【译文】伟大产品背后的设计原则

作者:Anton Badashow | 译者:徐相凯的交互设计Studio
最近一段时间,我正在致力于为我们的产品提炼出设计原则,我希望有简单而强大的概念来指导我们团队的设计决策,让我们的讨论不再沉溺于无意义的重复之中。作为这个工作的开始,我决定先看看那些伟大的产品,在背后指导它们的是什么样的设计原则。
但是关于“设计原则”本身,有各种各样误导性的概念,所以我要先聊聊什么是“设计原则”这个话题。
一、设计原则的范围
如果你尝试在网上搜索“设计原则”,你很可能遇到的都是平面设计的基本规则:格式塔原理、对比度、留白诸如此类。而这些都是一个专业的设计师必须掌握的。
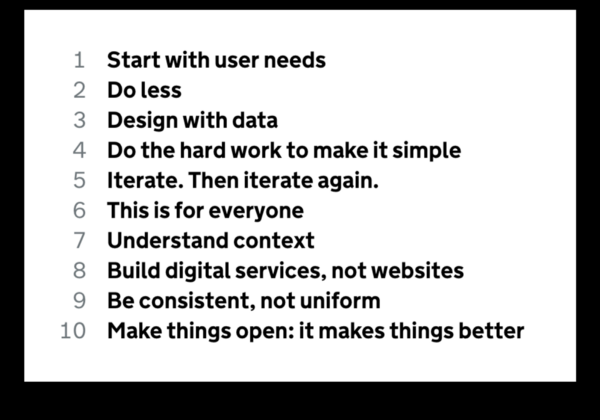
还有一些设计原则是关于设计流程的。它是一套使你成为高效的职业设计师的概念准则。这些原则应用于设计团队,为新手提供了一个短期内应该达到的职业目标。比如http://GOV.UK(英国政府服务网站)的这份设计准则。

- 从用户需求出发
- 少即是多
- 依据数据进行设计决策
- 让复杂简单化
- 不断迭代
- 为每个人设计
- 理解使用场景
- 构建电子服务,而不是一个个网站
- 体验一致性
- 更开放地合作使事物更好
这份清单看起来很合理,但我认为清单里所讲述的某些事已经是这个产业的普遍标准了。比如每个人都参考数据设计,每个人都在尝试理解语境。我相信,如果你为你的团队设定设计原则,你应该选择一些更具开创性的原则来帮助你们走得更远。
还许多团队把他们的设计原则po在网上,我常常会看见一些表述比如:”人性化”或是”可交流的”。如果你想让你的团队脱胎换骨,那你可千万别把这些一文不值的东西”挂上墙”。

而我努力寻求的是一种叫做“产品设计原则”的东西,它应该像上述http://GOV.UK(英国政府服务网站)提供的原则中的这条:
为每个国民设计(This is for everyone)
好的设计应该让每个人无障碍使用。我们应该使产品尽可能清晰而易于理解。我们为真实的需求而不是围观者设计。我们为这个国度(英国)的每个人服务,而不应该仅仅局限于习惯通过网络使用政府服务的人。那些最需要我们提供服务的往往正是那些不会上网的民众。让我们从设计伊始就为这些人考虑。
你的设计原则应该指导你的团队和利益相关者在艰难的选择中应该走哪条路,应该关注你的产品与竞品的区别,产品带来的感受,还有它对于商业与用户的重要性。你可能了解过苹果用户界面指南或者谷歌Material Design指南,这些产品背后的设计原则在产品不同平台的一致性和产品感受的传达上起着不可或缺的作用。如果你的产品存在于多终端,那么你的确应该考虑一个有设计原则支撑的设计体系了,它们可以帮助你在不同的操作系统、终端上统一体验,区别于竞品。
这导致大家有一个同样的问题——现在很多团队提出的原则都显而易见,类似于清晰、简单、易用之类的。但是这些的确是很通用有效的原则,有些“真理”就是应该反复强调、铭记于心的。
二、设计原则的类别
设计原则应该囊括一下的类别:
- 好设计的原则:定义什么是好设计的范围准则
- 设计过程原则:解释怎样设计优秀产品的流程
- 产品设计原则:一个产品应该怎样具备怎样的感受、应该传达怎样的情感、区别于竞品的特点。
- 系统设计原则:产品在多终端体验一致性的指南
你的产品需要设计原则吗?
强大的设计原则不能保证的你的产品的成功,但很显然,那些最终成功的产品在创造它们的每个阶段都需要伟大的执行力,而设计原则可以可以在某些节点上指导你的决定并为你们无休止的讨论带来有效的论点——它让你们在同一个愿景里分享观点并节省时间。
好的设计原则应该是怎样的?
- 简单清楚
- 有实际案例支撑
- 指导设计决策
- 能够反映你的品牌
三、了不起的设计原则
我收集了我觉得符合我以上要求的设计原则。这里里面不包括基础的艺术设计原理和设计流程原则,但是我增加了系统设计原则,因为它和产品设计原则时常是相伴而生的。
好吧,下面这些了不起的产品和他们了不起的设计原则,希望对你有所裨益!

3.1 Facebook
- 普适 (Universal)
我们的使命是使世界更加开放,这意味着我们的产品要触达每个角落、每个人。我们的设计需要为每个人、每种文化、每种语言、每台设备、每个人生阶段服务。这是我们产品服务90%的用户而砍掉了一些低频需求的原因,即使那会使我们在短期内有所退步。 - 人性化 (Human)
用户回到我们网站时可以在一个充满朋友和人情味儿的环境中。“你关心的人都在汇聚在这里”——这是我们最重要的承诺。这也是我们的视觉风格退居二线的原因,我们要隐藏在人的声音、人的面孔和人的表达的背后。 - 干净 (Clean)
我们的视觉风格是干净和低调的,我们创造一个空白的画布让用户“居住”。这样通透直白的空间布局鼓励用户参与并坦诚地沟通。干净可不是最简单的视觉设计方法,恰恰相反,为了简化视觉样式,边距、字体比例、浏览动向和颜色这些设计元素变得更加重要。 - 一致性 (Consistent)
当我们意识到类似的部分可以用统一的表达方式时,我们通过使用模块有效的分配了我们的时间,我们的可用性也因此大大提升。我们通过同一种声音与用户对话,建立信任。减少与重复使用,而不是重新设计。 - 易用 (Useful)
我们的产品相比娱乐更偏向于实用,意味着我们的产品会每天被重复使用并提供有效的价值。这就是我们为什么有几个核心交互方式来供用户每天使用的原因,我们要简化、清除不必要的点击和因此被浪费的空间。 - 快速 (Fast)
我们珍视用户时间。我们认识到更快的体验更高效,更轻松。因此,网站的性能不该是用户关注的事。我们的网站应该像我们一样迅猛。 - 透明 (Transparent)
用户信任我们,他们的身份、照片、思想和对话都因此交付了我们。我们应回报以最大的诚实和透明度。我们应该清楚并提前了解正在发生的事情和原因,并如实告知用户。

3.2 Medium
- 引导大于选择 (Direction over Choice)
当我们设计Meidum的编辑器时,我们总是提到这个原则。我们特意提供了布局、字体、颜色的选择指南和引导。引导用户比让用户做选择更适合我们的产品,因为我们希望用户能专心写作,而不是分心于选择字号、颜色这些事。 - 适当的协调 (Appropriate over Consistent)
这条似乎有所争议,但是当我们的应用再多终端上应用,其目的很明确——我们愿意适当打破一致性,只为了我们的产品能更好的适用不同的操作系统、设备或其他环境。 - 进化状态比成品更好 (Evolving over Finalized)
在Mudim上面分享草稿、撰写回复和留下笔记可以佐证这一点。Meidum中的内容应该是反碎片化的,应该随着用户的使用不断进化。我们可没打算为互联网印刷成品书籍。

3.3 Pinterest
清楚 (Lucid)
- 它是靠直觉而不是学习
让用户不用任何解释就可以理解产品运作的方式。 - 它让用户感到更强大
没什么让用户不舒服的事,这个系统也不会让产生不信任感。我们的系统为用户提供正确的功能组件并提前问询下一步。 - 它让内容尝试起来更棒
我们的产品框架应该是完全闭环而隐形的。除非用户主动互动,不然用户不会注意到它。用户决定他们想要的,我们从不强迫。
生动 (Animated)
- 它是丰富多彩的
我们的产品个性大胆而出挑。 - 它是视觉化响应的
体验互动遵循物理规则。 - 它是意想不到的
体验足够好玩和有趣,但从不过分。
牢固 (Unbreakable)
- 它是为探索而打造的
就像孩子的玩具一样,让用户想尝试一下看看会发生什么。用户探究的越多,也就学的越快,得到的回报就越多。 - 它是难以误操作的
我们设计的每件事都是为了轻松为用户导航,做他想做的事的。 - 它是可逆的
如果用户不小心做了一些事情却并不是用户想要的,用户可以很明显的找到纠正的方法。

3.4 Airbnb
- 统一 (Unified)
每个个体都是整体的一份,应该为整体的扩张积极贡献力量。不应该有孤立的特征和异常情况。 - 普适 (Universal)
Airbnb是世界范围的交流社区。我们的产品与视觉语言应该有欢迎的态度和无障碍的体验。 - 标志性(Iconic)
我们倾心于我们的设计与功能。我们的工作要大胆而清晰的阐述这一点。 - 对话 (Conversational)
我们应亲身使用,让我们将生命体验注入到产品中去,让我们以一种易于理解的方式与用户交流。 - 为“共同的朋友”设计 (Design as the “mutual friend”)
在产品的在线体验中,立志于减少不确定性并帮助用户在达到预期,这是一次优质线下体验的启动器。我们的产品帮助用户了解彼此;我们也不断学习用户正在寻求的事物和知识。我们搭建了一个让用户走出来认识新朋友的平台,如同一个随叫随到的好朋友那样贴心。 - 第一印象很重要 (Design for first impressions)
当你开始使用Airbnb,虽然有很多用户需要登记的信息,但我们不会强求用户。那意味着,我们请用户告诉我们他们是谁,但由他们来告诉我们关于他们自己。 - 信任需要努力 (Trust takes effort)
就像我们生活中的大部分事物一样,你投入了多少你就应该从Airbnb获取多少。在Airbnb上信任是共享的、双向的。我们已经发现一个住客对房东越是信任,房东也越会信任住客。

3.5 Apple
- 清晰(Clarity)
纵观整个系统,任何尺寸的文字都清晰易读,图标精确易懂,恰当且微妙的修饰,聚焦于功能,一切设计由功能而驱动。留白、颜色、字体、图形以及其它界面元素能够巧妙地突出重点内容并且表达可交互性。 - 遵从(Deference)
流畅的动效和清爽美观的界面有助于用户理解内容并与之交互,而不会干扰用户。当前内容占据整屏时,半透明和模糊处理能够暗示其它更多的内容。减少使用边框、渐变和阴影让界面尽可能地轻量化,从而突出内容。 - 深度(Depth)
清楚的视觉层和生动的动效表达了层次结构,赋予了活力,并有助于理解。
易于发现的且可触发的界面元素能提升体验愉悦感,让用户在成功触发相应功能或者获得更多内容的同时还能掌控当前位置的来龙去脉。当用户浏览内容时,流畅的过渡提供一种纵深感。
要想扩大影响力和涉及范围,在设计你的独特应用时,请熟记以下几点原则:
- 美学完整性(Aesthetic Integrity)
美学完整性代表了一款应用的视觉表象和交互行为与其功能整合的优良程度。例如,一款协助用户完成重要任务的应用应该使用不易察觉且不引人注目的图形、标准化控件和可预知的交互行为从而让用户保持专注。反之而言,一款沉浸式体验的应用(比如游戏),就需要吸引人的视觉表象,在鼓励用户探索的同时带来无穷的乐趣和刺激。 - 一致性(Consistency)
一款内部一致的应用能够贯彻相同的标准和规范:使用系统提供的界面元素、风格统一(众所周知)的图标、标准的字体样式和一致的措辞。应用所包含的特征和交互行为是符合用户心理预期的。 - 直接操作(Direct Manipulation)
对屏幕上的对象直接操作(而不是通过一堆控件)能够提升用户的参与度并有助于理解。直接操作指包括用户旋转设备或者使用手势控制屏幕上的对象。通过直接操作,他们的交互行为能够得到即时可视的反馈。 - 反馈(Feedback)
反馈认证交互行为,呈现结果,并通知用户。系统自带的iOS应用对每一个用户行为都提供了明确的反馈。可交互的元素被点击时会被临时高亮,进度指示器(progress indicator)显示了需要长时间运转的操作的进度,动效和声音加强了对行为结果的提示。 - 隐喻(Metaphors)
当一个应用的虚拟对象和行为与用户熟悉的体验相似时——无论这种体验是来源于现实生活或是数字世界,用户就能更快速地学会使这款应用。隐喻在iOS中能够起作用是因为用户与屏幕进行物理上的交互。他们通过将视图移出屏幕来显示下方的内容,他们拖曳(drag)和滑动(swipe)对象,他们拨动(toggle)开关,移动(move)滑块,滚动(scroll)数值选择器,他们甚至通过轻扫(flick)来翻阅书籍和杂志。 - 用户控制(User control)
在iOS内部,是用户——而不是应用——在控制。应用可以对一系列用户行为提供建议,或对可能造成严重后果的行为发出警告,但不应该替用户做决定。好的应用会在让用户主导和避免不想要的结果中找到平衡。为了让用户感觉到是他们在控制,应用应该使用熟悉且可预知的交互元素,让用户二次确定有破坏性的行为,并且让即使在运行中的操作也能够被轻易取消。

3.6 Google Material Design
- 实体感就是(通过设计方式来表达)隐喻 (Material is the metaphor)
通过构建系统化的动效和空间合理化利用,并将两个理念合二为一,构成了实体隐喻。与众不同的触感是实体的基础,这一灵感来自我们对纸墨的研究,但是我们相信,随着科技的进步,应用前景将不可估量。
实体的表面和边缘提供基于真实效果的视觉体验,熟悉的触感让用户可以快速地理解和认知。实体的多样性可以让我们呈现出更多反映真实世界的设计效果,但同时又绝不会脱离客观的物理规律。
光效、表面质感、运动感这三点是解释物体运动规律、交互方式、空间关系的关键。真实的光效可以解释物体之间的交合关系、空间关系,以及单个物体的运动。 - 鲜明、形象、深思熟虑 (Bold, graphic, intentional)
新的视觉语言,在基本元素的处理上,借鉴了传统的印刷设计——排版、网格、空间、比例、配色、图像使用——这些基础的平面设计规范。在这些设计基础上下功夫,不但可以愉悦用户,而且能够构建出视觉层级、视觉意义以及视觉聚焦。精心选择色彩、图像、选择合乎比例的字体、留白,力求构建出鲜明、形象的用户界面,让用户沉浸其中。 - 有意义的动画效果(Motion provides meaning)
动画效果(简称动效)可以有效地暗示、指引用户。动效的设计要根据用户行为而定,能够改变整体设计的触感。
动效应当在独立的场景呈现。通过动效,让物体的变化以更连续、更平滑的方式呈现给用户,让用户能够充分知晓所发生的变化。

3.7 Microsoft
- 保持简单
我们一开始就把“简洁”作为最终统一的关键。当设计是直观的,用户就一定会感受到这种它。这会为我们带来真诚与不过时的体验。 - 个性化
接下来我们给自己的挑战,是和每个独立个体产生情感画的连接。我们为每个人真实的生活、思考和行为设计。这会让我们的体验好像为每个人而独家定制的一样。 - 更普世的思维
我们拥抱更加人性化的设计。这会我们比造物走得更远——我们要创造一个更宜居的世界。这让技术变得包容万象。 - 制造喜悦
最后一个原则关乎我们的设计所蕴含的能量,关乎怎样让用户感受到设计者是有血有肉的人,这会给我们的体验充满惊喜与人情味。

3.8 Firefox Design Values
时刻关注你
Firefox为你而战!为你的安全、你的隐私、你上网的质量而战!我们做出的决策全然是处于对你的时间、数据和精力的尊重。
- 用户主导
- 默认即隐私
- 不乱搞惊喜
- 有效可行的建议
用户参与会帮我们做得更好
Firefox是为了更好的用户体验而打造的,但是只有当你使用它并让他成为你的个性化产品时他才是完美的。
- 用户研究让我们的非核心社区发出声音
- 让用户从智能的默认设置开始使用产品
- 定型化不仅仅是看得到的,还有隐形的
- 邀请更多个性的人参与,他们不仅是用户
一起玩,更好玩
Firefox不是那种仅仅因为它的预设置很好而用的产品,它是真的很棒啊。Firefox不会把你绑定在特定的服务商或供应商那里,恰恰相反,它给你独立选择权和很棒的建议,让你可以得到优质的体验。
- 用户拥有决策权和控制权
- 简单易用的使用你选择的服务
- 为用户提供最优的建议
活力
当其他浏览器在追求扁平化与轻量化与去个性化的时候,Firefox在追求人情味、趣味化、异想天开和欢乐的情绪。我们和这些产品一样热爱网站。
- 让用户感觉有个真实的人在屏幕后与他沟通
- 有趣的工具更易使用
- 幽默而充满奇想
- 有态度,有观点
精工细作
Firefox为那些注重细节的人而设计。一个优秀的产品让你使用时感受到简单与清晰。这一切都源于对细节的关注与打磨。
- 参看我们的视觉设计指南
- 视觉和感受在多平台上的延展
- 能被感知到的体验至关重要
全球化
Firefox为全世界的人设计,那不仅仅意味着翻译的工作,更要针对不同地区本土化设计。除了某些共同的行为,各地的需求其实是非常多样化的,Firefox一直在关注这一点。
- 全球化意味着本土化!
平衡有力与简单
Firefox用起来很简单,在设计上也简洁直白。但极简设计是手段不是目的,我们的目的是让用户易于理解。
- 80/20/2:默认界面极尽简单,而在需要时轻松定制。
- 追求让用户易于理解,而不是追求界面的简洁。
通情达理的网站
网站是一种庞大而难以理解的东西。Firefox网站则是通情达理的,这都要靠Firefox关注真实的用户需求和行为、提供优质的工具实现。
- 关注用户的任务与情境
- 很多任务在实际操作时需要其他工具配合浏览器
- 快速触达你想去的网站、你想完成的任务
- 不要用技术术语,用户难以理解
卓越性能
速度依然是浏览器最重要的评判标准之一,但除了本身性能以外,让用户感知到也很重要。
- 性能是客观的,而用户感受性能是主观的
- 一个愉悦的用户更自如的使用产品
会有更多的设计原则不断的加入这篇文章,当然如果你有什么好的设计原则以及翻译的建议请随时留言给我。
参考资料
- iOS10用户界面指南
- Apple 用户界面指南中文完整版
- Material Design 设计指南
- Material Design 设计指南中文完整版
- Medium Deign Principles
- Pinterest 设计原则
原文链接:Design Principles Behind Great Products
发布日期:Feb.8.2017
转载来源:https://zhuanlan.zhihu.com/p/25314211
【视频课】6周锻造1名优秀的产品设计师
讲师:杨老师(某央企交互设计主管,前网易、腾讯交互设计师)








