的Banner轮播图。而观看一张轮播图并不算是一种交互,只有用户直接点击一张轮播图的时候才算。
为反驳这一假设,数据显示用户与轮播的互动率要比1.07%高得多。
我们的结果
用户与产品图片轮播的交互保持在较高的比率:
72%的用户至少会有一次滑动轮播;23%的用户会直接缩放轮播图片。
如果你观察我们独特的交互数据——尤其是缩放交互——你会发现23%的用户通过直接点击轮播获取更多信息的方式与轮播进行交互。如果你认为滑动轮播也算是一种交互,那么用户与轮播进行交互的数字将上升至72%
提示:如果想彻底了解我们是如何得到这一结果的,请阅读下面的“发现”版块。
假设2:人们只与第一张轮播图进行交互
论据
根据Erik的研究,在那些点击轮播的1.07%的用户中,89.1%的用户只点击第一张轮播图。如果我们假设轮播是有效的,我们会期望随着加入更多轮播图,点击分布会以合理的趋势逐渐下降。相反,Erik的数据表明在所有点击行为中,第二张轮播图的点击率仅占3.1%。为客观看待这一结果,诺特丹大学网站上的3,755,297名访客中,仅有1,234名访客点击了第二张轮播图。第二张以后的轮播图点击率的下降也在我们的意料之中。
如果要驳斥这一假设,数据应当显示用户与第二张轮播图的交互比例远高于3.1%。
我们的结果
用户直接与产品图片轮播中的第二张轮播图发生交互的比例为15.7%。至少64%的用户会从第二张轮播图滑动至第三张。
数据表明用户滑动轮播的行为大致呈线性规律。不同的轮播切换方案会产生不同的结果。所有数据都表明多数用户会查看下一张轮播图。与首张轮播图进行交互的用户中,至少有64%的比例会与第二张发生交互。
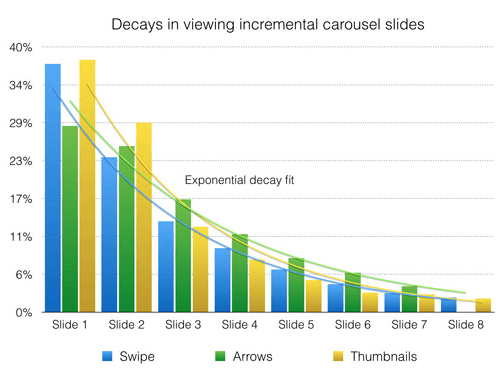
轮播图浏览交互遵循一个衰减指数率诺特丹的数据仅将点击轮播图视为交互。为确保我们的数据更有说服力,我们同样需要看一下直接交互的数据。在我们的轮播中,就是缩放交互。数据显示:在缩放轮播的23%的用户中,有54.1%的用户缩放了第一张轮播图。而在所有缩放交互行为中,第二张轮播图所占的比例为15.7%。
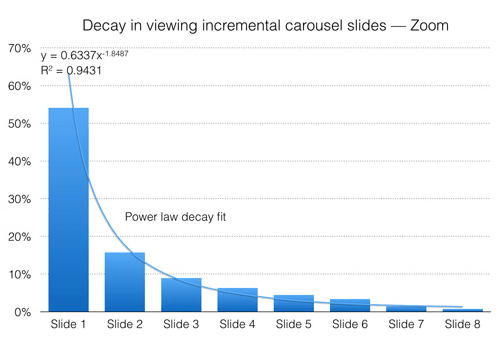
缩放交互遵循衰减幂律这与Erik的数据类似:多数直接交互发生在第一张轮播图上。然而,我们数据中的衰减趋势要更为合理;与首张轮播图之后的轮播图发生交互的比例达45.9%。这意味着近一半的直接交互发生在第一张轮播图之后。
提示:如果想深入了解数据来源,请阅读下面的“发现”版块。
假设3:轮播不易触达
接下来的议题并不理想,但却更易管控。这一论据并非反对使用轮播,而是反对轮播目前的使用方式。让轮播变得可触达并非不可能,但这的确十分少见。当然,我们目前在设计轮播的时候也没有考虑到可触达性。
我认为这一点并非是轮播的通病,但当你决定是否使用轮播的时候,这是需要加以考虑的。让轮播变得可触达是我们下一版本的首要特征。但这并不是关于轮播有效性的争论,所以此处不再讨论。
轮播目前并非可触达的,但这并不意味着未来还会如此。
假设4:自动播放的轮播对用户不友好
此处争论认为,当用户希望点击一页轮播图的时候,自动播放的轮播界面会对用户造成困扰。我们认同这一观点。如果你打算使用轮播,那么一定要避免自动播放。如果你需要进一步加以确认,请查看Brad Frost对这一问题的讨论。
为更好的探讨这一话题,请阅读Jakob Nielsen的文章《自动轮播和折叠菜单困扰用户、降低可视性》我们设计的轮播没有一个是自动播放的。
如果你不得不使用自动轮播,那么在用户与轮播发生交互的时候关掉自动播放。没有什么比在你点击的时候,因为轮播自动播放点错更糟的了。在PC端,这意味着鼠标一旦悬停在轮播上,就要停止自动播放。在移动端,这意味着一碰触到轮播,就要关闭自动播放。
自动播放不友好。如果你使用轮播,请不要自动播放。
发现
注意:这一部分主要概述我们如何执行该研究,以及展现更多数据细节。如果感兴趣,请继续阅读。如果不感兴趣,你可以跳过阅读下一部分。
研究方法和背景
本次分析所使用的数据来自对几家大中型电商网站长达11个月的调查。在这期间,我们抽取了大约750万个轮播交互案例。根据我们的隐私条款,我们没有保存个人信息。
为验证上述假设,数据需要指明两点:
- 用户与轮播交互的频率
- 用户与首张之后的轮播图交互的频率
定义交互
在本次实验中,我们追踪到四种与轮播交互的方式(下图亦有展示)
- 在智能手机的触摸屏上左右滑动
- 使用轮播图箭头按钮逐页切换
- 点击轮播底部的缩略图
- 点击轮播中的轮播图将图片放大至全屏模式
为将我们的数据与诺特丹大学的数据相对应,我们认为第四种交互方式——缩放——与点击图片一致。在这两个案例中,用户都是与轮播轮播图交互,获取更多信息。
另外一个重要提示:我们仅将有意发生的交互视为交互。无法触发交互事件的动作并不算做是交互。没有引发轮播翻页的以外滑动同样也不属于交互。
结果
1.各种交互方式的占比
最吸引我们的是手机用户与轮播发生交互的频率。我们通过观察独立的交互事件进行测量。
独立的交互事件是指用户第一次与轮播内容或控件进行交互的形式。如果一名用户点击了五次缩略图,我们只会将其算作一次独立的交互事件 。下文中我们将会更为细致地调查非独立交互。
数据显示:大约72%的用户与轮播进行某种形式的交互。而缩略图的比例遥遥领先:55%的用户至少点击一次缩略图。
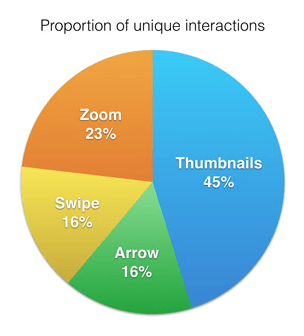
1a.独立交互的比例
我们的数据显示:缩略图控件是最受欢迎的轮播交互方式。事实上,它们的受欢迎度几乎是其他交互方式的两倍,而且要比箭头和滑动交互相加还要高。
独特交互的比率缩放是第二受欢迎的交互方式。缩放与滑动类似,因为在所有交互方式中,它有着最大的触发空间——你可以点击轮播中的任何位置去触发它。我们必须假设我们统计的一部分缩放交互是无意识地错误点击。即使这样,缩放的比例依然很高——高到不可能是偶然的。在所有用户中,大约23%的用户会通过缩放功能进行交互。
在用户与轮播进行交互的形式中,滑动是最不受欢迎的一种。这也为建立一个明确可视的交互控制系统提供了强有力的支持。
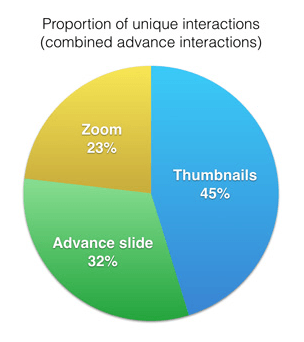
箭头和滑动交互有着同样的轮播动作:滑动至下一张轮播图。如果将这两组数据相加,他们的交互比例与缩略图十分相近。
箭头和滑动交互合并为一项“滑动轮播图”动作2.所有交互的比例
总的来说,平均每个轮播图片会有2.4个交互事件。这意味着在与轮播进行交互的访客中,有72%的比例会有多次交互行为。
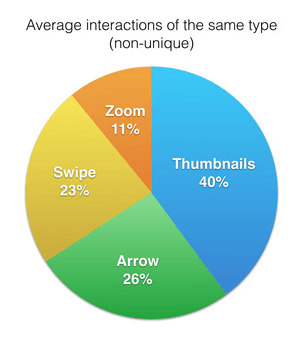
2a.同类型(非独立的)交互的平均数值
在轮播中用户与缩略图进行交互的频率远高于其他交互方式。平均每个用户在使用轮播的时候会与点击6张缩略图。滑动和箭头的交互频率相近:平均3.5和3.9。缩放交互的低数值表明:只有当用户有较高购买兴趣时,他们才会缩放商品图片。
非独特交互的比率缩略图用户最高的交互平均值表明他们要比箭头或滑动用户更为投入。探索这种投入程度会导致怎样的微观转化,如“加入购物车”将会是很有意思的事。
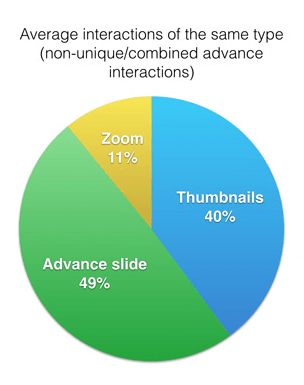
如果将箭头和滑动交互合并,就像分析独立交互数据时那样,那么轮播图浏览就将是最受欢迎的轮播交互行为。
非独特交互的比率(箭头和滑动合并为一项“轮播图浏览”行为)3.交互衰减比率
利用收集上来的数据,可以模拟一名用户在每次交互后再次发生交互的概率曲线。在轮播图浏览的情况下,这意味着用户在从第一张滑动至第二张后,又从第二张滑动至第三张图片。在直接交互的情况下,这意味着在第一张图片后,点击缩放每一张轮播图。
我们为每一种不同的交互方式进行建模:缩略图、箭头、滑动和缩放。
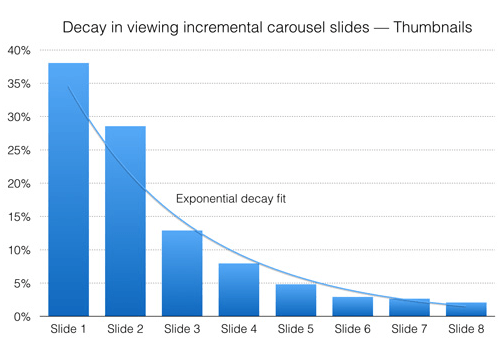
3a.缩略图
对于每一张查看过的缩略图,用户大概有69%的概率会查看下一张。下图中的指数衰减比率能够更精确的匹配这一趋势。尽管用户可以以任何顺序查看缩略图,多数缩略图用户还是会按照轮播中的顺序查看图片。
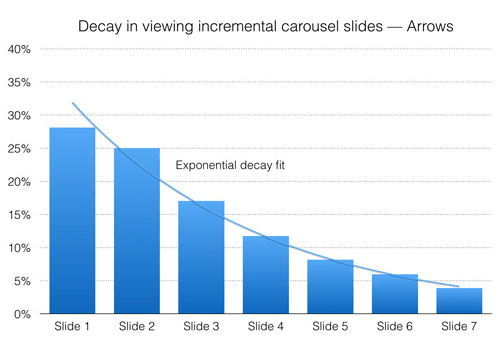
使用缩略图查看更多图片的比率与指数式衰减相匹配3b.箭头
对于每一个点击过的箭头,我们发现用一个近似线性关系的指数模型描述更为精确。在这种线性关系中,用户约有76%的概率点击下一张轮播图。
点击箭头查看更多图片的比率与指数式衰减相匹配3c.滑动
滑动衰减可以线性建模,约有64%的概率用户会再次滑动。更为精确的衰减模型如下图所示。
滑动查看更多图片的比率与指数式衰减相匹配3d.缩放
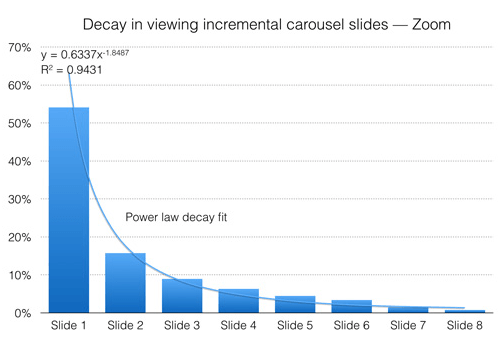
缩放交互的衰减比率遵循幂次定律;线性方法将很难模拟,当R方接近0.98的时候能够比较好地解释率。
用户通过缩放与轮播直接交互遵循幂律衰减
思考
营销轮播VS.图片轮播
这是我们在用我们的数据和Erik统计的诺特丹大学的数据作比较时发现的问题。我们使用的轮播类型是不一样的。我认为这并没有给我们的发现带来太大困扰。尽管两类轮播可能在在视觉上并不相同,但我们的发现显示基础形式是成功的。我们本次研究的目标是为了证明多图横向滚动的展现方式是否是有缺陷的。数据表明并非如此。诺特丹的根本问题可能并非轮播本身,而更有可能是设计问题。
用户可能对营销轮播中的Banner视若无睹。营销轮播或许也没有向用户提供关联信息。有太多原因可以解释为什么一个营销轮播不起作用,仅将其归咎于是UI模式导致的是不合理的。有时我们也会在我们的网站上使用营销轮播。接下来我们会就这一问题和诺特丹的数据进行比较。
Luke Wroblewski,在Google的一次演讲中提到亚马逊UX经理PJ McCormick的一些数据。PJ展示了亚马逊如何运用营销Banner轮播以及一些由它带来的积极数据。Luke指出目前营销banner轮播设计的问题之一在于控件是不明显的。亚马逊的轮播,如下图所示,通过提供明显的轮播控件很好地避开了这一问题。
亚马逊的营销轮播运用明显的控件来鼓励交互手机交互VS.电脑交互
我们的轮播仅在移动端。诺特丹大学的轮播仅在PC端。有可能移动端用户的轮播交互频率高于PC端。这可能是因为滑动交互在移动端更易操作,也有可能是因为在PC端小尺寸控件用鼠标不易操作所致。这也有可能是因为移动设备本身的原因。
轮播成功标准
此处评判轮播成功的标准与Erik的标准有所不同。Erik是通过用户点击轮播图内容衡量轮播成功与否的。而我们的标准是用户查看了所有轮播图片。
前一标准(用户点击进入新的页面)的要求更高。这也许就是为什么诺特丹轮播的交互率要远低于我们的测量结果的原因所在吧。
大学网站VS电商网站
导致我们的研究和诺特丹的研究无法比较的另一个限制因素在于两者的用户使用情境截然不同。电商网站上的用户目标在于探索商品信息以决定是否购买。而一个教育网站上的用户则是为了查找关于这所大学的详细信息。
未来规划
这些数据让我认识到关于轮播还有待更多研究。以下几点是我未来打算做或希望在别人的研究中看到的。
我们打算在不同类型的轮播上做相似的研究。研究营销banner轮播的数据是否和Erik Runyon的一致。
测量轮播的交互方式如何影响用户的接下来的行动。如果他们与一组商品图片发生交互,那么他们是否更有可能“加入购物车”?
我很想知道有没有什么好的方法能够测量手机、Pad和PC之间轮播交互的关系。遗憾的是我们没有做PC站点,所以得不到相关数据。相比于从现有数据去推测,直接比较会更有效。
数据显示滑动是最不常用的交互方式之一。我认为滑动交互被其他交互方式弱化了,或许是因为在PC端,这种交互尚未被注意到。通过提供额外的控件,用户可以直接与轮播发生交互,因此他们更倾向于选择这种方式。如果移除了其他控件,滑动交互的数据是否会上升呢?
结论
我们撰写这篇文章是为了审查Mobify为何以及如何使用我们网站上的轮播。不同类型的轮播之间有着很大差异。我们发现在提供给用户额外的情境信息而不强迫用户滚屏的时候,能够极大地激发他们的使用热情。
目前大多数关于轮播的数据都是基于营销Banner轮播的来的。这一数据表明与轮播内容交互的比例非常低——大概只有1.07%。数据同时表明用户滑动轮播,与下一页轮播图交互的概率非常低。这些同样证明了一些普适性的观点:轮播并不易理解,自动播放并不友好。
我们的研究发现与诺特丹大学Erik Runyon的数据大相径庭。
用户与我们轮播进行交互的频率颇高。与诺特丹数据相比,用户与下一张轮播图交互的比率也比较高。
“思考”部分提出的几项因素能够很好地解释这些差异。他们是有着不同目标的不同轮播。对我来说,这是本篇文章得出的最大结论。
轮播有多种形状和尺寸。有一些会很有效,另外一些则表现较弱。在完全排除成见之前,我们需要更多不同情境的数据。根据Erik的研究,反对主页营销轮播也是必然的。用户不知道能从轮播图获得什么,因此他们也就不会想去滑动它们。如果你使用轮播的情境能够清楚地标明下一页轮播图的内容,以及为什么用户需要查看它,那么轮播就将真正成为一个完美的解决方案。
所以,你会使用轮播吗?
请不要仅仅为了在屏幕中展示更多内容使用轮播。如果是为了在特定情境下提供更多内容,则可以考虑使用。在垂直空间受限——如移动端——内容直接相关,尤其是内容对用户没有太大意义的情况下,可以使用轮播。
如果内容无趣或是对用户有意义的时候,请不要使用轮播。第一张轮播图必须要把下一张推销给用户。如果没有他们需要的信息,用户就不会滑动一张轮播图来获得另一个营销banner。正如文章其他部分所示,轮播必须有吸引力才能保持有效性。如果用户不与你的轮播发生交互,那或许不是轮播本身的错。
如果你希望用户查看所有信息,请不要使用轮播。即使你的轮播是有效的,谨记:多数用户不会查看所有轮播图。第一张轮播图应当展现内容中最重要的部分,轮播应当按照重要程度排序。如果对你的内容来说查看多图是重要而非必须的,那么我推荐使用缩略图控件,因为这种情况下,用户更倾向查看多图。
研究表明对于这一问题并没有统一的答案。在一些情况下 ——如营销banner——答案也许是一个大写的不。而在另外一些情况下——如商品图片库——答案则会是肯定的。面对不同的设计模式,如果你在犹豫“我是否应该使用轮播?”那么只有一个正确答案:它是否适合你的用户。
版权所有:UXRen翻译组
除转载文章外,本站所有文章版权归13Tech及UXRen社区所有,转载请务必标明以下3条信息(来源、译者和审校者),如未标注,视为侵权,13Tech及UXRen社区保留随时追责的权利。
译者&审校:张越
原文作者:Kyle Peatt
原文链接:http://www.smashingmagazine.com/2015/02/09/carousel-usage-exploration-on-mobile-e-commerce-websites顶部图片来源:http://mobilenet.cz















2 条回复
[…] 【UXRen译#78】移动电商网站中轮播的使用研究 […]
[…] 【UXRen译#78】移动电商网站中轮播的使用研究 […]